Hoe u uw blog mobielvriendelijk kunt maken: Social Media Examiner
Gemengde Berichten / / September 24, 2020
 Wil je meer mobiele abonnees en lezers?
Wil je meer mobiele abonnees en lezers?
Is je blog geschikt voor een mobiel apparaat?
In 2012 besteedden mobiele gebruikers 63% meer tijd op hun apparaten toegang tot mobiele websites en apps en dit zal toenemen.
In dit artikel zal ik verken het belang van mobiel voor uw blog en de verschillende beschikbare opties om uw blog op een mobiel apparaat te ondersteunen.
Is mobiel belangrijk voor uw blog?
Ja! Een toenemend aantal van uw lezers zal uw blog openen vanaf hun mobiele apparaten. Het smartphonegebruik zal blijven toenemen en wees niet verbaasd als in de toekomst meer mensen uw blog openen vanaf een mobiel apparaat in plaats van vanaf een desktop.

Voordat u op dit gebied investeert, is het handig om uw analyses te controleren op ontdek hoeveel mensen toegang hebben tot uw blog vanaf een mobiel apparaat.
De meeste analyseprogramma's bieden u deze informatie.
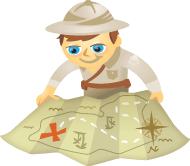
Als je gebruikt Google Analytics, selecteer onder het gedeelte Doelgroep Mobiel> Overzicht. Dit scherm toont u de hoeveelheid verkeer die van een mobiel apparaat komt. Schakel over naar een cirkeldiagramweergave en u ziet het percentage van het verkeer op uw site dat afkomstig is van mobiele apparaten.
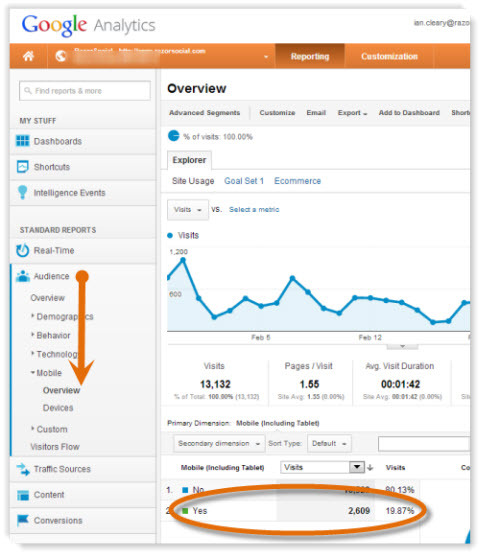
Onder Apparaten kunt u bekijk welke mobiele apparaten uw bezoekers gebruiken. In dit voorbeeld kunt u zien dat de iPhone en iPad de meest populaire opties zijn. Hoewel een iPad een groter schermformaat heeft dan een iPhone, zijn er nog steeds potentiële problemen met het bekijken van uw blog.

Werken uw pictogrammen voor delen op het mobiele apparaat? Kunnen gebruikers reageren? Is er veel te veel naar rechts scrollen vereist?
Uit het bovenstaande voorbeeld komt bijna 20% van al het verkeer van een mobiel apparaat. Is dat iets dat je kunt negeren?
Bekijk uw site. Welk percentage van het verkeer krijgt u van mobiele apparaten? Is dit toegenomen? Zal het waarschijnlijk verder toenemen?
Hoe u uw blog kunt testen
De beste manier om uw site te testen, is proberen bekijk en communiceer met uw blog vanaf verschillende mobiele apparaten (iPhone, iPad, Samsung Galaxy, enz.).
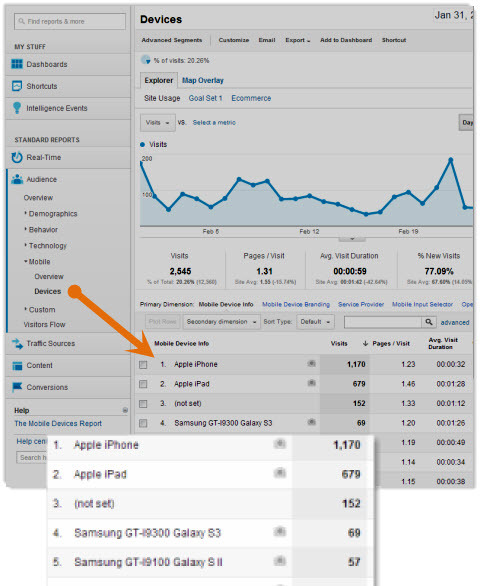
Google biedt een website met de naam Hoe ga je naar Mo wat je helpt test uw mobiele website op mobiele compatibiliteit.
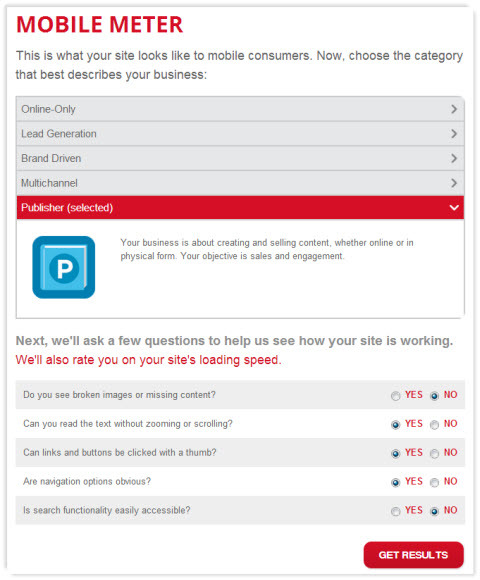
Om uw site te testen, gaat u naar het Mobiele meter pagina, voer uw websiteadres in en klik op Test uw site.

Google toont een afbeelding van hoe uw website eruitziet op een mobiel apparaat en vraagt u vervolgens een serie van vragen met betrekking tot waar uw website voor wordt gebruikt, of de weergegeven inhoud leesbaar is en zo Aan.

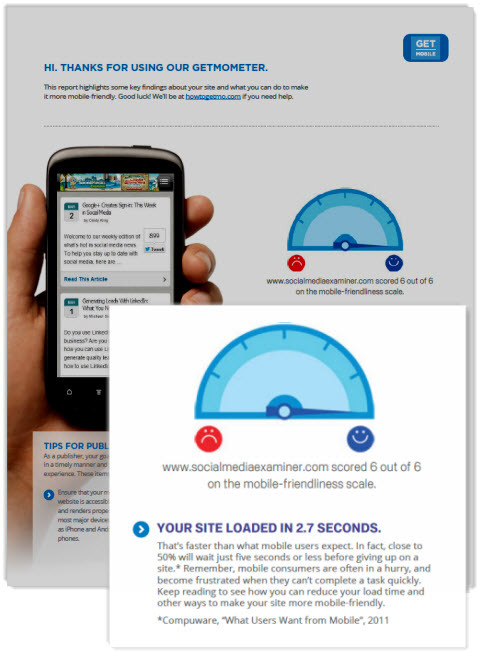
Op basis van uw antwoorden geeft Google een samenvatting van de resultaten weer en geeft u de mogelijkheid om een pdf-document te downloaden met meer gedetailleerde aanbevelingen.

Het is een heel eenvoudige tool, maar de aanbevelingen in het document zullen je helpen begrijp de typische problemen die gebruikers hebben en geeft enkele tips over hoe u dat kunt pas uw site aan het primaire doel aan.
Wat zijn uw opties om mobiele bezoekers te ondersteunen?
Er zijn veel opties om een mobiele versie van uw website te maken. Het volgende bevat de meest waarschijnlijke opties die u zult overwegen.
# 1: Breng geen wijzigingen aan op uw website
Als u uw website niet wijzigt om mobiel te ondersteunen, hebben uw bezoekers nog steeds toegang tot informatie via een webbrowser op een mobiel apparaat.
Het is echter zeer waarschijnlijk dat uw website niet correct werkt op een mobiel apparaat. De typische problemen zijn:
- Te veel naar rechts scrollen vereist - De website past niet correct op een mobiel apparaat, dus bezoekers moeten veel naar rechts scrollen om toegang te krijgen tot informatie. Mobiele gebruikers zijn doorgaans ongeduldig, dus het is moeilijk om ze op uw website te houden als dit het geval is.
- U moet de hele tijd knijpen. Als uw inhoud te klein is om te lezen, knijpt u de inhoud met uw vingers samen om deze te vergroten. Dit maakt het dan gemakkelijker om te lezen, maar introduceert meer scrollen!
- Afbeeldingen en video's zijn niet aangepast: op uw website heeft u ruimte om grotere afbeeldingen en video's weer te geven, maar op een mobiele site kunt u niet de hele afbeelding of video op het scherm zien zonder te scrollen.
- Snelheid: op een mobiel apparaat heb je niet altijd dezelfde snelheidsverbinding als op een desktop. U moet rekening houden met de downloadtijd van uw pagina's. Als u een mobiele website correct bouwt, kunt u de grootte van de afbeelding verkleinen en hoeft u geen concessies te doen aan de kwaliteit, omdat de afbeelding op een veel kleiner scherm wordt weergegeven.
Het gebruik van mobiele apparaten / tablets zal blijven groeien. Dus als u nu niet bereid bent om wijzigingen aan te brengen, moet u een plan voor de toekomst overwegen.
# 2: Bouw een aparte mobiele versie van uw website
Als u een mobiele versie van uw website bouwt, heeft u in feite twee websites: een voor een desktop en een voor een mobiel apparaat.
Een aparte mobiele website wordt over het algemeen weergegeven zoals de volgende - m.uwsite.com.
Wanneer iemand uw website bezoekt vanaf een mobiel apparaat, wordt deze automatisch doorgestuurd naar uw mobiele website. Met een aparte mobiele website kunt u verschillende inhoud, lay-outafbeeldingen enz. Hebben. op de site.
Voordelen:
- Het is niet duur om te bouwen en in sommige gevallen kunt u het gratis bouwen.
- U kunt het snel aan de slag hebben en dat is ook mogelijk opzetten zonder technische vaardigheid.
- Met een aparte site kan dat stem de inhoud af op de behoeften van uw mobiele lezers die niet worden gerepliceerd op de desktopversie van uw website.
Nadelen:
- Als u wijzigingen aanbrengt die specifiek zijn voor de mobiele versie, moet u ook uw andere site bijwerken en vice versa.
- Er kunnen problemen zijn met omleiding. Als u zich bijvoorbeeld op uw mobiele website bevindt en een link daarvan deelt, deelt u uw mobiele versie van de link. Als iemand op een desktop zit en op deze link klikt, wordt de mobiele versie van de site weergegeven in plaats van de desktopversie.
- Je hebt nu een mobiele versie geschikt voor smartphones en een voor een desktop. U heeft geen versie die geschikt is voor tablets.
- Als je het niet volgt Google's aanbevelingen, kunt u uw potentiële positie in hun zoekresultaten schaden.
- Als u een service van een derde partij gebruikt om een mobiele versie te ontwikkelen en u deze bij hen host, kan dit de positie van uw site op Google beïnvloeden.
Hoe u een mobiele versie van uw website bouwt.
U kunt naar uw ontwikkelaar gaan en hem of haar vragen om een mobiele versie van uw website te bouwen, of u kunt gebruik tools die beschikbaar zijn op internet. Bijvoorbeeld, Dudamobile levert software om een mobiele site te bouwen.
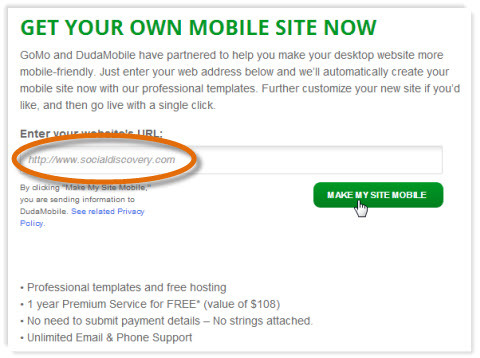
How to Go Mo werkt samen met Dudamobile om tot een jaar lang gratis mobiele websites aan te bieden.
Als je naar het Bouw uw site sectie, kunt u uw website-adres invoeren. Selecteer de optie Maak mijn site mobiel.

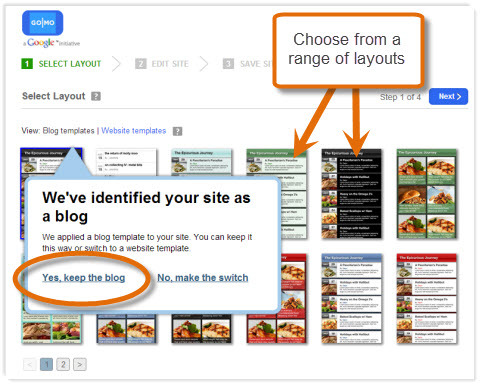
Als uw site een blog is, zal deze dit identificeren en u de mogelijkheid geven om bij de bloglay-out te blijven stijl of schakel over naar een website-indeling, die u een ander scala aan sjablonen biedt om uit te kiezen.
Kies ervoor om het als blog te houden en dan selecteer de sjabloon die u voor uw mobiele site wilt gebruiken.

Er is een reeks sjablonen beschikbaar die geschikt zijn voor een blog, dus kies de meest geschikte.
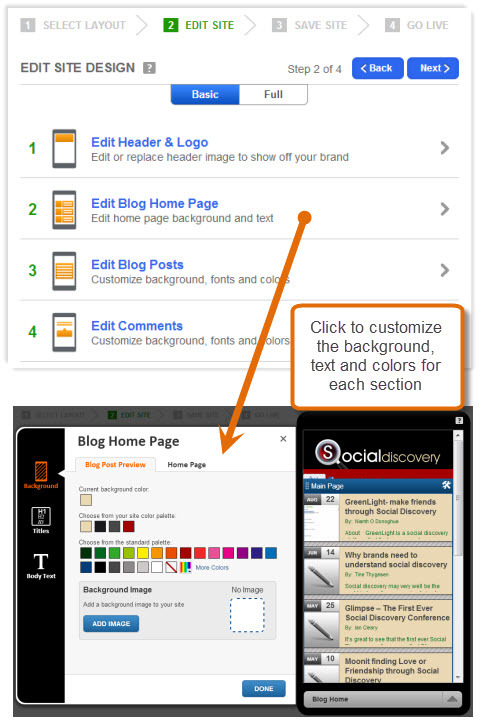
Als je eenmaal kies uw sjabloon, is er een heel eenvoudig proces dat u volgt om de site te voltooien.
Op het eerste scherm kan dat bewerk het site-ontwerp, waaronder het aanpassen van de achtergrond, het lettertype en de kleuren voor de meeste elementen op het scherm, zoals de koptekst, de startpagina van de blog, de blogpostpagina, enzovoort.
Volg YouTube-marketingtraining - online!

Wilt u uw betrokkenheid en verkoop met YouTube verbeteren? Doe dan mee met de grootste en beste bijeenkomst van YouTube-marketingexperts terwijl ze hun bewezen strategieën delen. U ontvangt stapsgewijze live instructies gericht op YouTube-strategie, video's maken en YouTube-advertenties. Word de YouTube-marketingheld voor uw bedrijf en klanten door strategieën te implementeren die bewezen resultaten opleveren. Dit is een live online trainingsevenement van je vrienden bij Social Media Examiner.
KLIK HIER VOOR DETAILS - UITVERKOOP EINDIGT 22 SEPTEMBER!
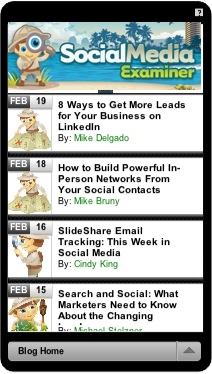
Hier is een voorbeeld van de Social Media Examiner-site met een toevoeging van een koptekst bovenaan. Zoals u kunt zien, is de bloginhoud duidelijk ingedeeld in een eenvoudig formaat, zodat bezoekers gemakkelijk een relevant bericht kunnen vinden.

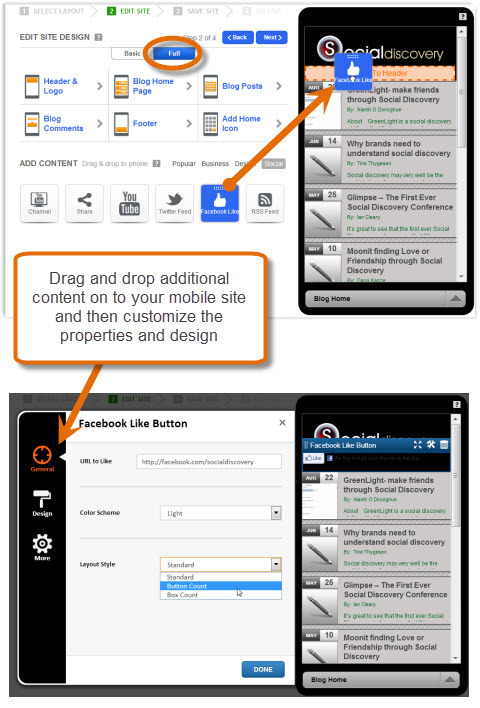
Wil je wat avontuurlijker worden, dan kan dat ook voeg nieuwe inhoud toe aan uw mobiele site, zoals pictogrammen voor delen, een Twitter-feed, contactformulieren, afbeeldingen, tekst enzovoort.
Klik op Volledig naar bekijk de verschillende beschikbare opties. Sleep het item vervolgens gewoon naar de plek op het scherm waar u het wilt laten verschijnen, en dat kan pas het uiterlijk en de eigenschappen aan.

Je kan ook voeg ontwerpelementen toe aan de site, zoals tabbladen, verdelers, knoppen en veel meer. Je kan zelfs voeg er zelf wat toe aangepaste HTML.
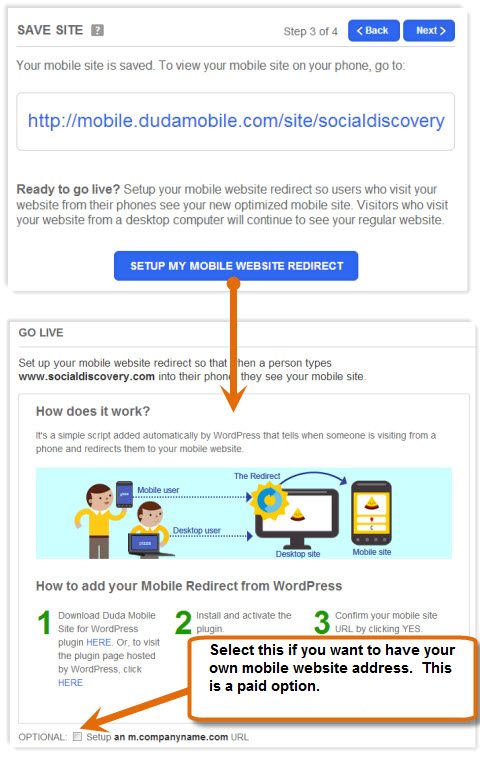
Als u tevreden bent met het ontwerp van uw site, moet u uw site opslaan. Eerst wordt u dat gevraagd voer uw e-mailadres en wachtwoord in om een account aan te maken op de Dudamobile-website.
Zodra u dit doet, wordt de site nu opgeslagen en krijgt u onmiddellijk een adres voor uw mobiele site. Als u Dudamobile niet in uw adres wilt, kunt u overschakelen naar de betaalde versie en verkrijg uw eigen mobiele websiteadres (bijvoorbeeld m.socialmediaexaminer.com).

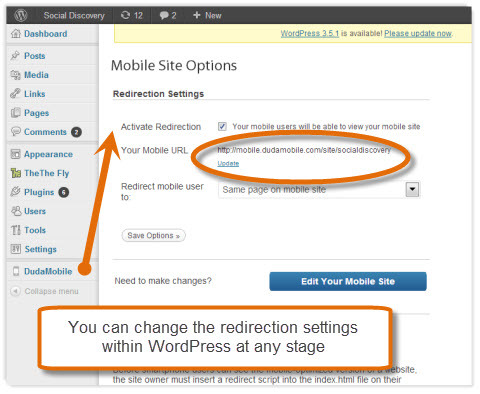
Als je gebruikt WordPress, je kan nu een mobiele website-omleiding instellen die bezoekers automatisch omleidt naar uw mobiele versie als ze vanaf een mobiel apparaat op uw website terechtkomen.

U moet de Dudamobile-plug-in op uw WordPress-site installeren, bevestig uw mobiele adres en dan ben je actief. Mobiele bezoekers gaan nu automatisch naar uw nieuwe website.
# 3: Gebruik een voor mobiel geoptimaliseerd thema
EEN voor mobiel geoptimaliseerd thema betekent dat je maar één website hebt, maar dat een andere versie ervan wordt weergegeven wanneer bezoekers op een mobiel apparaat zijn.
Het gecreëerde thema is zeer geschikt voor een mobiel apparaat. Het is over het algemeen licht op grafische afbeeldingen en gecompliceerde functionaliteit.
Voordelen:
- U heeft maar één website met een ander thema weergegeven voor mobiel.
- De website is lichtgewicht en snel.
- Het kan heel gemakkelijk zijn om aan de slag te gaan (zie WPtouch hieronder).
Nadelen:
- Omdat deze optie beperkt is tot afbeeldingen, verliest u een beetje branding omdat uw mobiele site er niet identiek uitziet als uw website.
- Als u wilt dat het correct werkt op tablets, heeft u een thema nodig dat deze apparaten ondersteunt.
- Google raadt een responsief thema aan, dus het is moeilijk om dit te negeren.
Een voor mobiel geoptimaliseerde site maken met WPtouch.
Er zijn verschillende WordPress-plug-ins beschikbaar waarmee u een mobiele versie van uw website kunt maken. Een van de meer populaire is WPtouch.
WPtouch maakt een zeer eenvoudige, voor mobiel geoptimaliseerde sjabloon voor uw inhoud. Je hebt dan maar één site met één webadres, maar een veel eenvoudigere versie van de site wordt op het mobiele apparaat weergegeven.
Installeer WPtouch op dezelfde manier als u een WordPress-plug-in zou installeren. Als je het inschakelt, heb je automatisch een mobiele versie van je website. Serieus, zo simpel is het.
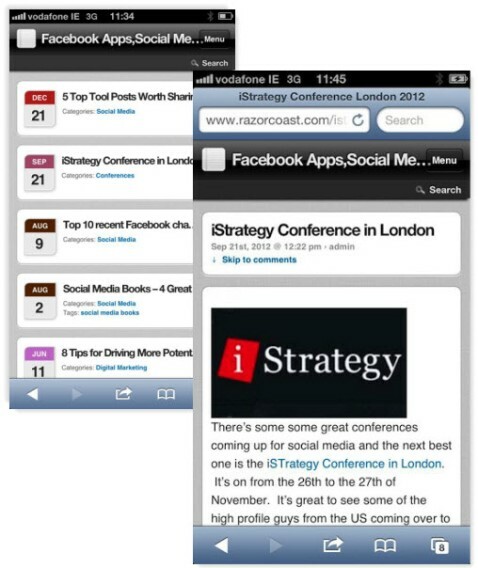
In het onderstaande voorbeeld kunt u zien hoe de blogberichten worden weergegeven in een overzichtelijke lijst.
Wanneer u een blogpost opent, heeft deze de juiste grootte voor een mobiel apparaat.

Binnen WordPress biedt de plug-in u veel verschillende configuratie-opties, afhankelijk van uw vereisten. Het menu bevat bijvoorbeeld standaard slechts drie opties: Home, RSS-feed en E-mail.
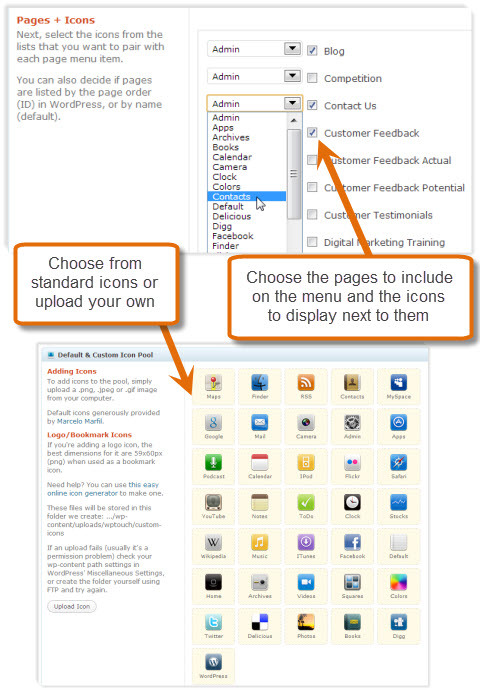
Als u andere menu-opties wilt toevoegen, gaat u naar de sectie voor pagina's en pictogrammen. Selecteer de menu-opties die u wilt weergeven en de pictogrammen die u aan elke optie wilt koppelen. Je kan of kies uit een bibliotheek met standaardpictogrammen of upload uw eigen pictogrammen.

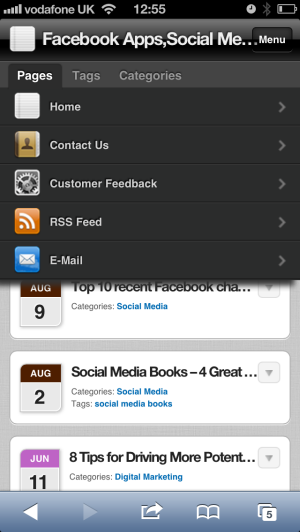
Je menu heeft nu de opties die je hebt geselecteerd.

WPtouch is gratis, maar er is enige betaalde ondersteuning voor apparaten en functionaliteit die u misschien wilt. Met WPtouch Pro kunt u bijvoorbeeld de volgende functies krijgen:
- Ondersteuning voor meerdere talen
- Verbeterde ondersteuning voor advertenties
- Verbeterde administratie
- iPad-thema-ondersteuning
- Betere ondersteuning voor opmerkingen
- Ondersteuning voor menu's met meerdere niveaus
# 4: Bouw een responsief ontwerp
EEN reagerend ontwerp betekent dat uw inhoud automatisch wordt aangepast aan de grootte van uw apparaat. U heeft één website en één set inhoud, maar afhankelijk van het apparaat waarop u deze weergeeft, wordt deze automatisch anders ingedeeld.
Stel je voor dat je drie kolommen met informatie op een desktop-apparaat had staan. Op een iPad mag je het alleen in twee kolommen weergeven, of in één kolom op een iPhone. Alle informatie die niet kan worden weergegeven, wordt naar beneden verplaatst, waardoor scrollen naar rechts niet meer mogelijk is.

Voordelen:
- U kunt verschillende schermen hebben die geschikt zijn voor het specifieke apparaat, zodat u een goede kijkervaring heeft.
- U moet één website beheren, aangezien er maar één set inhoud is. Met mobiele sites zou je maar één set inhoud kunnen hebben als het maar een blog is. Het wordt ingewikkelder als u inhoud op uw mobiele site wijzigt en niet op uw desktop, of als u functionaliteit gaat toevoegen, zoals nieuwe menu's.
- Met een responsief ontwerp kunt u ook de afbeeldingsformaten laten aanpassen, zodat u geen grote afbeeldingen op een mobiel apparaat downloadt.
- Google raadt u aan een responsief ontwerp te gebruiken.
Nadelen:
- Het is duurder om een responsief ontwerp te laten maken dan een normale mobiele website.
- Het is wellicht niet mogelijk om een oude website responsive te maken, dus het kan zijn dat u opnieuw moet beginnen met een nieuwe website.
- Tragere prestaties: een mobiele website heeft over het algemeen minder inhoud, dus met een responsief ontwerp wordt deze langzamer weergegeven. U kunt dit verbeteren door kleinere afbeeldingsformaten te maken die specifiek zijn voor verschillende apparaten, maar over het algemeen zal de snelheid nog steeds langzamer zijn.
- Moeilijker om op de site te navigeren: uw mobiele gebruikers hebben andere vereisten dan uw desktopgebruikers. Ze hebben niet zoveel tijd of geduld en willen een eenvoudige manier van navigeren.
Notitie: Er is een meer geavanceerde versie van responsief ontwerp, genaamd RDSS-componenten (Responsive Design + Server Side). Dit betekent dat u niet alleen de pagina aanpast aan de grootte van het apparaat, maar ook wijzigingen aanbrengt in specifieke elementen van de pagina, afhankelijk van het apparaat.
U kunt bijvoorbeeld volledig verschillende menustructuren hebben voor een iPhone- of iPad-apparaat. Dit is iets om met je ontwikkelaars te bespreken!
# 5: Bouw een native applicatie
Als u een smartphone heeft, kunt u applicaties downloaden die u rechtstreeks op uw telefoon kunt uitvoeren. Deze worden genoemd Native applicaties.
Jij kan bouw een heel mooie gebruikersinterface die geschikt is voor specifieke telefoons en gebruik enkele van de functies die beschikbaar zijn op de telefoon (bijv. de camera).
Het is mogelijk om een native applicatie voor een blog te bouwen, maar dit is geen goede optie. U zou uiteindelijk verschillende native applicaties bouwen (bijv. Een voor Apple iOS, Android, enz.), Wat erg duur zou zijn.
Laatste opmerkingen
Het ondersteunen van uw mobiele gebruikers is nu belangrijk en zal steeds belangrijker worden. Als u momenteel geen ondersteuning biedt voor mobiel, is dit iets om in de nabije toekomst over na te denken.
Wat is uw ervaring met mobiele gebruikers? Heeft u een mobiele versie van uw website geïmplementeerd? Heeft u er baat bij gehad? Laat uw vragen en opmerkingen achter in het onderstaande vak.



