Facebook-inhoud voor fans maken met het tabblad Reveal: Social Media Examiner
Facebook / / September 25, 2020
 Heb je je ooit afgevraagd hoe sommige Facebook-pagina's specifieke inhoud of aanbiedingen alleen aan fans tonen? Zoek dan niet verder.
Heb je je ooit afgevraagd hoe sommige Facebook-pagina's specifieke inhoud of aanbiedingen alleen aan fans tonen? Zoek dan niet verder.
(Belangrijke update: Facebook ondersteunt FBML niet meer. Raadpleeg de artikelen over Facebook iFrame.) Een van de meest populaire FBML-tags is fb: visible-to-connection. Een favoriet van marketeers, deze FBML-tag laat een Facebook-pagina toe toon verschillende inhoud aan fans en niet-fans. Wanneer een niet-fan op de Like-knop klikt - altviool! - de niet-fan-inhoud verdwijnt en de alleen-fans-inhoud vervangt deze. Als een methode om een bezoeker te motiveren om fan van je pagina te worden, kan dit erg effectief zijn.
Deze FBML-tag wordt vaak - en ten onrechte - een "hack" genoemd; het is echter gemaakt door Facebook om precies te doen wat het doet: "naar de inhoud in de tag alleen op het profiel van een gebruiker of een Facebook-pagina weergeven als de kijker een vriend van die gebruiker is of fan is van die Facebook-pagina.”
Voorbeelden van merken die alleen content voor fans gebruiken
Er zijn veel manieren om motiveer uw bezoekers om uw pagina leuk te vinden. Hier zijn een paar voorbeelden van merken op Facebook:
Levi's belooft "Directe toegang tot exclusieve inhoud."
1-800 bloemen biedt een kortingscode voor 20% korting op uw volgende bestelling.
Teesey Tees houdt het mysterieus: "Kijk wat de deal is."
DIGISTORE biedt "Kortingscodes, niet-geadverteerde speciale aanbiedingen, gratis maandelijkse weggeefacties".
Je snapt het wel. "We hebben hier geweldige inhoud, MAAR EERST moet je ons leuk vinden!"
Natuurlijk zou je dat moeten doen zorg ervoor dat je "teaser" voor niet-fans voldoende aantrekkelijk is om ze je pagina leuk te laten vinden. Voor veel pagina's moet een bezoeker fan worden voordat bepaalde inhoud wordt weergegeven, maar dat is niet het geval breng de waarde van de inhoud over. Teesey Tees, hierboven, komt hier heel dichtbij.
Hieronder volgen instructies voor het toevoegen van content voor alleen fans aan je pagina.
Voeg de statische FBML-applicatie toe aan uw pagina
Eerst moet u toevoegen de Statische FBML-applicatie naar uw pagina. Hier is een tutorial.
NOTITIE: Statische FBML kan alleen worden toegevoegd aan een Facebook-pagina (d.w.z. Bedrijfspagina, Bedrijfspagina, Merkpagina). Het kan niet worden toegevoegd aan een persoonlijk profiel.
Wat is FBML?
FBML is de eigen opmaaktaal van Facebook waarmee de inhoud van uw tabblad kan communiceren met de Facebook API ("Application Programming Interface"). Het is net zo gemakkelijk te gebruiken als HTML.
De meeste FBML-tags, inclusief degene die ik in dit artikel gebruik, hebben een openingstag en een afsluitende tag. De inhoud van elke tag - HTML, CSS en / of meer FBML - wordt tussen deze openende en sluitende tags geplaatst.
Je content voor fans maken op je aangepaste tabblad
Nadat u de Static FBML-applicatie heeft toegevoegd, is de implementatie van deze FBML-tag vrij eenvoudig. Het enige wat een beetje lastig is, is het wegwerken van de witruimte die de content voor alleen fans creëert, ook al is deze nog niet zichtbaar.
Facebook gebruikt de “zichtbaarheid: verborgen”Stijl aan verberg de faninhoud totdat de gebruiker de pagina leuk vindt. Deze stijlregel is echter nog steeds reserveert de ruimte voor de inhoud; het doet het gewoon niet tonen de inhoud. Bijgevolg wordt de niet-fan-inhoud naar beneden op de pagina geduwd! Dit is echter eenvoudig op te lossen met een beetje CSS "absolute positionering". Ik neem deze benadering op in de volgende voorbeelden.
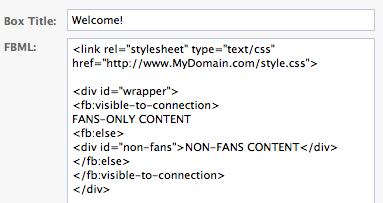
De code voor de FBML-box:__abENT__lt; div id = __ abENT__quot; wrapper__abENT__quot; __abENT__gt;
CONTENT VOOR ALLEEN FANS GAAT HIER
__abENT__lt; div id = __ abENT__quot; niet-fans__abENT__quot; __abENT__gt; INHOUD NIET-FANS GAAT HIER__abENT__lt; __abENT __ # 8260; div__abENT__gt;
__abENT__lt; __abENT __ # 8260; div__abENT__gt;
Zoals hierboven weergegeven, zal alle inhoud van het tabblad worden opgenomen in de "wrapper" DIV.
opent dit met DIV. CSS-stijlen worden via het stylesheet toegepast op de ID "wrapper".
Alle content voor alleen fans en niet-fans wordt tussen de opening geplaatst tag en sluiten label. Deze inhoud kan HTML, FBML en CSS zijn.
Volg YouTube-marketingtraining - online!

Wilt u uw betrokkenheid en verkoop met YouTube verbeteren? Doe dan mee met de grootste en beste bijeenkomst van YouTube-marketingexperts terwijl ze hun bewezen strategieën delen. U krijgt stapsgewijze live instructies gericht op YouTube-strategie, video's maken en YouTube-advertenties. Word de YouTube-marketingheld voor uw bedrijf en klanten door strategieën te implementeren die bewezen resultaten opleveren. Dit is een live online trainingsevenement van je vrienden bij Social Media Examiner.
KLIK HIER VOOR DETAILS - UITVERKOOP EINDIGT 22 SEPTEMBER!De content die alleen voor fans is, komt op de eerste plaats, gevolgd door de content die niet voor fans is en die onmiddellijk volgt op de opening FBML-tag.
De niet-fan-inhoud is opgenomen in het en
Onmiddellijk na de niet-fan-inhoud is de afsluiting tag, gevolgd door het sluiten tag en, ten slotte, de
Hier is het statische FBML-vak met de bovenstaande code, en de link naar een externe stylesheet:

Hier is de CSS voor de externe stylesheet (met voorbeeld-URL):#wrapper {
breedte: 520px;
marge: 0 auto; grens: 0; opvulling: 0;
positie: relatief;
}
# niet-fans {
breedte: 520px;
positie: absoluut; boven: 0; links: 0;
}
Uw externe stylesheet zou moeten hebben enkel en alleen de CSS-stijlregels. Voeg de … tags!
Als je geen externe stylesheet kunt gebruiken
Als je geen server hebt waar je een aparte stylesheet kunt uploaden, dan kan dat "Inline" de stijlen binnen de HTML-tags. Hoewel dit niet ideaal is, is het een optie als u geen aparte stylesheet kunt maken, deze op een server kunt hosten en ernaar kunt linken met de label.
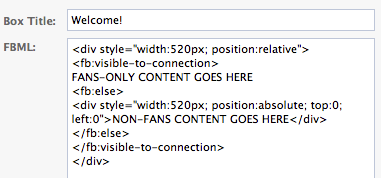
Hier is het bovenstaande voorbeeld, met de stijlen voor de tags inline (merk op dat we de ID's niet nodig hebben als we deze aanpak gebruiken):

Testen en probleemoplossing
Het testen en oplossen van problemen met deze specifieke FBML-tag is een beetje lastig, omdat wanneer u bent aangemeld als een gebruiker die een paginabeheerder is, ziet u zowel inhoud voor fans als niet-fans wanneer u het tabblad bekijkt.
-
Maak een gebruikersaccount aan om te testen: De meest efficiënte manier om te testen is door een Facebook-account aan te maken dat alleen bedoeld is om te testen, of door het account van een vriend of collega te gebruiken. (Het maken van een nieuw persoonlijk profiel om te testen kan in strijd zijn met Servicevoorwaarden van Facebook - Zie # 4, Registratie en accountbeveiliging - zelfs als u het met goede bedoelingen doet.) U kunt bij Facebook als één gebruiker (het beheerdersaccount) in één browser zijn aangemeld en aangemeld als testaccount in een andere browser (ik gebruik Firefox en Safari). Dan hoef je niet steeds in en uit te loggen bij Facebook als admin, dan als tester, etc.
Bij het testen moet u heen en weer schakelen tussen een pagina leuk vinden en niet leuk vinden. Om een pagina anders te maken, klikt u op het tabblad Muur. Onderaan de linkerkolom van de muur zie je 'In tegenstelling tot':
Klik erop om de pagina anders te vinden, en u kunt op de knop Vind ik leuk klikken om de pagina opnieuw leuk te vinden. Herhaal indien nodig.
-
Gebruik een externe stylesheet, GEEN inline stijlen:Meest browsers zullen uw pagina correct weergeven als u de CSS met de tag, maar NIET Internet Explorer 8!
Omdat miljoenen mensen deze specifieke browser gebruiken, zou uw CSS in zijn eigen bestand moeten staan (met de extensie ".css") en er moet naar worden verwezen vanaf uw FBML-pagina, met de. U moet dit bestand ergens op internet hebben gehost waar u ernaar kunt linken.
-
Controleer alle URL's nogmaals: Als er bestanden (afbeeldingen, CSS, etc.) niet worden weergegeven of geopend, moet u de URL's voor deze bestanden testen direct in uw browser, typ of plak de URL in de adresbalk om ervoor te zorgen dat u het bestand rechtstreeks kunt openen.

Als u het bestand niet rechtstreeks kunt openen, is uw URL onjuist.
- Controleer op de juiste syntaxis: Zorg ervoor dat URL's zijn omgeven door bij elkaar passen aanhalingstekens (enkel of dubbel is prima, maar ze moeten overeenkomen) en dat het platte tekst, rechte op-en-neer aanhalingstekens zijn (geen "mooie" of "gekrulde" aanhalingstekens).
- Controleer uw tabblad op de meest populaire browsers en op Mac EN Windows: U wilt er zeker van zijn dat uw tabblad correct wordt weergegeven in de meest populaire browsers (Firefox, Internet Explorer, Safari en Chrome op zijn minst) en op zowel Mac als Windows. Wat goed wordt weergegeven in Firefox, Chrome en Safari, wordt mogelijk niet (en vaak ook niet) goed weergegeven in Internet Explorer.
Hoe zit het met de aankondiging van Facebook over het doden van FBML?
Op 19 augustus 2010 heeft Namita Gupta bekend gemaakt de aanstaande uitfasering van FBML. Ik verwacht echter dat ondersteuning voor Static FBML en de fb: visible-to-connection tag zal voor onbepaalde tijd blijven bestaan. Static FBML is Facebooks eigen applicatie en slechts enkele maanden geleden boden ze Static FBML custom tabs aan als een troostprijs voor gebruikers die radeloos waren over het doden van het tabblad Boxes. Ik verwacht dat het tot ver in 2011 en misschien daarna zal worden ondersteund.
Lees dit gedetailleerd artikel over de toekomst van statische FBML en FBML, die de mening van een aantal deskundige ontwikkelaars omvat.
Heb je content voor fans op je Facebook-pagina geprobeerd? Wat is jouw ervaring geweest? Laat uw opmerkingen achter in het onderstaande vak.

