Hoe Facebook Canvas te gebruiken: wat marketeers moeten weten: Social Media Examiner
Facebook Advertenties Facebook / / September 25, 2020
 Heb je gehoord van Facebook's nieuwe mobiele advertentie-ervaring, Facebook Canvas - nu Instant Experiences genoemd?
Heb je gehoord van Facebook's nieuwe mobiele advertentie-ervaring, Facebook Canvas - nu Instant Experiences genoemd?
Wilt u leren hoe u Facebook Canvas-advertenties maakt?
Met Facebook Canvas kunnen marketeers afbeeldingen, video, tekst en call-to-action-knoppen combineren in één volledig meeslepende mobiele advertentie-ervaring.
In dit artikel zul je ontdek hoe u een Facebook Canvas-advertentie maakt.

Inspiratie voor je eerste canvas
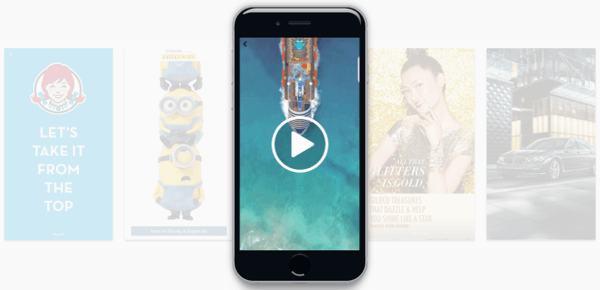
Er zijn verschillende manieren om inspiratie op te doen om je eerste canvas te maken. Om te beginnen kan dat bekijk de voorbeelden op de officiële Instant Experiences / Facebook Canvas-pagina. Met elk kun je een Canvas-advertentie van een groot merk spelen.

Ten tweede kan dat bekijk de videodemo op de Help-pagina van Facebook Canvas van Target. Het toont Canvas van de advertentieklik tot de laatste call-to-action-knop.
Ten derde kan dat bekijk een overzicht van een voorbeeld van een Canvas-indeling op de pagina met Canvas-specificaties
Jij kan blader door uw eigen nieuwsfeed om te zien of u andere adverteerders kunt tegenkomen die Canvases in hun advertenties uitproberen. Houd er rekening mee dat dit een tijdrovend proces kan zijn, vooral afhankelijk van de advertentiedoelgroep waarin uw persoonlijke profiel valt.
En last but not least: dat kan beschouw Canvases als landingspagina's en gebruik uw favoriete landingspagina's als inspiratie. Geen landingspagina's met veel tekst, maar grafisch mooie landingspagina's zoals die voor Dropcam en griezelig (zonder hun navigatiegebieden voor kop- en voettekst).
# 1: Toegang tot Facebook Canvas
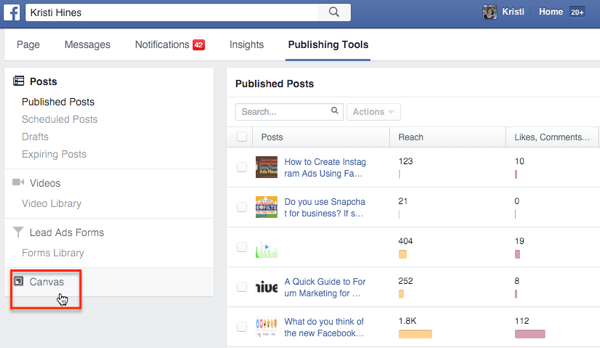
Als je toegang hebt tot Facebook Canvas, ben je dat ook vind het door naar je Facebook-pagina te gaan en onder Publicatietools te kijken. Je zou moeten zie het onderaan je linkerzijbalkmenu.

Als je het hier niet ziet, kan dat toegang aanvragen door naar het officiële Facebook Canvas-pagina en klik op de knop Aan de slag met Canvas. Dit brengt je naar een Contact Formulier waar u instructies kunt krijgen over hoe u Canvas kunt openen via Power Editor of contact kunt opnemen met Facebook voor toegang.
# 2: Maak je eerste canvas
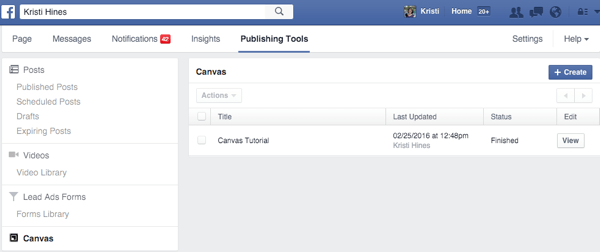
Klik op de optie Canvas onder Publicatietools. Vervolgens klik op de blauwe knop Maken om je eerste canvas te maken.

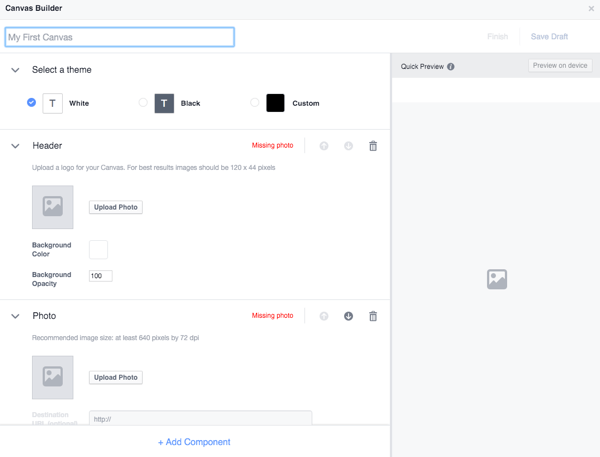
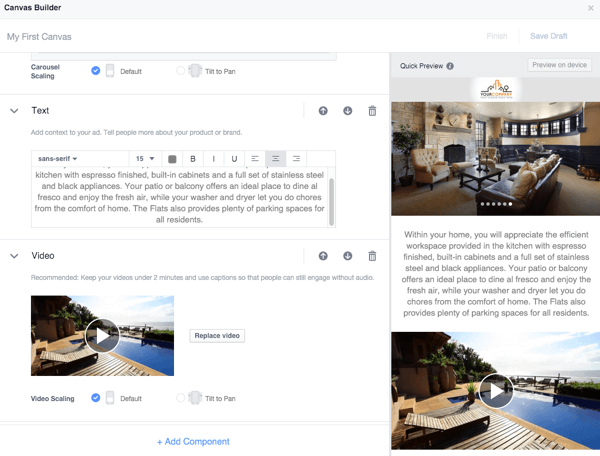
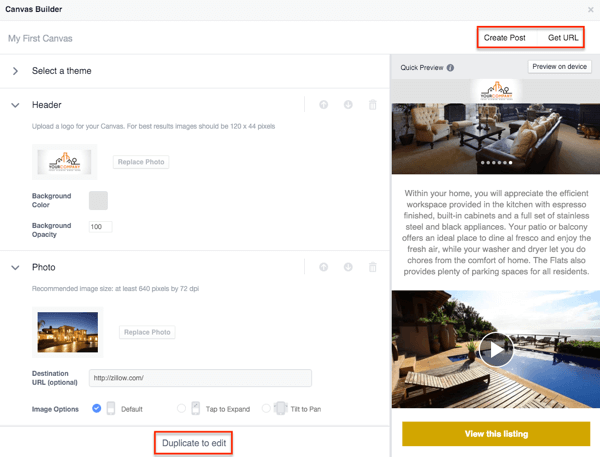
Maak kennis met de Canvas Builder
De Canvas Builder is gemakkelijk te gebruiken. Starten, voer bovenaan een naam in voor je canvas, en dan kies een thema.

Vanaf dit punt ben je zie drie standaard componenten om mee te beginnen: een koptekstcomponent, een fotocomponent en een knopcomponent. Jij kan verplaats deze componenten met behulp van de pijlen in de rechterbovenhoek van elk componentvak. Je kan ook gebruik het prullenbakpictogram om een onderdeel van je canvas te verwijderen.

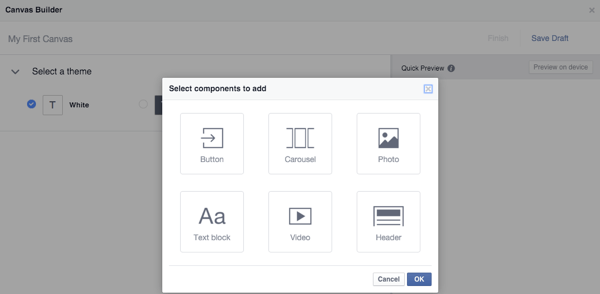
Je kan altijd voeg componenten weer toe of begin met compleet andere componenten door op de link + Component toevoegen te klikken.

Rechtsboven kunt u klikken op Bewaar concept op elk moment. Ik raad je aan dit vaak te doen, omdat je je niet wilt laten meeslepen en veel creatief werk wilt verliezen.
Bedrijven die Bedrijfsmanager Dat heeft productcatalogi voor het opzetten van dynamische productadvertenties kan ook de optie zijn voor een product set component, waarmee u maximaal 40 producten kunt weergeven.
Laten we nu eens kijken naar elk onderdeel van de hoofdonderdelen. Voor het volgende voorbeeld gebruik ik stockafbeeldingen en video van BigStockPhoto voor een fictief vastgoedbedrijf. Voor testdoeleinden gebruik ik de startpagina van Zillow als een link, aangezien Canvas je veel foutmeldingen geeft als je ongeldige URL's gebruikt.
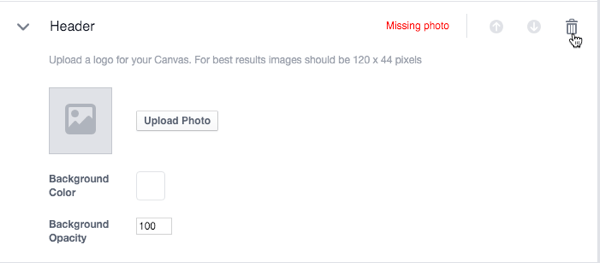
Voeg een koptekstcomponent toe
Het eerste voorgestelde onderdeel voor uw canvas is de koptekst die boven aan uw scherm blijft vastgezet om uw logo weer te geven.
De voorgestelde logoformaat in Canvas Builder is 120 pixels breed en 44 pixels hoog, maar Ontwerpvereisten voor Facebook Canvas merk op dat u een afbeelding van maximaal 882 pixels breed en 66 pixels hoog kunt gebruiken. Ongeacht de grootte van uw logo, Facebook past het dienovereenkomstig aan.

Als je je logo bovenaan je canvas wilt laten zien, maar niet wilt dat het op de bovenkant van je Canvas kun je in plaats daarvan een foto- of tekstcomponent gebruiken, zodat deze beweegt wanneer iemand door je Canvas.
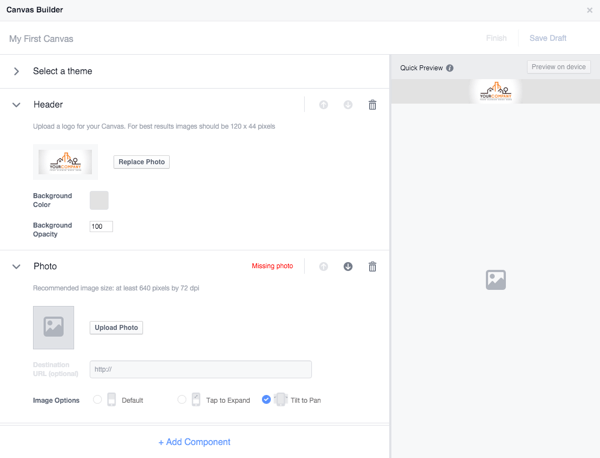
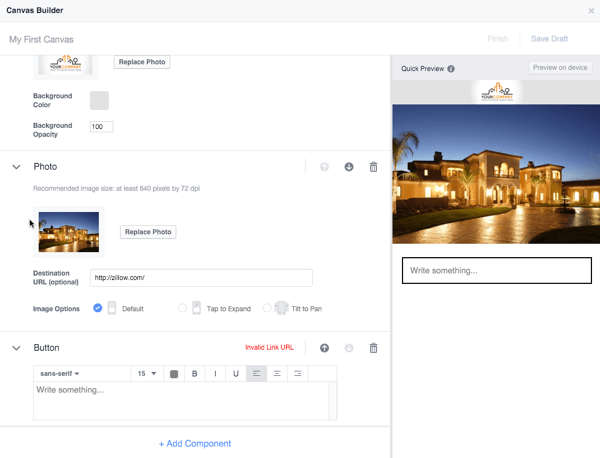
Voeg een fotocomponent toe
De volgende voorgestelde component voor je Canvas is een fotocomponent. Het aanbevolen fotoformaat in Canvas Builder is minimaal 640 pixels breed bij 72 dpi, maar Ontwerpvereisten voor Facebook Canvas let op het volgende.
Een afbeelding op volledige breedte is 1080 pixels breed, maar u kunt bredere afbeeldingen gebruiken als u de optie Tilt to Pan Image selecteert. Houd er rekening mee dat als u deze afbeeldingsoptie gebruikt, u geen bestemmings-URL kunt opgeven wanneer iemand op de afbeelding tikt.
Een afbeelding op volledige hoogte is 1920 pixels hoog, maar u kunt grotere afbeeldingen gebruiken als u de optie Tik om afbeelding uit te vouwen selecteert. Houd er rekening mee dat als u deze afbeeldingsoptie gebruikt, u geen bestemmings-URL kunt opgeven wanneer iemand op de afbeelding tikt.

Ontwerpvereisten voor Facebook Canvas merk op dat je in totaal 20 afbeeldingen op je canvas kunt hebben.
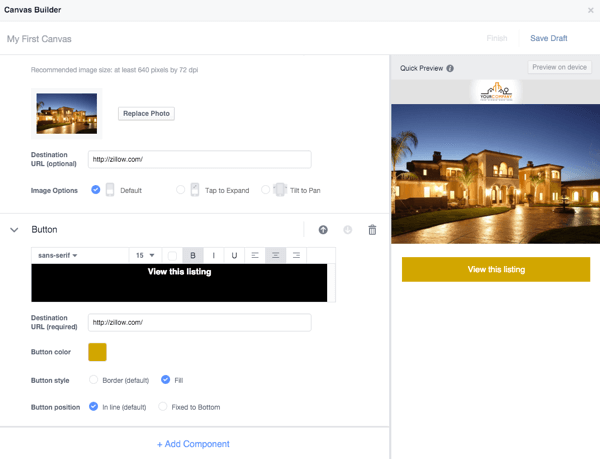
Voeg een knopcomponent toe
De volgende voorgestelde component voor uw Canvas is een knopcomponent. Volgens Ontwerpvereisten voor Facebook Canvas, knoppen kunnen maximaal 30 lettertekens bevatten en een schreefloos of schreefloos lettertype.
Je kunt een knop hebben die onder aan je canvas vast blijft zitten als de belangrijkste call-to-action knop die altijd zichtbaar is, of waarbij al uw knoppen bewegen terwijl uw kijker door uw advertentie.

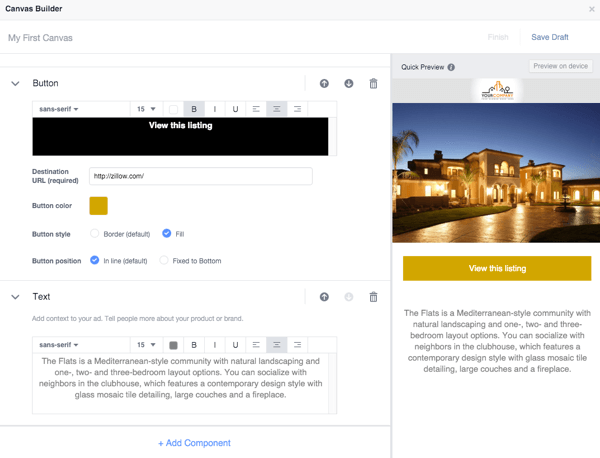
Voeg een tekstcomponent toe
Om een tekstcomponent toe te voegen, klikt u op de koppeling + Component toevoegen en vervolgens op het tekstblok. Hiermee kun je tekst aan je canvas toevoegen. Volgens Ontwerpvereisten voor Facebook Canvaskunt u maximaal 500 tekens per tekstcomponent toevoegen met verschillende lettergroottes, stijlen en uitlijningen.

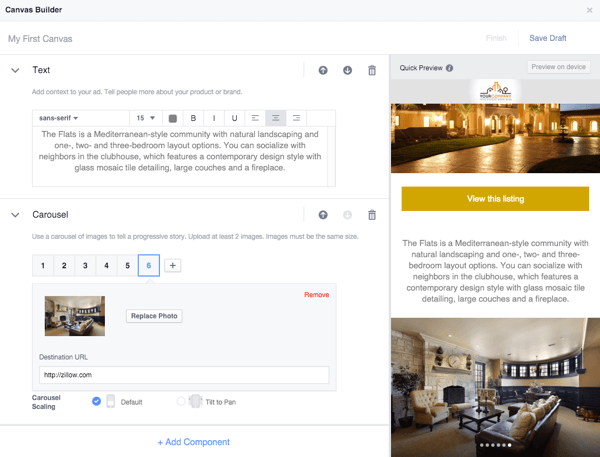
Voeg een afbeeldingscarrouselcomponent toe
Om een afbeeldingscarrouselcomponent toe te voegen, klikt u op de koppeling + Component toevoegen en vervolgens op de carrousel.
Hiermee kun je tekst aan je canvas toevoegen. Volgens Ontwerpvereisten voor Facebook Canvas, kunt u 2 tot 10 afbeeldingen aan een carrousel toevoegen. Elke afbeelding moet dezelfde grootte hebben, in .png- of .jpg-indeling, en met een maximale breedte van 1080 pixels en een maximale hoogte van 1920 pixels.
Klik op de knop + Carousel Scaling om uw afbeeldingen toe te voegen. Voor elke afbeelding kunt u een bestemmings-URL toevoegen, tenzij u de optie Tilt to pan gebruikt om bredere afbeeldingen te laten zien.
Volg YouTube-marketingtraining - online!

Wilt u uw betrokkenheid en verkoop met YouTube verbeteren? Doe dan mee met de grootste en beste bijeenkomst van YouTube-marketingexperts terwijl ze hun bewezen strategieën delen. U krijgt stapsgewijze live instructies gericht op YouTube-strategie, video's maken en YouTube-advertenties. Word de YouTube-marketingheld voor uw bedrijf en klanten door strategieën te implementeren die bewezen resultaten opleveren. Dit is een live online trainingsevenement van je vrienden bij Social Media Examiner.
KLIK HIER VOOR DETAILS - UITVERKOOP EINDIGT 22 SEPTEMBER!
Voeg een videocomponent toe
Om een afbeeldingscarrouselcomponent toe te voegen, klikt u op de koppeling + Component toevoegen en vervolgens op de carrousel.
Hiermee kun je tekst aan je canvas toevoegen. Volgens Ontwerpvereisten voor Facebook Canvas, moet je video een minimale resolutie van 720p hebben, in .mp4- of .mov-indeling, en bij voorkeur in staande oriëntatie. Video's in liggende stand worden verkleind en hebben zwarte balken aan de zijkanten.
Je kunt meerdere video's op je Canvas hebben, maar de totale looptijd van al je video's moet minder dan 2 minuten zijn. De miniatuur van de video is automatisch het eerste frame en kan niet worden bewerkt.
De Canvas Builder raadt je ook aan bijschriften aan je video toe te voegen, zodat kijkers kunnen meedoen als ze hun audio niet hebben ingeschakeld.

# 3: Bekijk een voorbeeld en maak je canvas af
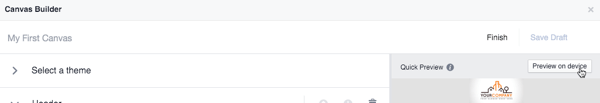
Als je klaar bent met het toevoegen van alle componenten die je aan je Canvas wilt toevoegen, klik je op Bewaar concept nog een keer en gebruik de knop Voorbeeld op apparaat om het naar uw mobiel te verzenden.

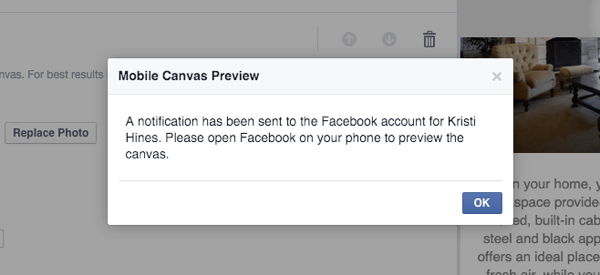
Hiermee wordt het naar je Facebook-app gestuurd, en jij ook ontvang een melding wanneer het klaar is om een voorbeeld te bekijken.

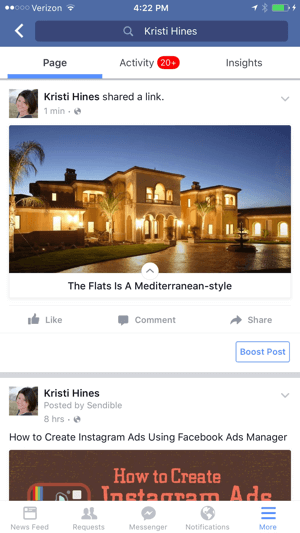
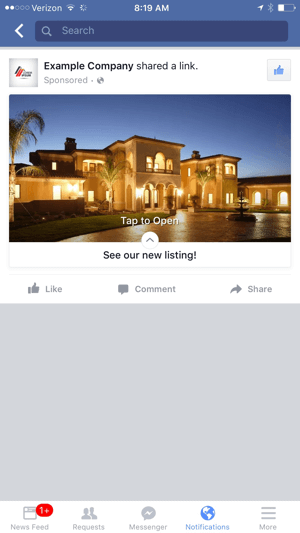
Nu kan je test het uit en krijg een idee van hoe het zich gedraagt voor uw advertentiedoelgroep. Op je mobiel zou je ervaring er als volgt uit moeten zien.
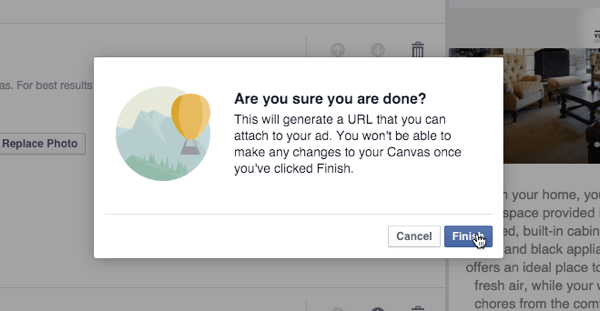
Als je zeker weet dat je klaar bent met het aanbrengen van wijzigingen in je Canvas, kan dat klik op de link Voltooien. Houd er rekening mee dat wanneer je zegt dat je klaar bent, je geen wijzigingen meer kunt aanbrengen in je canvas.

# 4: gebruik je canvas
In dit stadium kunt u drie dingen doen. Jij kan maak een bericht om je canvas te delen, zoek de URL naar je canvas om te gebruiken in een Facebook-advertentie, of je kan Dupliceer je canvas als je beseft dat je er wijzigingen in moet aanbrengen, maar niet helemaal opnieuw wilt beginnen.

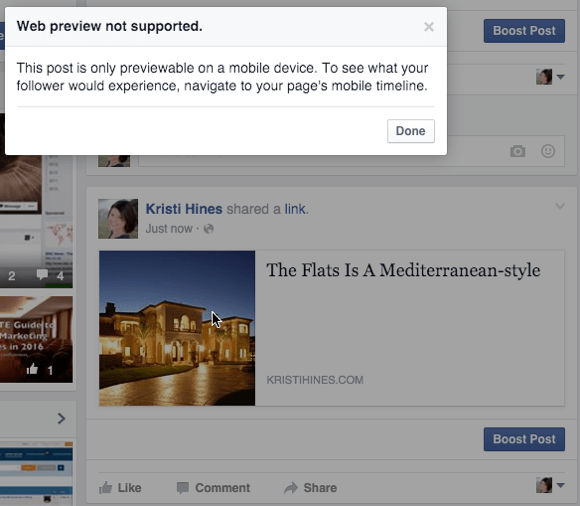
als jij gebruik de optie Create Post, het zal je toestaan publiceer je canvas op de tijdlijn van je Facebook-pagina als een gewone post. Houd er rekening mee dat wanneer iemand erop klikt vanuit zijn desktopbrowser, hij dit bericht krijgt.

Maar als ze het vanaf hun mobiele apparaat bekijken, krijgen ze de kans om erop te tikken en je Canvas in al zijn glorie te bekijken.

Omdat je niet kunt specificeren dat paginaberichten alleen aan mobiele gebruikers worden getoond, heeft het geen zin om een paginapost te maken met je nieuwe Canvas, omdat het je desktopbezoekers zou kunnen irriteren.
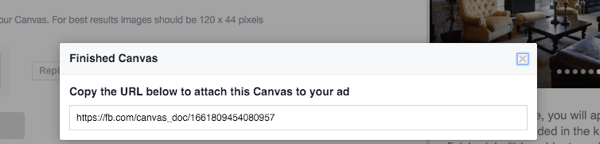
als jij gebruik de optie URL ophalen, u haal een URL op om te kopiëren.

Jij kan breng deze URL over naar uw Facebook Ads Manager om deze in een Facebook-advertentie te gebruiken. In een ideale wereld zou u deze URL met andere mensen in uw bedrijf kunnen delen via Facebook Messenger om een voorbeeld van het Canvas te bekijken voordat je het in een advertentie gebruikte, maar tijdens het testen werd de Canvas-link van Messenger zojuist geopend naar de Facebook-pagina die was gemaakt het.
Als je dus wilt dat iemand een voorbeeld van het Canvas bekijkt voordat je het als advertentie gebruikt, moet hij of zij toegang hebben tot je Facebook-pagina met een paginarol van Adverteerder. of hoger, zodat ze naar de publicatietools kunnen gaan, het canvas kunnen openen en op de knop Voorbeeld op apparaat kunnen klikken om een melding naar hen te laten sturen op hun Facebook app.
# 5: Maak een advertentie met uw canvas
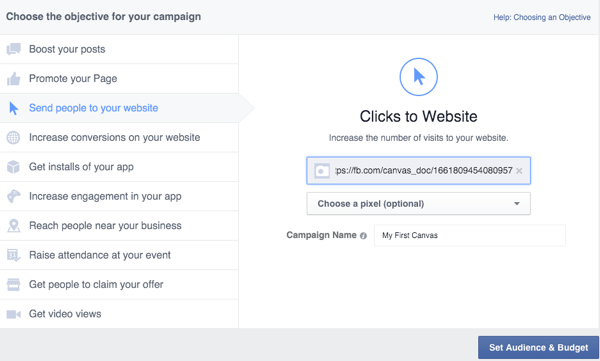
Als je er klaar voor bent voeg je canvas toe aan een advertentie,kopieer de URL en ga naar je Facebook Ads Manager. Daar, selecteer de doelstellingen voor Mensen naar uw website sturen of Conversies op uw website verhogen en de Canvas-URL als bestemming gebruiken.

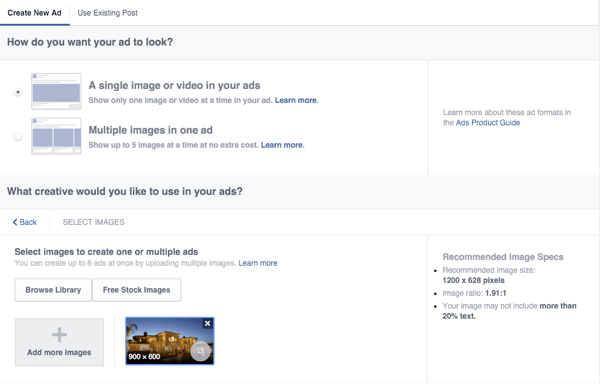
Jij dan configureer uw doelgroep en stel uw budget in zoals gewoonlijk, maar je zult het wel willen kies een enkele afbeelding wanneer u naar uw advertentiemateriaal gaat.

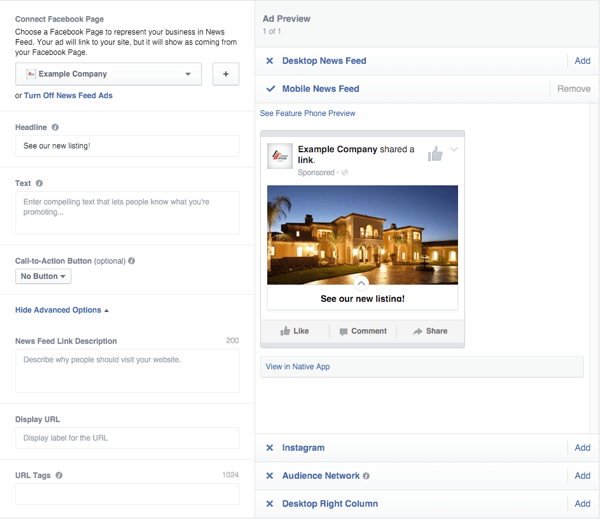
Vervolgens verwijder alles behalve de plaatsing van de mobiele nieuwsfeed, selecteer de pagina die u aan uw canvas wilt koppelen en voeg een kop toe.

Klik op Weergeven in native app om een melding naar uw Facebook-app te laten sturen met een voorbeeld van hoe de advertentie eruit zal zienLeuk vinden aan uw doelgroep.

Vervolgens vanaf daar een volledige test uitvoeren.

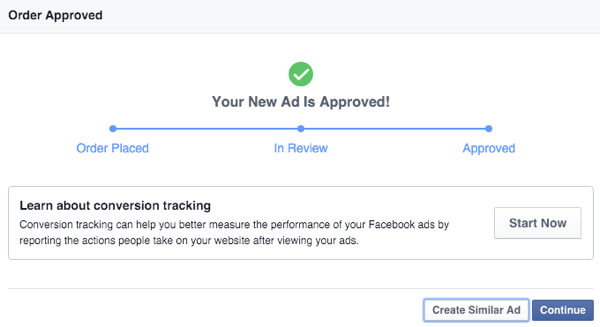
Als je eenmaal tevreden bent, kan dat bekijk en plaats uw bestelling.

# 6: Voeg statistieken voor canvasadvertenties toe aan Ads Manager Insights
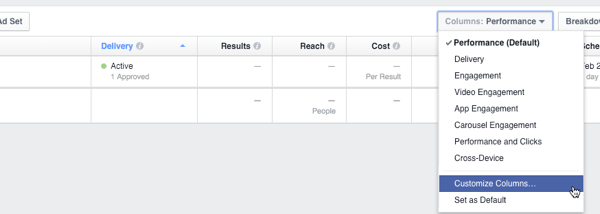
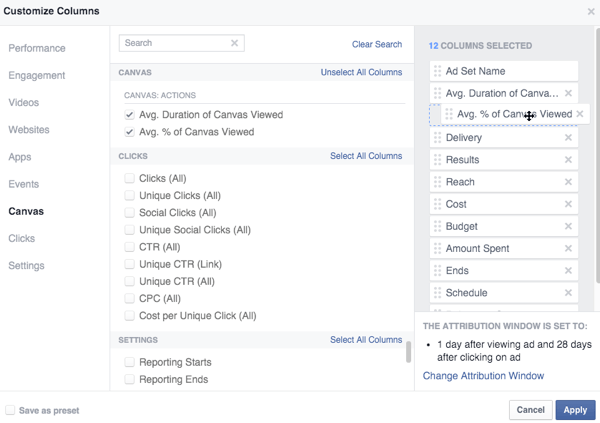
Naast de gebruikelijke statistieken in uw Facebook Ads Manager Insights, kunt u kolommen toevoegen voor specifieke statistieken die verband houden met uw Canvas. Om dit te doen, klik op Kolommen om uw kolommen aan te passen.

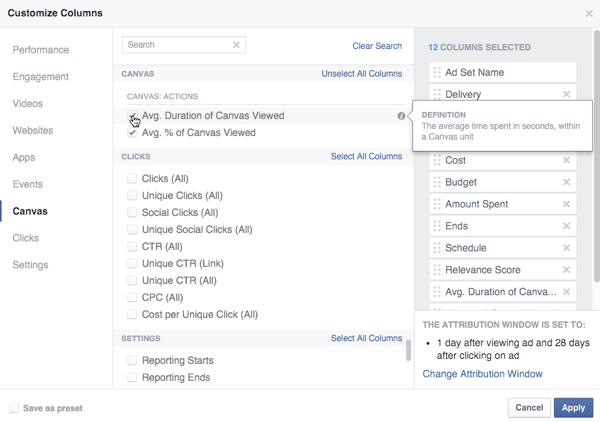
Vervolgens selecteer de twee statistieken die specifiek betrekking hebben op uw Canvas-advertentie.

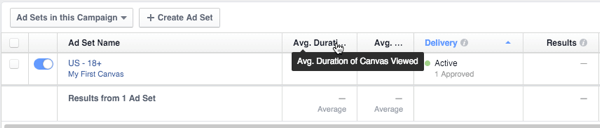
Herschik uw kolommen zoals u ze in uw Insights-dashboard wilt zien.

Herschik uw kolommen om eerst Canvas-statistieken te zien.
Dan zul je bekijk uw nieuwe Canvas-statistieken in uw Ads Manager Insights.

Zodra mensen uw Canvas-advertentie gaan bekijken en ermee omgaan, zult u de analytische gegevens zien zoals u zou doen met elke andere Facebook-advertentie.
Tot slot
Zoals je kunt zien, biedt Facebook Canvas bedrijven een nieuwe manier om hun doelgroepen te bereiken en iets te creëren ervaringen die kunnen leiden tot betere eerste indrukken, doorklikken naar websites en uiteindelijk conversies. Probeer Canvas eens uit en kijk hoe uw Canvas-advertenties presteren in vergelijking met uw traditionele advertenties.
Wat denk je? Heb je Canvas al geprobeerd? Wat is uw ervaring tot nu toe? Laat het ons weten in de comments!




