Een like-knop toevoegen aan uw Facebook-tabbladen: Social Media Examiner
Facebook / / September 25, 2020
 Heb je je ooit afgevraagd hoe bepaalde Facebook-pagina's Voeg Like-knoppen toe aan hun aangepaste tabbladen? Zoek niet verder.
Heb je je ooit afgevraagd hoe bepaalde Facebook-pagina's Voeg Like-knoppen toe aan hun aangepaste tabbladen? Zoek niet verder.
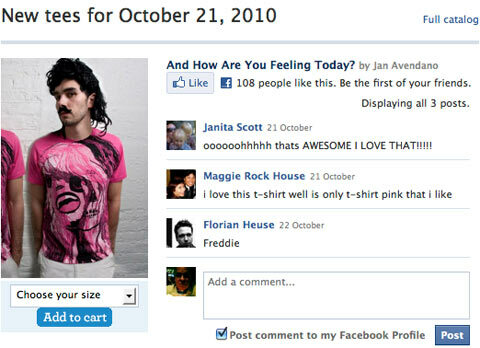
Velen hebben me gevraagd hoe sites zoals Threadless in staat zijn om meerdere vind-ik-leuk-knoppen en commentaren toe te voegen aan hun fanpagina, zodat bezoekers elk t-shirt op hun winkeltabblad kunnen kopen, leuk vinden en erop kunnen reageren.
Nou, het blijkt eigenlijk vrij eenvoudig te zijn om de fb: opmerkingen FBML-tag.
Gebruik makend van fb: opmerkingen, jij kan voeg een vind-ik-leuk-knop en commentaarvakken toe op meerdere plaatsen op uw Facebook-tabbladen en, optioneel, elk kan vergezeld gaan van een sectie met gebruikerscommentaar. Dit biedt fans meer mogelijkheden om te communiceren met uw inhoud en deze te delen.
De Threadless Fan Page - Hoe doen ze dat?
De Draadloze ventilatorpagina Het tabblad "Winkel" toont een selectie van zes T-shirts uit hun catalogus, en bezoekers kunnen ze bestellen, leuk vinden en / of commentaar geven op elke T-shirt.

De linkerkolom in de bovenstaande afbeelding is een productafbeelding en een vervolgkeuzelijst. Zodra een gebruiker een keuze heeft gemaakt en op "Toevoegen aan winkelwagen" klikt, wordt hij of zij doorgestuurd naar de website Threadless.com om de aankoop te voltooien.
De inhoud van de rechterkolom wordt gemaakt met de fb: opmerkingen FBML-tag:
Volg YouTube-marketingtraining - online!

Wilt u uw betrokkenheid en verkoop met YouTube verbeteren? Doe dan mee met de grootste en beste bijeenkomst van YouTube-marketingexperts terwijl ze hun bewezen strategieën delen. U ontvangt stapsgewijze live instructies gericht op YouTube-strategie, video's maken en YouTube-advertenties. Word de YouTube-marketingheld voor uw bedrijf en klanten terwijl u strategieën implementeert die bewezen resultaten opleveren. Dit is een live online trainingsevenement van je vrienden bij Social Media Examiner.
KLIK HIER VOOR DETAILS - UITVERKOOP EINDIGT 22 SEPTEMBER!De parameters en waarden die worden gebruikt voor fb: opmerkingen
-
xid: Dit is de unieke identificatie voor dit exemplaar van de fb: opmerkingenlabel. U moet een waarde opnemen, en ik raad u aan iets kort en beschrijvend te gebruiken. U bent beperkt tot alfanumerieke tekens, koppeltekens, het procentteken, punten en onderstrepingstekens. De gebruiker zal deze inhoud niet zien; het is alleen voor het creëren van een waarde waartoe ontwikkelaars toegang hebben voor programmeerdoeleinden.
Enkele voorbeelden zijn:
xid = ”Product-205 ″
xid = ”Product-Blue-Shoes
xid = "Tan_50%" - canpost: U wilt hoogstwaarschijnlijk 'true' voor deze waarde, wat aangeeft dat de gebruiker een opmerking kan plaatsen.
- candelete: Hiervoor wil je 'false', wat betekent dat een gebruiker geen van de opmerkingen kan verwijderen.
- omgekeerde: Als u dit op "true" instelt, wordt het vak "Add a Comment" onder de geplaatste commentaren geplaatst, zoals wordt gedaan op de Threadless-pagina.
- returnurl: Dit is de belangrijkste waarde! Dit is de URL die de gebruiker leuk vindt wanneer hij of zij op de Like-knop klikt. Als de gebruiker het vakje 'Reactie op mijn Facebook-profiel plaatsen' aanvinkt, verschijnt de reactie op zijn prikbord als '[Gebruiker] vindt [Website’s Title Tag] leuk op [URL].' ' U kunt elke geldige URL hebben voor de "returnurl" parameter. Threadless heeft de productpagina op hun website als 'returnurl" waarde.
CSS gebruiken om ongewenste elementen in het fb: opmerkingen label

U kunt dit element gemakkelijk verbergen voor weergave. De... gebruiken Firefox-plug-in "Firebug" (een must-have voor codeerders!), Ik stelde vast dat het kleine Facebook-logo en de tekst "Facebook social plug-in" in een DIV staan met de klasse "subtitle_left“, En deze DIV kan in alle browsers worden verborgen met CSS.
Om deze inhoud te verbergen, voegt u eenvoudig toe:
.subtitle_left {display: none;}
naar je stylesheet, die de DIV verbergt:

Wil je gewoon de Vind ik leuk-knop? Gebruik CSS om het commentaarvak te verbergen
Als je wil enkel en alleen de Vind ik leuk-knop en niet het opmerkingenveld, kunt u de 'Geen weergeven”CSS-eigenschap om het vak voor ongewenste opmerkingen te verbergen.
Omdat alle commentaarfuncties zijn opgenomen in een DIV waaraan de klasse “comment_body"(Nogmaals bedankt, Firebug!), Voeg gewoon de volgende CSS-regel toe aan je stylesheet:
.comment_body {display: none;}
Het resultaat:

Meerdere instanties van de Like-knop toevoegen
U kunt zoveel exemplaren van de fb: opmerkingen FBML-tag op uw aangepaste tabblad zoals u wilt. Zorg ervoor dat elk een uniek 'xid" waarde.
Door gebruikers meer opties te bieden dan alleen het leuk vinden van uw pagina en / of het delen ervan, betekent dit meer betrokkenheid van gebruikers en meer vermeldingen van uw merk op de muren van gebruikers.
Probeer het eens en laat ons weten hoe het werkt. Laat uw vragen en opmerkingen achter in het onderstaande vak.