14 mobiele apps om merkvisuals te maken: Social Media Examiner
Hulpmiddelen Voor Sociale Media / / September 25, 2020
 Maakt u visuele beelden met uw smartphone of tablet?
Maakt u visuele beelden met uw smartphone of tablet?
Bent u op zoek naar tools om uw afbeeldingen en video onderweg te brandmerken?
In dit artikel zul je ontdek 14 mobiele apps om u te helpen bij het maken van merkvisuals op sociale media.

# 1: merkkleuren oppikken
Of je nu een Instagram-verhaal maakt of een ontwerp-app gebruikt, met de pipet-tool kun je gemakkelijk merkkleuren oppikken in je ontwerp of foto.
Instagramverhalen
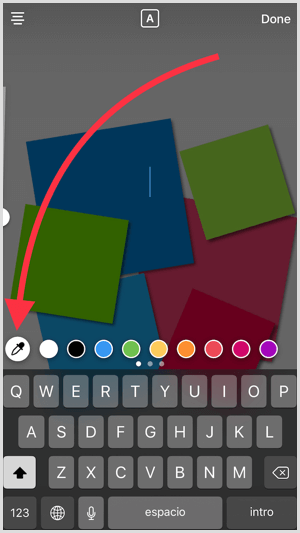
In Instagramverhalen, na u selecteer het tekst- of markeertoolvindt u een handige pipet waarmee u de kleuren van uw tekst en tekeningen kunt afstemmen op die op uw foto. Eerste, tik op het pipetpictogram.

Vervolgens sleep de druppelaar naar de kleur die u wilt ophalen in de afbeelding. De aangepaste kleur is nu beschikbaar om uit te kiezen.

Over
In de grafisch ontwerp-app Over (gratis voor iOS), is de pipet beschikbaar in het toolmenu. Om deze werkbalk te openen, eerst selecteer een foto en dan

Adobe Spark-bericht
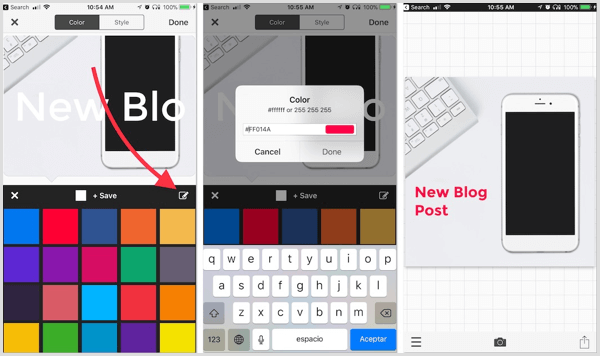
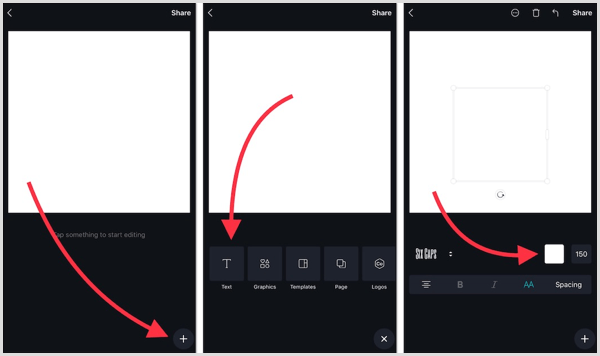
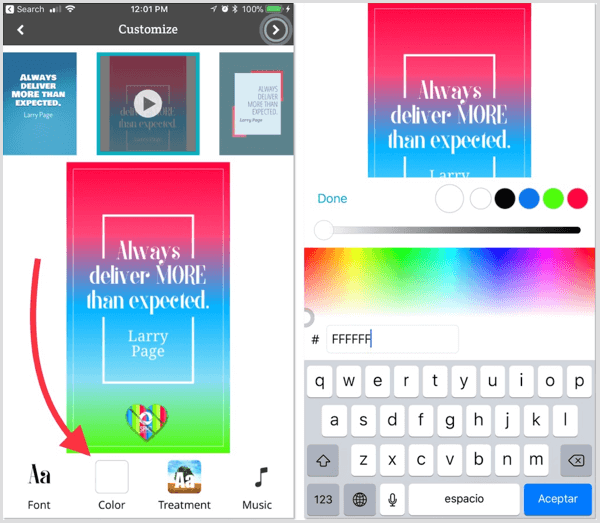
In de ontwerp-app Adobe Spark-bericht (gratis voor iOS en in bètatesten voor Android), tik op het groene + teken om een nieuw project te maken en kies een achtergrond en maat.
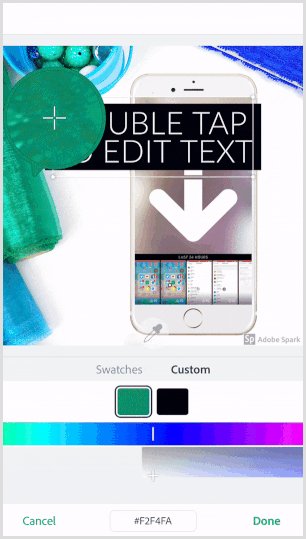
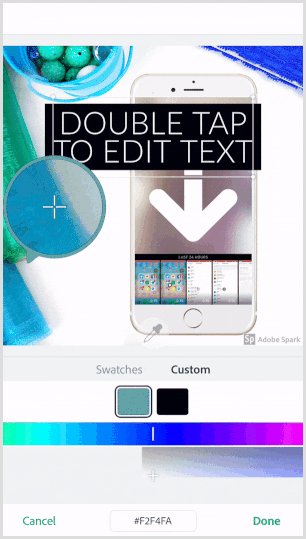
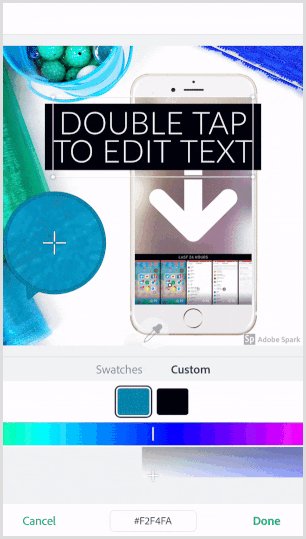
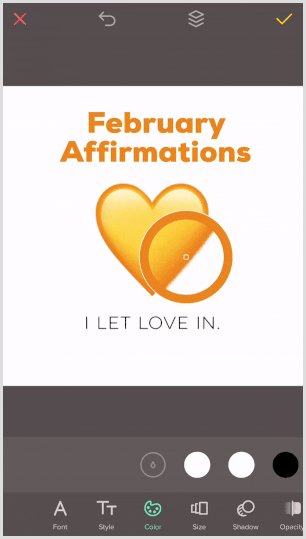
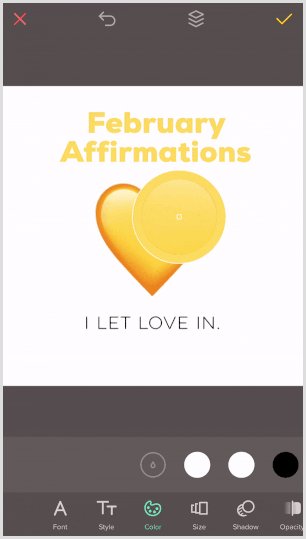
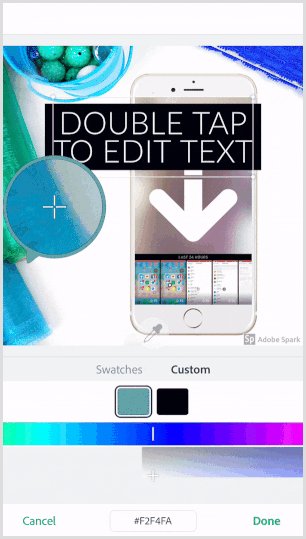
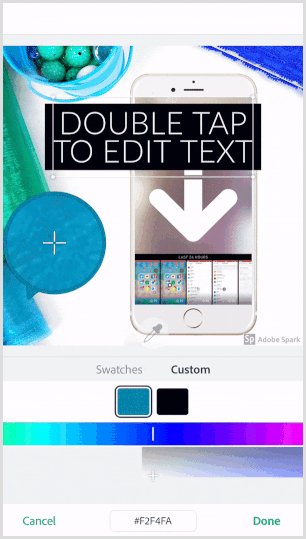
De volgende, tik op het tekstvak dat verschijnt en tik op het tabblad Kleur in de werkbalk onderaan. Tik op het pictogram onder het woord Aangepast, zoals hieronder weergegeven.

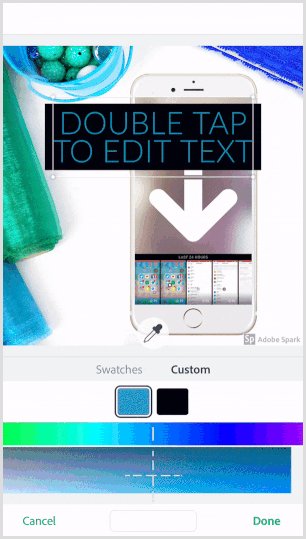
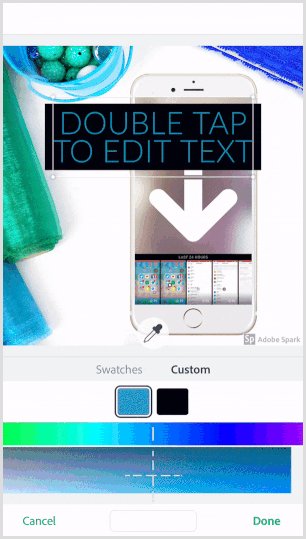
De volgende, tik op de pipet en sleep het over het scherm om de kleur te vinden je wilt gebruiken.
Opmerking: als het tekstvak twee kleuren bevat, moet u ervoor zorgen dat u de juiste kleur heeft geselecteerd voordat u de pipet gebruikt.

# 2: Grijp en bewaar hexadecimale kleurcodes
Door de hex-codes voor uw merkkleuren te gebruiken, kunt u meer precisie aanbrengen bij het aanbrengen van merkkleuren in uw ontwerpen. Deze taak is eenvoudig met de Palet Cam app (gratis voor iOS).
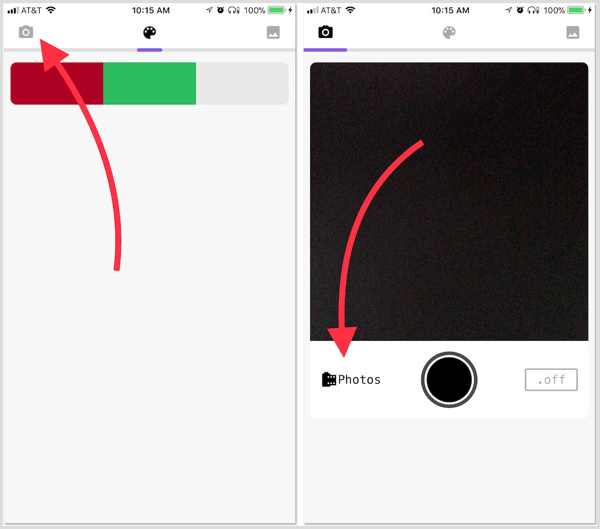
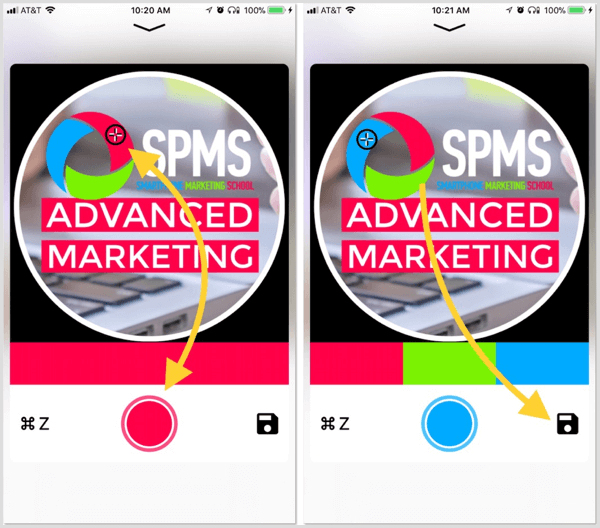
Eerste, tik op het camerapictogram en dan tik op het pictogram Foto's.

Selecteer een afbeelding die uw merkkleuren bevat. Als je geen afbeelding in je fotobibliotheek hebt, kan dat maak een screenshot van je kleuren vanaf uw website of sociale mediaplatforms in uw mobiele browser.
Naar haal uw kleurcodes op, sleep de cursor naar de gewenste kleur. Vervolgens tik op de knop onder de afbeelding om die kleur vast te leggen.
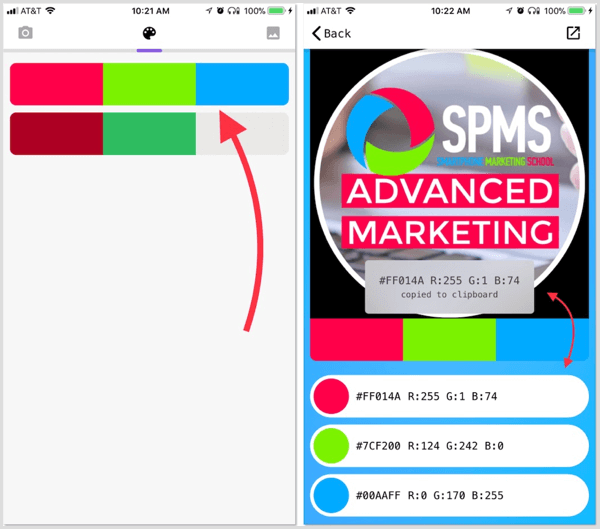
Ga door met dit proces naar selecteer alle kleuren die u nodig heeft in dat beeld. Als je klaar bent, tik op het pictogram Opslaan.

Je ziet dan je opgeslagen palet. Tik op het palet en uw hex- en RGB-codes verschijnen. Tik op een code naar bewaar hetnaar je klembord.

# 3: gebruik hexadecimale kleurcodes
Met uw kleurcodes in de hand, zijn hier slechts enkele van de apps die hex-code-implementatie mogelijk maken voor consistente ontwerpen en video's met kleurenschema's.
Phonto
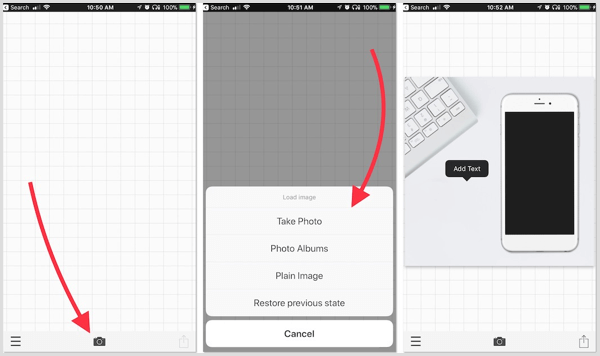
In de ontwerp-app Phonto (gratis voor iOS en Android), tik op het camerapictogram en selecteer de achtergrond u wilt importeren. Met de app kun je een afbeelding uit je fotobibliotheek importeren of een gewone afbeelding kiezen. De volgende, tik ergens op de achtergrond naar Voeg tekst toe.

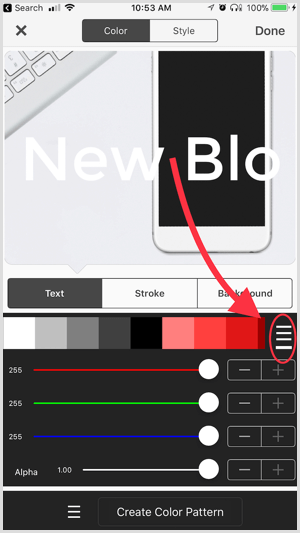
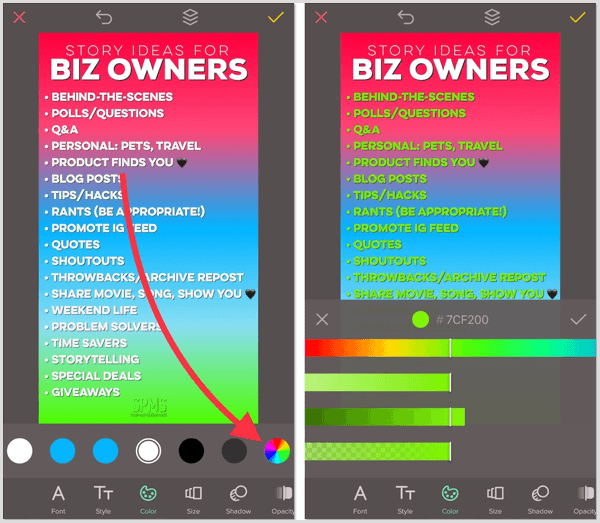
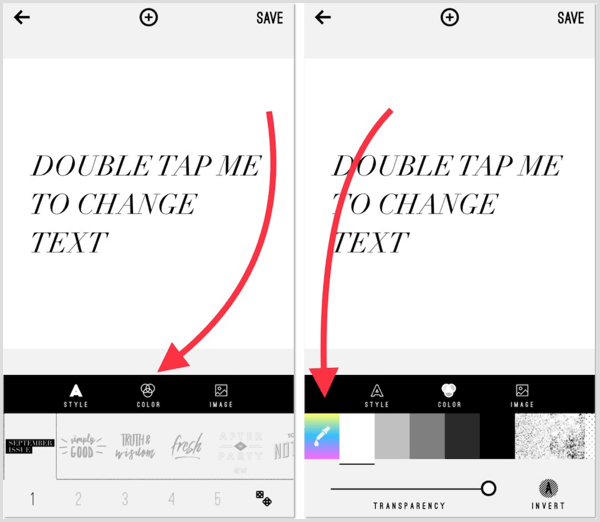
Nadat u uw tekst heeft ingevoerd, tik op het stijlgereedschap. Wanneer de stijlpagina wordt geopend, tik op het pictogram met vier regels naar rechts.

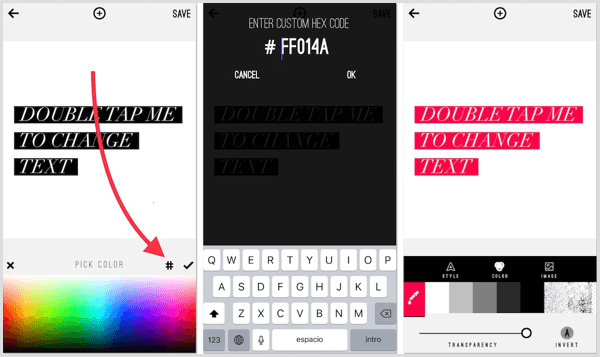
Op het volgende scherm tik op het potlood- en papierpictogram rechts van de link + Opslaan. Voeg uw hex-code toe en selecteer het als uw tekstkleur. Alle codes die u hier toevoegt, worden in de app opgeslagen voor gebruik in toekomstige ontwerpen.

Vont
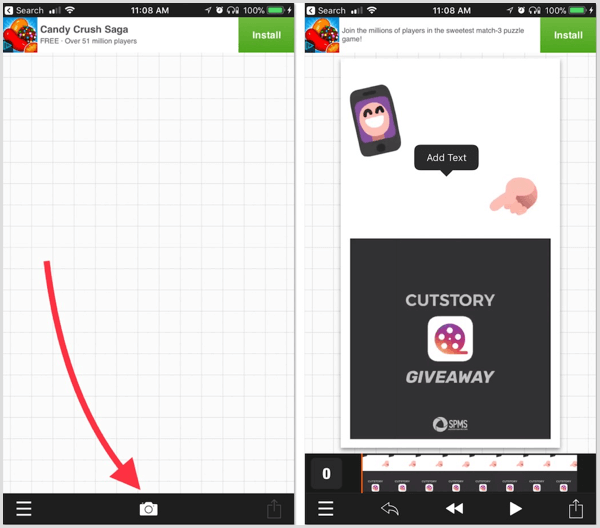
Als je tekst aan een video wilt toevoegen met je merkkleuren, probeer dan de Vont app (gratis voor iOS). Het werkt hetzelfde als Phonto voor het toevoegen van kleurcodes. Beginnen, tik op het camerapictogram en upload je video. Vervolgens tik ergens op de video naar Voeg tekst toe.

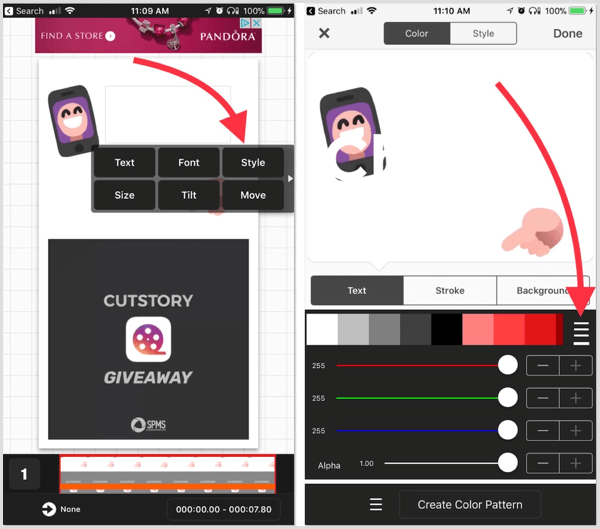
Nadat u tekst heeft toegevoegd, tik op Stijl. Op het volgende scherm tik op het pictogram met vier regels.

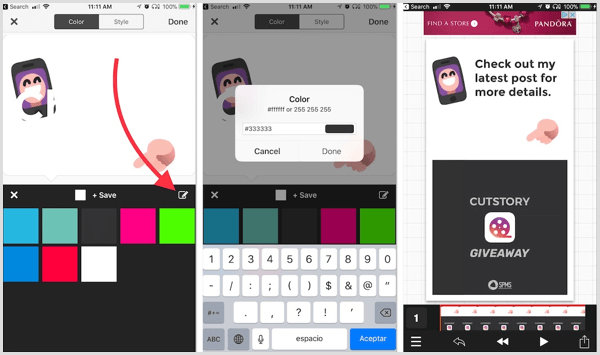
De volgende, tik op het potlood- en papierpictogram. Voeg uw hex-code toe en selecteer het om het toe te passen op uw huidige tekst.

Canva
De app-versie van de ontwerpsite Canva (gratis voor iOS en Android) kunt u ook hexadecimale codes toevoegen. Starten, kies een sjabloon en dan tik op het + teken.
De volgende, tik op het tekstgereedschap en Schrijf je bericht. Om toegang te krijgen tot verschillende kleuren, tik op het witte vierkant.

Om uw hexadecimale kleurcodes aan de app toe te voegen, tik op het + teken. In de rechterbenedenhoek ziet u een optie om voeg je hex-code toe. U kunt meerdere hexadecimale kleurcodes aan de Canva-app toevoegen.

Over
Met de Over-app kun je hex-codes toevoegen op dezelfde plek waar je toegang hebt tot de pipet. Alleen maar tik op Kleur, tik op het kleurenwiel, en voer uw hex-code in. De app slaat je kleuren op binnen dat individuele project.

Adobe Spark-bericht
Met Adobe Spark Post voeg je hexadecimale codes toe op dezelfde plek waar je de pipet vindt.
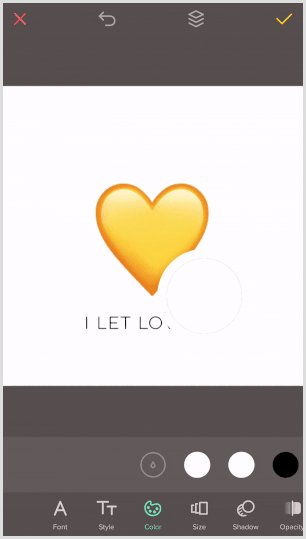
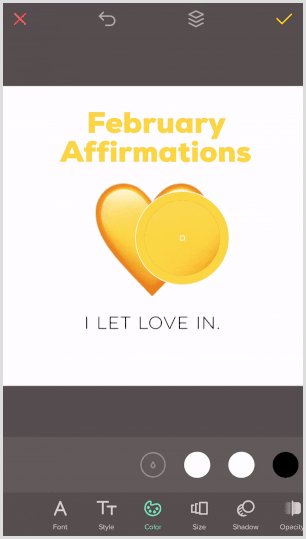
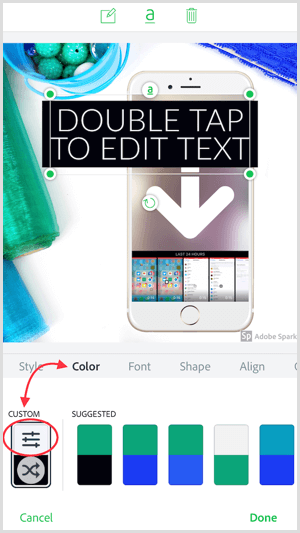
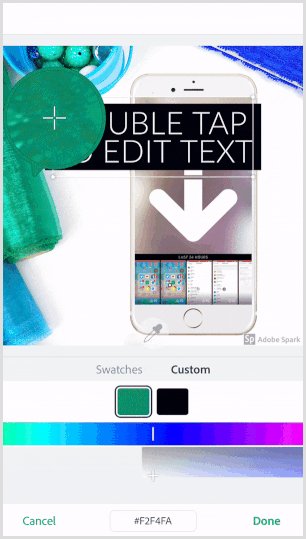
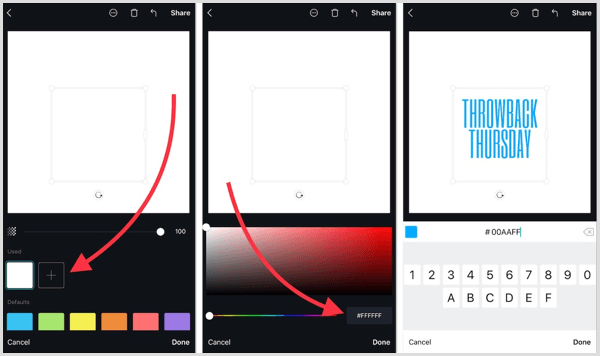
Eerste, tik op Kleur en tik op het aangepasteicoon. Vervolgens tik op de code onder aan het scherm en verander het met behulp van de cijfer- / alfabetknop.
Volg YouTube-marketingtraining - online!

Wilt u uw betrokkenheid en verkoop met YouTube verbeteren? Doe dan mee met de grootste en beste bijeenkomst van YouTube-marketingexperts terwijl ze hun bewezen strategieën delen. U krijgt stapsgewijze live instructies gericht op YouTube-strategie, video's maken en YouTube-advertenties. Word de YouTube-marketingheld voor uw bedrijf en klanten door strategieën te implementeren die bewezen resultaten opleveren. Dit is een live online trainingsevenement van je vrienden bij Social Media Examiner.
KLIK HIER VOOR DETAILS - UITVERKOOP EINDIGT 22 SEPTEMBER!
Ripl
Ripl (gratis voor iOS en Android) voegt geanimeerde tekst en stijlen toe aan foto's. Bij de meeste stijlen is dat toegestaan voeg hex-codes toe door op Kleur te tikken en vervolgens uw code in te typen.

WordSwag
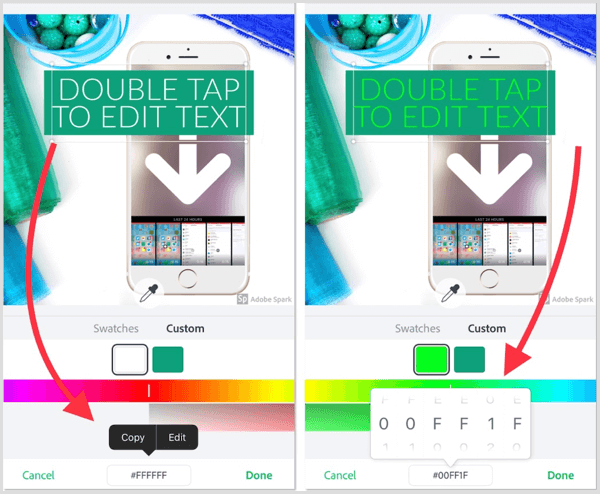
WordSwag ($ 4,99 voor iOS en $ 3,99 voor Android) is een populaire tekst-op-foto-app waarmee je snel en eenvoudig social media-ontwerpen kunt maken. Naar voeg uw hex-codes toe in deze app, eerst upload een afbeelding. Er verschijnt dan automatisch een tekstvak. Tik op Kleur in de werkbalk onder de afbeelding en dan selecteer de pipet.

Op het volgende scherm tik op het hashtag-symbool en dan voeg je hex-code toe.
Tip: Tik op het + -teken bovenaan om meer dan één tekstvak in te voegen.

# 4: Maak achtergrondsjablonen met een solide merk voor gelaagdheid
Een manier om tijd te besparen door posts op sociale media op uw smartphone te maken, is door achtergrondsjablonen te gebruiken die passen bij uw merkkleuren. U kunt deze sjablonen natuurlijk op uw desktop maken en naar uw telefoon sturen, maar u kunt ook mobiele apps zoals Phonto gebruiken om ze te maken.

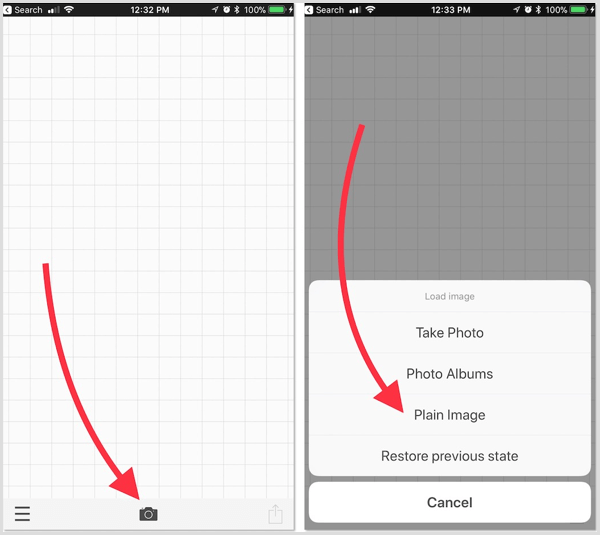
Om een achtergrondsjabloon met merknaam in Phonto te maken, tik op het camerapictogram en selecteer Normale afbeelding.

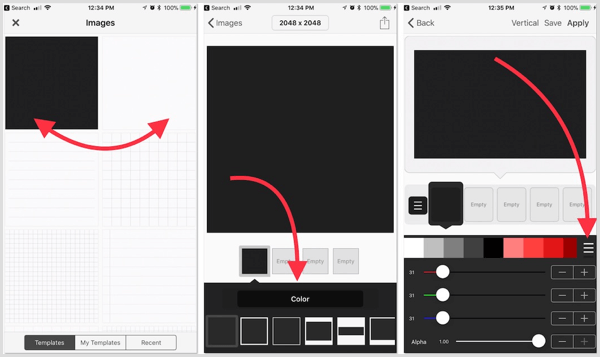
Kies de bovenste zwarte of witte sjabloon (de kleur doet er niet toe). Tik op Kleur onderaan en dan nogmaals, tik op het pictogram met vier regels.

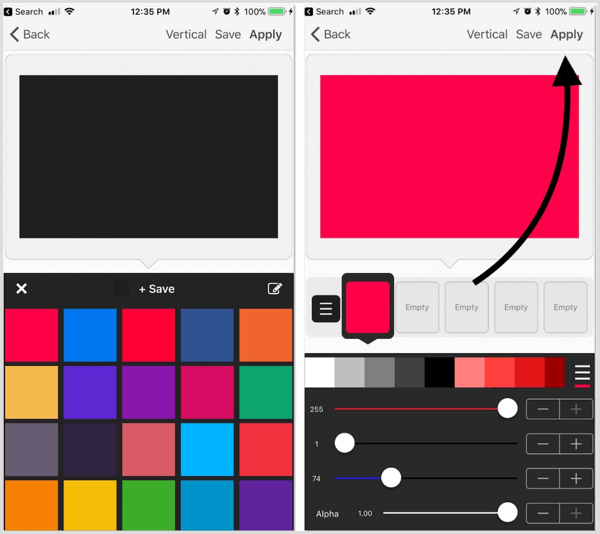
Kies een van uw opgeslagen kleuren of tik op het potlood- en papierpictogram naar voeg een nieuwe hexadecimale kleurcode toe. Wanneer je klaar bent, tik op Toepassen.
Tip: U kunt hier meer dan één aangepaste kleur toevoegen voor een verloopeffect.

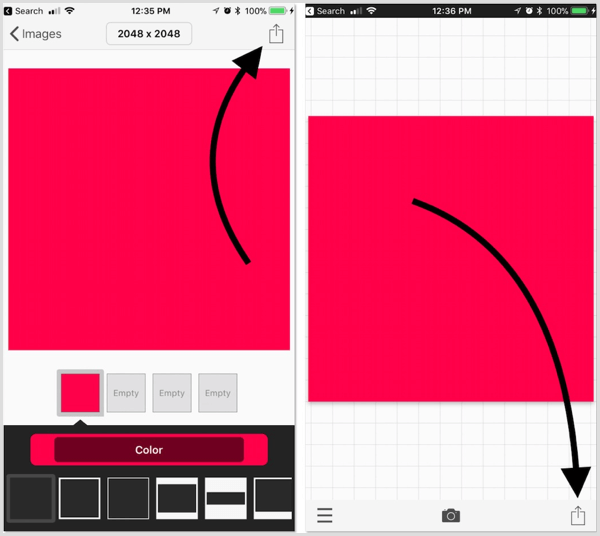
De volgende, tik op het uploadpictogramin de rechterbovenhoek. Om dit vervolgens op te slaan als een blanco sjabloon in uw fotobibliotheek, tik op het uploadpictogramin de rechter benedenhoek en bewaar het in uw bibliotheek.
Tip: Als u een ander formaat wilt, tikt u op het formaatvak midden bovenaan het scherm.

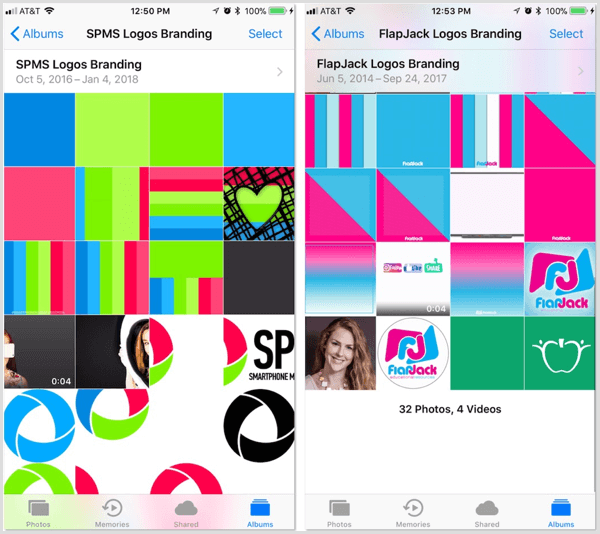
Maak een album om merkelementen op te slaan
Een andere manier om tijd te besparen door visuele branding in smartphone-ontwerpen op te nemen, is door een album te maken dat al uw merkelementen bevat. Door uw logo's, biobeelden, achtergrondsjablonen en video-logo's in een album op te slaan, wordt het gemakkelijker om een specifiek item te vinden. Als u meerdere zakelijke accounts beheert, is deze tactiek nog voordeliger.

# 5: installeer aangepaste lettertypen
Bevat uw visuele branding aangepaste lettertypen? Met verschillende ontwerp- en video-apps kunt u uw eigen lettertypen installeren. Misschien heb je zelfs al een paar van deze apps op je smartphone staan.
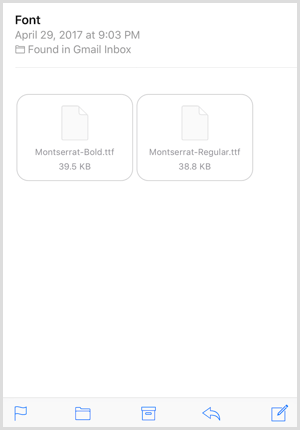
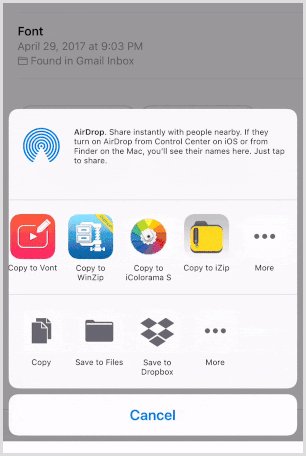
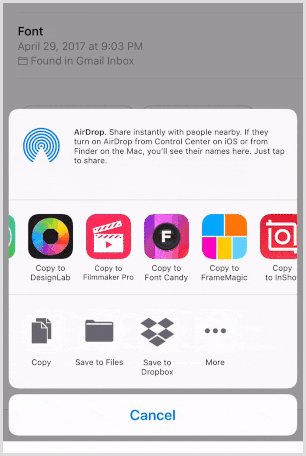
Controleren, e-mail het lettertypebestand naar uzelf (bij voorkeur uitgepakt, omdat de meeste apps dat vereisen). Open de e-mail met het lettertypebestand op uw smartphone en druk zachtjes op het bestand.

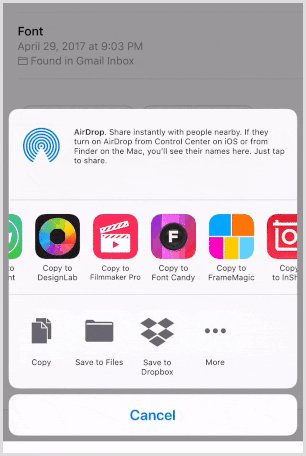
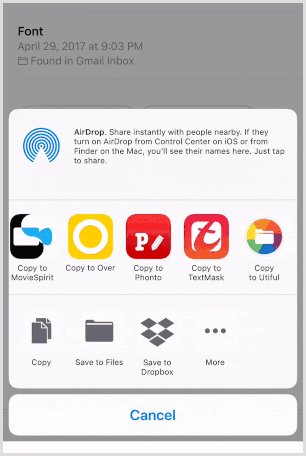
Er verschijnt een scherm met uploadopties. Veeg door deze opties en kijk of er al ontwerp- of video-apps zijn opgenomen in de opties.
Hier zijn een paar ontwerp-apps waarmee lettertypen kunnen worden geïnstalleerd:
- Phonto (gratis voor iOS en Android)
- LetterGlow (begint bij $ 0,99 voor iOS)
- Over (gratis voor iOS)
- InShot (gratis voor iOS en Android)

Met deze video-editor-apps kan lettertypen worden geïnstalleerd:
- Vont (gratis voor iOS)
- VidLab (gratis voor iOS)
- Filmmaker Pro (gratis voor iOS)
- InShot (gratis voor iOS en Android)
# 6: Logo's toevoegen
Met veel ontwerp-apps hebt u toegang tot uw fotobibliotheek om uw logo in te voegen. Enkele voorbeelden die al in dit artikel worden genoemd, zijn Canva, Adobe Spark Post (alleen PNG-bestanden), Over, Phonto en WordSwag.
Als u echter een watermerk-app nodig heeft waarmee u uw logo op foto's en zelfs video's kunt plakken, is een suggestie de iWatermark + app ($ 4,99 voor iOS en $ 3,99 voor Android). Het laat je toe logo's opslaan en bewerken, batch watermerkfoto's, en zelfs voeg logo's toe aan uw smartphonevideo's.
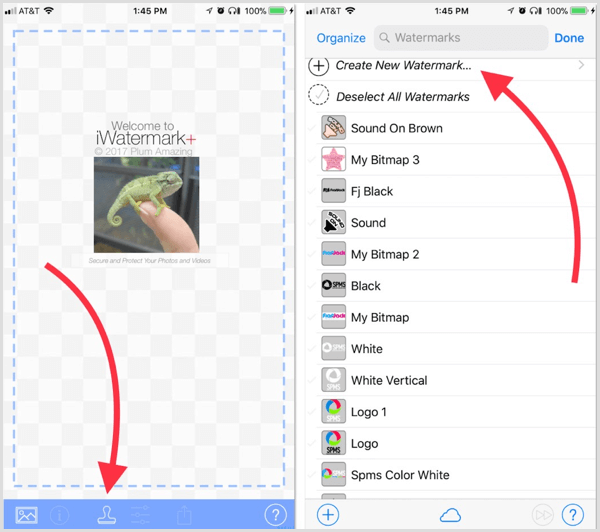
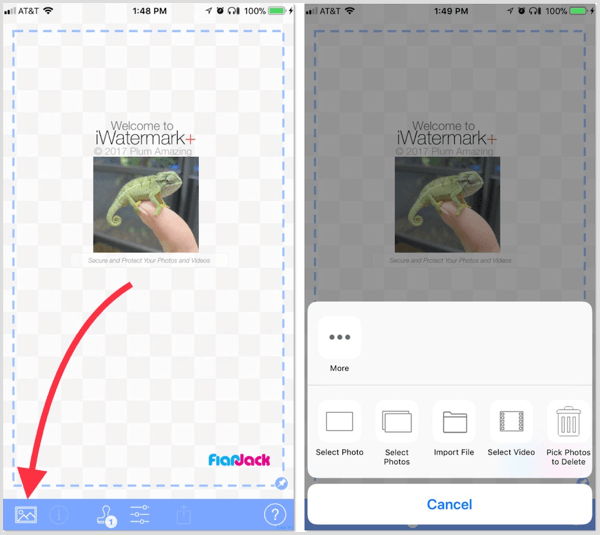
Om te beginnen, eerst tik op het stempelpictogram en upload een logo uit uw fotobibliotheek. Op het volgende scherm tik op Nieuw watermerk maken.
Opmerking: als u met meerdere logo's werkt, slaat de iWatermark-app ze allemaal op voor snel watermerken.

De volgende, selecteer Bitmapafbeelding.
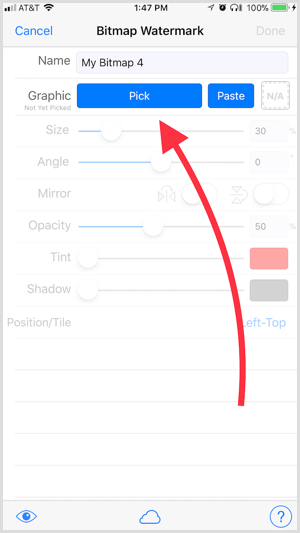
Wijzig desgewenst de naam van uw logo zodat u het gemakkelijk kunt herkennen. Vervolgens tik op Kiezen en kies een logo uit uw bibliotheek. Nadat u uw logo heeft geüpload, tik op Gereed.

Nu tik op het fotopictogram in de linker benedenhoek en selecteer een foto, meerdere foto's of een video.

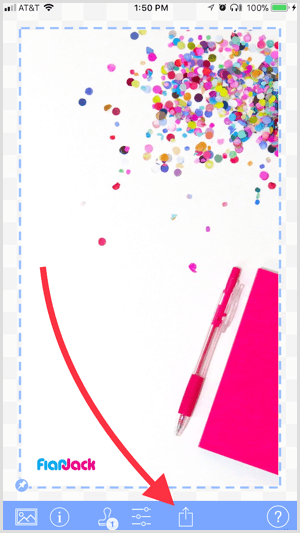
Na u plaats uw logo zoals gewenst, tik op het uploadpictogramom het op te slaan op uw foto's.

Als je wilt een logo bewerken (verander bijvoorbeeld de kleur en dekking), tik op het instellingenpictogram (vierde van links) om het bewerkingsscherm te openen.
Gevolgtrekking
Naarmate de markt voor mobiele apparaten blijft groeien, kunt u uw smartphone of tablet gebruiken om onderweg afbeeldingen op sociale media te ontwerpen en te posten. Het feit dat u een mobiel apparaat gebruikt om ontwerpen te maken, betekent niet dat u visuele branding en consistentie moet opofferen.
Met slechts een beetje voorbereiding en de tips die in dit artikel worden genoemd, kunt u uw branding vloeiend houden in al uw posts op sociale media, ongeacht waarvandaan u post.
Wat denk je? Maakt u afbeeldingen op uw smartphone? Welke apps gebruik je om branding in je afbeeldingen op te nemen? Deel uw mening in de opmerkingen hieronder.