Hoe u uw Facebook-pagina kunt aanpassen met statische FBML: Social Media Examiner
Facebook / / September 26, 2020
 Belangrijke notitie: Facebook ondersteunt FBML niet meer. Raadpleeg de artikelen over Facebook iFrame.
Belangrijke notitie: Facebook ondersteunt FBML niet meer. Raadpleeg de artikelen over Facebook iFrame.
Is uw Facebook-pagina saai en onuitnodigend? Misschien heb je die echt aantrekkelijke Facebook-pagina's gezien en vroeg je je af: "Hoe hebben ze dat gedaan?"
Gezien Facebook's powerhouse-status voor marketeerswordt het niet tijd dat je je Facebook-pagina upgradet?
Hoe kun je help uw merk zich te onderscheiden van de concurrentie en vergroot de relevantie van uw Facebook-pagina?
Het antwoord: Statische FBML. Dit artikel zal delen wat u moet weten om een Facebook-pagina make-over uit te voeren.
Wat is statische FBML?
FBML staat voor Facebook Markup Language, een subset van HTML.
Statische FBML is een Facebook-applicatie die stelt Facebook-paginabeheerders in staat om aangepaste tabbladen op hun Facebook-pagina's te maken. Deze applicatie is alleen beschikbaar voor Facebook-pagina's, niet voor persoonlijke profielen of Facebook-groepen.
Statische FBML toevoegen aan uw Facebook-pagina
U kunt statische FBML toevoegen in vier eenvoudige stappen.
# 1: Zorg ervoor dat u een beheerder van de Facebook-pagina bent, zodat u deze kunt bewerken.
 # 2: Ga naar het Statische FBML-applicatie.
# 2: Ga naar het Statische FBML-applicatie.
# 3: Klik op 'Toevoegen aan mijn pagina'.
# 4: Er verschijnt een venster met een lijst met de Facebook-pagina's waarvoor u een beheerder bent. Klik op "Toevoegen aan pagina" om de applicatie toe te voegen.
Statische FBML is nu toegevoegd aan uw pagina.
Voordat u inhoud toevoegt aan uw FBML-tabblad, je zou een idee moeten hebben het beeld- of videoformaat dat u nodig heeft zodat deze componenten in de voorziene ruimte passen.
Statische FBML instellen als een tabblad
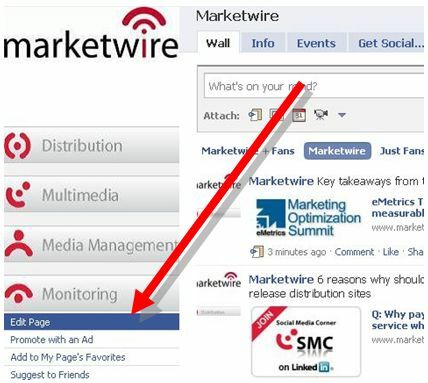
Om uw FBML-tabblad in te stellen, klik op "Pagina bewerken" onder het logo / avatar van je Facebook-pagina aan je muur.

Scrol omlaag naar het gedeelte 'Toepassingen' en zoek de FBML-app en klik op "Applicatie-instellingen" (zie hieronder). Zorg ervoor dat de instelling "Tab" is "toegevoegd". Je hebt nu een FBML-tabblad.

Aan de linkerkant van de applicatie-instellingen ziet u een "Bewerken" -optie op uw FBML. Dit is waar u uiteindelijk uw HTML-code gaat plakken. U kunt ook een 'boxtitel' toevoegen. De titel van het vak wordt de naam van uw tabblad.
Houd er rekening mee dat uw FBML-box moet worden gecodeerd voor een maximale breedte die geschikt is voor een tab. De maximale breedte voor een FBML-tabblad is 520 pixels.
Inhoud toevoegen aan uw statische FBML-tabblad
Nu is het tijd om inhoud te bewerken en toe te voegen. Om te beginnen, klik op "Pagina bewerken" onder het logo van je Facebook-pagina. Scrol omlaag naar het gedeelte 'Toepassingen' en zoek de FBML-app, maar klik deze keer op 'Bewerken'. Het FBML-tabblad is leeg.
Dit is het gebied waar je kunt geef het tabblad FBML een naam en voeg HTML-code toe. Houd er rekening mee dat FBML niet met alle HTML-code werkt. JavaScript werkt bijvoorbeeld niet. Je moet experimenteren.
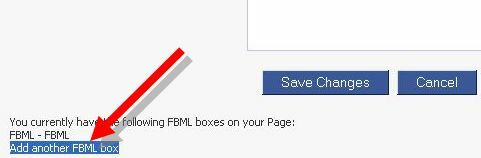
Als je naar beneden scrolt, kan dat voeg extra FBML-tabbladen toe.

Het maximale aantal FBML-tabbladen dat u kunt hebben, is 10.
Laten we nu uw Facebook wat meer pit geven bladzijde. Ik zal de twee meest populaire verbeteringen met Static FBML bespreken: een klikbare afbeelding toevoegen en een YouTube-video insluiten.
Hoe u een klikbare afbeelding kunt toevoegen in statische FBML
Bij het toevoegen van een afbeelding in het FBML-vak, heb ik dat gevonden de beste plaats om afbeeldingen te hosten is Photobucket. Het gebruik van Flickr- of Facebook-foto's veroorzaakte problemen voor mij. Als het voor jou werkt, blijf er dan bij. De maximale breedte voor een afbeelding op het FBML-tabblad is 520px.
Er is geen maximale hoogte, maar beschouw het als een landingspagina door het scrollen tot een minimum te beperken. Stel uzelf de vraag: wilt u dat gebruikers naar beneden scrollen om de boodschap te krijgen of wilt u het belangrijkste punt duidelijk maken zodra ze op uw pagina zijn beland?
Upload je afbeelding naar je Photobucket-account. Kopieer de directe URL naar de afbeelding die u wilt gebruiken in uw FBML-box. Vervolgens wil je gebruik deze code:
Volg YouTube-marketingtraining - online!

Wilt u uw betrokkenheid en verkoop met YouTube verbeteren? Doe dan mee met de grootste en beste bijeenkomst van YouTube-marketingexperts terwijl ze hun bewezen strategieën delen. U krijgt stapsgewijze live instructies gericht op YouTube-strategie, video's maken en YouTube-advertenties. Word de YouTube-marketingheld voor uw bedrijf en klanten door strategieën te implementeren die bewezen resultaten opleveren. Dit is een live online trainingsevenement van je vrienden bij Social Media Examiner.
KLIK HIER VOOR DETAILS - UITVERKOOP EINDIGT 22 SEPTEMBER!https: //xxxxx”Mce_href =”https: //xxxxx”Target =” _ blank ”>https: //jjjjj”Mce_src =”https: //jjjjj” width = ”##px ”hoogte =”##px ' border = "0 ″ alt =" ">
Vervang de xxxxx met de doel-URL. Vervang de jjjjj met de directe link naar je geüploade Photobucket-afbeelding. Vervang de ## met uw breedte en hoogte in pixels.
Een YouTube-video insluiten in statische FBML
Net als bij afbeeldingen zou ik een maximale breedte van 520px voor een tabblad aanbevelen. Na het uploaden van je video, wil je deze code gebruiken:
Vervang de Xxxxx met de video-ID van je YouTube. In beide onderstaande voorbeelden, "MqqKPWhY4es”Is mijn YouTube-ID.
Voorbeeld 1: in deze YouTube-link: http://www.youtube.com/watch? v = MqqKPWhY4es, alle tekens na de "=”Zijn de YouTube-ID.
Voorbeeld 2: Als uw YouTube-link er als volgt uitziet: http: //www.youtube.com/watch? v = MqqKPWhY4es & feature = player_embedded, alle tekens na de "="En voor de"&voorzien zijn van”Zal de YouTube-ID zijn.
U kunt de waarden van "swfbgcolor"En"imgstyle”Aan uw voorkeuren. De "imgsrc”Is iets lastiger omdat het een voorbeeldafbeelding is. Wanneer een gebruiker op de voorbeeldafbeelding klikt, verandert deze in de video. Om een echt voorbeeld te zien, kunt u naar het Marketwire-pagina (zie onderstaande schermafbeelding). Om de voorbeeldafbeelding te wijzigen, kunt u de URL vervangen door een directe link naar een van uw Photobucket-afbeeldingen (of een andere bron).
Zorg ervoor dat u alle tags en aanhalingstekens opent en sluit.
Voorbeeld van een klikbare afbeelding met een ingesloten video
Hoe u de FBML-box instelt als het standaardlandingstabblad
De optie om uw FBML-tabblad in te stellen als het standaardlandingstabblad, in plaats van de muur, is een van de meest relevante verbeteringen die u kunt aanbrengen op uw Facebook-pagina. Dit is waar Google Analytics toevoegen aan uw Facebook-pagina helpt enorm bij het volgen.
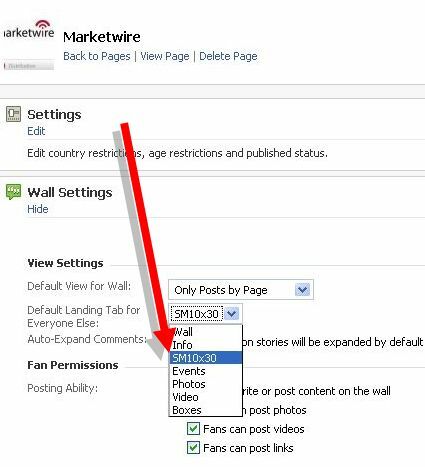
Om te stel uw FBML-tabblad in als uw standaard bestemmingspagina, ga naar 'Pagina bewerken' onder het logo van je Facebook-pagina en scrol omlaag naar 'Muurinstellingen'. U ziet een sectie met de naam "Standaard bestemmingspagina voor iedereen." Bezoekers die geen fan zijn van uw pagina, zien uw nieuw gemaakte FBML tabblad. Bezoekers die fan zijn, komen op je muur terecht.

Dat is het!
Statische FBML een must-have voor Facebook-pagina's
De mogelijkheid om uw pagina als een marketingmiddel te verbeteren door verkeer naar uw website te leiden en nog meer met uw publiek in contact te komen, moet in overweging worden genomen. Veel beheerders schrikken terug voor statische FBML omdat ze worden geïntimideerd door codering.
Mijn suggestie: bekijk dit bericht, onderzoek wat meer op Google en probeer het uit. In de woorden van Ben Stiller uit de film Starsky & Hutch, Doe het! Doe het! Doe het!.
Ik hoop dat deze tutorial je enig inzicht heeft gegeven in hoe je Static FBML op je Facebook-pagina kunt implementeren.
Wat vind je van Static FBML? Is er een reden waarom u het nog niet heeft toegevoegd? Reageer hieronder en laten we deze discussie op gang brengen!