9 tips voor het optimaliseren van uw website voor mobiele gebruikers: Social Media Examiner
Gemengde Berichten / / September 26, 2020
 Voldoet uw website aan de behoeften van mobiele gebruikers die veel onderweg zijn?
Voldoet uw website aan de behoeften van mobiele gebruikers die veel onderweg zijn?
Wanneer u uw eerste mobiele site ontwikkelt, loopt u mogelijk een verlies. Dat is begrijpelijk: een mobiele website is een heel ander dier dan een traditionele website.
Daarom is het belangrijk om houd enkele best practices in gedachten terwijl u uw mobiele aanwezigheid ontwikkelt.
Wat volgt zijn 9 praktische tips die u kunt gebruiken om ervoor te zorgen dat uw mobiele site zo goed mogelijk is.
Over mobiele gebruikers
Maar voordat we ingaan op de negen praktische tips, is het belangrijk om houd één ding in gedachten: de persoon die uw site bekijkt, is mobiel.
Dat lijkt misschien een makkie, maar het zal je verbazen hoeveel mensen die simpele waarheid vergeten.
Als iemand dat is mobielverwachten ze een totaal andere ervaring dan die op uw standaardwebsite.
Een mobiele bezoeker is bijvoorbeeld doorgaans op zoek naar een paar belangrijke stukjes informatie: een routebeschrijving naar uw kantoor, een click-to-call-telefoonnummer of een kaart met uw winkellocaties. Wat ze zijn
Met dat in gedachten, laten we Bekijk de 9 praktische tips voor het ontwerpen van mobiele websites waarmee u een site kunt maken die uw beste beentje voor zet.
# 1: vereenvoudigen. Vereenvoudig dan opnieuw. En opnieuw
De eerste stap bij het maken van een mobiele site is bepalen welke inhoud u opneemt. Gezien de beperkte hoeveelheid schermruimte is het belangrijk om Zoek uit naar welke belangrijke informatie uw bezoekers waarschijnlijk zullen zoeken.
Een winkelzoeker? Waarschijnlijk. Een contactformulier met 13 verschillende velden om in te vullen? Niet zo veel.
Het is ook belangrijk om houd de stappen die nodig zijn om van het beginpunt naar de aankoop te gaan zo eenvoudig mogelijk. Fandango doet dit uitstekend door veel van hun niet-essentiële inhoud te elimineren om hun consumenten snel te bieden wat ze willen: filmtijden.

Sterker nog, Fandango voltooit de verkoopcyclus door een QR code dat fungeert als een mobiel ticket voor de koper. Breng de telefoon gewoon naar het theater en laat ze de code daar scannen - deze fungeert als het kaartje van de koper.
# 2: Plan uw site-indeling
Mobiele webpagina's worden langzamer geladen dan traditionele webpagina's, dus dat is belangrijk beperk het aantal pagina's tot een minimum. Bovendien hebben gebruikers niet het geduld om meerdere pagina's diep op uw site te klikken. Daarom is het belangrijk om houd de lay-out van de site zo gestroomlijnd mogelijk.
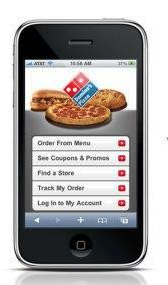
Een techniek die ik mensen aanmoedig om te gebruiken, is om denk als Steve Jobs. Zoals u weet, staat Jobs bekend om het creëren van gebruikerservaringen die gestroomlijnd en intuïtief zijn. Zet je Steve Jobs-pet op om je eraan te herinneren de zaken zo gestroomlijnd mogelijk te houden. Door dit te doen, zullen uw bezoekers een betere ervaring hebben wanneer ze op uw site zijn.
Domino's droegen waarschijnlijk hun Steve Jobs-pet toen ze hun mobiele site ontwikkelden (en hun briljant ontworpen app). In plaats van een rommelige site met verwarrende opties te creëren, hebben ze hun site vereenvoudigd en beperkt tot de items waarnaar mensen waarschijnlijk zouden zoeken.

# 3: Koppel de merkelementen van uw standaardsite aan uw mobiele site
Hoewel uw mobiele site veel meer gestroomlijnd is dan uw standaardsite, wilt u dat toch dezelfde merkelementen bevatten aan beide kanten van de vergelijking.
Dit is om twee redenen belangrijk. Een mobiele site is een merkcontactpunt en moet, net als elke andere eigenschap, de essentie van uw merk weerspiegelen en promoten. Bovendien geeft een vergelijkbaar ontwerp gebruikers die al bekend zijn met uw bedrijf, het gevoel dat ze op bezoek zijn bij een oude vriend, wat een belangrijke overweging is voor uw meest loyale klanten.
Volg YouTube-marketingtraining - online!

Wilt u uw betrokkenheid en verkoop met YouTube verbeteren? Doe dan mee met de grootste en beste bijeenkomst van YouTube-marketingexperts terwijl ze hun bewezen strategieën delen. U ontvangt stapsgewijze live instructies gericht op YouTube-strategie, video's maken en YouTube-advertenties. Word de YouTube-marketingheld voor uw bedrijf en klanten terwijl u strategieën implementeert die bewezen resultaten opleveren. Dit is een live online trainingsevenement van je vrienden bij Social Media Examiner.
KLIK HIER VOOR DETAILS - UITVERKOOP EINDIGT 22 SEPTEMBER!
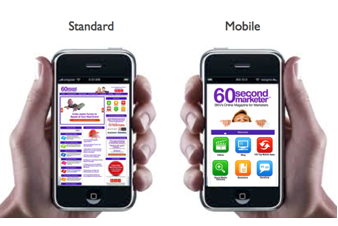
De 60 seconden marketeer site gebruikt hetzelfde heldere kleurenpalet en dezelfde iconografie in zowel de standaard- als mobiele websites. Het resultaat is dat een gebruiker die bekend is met de standaardsite, ook op de mobiele site een vergelijkbare ervaring zal hebben.
# 4: Gebruik witruimte
Bij het ontwerpen van een website is het een natuurlijke neiging om zoveel mogelijk informatie in te proppen. Maar vecht tegen die drang. Witruimte geeft niet alleen een schoner, verfijnder uiterlijk, het zorgt er ook voor dat gebruikers gemakkelijk op de knop kunnen klikken waarnaar ze op zoek zijn.

# 5: vermijd Flash of Java
De voor de hand liggende reden om Flash te vermijden, is dat Apple-producten ondersteunen geen Flash en hebben verklaard dat ze niet van plan zijn dit in de toekomst te doen. Omdat iPhones ongeveer 30% van de smartphonemarkt uitmaken, heeft een aanzienlijk deel van uw publiek mogelijk geen toegang tot uw inhoud als u Flash gebruikt. Evenzo ondersteunen veel telefoons Java niet, en zelfs als ze dat wel doen, kan het gebruik van Java de laadtijd enorm vertragen.
# 6: Verminder de benodigde hoeveelheid tekstinvoer
Lijd je aan het fat-finger-syndroom, waardoor het lastig is om een smartphonetoetsenbord te gebruiken? De meesten van ons hebben moeite met typen op kleine toetsenborden. Wanneer mogelijk, gebruik vervolgkeuzemenu's, checklists en vooraf ingevulde velden als een manier om gegevens in te voeren. Dit helpt minimaliseer de uitdagingen mensen worden geconfronteerd wanneer ze tekst in een smartphone typen.
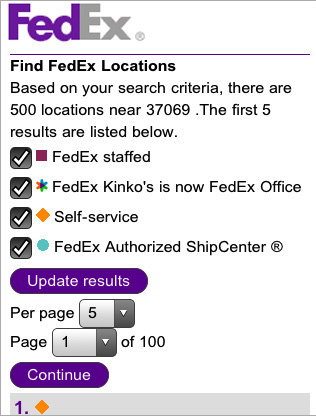
Luister naar de mobiele site van FedEx. Hoewel er veel informatie op de site moet worden ingevoerd om het doel van de gebruiker te bereiken, vermindert het gebruik van checklists en vervolgkeuzemenu's de hoeveelheid tekst die een gebruiker moet invoeren.

# 7: Gebruik geen pop-upvensters
Navigeren tussen meerdere tabbladen en browservensters is moeilijker op mobiele apparaten en kan langzame laadtijden veroorzaken. Als u een nieuw browservenster moet openen, zorg ervoor dat u uw gebruiker waarschuwt, zodat ze weten hoe ze terug moeten navigeren naar de oorspronkelijke pagina.
# 8: Gebruik mobiele omleidingen
Zodra uw site is ontworpen en klaar voor gebruik, moet u dat zeker doen zet omleidingen op die zullen ruiken wanneer een bezoeker een mobiel apparaat gebruikt en hem of haar doorverwijzen naar de voor mobiel geoptimaliseerde versie van de site. Voor een meer gedetailleerde beschrijving van hoe u dit doet, gaat u naar 5 eenvoudige stappen om aan de slag te gaan met mobiele marketing.
Zodra uw omleidingen zijn ingevoerd, wordt elke mobiele gebruiker die uw webadres invoert of op een link in een zoekmachine klikt, naar de voor mobiel geoptimaliseerde versie van uw site gestuurd.
# 9: mensen toestaan de volledige site te bezoeken
U heeft hard gewerkt aan uw mobiele site. Je wilt dat mensen het zien en je wilt dat mensen er van houden. Maar het is een feit dat, zelfs als u uw inhoud goed hebt ingekort, er waarschijnlijk iemand zal zijn die informatie wil die u niet wilt weergeven.
Zorg er daarom voor dat u links op meerdere pagina's opnemen waarmee de gebruiker kan terugkeren naar de volledige versie van de site. Je kunt deze functie zien op de meeste mobiele websites, waaronder USA Today, de Geek Squad, het Home Depot en Target.

Omdat mobiele sites voor de meeste marketeers een nieuw landschap zijn, kan het ontwerpen en bouwen ervan een beetje een uitdaging zijn. Mobiele sites bieden echter ook een geweldige kans toon uw merk en uw creativiteit. Zolang u de behoeften van de gebruiker voorop houdt, trouw blijft aan uw merk en een paar eenvoudige regels volgt, heeft u het binnen de kortste keren onder de knie.
hoe denk jij erover?Heeft u een mobiele website voor uw bedrijf gemaakt? Wat werkt en wat niet? Laat uw opmerkingen achter in het onderstaande vak.



