Hoe u uw Social Share-knoppen kunt aanpassen voor meer verkeer: Social Media Examiner
Hulpmiddelen Voor Sociale Media / / September 26, 2020
 Ben je tevreden met hoe social share buttons werken op je website?
Ben je tevreden met hoe social share buttons werken op je website?
Worden ze automatisch gevuld met informatie waardoor uw merk er goed uitziet op sociale netwerken?
Naar maximaliseer de voordelen van sociaal delen op uw website moet u makenzorg ervoor dat uw sociale deelknoppen aangepaste berichten bevatten dat is gemakkelijk te gebruiken voor uw lezers en biedt voordelen voor uw merk.
In dit artikel zal ik me concentreren op hoe u de beste sociale deelknoppen voor uw website kunt optimaliseren.
Wat is een geoptimaliseerde deelknop?
Een geoptimaliseerde deelknop genereert automatisch een deelbaar bericht met aangepaste informatie voor uw merk.
Hier is een voorbeeld van een tweet voor een sociale deelknop die niet is geoptimaliseerd met aangepaste informatie.

Hoewel het product-ID-nummer in de URL wordt weergegeven, mist de tweet de Twitter-handle en hashtags van het merk. Door deze items op te nemen, zou het merk het aantal volgers, het bereik en de betrokkenheid vergroten.
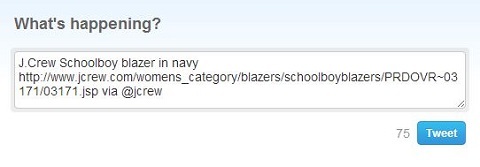
Hier is een voorbeeld van een tweet voor een sociale deelknop die is geoptimaliseerd om automatisch te worden ingevuld met de Twitter-handle van het merk.

Let op de aanvullende informatie die is opgenomen dankzij de aangepaste URL in de bovenstaande tweet.
Aangepaste deelknoppen laat uw lezers nuttige informatie delen en help u de merkboodschap onder controle te houden tegelijkertijd.
Social Share-knoppen installeren
Elk sociaal kanaal behandelt deelknoppen anders en biedt verschillende aanpassingsniveaus. Alle kanalen bieden opties voor uiterlijk en gevoel, grootte, aantal delen, annotaties van verbindingen en wat metadata wordt automatisch door de widget getrokken.
Hieronder behandel ik deelknoppen voor Twitter, LinkedIn, Google+, Pinterest, Facebook en e-mail.
Ik zal uitleggen met welke knoppen je je gebruikersnaam of hashtags kunt toevoegen; hoe URL's, afbeeldingen en pagina-samenvattingen worden weergegeven; en hoe u elke knop het beste kunt installeren en aanpassen.
Als u een basiskennis heeft van HTML, zijn de knoppen relatief eenvoudig te installeren. U kunt dit ook naar de persoon sturen die uw technische webondersteuning verzorgt.
# 1: Twitter Share-knop
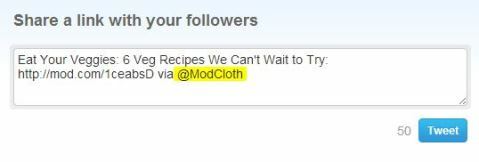
Heb je ooit iets willen retweeten van iemand met wie je wilde netwerken, maar kon je zijn of haar Twitter-handle niet vinden in de geautomatiseerde tweet? Heb je een Twitter-handle gezocht om in de retweet op te nemen? Of heb je je netwerkinspanningen opgegeven?
In het onderstaande voorbeeld haalt de Tweet-knop op de blog van ModCloth automatisch de blogtitel, een aangepaste verkorte URL en hun Twitter-handle.


Hier is hoe je kunt pas het Twitter Share-knop:
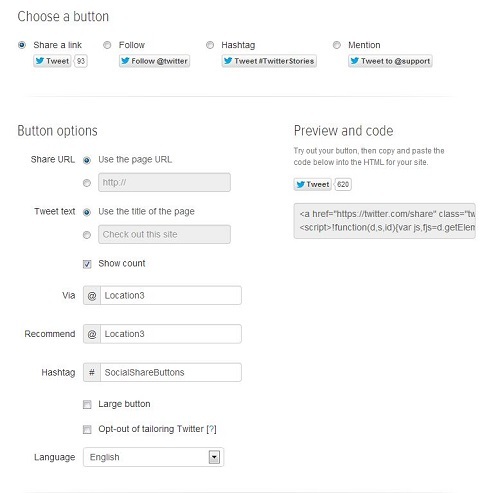
Stap 1: Ga naar Twitter-knoppen en selecteer de knop "Een link delen" die je het leukst vindt.
Vul de formuliervelden in Opties in en zorg ervoor dat u uw Twitter-gebruikersnaam opneemt in de sectie Via en / of Aanbevelen.
Selecteer "Gebruik de pagina-URL" voor deel-URL en "Gebruik de titel van de pagina" voor tweet-tekst.

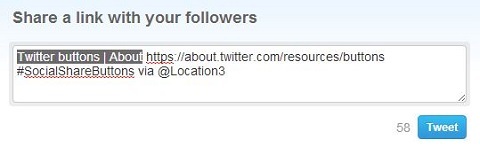
Stap 2: Klik op de Tweet-knop om bekijk een voorbeeld van hoe uw tweets worden weergegeven.

Stap 3: Als u tevreden bent met hoe de tweet eruitziet, kopieer en plak de code in de HTML voor uw site op de locatie die u wilt dat de knop wordt weergegeven.
Sla de wijziging op je site op en je hebt een aangepaste Tweet-knop.
# 2: Google + 1-knop
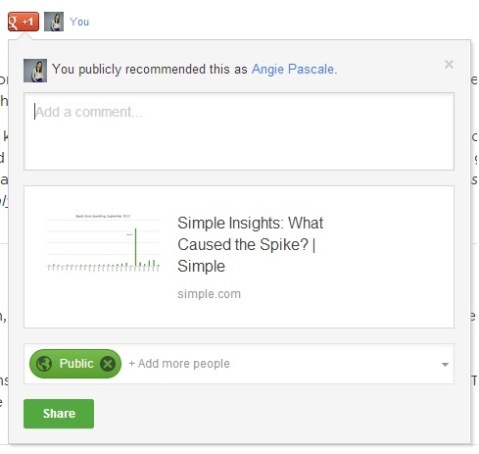
De kenmerken van de Google + 1-knop omvatten de paginatitel, URL, afbeelding en aanbevelingen.

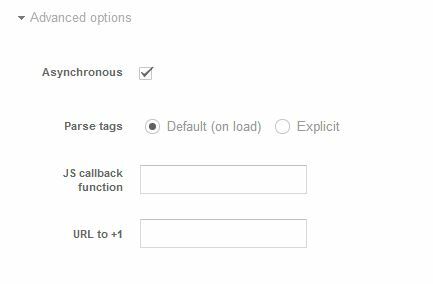
Je kan ook kies uit geavanceerde opties, inclusief hoe de + 1-knop wordt geladen, zodat deze beter aansluit op de behoeften van uw website. Selecteer bijvoorbeeld Asynchroon JavaScript laden naar de laadtijd van de pagina verbeteren door de browser toe te staan de pagina en de + 1-knopcode tegelijkertijd te laden.
Google+ haalt informatie op om automatisch in te vullen op een van de vier manieren, in deze volgorde:
- Schema.org
- Open Graph-protocol
- Titel en Meta omschrijving
- De beste schatting van Google op basis van pagina-inhoud
Om de beste weergave van het deelbericht te garanderen en het meest in het oog springende bericht te creëren, raad ik je aan implementeer zowel Schema als Open Graph op uw site.
Bezoek de Google Developers-pagina en volg de onderstaande instructies om pas je Google+ knop aan.
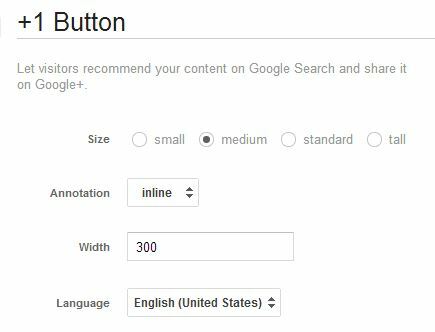
Stap 1: Selecteer de gewenste knopgrootte, annotatie-indeling (dat wil zeggen waar het aantal delen wordt weergegeven) en breedte.

Stap 2: Selecteer de juiste geavanceerde opties.

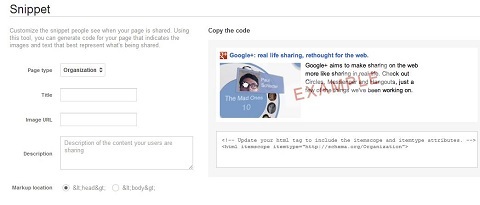
Stap 3: Nu u uw knop heeft opgemaakt, klikt u op 'Wilt u uw fragment aanpassen?' onder het voorbeeld en de code om het deelbericht aan te passen.

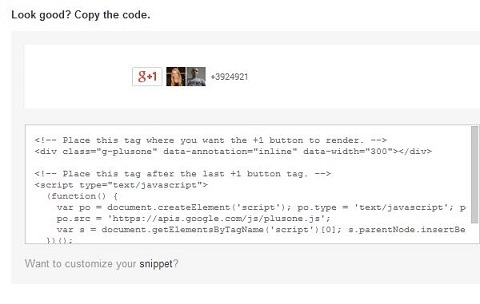
Stap 4: Kopieer de fragmentcode en de knopcode uit stap 2 en plak ze waar u de knop wilt laten verschijnen.

Zo heb je een geoptimaliseerde Google+ knop op je site.
# 3: LinkedIn Share-knop
De Share-knop van LinkedIn is eenvoudiger dan die voor andere sociale medianetwerken. En het is niet voor elk merk, maar moet worden opgenomen als u B2B-inhoud levert.
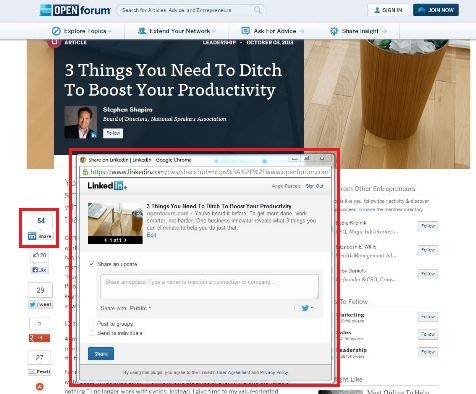
De LinkedIn Share-knop haalt niet alleen je titel, beschrijving en afbeelding van de pagina door, maar laat gebruikers ook het bericht bewerken.

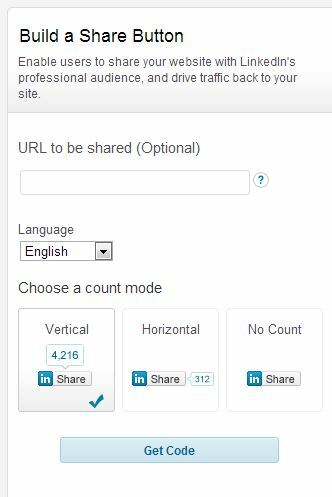
Naar installeer de LinkedIn Share-knop, bezoek de LinkedIn Share Button-generator en volg onderstaande instructies.
Volg YouTube-marketingtraining - online!

Wilt u uw betrokkenheid en verkoop met YouTube verbeteren? Doe dan mee met de grootste en beste bijeenkomst van YouTube-marketingexperts terwijl ze hun bewezen strategieën delen. U krijgt stapsgewijze live instructies gericht op YouTube-strategie, video's maken en YouTube-advertenties. Word de YouTube-marketingheld voor uw bedrijf en klanten door strategieën te implementeren die bewezen resultaten opleveren. Dit is een live online trainingsevenement van je vrienden bij Social Media Examiner.
KLIK HIER VOOR DETAILS - UITVERKOOP EINDIGT 22 SEPTEMBER!Stap 1: Laat de URL die moet worden gedeeld leeg en het zal standaard de huidige pagina ophalen. Selecteer hoe u het aantal keer gedeeld wilt weergeven.

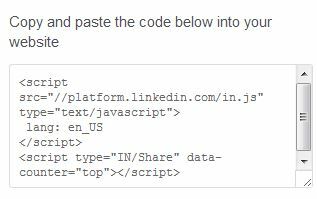
Stap 2: Bekijk een voorbeeld van uw knop. Als je tevreden bent, klik op "Code ophalen" en kopieer en plak het waar u de knop wilt weergeven.

Dat is het! Uw geoptimaliseerde LinkedIn Share-knop is klaar om aan het werk te gaan.
# 4: Pinterest Pin It-knop
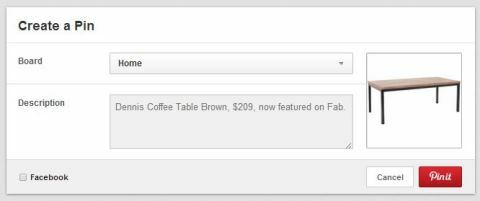
Omdat Pinterest op afbeeldingen is gebaseerd, de knop Pin It werkt alleen op pagina's die een afbeelding bevatten.
De Pin It-knop negeert achtergrondafbeeldingen in uw CSS en haalt alle inhoud naar binnen tags van minimaal 80 × 80 pixels.
Als uw pagina meerdere afbeeldingen heeft, worden deze vermeld in de volgorde waarin ze in het HTML-bestand zijn gespecificeerd.

Pin It-knoppen vereisen iets meer geavanceerde codering dan andere deelknoppen. Wees niet bang om contact op te nemen met uw webontwikkelaar om er zeker van te zijn dat u de juiste URL, afbeelding en beschrijving gebruikt. Als u klaar bent om uw knop te bouwen, bezoek de Pinterest Widget-bouwer starten.
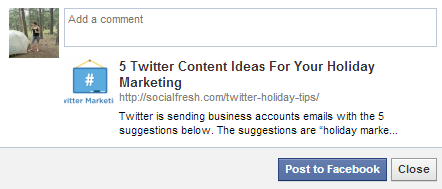
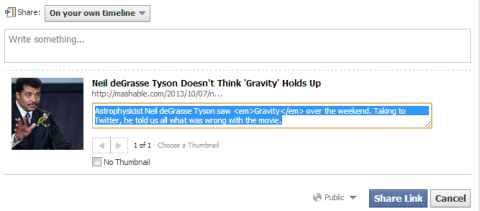
# 5: Facebook Share-knop
Facebook biedt twee soorten knoppen: Facebook leuk en Facebook Share. Met beide knoppen kunnen gebruikers uw inhoud op Facebook delen en een verhaal maken op hun nieuwsfeed. Het verschil zit hem in hoe de nieuwsfeedverhalen worden weergegeven en hoeveel controle de gebruiker heeft bij het maken van dat verhaal.
Hoewel beide knoppen gebruikers in staat stellen een opmerking toe te voegen en vrienden te taggen, Met de Facebook Like-knop kunnen ze de kop, beschrijving of miniatuurafbeelding niet bewerken.

Met de Facebook Share-knop kunnen gebruikers deze wijzigingen aanbrengen. Dat betekent meer bekendheid en betrokkenheid voor u omdat de lezer de post kan personaliseren voor zijn publiek.

Om deze reden raad ik je aan maak een aangepaste Facebook Share-knop voor uw website.
Volg deze stapsgewijze instructies om voeg Facebook Share-knoppen toe aan uw site:
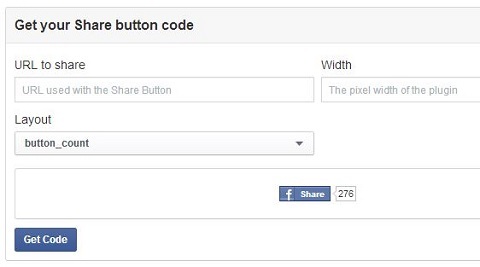
Stap 1: Laat het URL-veld leeg, aangezien dit standaard de pagina deelt waarop de knop leeft. Voer de breedte in die zinvol is voor uw paginaontwerp.
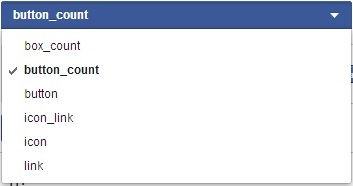
Kies vervolgens uit zes verschillende lay-outs die verschillende ontwerpen combineren en telweergaven delen. ik beveel aan gebruik een versie met het aantal delen om het delen te vergroten- als lezers zien dat anderen iets hebben gedeeld, is de kans groter dat ze het zelf delen.


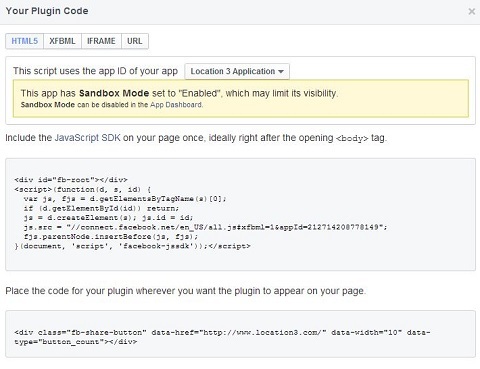
Stap 2: Klik op "Get Code" en kies tussen HTML5 en XFBML (iFrame en URL werken niet met de Share-knop).

Stap 3: Kopieer en plak de code waar u de knop op de pagina wilt laten verschijnen.
Stap 4: Voeg de juiste Open Graph (OG) -tags toe aan uw pagina om aantrekkelijkere berichten voor delen mogelijk te maken. De te gebruiken basis-OG-tags zijn title, sitenaam, URL, beschrijving, afbeelding en app_id (dit vertelt Facebook wat de site is en zorgt ervoor dat Insights kan werken).
Een OG-tag voor een paginatitel ziet er als volgt uit:
Afhankelijk van de branche van uw bedrijf en het type inhoud dat wordt gedeeld, kunt u dat ook doen neem andere OG-tags op, zoals het mediatype (dit is standaard de website als er geen mediatype is opgegeven), landinstelling, auteur en uitgever. Het lijkt misschien ingewikkeld, maar weet dat OG slechts metatags is en dat uw webontwikkelaar ermee bekend moet zijn. Leer meer over Facebook Open grafiek.
Zodra de code is gekopieerd en op uw site is opgeslagen, wordt de Facebook Share-knop geïnstalleerd.
# 6: e-mail deze knop
Toegegeven, e-mail wordt niet als een sociaal medianetwerk beschouwd. Volgens onderzoek door De Atlantische Oceaan, e-mails, instant messages en andere "donkere sociale" kanalen zijn goed voor 69% van het delen dat online plaatsvindt.
Deze objecten worden als 'donker sociaal' beschouwd omdat ze niet te volgen zijn Google Analytics omdat mensen doorgaans een directe link kopiëren en plakken, die in analyses wordt weergegeven als direct verkeer.
E-mailknoppen verschillen afhankelijk van of u HTML, CSS of een andere programmeertaal gebruikt. Ongeacht de taal die is gebruikt om uw site te bouwen, zorg ervoor dat de titel doortrekt als de onderwerpregel van de e-mail en dat de URL correct wordt weergegeven in de hoofdtekst zodat de ontvanger gemakkelijk op de link kan klikken om de bron te bezoeken vanaf elk e-mailplatform en apparaat.
Werk alleen of met een ontwerper om een knop te ontwikkelen die past bij het uiterlijk van uw site. Voeg vervolgens deze code toe, waardoor de standaard e-mailclient van de gebruiker wordt geopend en een nieuw bericht wordt gemaakt:
Prestaties meten en verbeteren
Google Analytics toont activiteit op deze knoppen binnen de Sectie Sociale plug-ins. Je kan ook gebruiken Gebeurtenis bijhouden naar Bekijk hoeveel gebruikers op elke social share-knop klikken.
Houd het aantal shares voor elke knop in de gaten.
Als je merkt dat die ene knop geen shares genereert, mag je publiek dat socialemediakanaal gewoon niet gebruiken. Overweeg om de knop te verwijderen maak ruimte voor anderen die goed presteren.
Gevolgtrekking
Facebook, Twitter, Google+, LinkedIn en Pinterest zijn tegenwoordig misschien wel de top 5 van sociale netwerken. Terwijl je zou moeten maak het uw lezers gemakkelijk om uw inhoud op deze netwerken te delen, je zou ook moeten maak er een prioriteit van bepalen hoe uw inhoud eruitziet wanneer deze wordt gedeeld.
Profiteer van de aangepaste kenmerken die de deelknop van elk platform biedt om te helpen zorg ervoor dat uw merkboodschap intact blijft wanneer uw inhoud wordt gedeeld.
Wat denk je? Hoe gebruik je social sharing op je site? Met welke knoppen heb jij het meeste succes gezien? Deel uw ervaringen in de reacties hieronder.