Hoe Facebook-klantchat aan uw website toe te voegen: Social Media Examiner
Facebook Tools Facebook Chat Facebook / / September 26, 2020
 Wilt u een betere manier om contact te maken met prospects en klanten?
Wilt u een betere manier om contact te maken met prospects en klanten?
Wist u dat Facebook Messenger het gemakkelijk maakt om een live chatwidget voor klanten op uw site in te sluiten?
Met de Messenger Customer Chat-plug-in kunt u een live gesprek voeren met sitebezoekers.
In dit artikel zul je leer hoe u een klantchatwidget van Facebook Messenger aan uw site toevoegt.

Waarom de klantchat van Messenger op uw website gebruiken?
Een livechat met een klant is een klein zwevend pictogram dat meestal in de rechterbenedenhoek van een website wordt weergegeven. Net als traditionele live chatsoftware, kunt u een Messenger-plug-in voor klantchat op uw website.
Deze plug-in maakt het voor websitebezoekers met een Messenger-account gemakkelijk om een live gesprek met een mens te voeren, een bericht achter te laten en te communiceren met uw Messenger-bot.

Facebook brengt niets in rekening voor het installeren van deze chatwidget voor klanten. Je hebt zelfs geen Messenger-bot nodig. De enige vereiste is een Facebook-pagina.
Voordat we het hebben over het opzetten van een Messenger-functie voor live chatten met behulp van ManyChat en Chatfuel, laten we eerst een paar redenen bekijken waarom u een livechat op uw site zou moeten hebben.
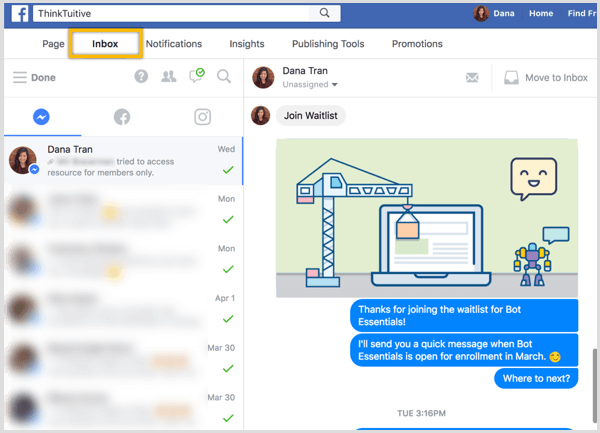
Beheer gesprekken via de inbox van uw pagina
Alle berichten die via de Messenger-chatwidget op uw website worden verzonden, verschijnen automatisch in het Postvak IN van uw Facebook-pagina.

U kunt ook berichten van bezoekers op uw mobiele apparaat lezen en beantwoorden via de gratis Facebook Page Manager-app, die beschikbaar is op de App Winkel en Google Play.
Verbeter de klantenservice
Volgens Facebook, 53% van de mensen hebben meer kans om te winkelen bij een bedrijf dat ze rechtstreeks kunnen berichten. Met uw traditionele livechat kunt u het chatgesprek alleen op een specifieke site voeren. Met Messenger-chat kunt u echter een gesprek op uw desktop starten en dit op een later tijdstip met Messenger op uw mobiele apparaat voortzetten.
Bied direct geautomatiseerde antwoorden
Met de Messenger Chat-widget kunnen bezoekers rechtstreeks op uw website vragen stellen en dat kan ook voer gesprekken met potentiële leads in realtime.

Als u geen ondersteuningsteam heeft dat de klok rond werkt om vragen van klanten te beantwoorden, bouw een Messenger-bot om uw Messenger-chatwidget van stroom te voorzien en antwoord te geven op basisvragen.
Om bezoekers te helpen omzetten in leads, kunt u mensen de mogelijkheid geven om abonneer u op uw Messenger of e-mailnieuwsbrief, lever loodmagneten, of bieden links naar aanvullende nuttige inhoud terwijl ze wachten op een menselijke reactie.

Laten we nu eens kijken hoe we een Messenger-chatfunctie voor klanten kunnen opzetten met Chatfuel en ManyChat.
# 1: Messenger-chat op uw website instellen met Chatfuel
Hoewel het niet verplicht is, is het effectiever om een Messenger-bot gebruikers een begroeting te laten sturen wanneer ze een livechat starten via de Messenger-plug-in voor klantenchat.
Laten we beginnen met het maken van deze begroeting in Chatfuel. Als je deze tool nog niet eerder hebt gebruikt, bekijk dan deze video voor meer informatie over hoe je je kunt aanmelden en bouw een simpele bot met Chatfuel.
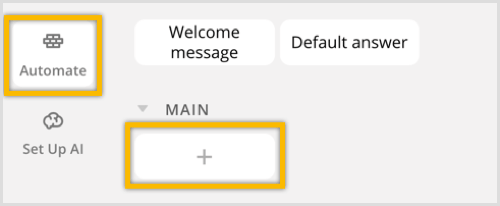
Nadat u zich heeft aangemeld, klik op het tabblad Automatiseren. Vervolgens klik op het + teken om een nieuw blok te maken.

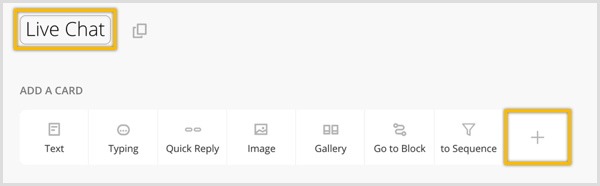
Om dingen georganiseerd te houden, klik op de titel van het blok en hernoem het 'Live Chat'. Onder Voeg een kaart toe, klik op het + teken.

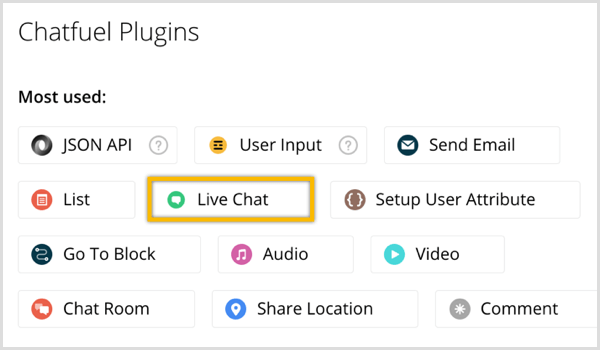
In het pop-upvenster, klik op Live Chat om de live chat-plug-in toe te voegen.

Deze plug-in schakelt de kunstmatige intelligentie-functie van uw bot tijdelijk uit wanneer u een live gesprek voert met een gebruiker. Elke keer dat er een nieuwe chatsessie is, ontvang je ook een pushmelding van je Messenger-bot.
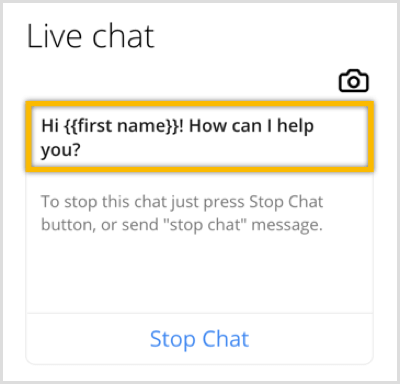
Nu wijzig het standaard startbericht ("U bent begonnen met een chatsessie met onze operator"). Typ zoiets als "Welkom {{voornaam}}! Hoe kan ik u helpen?" Door accolades toe te voegen na 'voornaam', vertelt de bot dat hij de voornaam van de gebruiker in je welkomstbericht moet opnemen. Facebook zal deze informatie automatisch verstrekken, dus u hoeft de gebruiker niet te vragen om een formulier in te vullen of deze basisgegevens in te vullen.

Je kan ook bekijk en wijzig de beschrijving van het startbericht en het stopbericht. Voor deze tutorial gaan we gewoon uit van de standaardinstellingen.
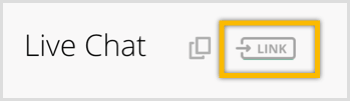
Nu klik op het koppelingspictogram bovenaan de pagina, naast de naam van het blok.

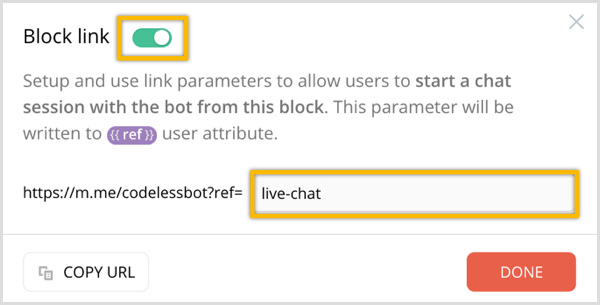
In het venster dat verschijnt, schakel de optie Link blokkeren in. Vervolgens voer een verwijzingslink in en vergeet niet te onthouden wat u hebt getypt. Vervolgens klik op de oranje knop Gereed.

Nu u het begroetingsbericht heeft gemaakt, is de volgende stap om genereer de codevoor de Messenger-chatplug-in.
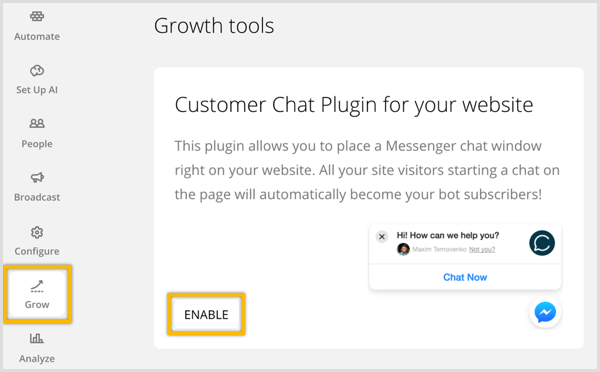
Klik op het tabblad Groeien in de linkerzijbalk. Op de pagina Groeihulpmiddelen vind Customer Chat Plugin voor uw website en klik op Inschakelen onder het.

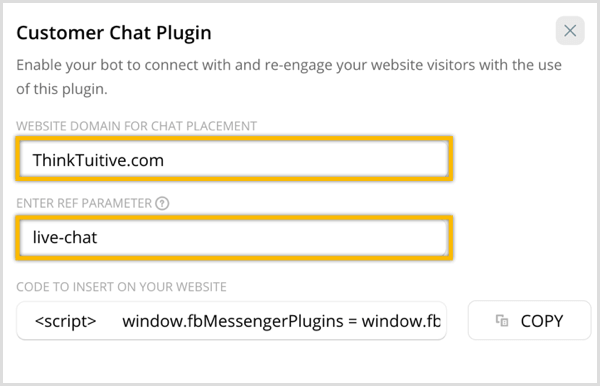
In het pop-upvenster, voer de URL voor de website in waar u van plan bent deze Messenger-chatplug-in te installeren. Vervolgens voer de parameter ref in je hierboven hebt toegevoegd. Wanneer een gebruiker een livechat start met uw Messenger-chatplug-in, stuurt uw bot gebruikers dit berichtenblok met de livechat-plug-in.

De code voor deze chat-plug-in wordt automatisch voor je gegenereerd, dus klik op Kopiëren om het naar uw klembord te kopiëren. U plakt deze code vervolgens in het koptekstgedeelte van uw WordPress-site; zie sectie # 3 hieronder voor details.
Geavanceerde hack: pas uw Messenger Chat-widget aan
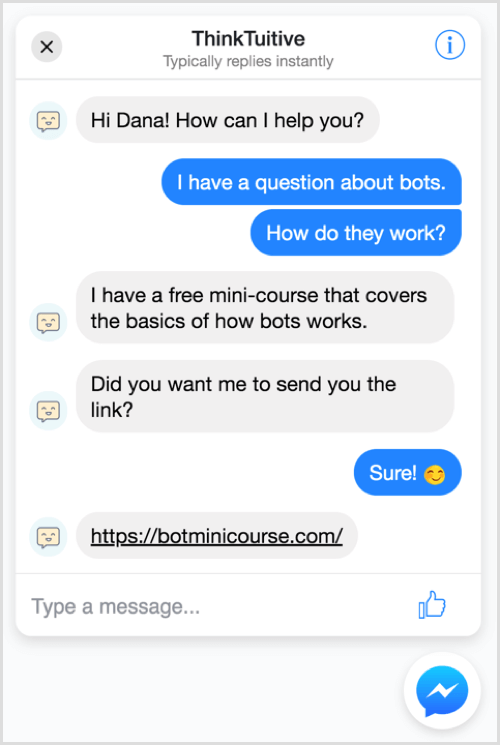
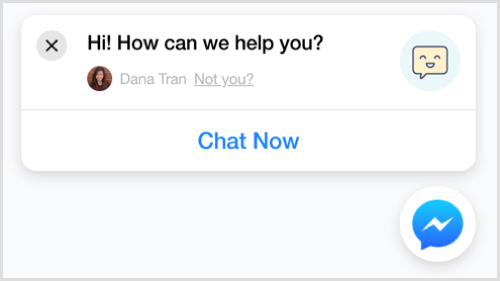
Wist je dat je een paar regels aan deze code kunt toevoegen om je Messenger-chatwidget verder te verbeteren? Hier is hoe de plug-in die u zojuist heeft gemaakt eruit zal zien:

Door wat code toe te voegen, kunt u de chatplug-in aanpassen om:
- Verander de themakleur passend bij uw merk.
- Laat een andere begroeting zien voor mensen die zijn ingelogd op Facebook vs. degenen die niet zijn ingelogd op Facebook.
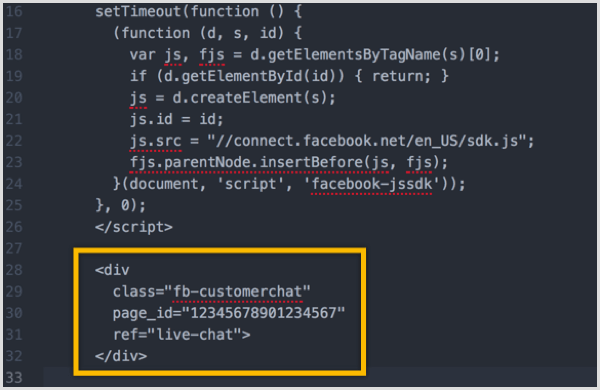
Om deze wijzigingen aan te brengen, plak de code die is gegenereerd vanuit Chatfuel in een notitieblok of teksteditor. Zoek het onderstaande codefragment in geel.

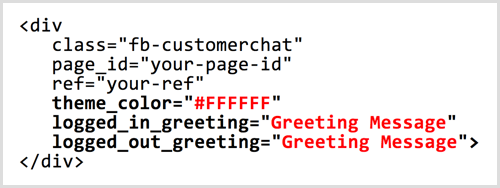
Binnen dit fragment, voeg de drie vetgedrukte regels hieronder toe:

Vervang #FFFFFF door de hexadecimale code van de kleur die u wilt gebruiken voor het thema. (U kunt hexadecimale kleurcodes vinden met een tool zoals ColorHexa.) Vervang "Begroetingsbericht" om de twee begroetingen te wijzigen.
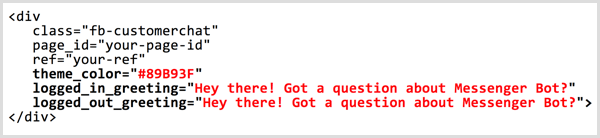
Stel dat u het standaard blauwe kleurenthema van Facebook wilt wijzigen in groen en de standaardbegroeting wilt wijzigen van “Hallo! Hoe kunnen we u helpen?" tot een oproep tot actie voor uw bedrijf. Hier is de code die u aan uw chat zou kunnen toevoegen:

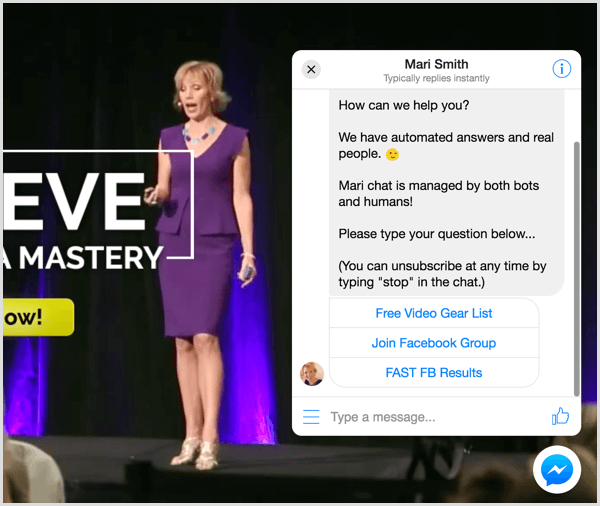
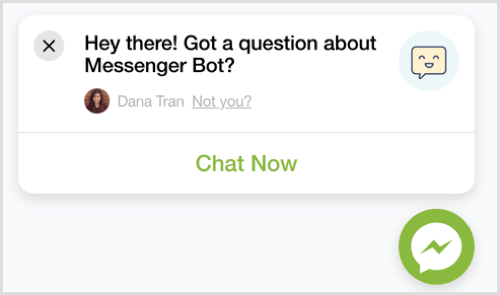
De chatwidget ziet er nu als volgt uit:

# 2: Messenger-chat op uw website instellen met ManyChat
Om een Messenger-functie voor live chatten in te stellen met ManyChat, Log in en klik op het tabblad Growth Tools in de linkerzijbalk. Als je deze tool nog niet eerder hebt gebruikt, bekijk dan deze video voor meer informatie over hoe je je kunt aanmelden en bouw een eenvoudige bot met ManyChat.

De volgende, klik op de knop New Growth Tool bovenaan de pagina.
Volg YouTube-marketingtraining - online!

Wilt u uw betrokkenheid en verkoop met YouTube verbeteren? Doe dan mee met de grootste en beste bijeenkomst van YouTube-marketingexperts terwijl ze hun bewezen strategieën delen. U krijgt stapsgewijze live instructies gericht op YouTube-strategie, video's maken en YouTube-advertenties. Word de YouTube-marketingheld voor uw bedrijf en klanten door strategieën te implementeren die bewezen resultaten opleveren. Dit is een live online trainingsevenement van je vrienden bij Social Media Examiner.
KLIK HIER VOOR DETAILS - UITVERKOOP EINDIGT 22 SEPTEMBER!
In het raam dat naar buiten schuift, klik op Chat met klant.

Om dingen georganiseerd te houden, hernoem deze groeitool naar 'Live Chat' en dan klik op de blauwe knop Opslaan.

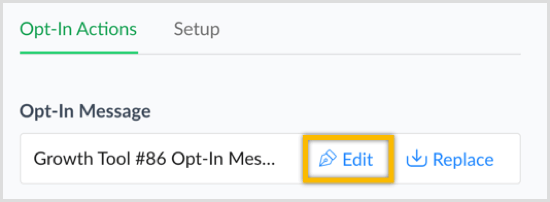
De volgende, klik op Bewerken om het aanmeldingsbericht te bewerken. Dit is het bericht dat gebruikers ontvangen wanneer ze op de chatwidget klikken om een nieuw chatgesprek te starten.

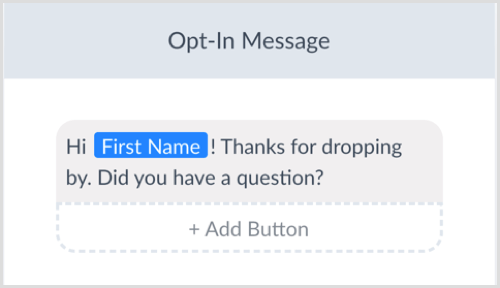
Wijzig de tekst van het aanmeldingsbericht naar zoiets als “Hallo! Bedankt voor het langskomen. Heeft u een vraag? "

Klik op Publiceren bovenaan de pagina en dan klik op Live Chat om terug te gaan naar de groei-tool.

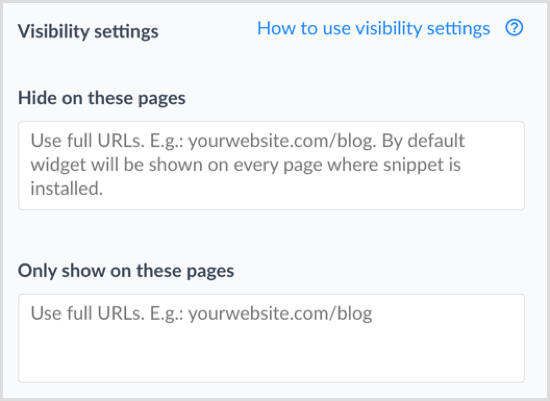
Nu klik op de blauwe knop Volgende en bepaal waar u de chatwidget wilt weergeven. Laat deze velden leeg als u wilt dat de chatwidget op elke pagina van uw site verschijnt.

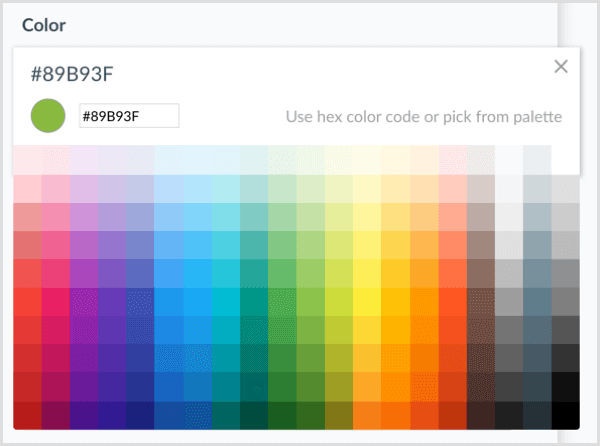
Als je wilt verander de kleur van de widget, voer een hexadecimale code in of kies een kleur uit het palet. Merk op hoe de chatwidget en de kleur van de berichtballon van de gebruiker veranderen in het voorbeeld aan de rechterkant.

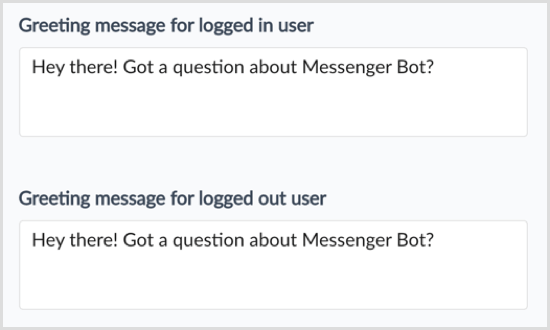
ManyChat laat je ook het begroetingsbericht wijzigen voor gebruikers die zijn aangemeld bij Facebook en voor degenen die zijn afgemeld bij Facebook.

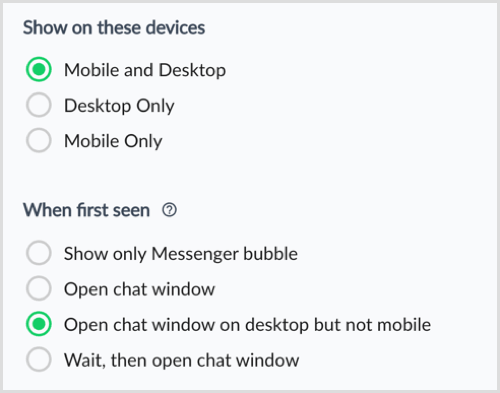
De volgende, kies of de chatwidget op mobiel en / of desktop moet worden weergegeven. Ook, selecteer hoe de chatwidget voor klanten zich moet gedragen wanneer een persoon deze voor de eerste keer ziet op uw website.

Nu u klaar bent met het configureren van de wijzigingen, schakel uw widget van Concept naar Actief in de rechterbovenhoek van de pagina.

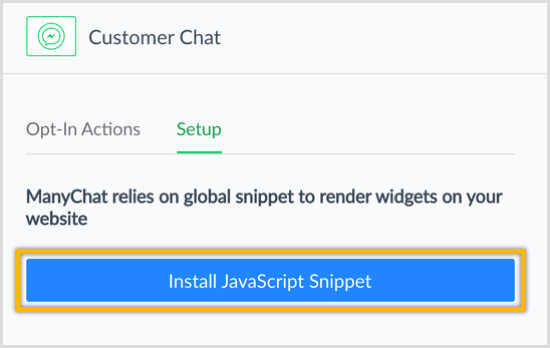
Om de Messenger-chatwidget op uw website te installeren, klik op het blauwe JavaScript-fragment installeren knop.

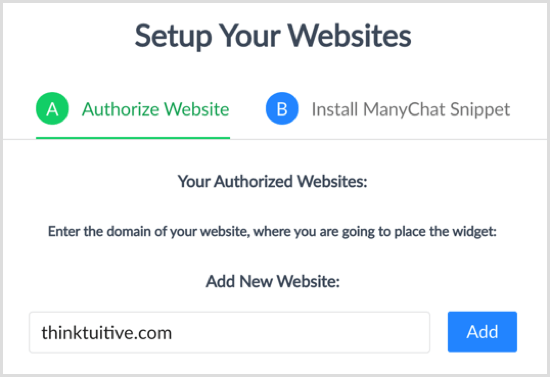
Voer de website-URL in waar u deze chat-plug-in gaat installeren en klik op Toevoegen. Vervolgens Klik volgende.

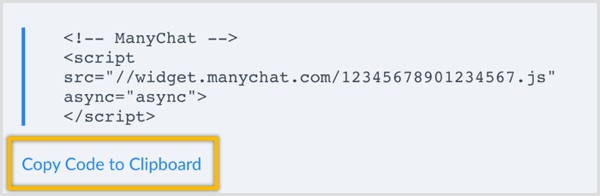
ManyChat genereert automatisch de code die u in uw website moet plakken. Klik op Code kopiëren naar klembord.

# 3: Installeer de code op uw WordPress-site
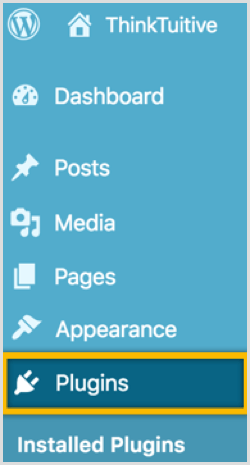
Nadat je een Messenger-chatfunctie hebt ingesteld met Chatfuel of ManyChat, is de laatste stap het installeren van de code op je website. Als u WordPress gebruikt, navigeer naar je dashboard en klik op Plug-ins in het linkermenu.

Vervolgens klik op de knop Nieuw toevoegen bovenaan de pagina.

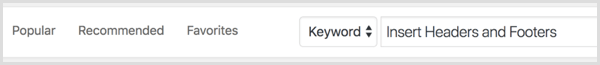
In het zoekvak, zoek naar het gratis Voeg kopteksten en voetteksten in.

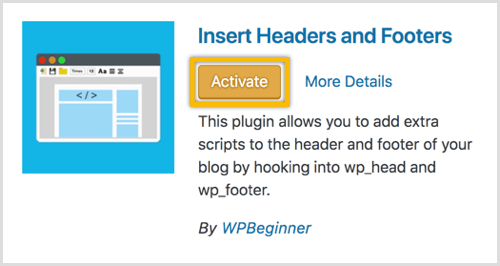
Klik op de knop om installeer de plug-in en klik er vervolgens opnieuw op activeer de plug-in.

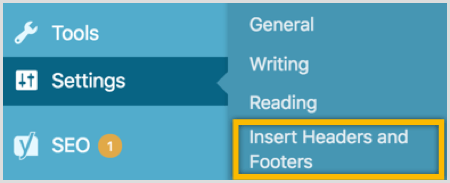
Vanaf de linkerzijbalk, klik op Instellingen en kies Kop- en voetteksten invoegen.

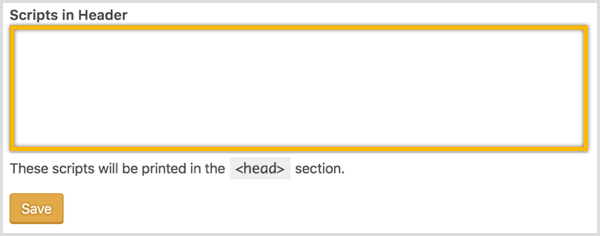
Tenslotte, plak de Messenger-chatcode in uw scriptkop en klik op Opslaan.

als jij Ververs de pagina, zou je nu de Messenger-chatplug-in op je site moeten zien verschijnen.
Tip: Als u Leadpages gebruikt, volgt u deze stappen om de widget in te sluiten:
- Voeg de Leadpages-URL toe aan de lijst met geautoriseerde websites (ManyChat) of websitedomeinen (Chatfuel).
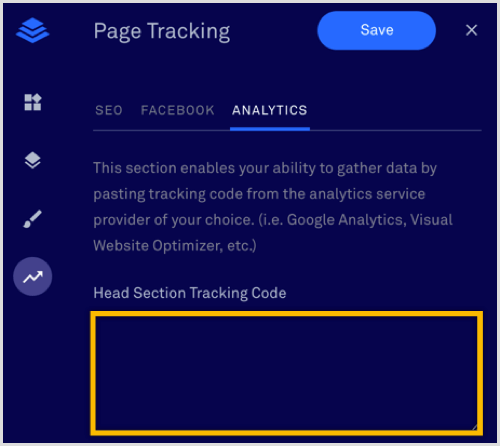
- Plak vervolgens de HTML-code in het trackingcodevak van het kopgedeelte in Leadpages.

Andere nuttige bronnen
Chatfuel klantchat
Als je een Messenger-bot bouwt met Chatfuel, kun je dat ook snel doen installerende chatwidget op uw WordPress-sitemet behulp van de Chatfuel Customer Chat-plug-in.

Chatfuel en Meester van de code (een technologiebedrijf dat Messenger-chatbots heeft gebouwd voor onder meer World Surfing League, Online News Association en andere wereldwijde merken) heeft deze plug-in ontwikkeld. U kunt deze gratis plug-in downloaden en de installatie-instructies hierover vinden WordPress-pagina.
Messenger Inbox
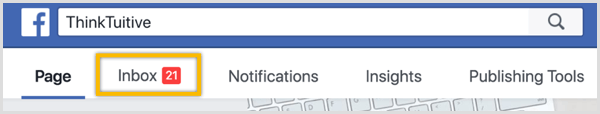
Naar antwoorden op gebruikers die uw bedrijf een bericht hebben gestuurd, kunt u beide gebruik de link Inbox op uw Facebook-pagina of download de officiële Facebook Pages Manager-app op iOS of Android.

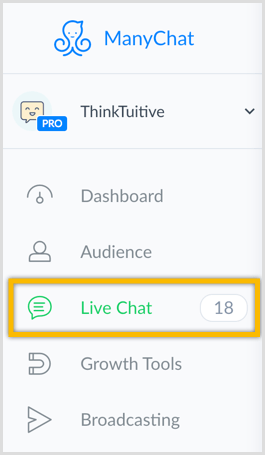
Als u ManyChat gebruikt, kunt u dat ook antwoord op gebruikers vanaf het tabblad Live Chat. ManyChat heeft geen app, maar hun live chatpagina ziet er geweldig uit op een mobiel apparaat.

Customer Chat Plugin Documentation
Voor meer informatie over het aanpassen van de chatplug-in voor klanten (als u wat meer technisch onderlegd bent), bekijk de officiële Facebook-documentatie voor details.
Gevolgtrekking
Door bezoekers van uw website een gemakkelijke manier te bieden om met uw bedrijf te communiceren via de livechat-plug-in van Messenger, kunt u:
- Pak eventuele zorgen over uw product of dienst snel aan.
- Beantwoord vragen van potentiële kopers en klanten.
- Geef bezoekers meer relevante en nuttige informatie.
U doet dit ook op Messenger, een gratis platform dat momenteel door meer dan 1,3 miljard mensen wordt gebruikt, met meer dan 2 miljard berichten die elke maand tussen mensen en bedrijven worden verzonden.
Wat denk je? Heb je een Messenger-bot? Overweeg je om de live chat-plug-in van Messenger op je website te installeren? Deel uw mening in de opmerkingen hieronder.