Semantische markeringen gebruiken om uw zoekresultaten te verbeteren: Social Media Examiner
Hulpmiddelen Voor Sociale Media / / September 26, 2020
 Wilt u dat zoekmachines uw inhoud gemakkelijk kunnen vinden?
Wilt u dat zoekmachines uw inhoud gemakkelijk kunnen vinden?
Wilt u dat zoekresultaten met betrekking tot uw inhoud opvallen?
U kunt zoekmachines precies vertellen wat uw inhoud is, zodat ze deze gemakkelijker kunnen indexeren.
In dit artikel zul je ontdek de basisprincipes en voordelen van semantische opmaak en hoe u uw inhoud kunt laten opvallen tijdens het zoeken.
Wat is semantische opmaak?
Semantische opmaak is een mooie manier om te zeggen dat je HTML-tags kunt gebruiken voor vertel zoekmachines precies wat een specifiek stuk inhoud is.

U kunt zoekmachines bijvoorbeeld laten weten wie een blogpost heeft geschreven, details over een evenement dat u organiseert, of een reeks woorden en cijfers een adres is en nog veel meer.
Waarom zou je dat willen doen? Omdat het zoekmachines helpt indexeer uw inhoud sneller.
Zonder semantische opmaak vertrouwen zoekmachines op context om te bepalen waar uw inhoud betrekking op heeft. Dat duurt iets langer omdat zoekmachines 'lezen' niet zoals mensen dat doen.
Met semantische markup, zoekmachines weten onmiddellijk wat uw inhoud is en kunnen deze sneller en nauwkeuriger indexeren.
Nog een voordeel van gebruiken semantische opmaak is rich snippets. Dit zijn extra afbeeldingen of informatie (bijvoorbeeld in hoeveel Google+ kringen u zich bevindt) die worden weergegeven in zoekresultaten en die aanvullende informatie over u of uw inhoud bieden.

Waarom zou u om rich snippets geven? Omdat ze zich onderscheiden van de andere zoekresultaten en waarschijnlijk ook meer doorklikken naar uw inhoud in plaats van die van iemand anders.
Praktische tips voor semantische markeringen
In dit artikel zal ik het hebben over enkele van de opmaaktypen die het meest waarschijnlijk op een blog worden gebruikt. Voordat we echter ingaan op specifieke opmaaktypen, zijn er enkele belangrijke kanttekeningen waar u op moet letten.
Gebruik geen markeringen om Google te laten denken dat het iets anders is, of om te denken dat onjuiste informatie waar is. Google is echt goed in het uitzoeken van die dingen en dat zou ook kunnen gestraft voor verhulling.
Hetzelfde geldt voor onzichtbare markeringen. Markeer geen gegevens die verborgen zijn of anderszins niet zichtbaar zijn op een pagina.
Google biedt een tool genaamd de Data Highlighter, waarmee u gegevens kunt zoeken en markeren. Hoewel dit verleidelijk is omdat het heel gemakkelijk is, raad ik aan om het niet te gebruiken omdat de Data Highlighter-markeringen alleen door Google kunnen worden gelezen, niet door de andere grote zoekmachines.
Hoe Markup werkt
Opmaak kan behoorlijk technisch worden. Dit artikel gaat je niet de kern van semantische markup geven. In plaats daarvan ga ik je een kort overzicht geven van hoe het werkt, en daarna ga ik je een uitgebreide blik geven op een paar opties voor je eigen blog.
Sommige opmaaktypen zijn gemakkelijker te implementeren dan andere, maar ze gebruiken allemaal dezelfde principes.
Opmaaktypen gebruik microdata en gegevensclassificatie om met zoekmachines te 'praten'. Net zoals HTML en CSS uw browser vertellen hoe u uw inhoud, microdata en gegevensclassificatie moet weergeven, vertellen zoekmachines wat uw inhoud is en hoe deze moet worden geïndexeerd.
Als je niet bekend bent met de principes van microdata en gegevensclassificatie (wat ik de eerste zal zijn om toe te geven dat ik dat niet ben), kan het een totaal andere taal lijken. In het gedeelte over Schema.org verderop in dit artikel heb ik een voorbeeld van hoe microdata eruit zien.
Uitzoeken welke markeringen u moet gebruiken
Er zijn een veel van verschillende typen opmaak die u kunt gebruiken - het kan in het begin overweldigend zijn. Als je net begint en niet helemaal zeker weet welke opmaak je nodig hebt, helpt dat bekijk een lijst met opties.
Er zijn twee hoofdsites die u kunnen helpen erachter te komen welke opmaaktypen bij uw blog passen: Schema.org en Google Webmaster Tools.
Ik zal straks meer over Schema.org praten, maar weet voorlopig dat dit een lijst is met opmaaktypen die u kunt gebruiken. De opmaaktypen die u uiteindelijk gebruikt, zijn afhankelijk van uw inhoud.
Schema.org geeft je zeker een heleboel opmaaktypen om uit te kiezen, maar ze worden momenteel niet allemaal ondersteund door zoekmachines, en zullen (nog) niet allemaal resulteren in rich snippets.
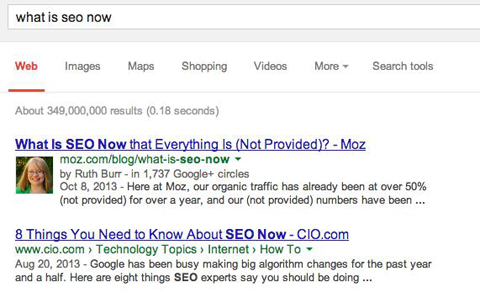
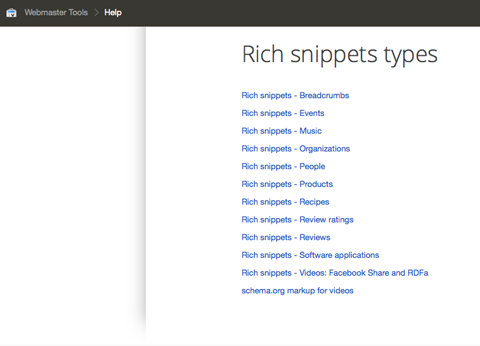
Als u wilt weten welke markup-typen momenteel rich snippets gebruiken, raadpleegt u de Google Webmaster Tools-lijst met rich snippets-typen. Elk opmaaktype dat op die pagina wordt vermeld, verwijst naar meer informatie over welke inhoud moet worden gemarkeerd en hoe u dit moet doen.

Als u Schema.org heeft bekeken en een opmaak heeft gevonden die u wilt gebruiken, maar deze niet in de lijst met rich snippets van Webmasterhulpprogramma's ziet, betekent dit dat er op dit moment geen rich snippet is.
Zelfs als een opmaaktype niet wordt vermeld, kunt u het gewoon gebruiken. De opmaak helpt zoekmachines nog steeds om uw inhoud sneller te indexeren. En aangezien Google altijd bezig is met updaten, kunnen die niet-vermelde markeringen later rich snippets weergeven en loopt u voorop.
Maar als u net begint, raad ik u aan de markeringen te gebruiken die al rich snippets opleveren. U kunt de anderen later toevoegen.
Meer over Schema.org
Hoewel Schema.org niet de enige optie is voor opmaaktypen, raad ik aan om het te gebruiken omdat beide Google en Bing zijn overeengekomen om het te ondersteunen. Is het niet handig als bedrijven samenwerken om een industriestandaard te creëren?
Er is maar één probleem met de lijst met opmaaktypen op Schema.org: het is enorm... en verwarrend (dus dat zijn twee problemen!). Gelukkig hebben maar heel weinig blogs alle of zelfs de meeste typen markeringen nodig: ze zijn gewoon niet van toepassing op uw site.
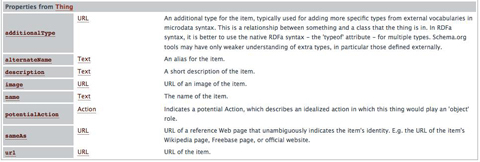
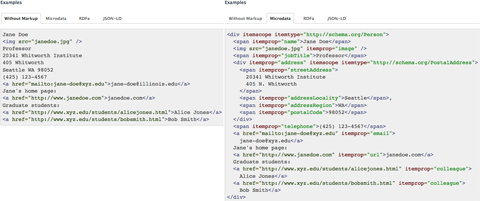
De opmaakbeschrijvingen op Schema.org bevatten veel dicht opeengepakte informatie. Hier is bijvoorbeeld een screenshot van slechts één deel van het Postadres schema:

Om te voorkomen dat u totaal overweldigd raakt, moet u niet de hele tijd alles lezen. In plaats daarvan kort blader door de beschrijvingen vervolgens scrol omlaag naar het gedeelte Voorbeelden. Dat is waar het goud is.
De voorbeelden laten zien welk soort inhoud u kunt markeren met dat opmaaktype. Voor elk voorbeeld kunt u schakelen tussen hoe die gegevens eruitzien zonder opmaak vs. met opmaak.
De onderstaande schermafbeelding toont een voorbeeld van de opmaakpagina van PostalAddress op Schema.org. In de schermafbeelding kunt u zien hoe de HTML eruitziet vóór en na opmaak.

Merk op dat elk itemprop of type voorwerp biedt specifieke informatie die de zoekmachine precies vertelt wat die inhoud is. Dat zijn de microdata die ik eerder noemde.
Oké, laten we aan de slag gaan en het hebben over de drie soorten markeringen die relevant zijn voor de meeste blogs: auteurschap, video en evenementen.
# 1: Auteurschapsopmaak
Auteurschapsopmaak is een van de belangrijkste typen opmaak die u moet gebruiken. Het geeft je de rich snippet van het auteurschap, die toont je foto en je naam in de zoekresultaten.
Volg YouTube-marketingtraining - online!

Wilt u uw betrokkenheid en verkoop met YouTube verbeteren? Doe dan mee met de grootste en beste bijeenkomst van YouTube-marketingexperts terwijl ze hun bewezen strategieën delen. U ontvangt stapsgewijze live instructies gericht op YouTube-strategie, video's maken en YouTube-advertenties. Word de YouTube-marketingheld voor uw bedrijf en klanten terwijl u strategieën implementeert die bewezen resultaten opleveren. Dit is een live online trainingsevenement van je vrienden bij Social Media Examiner.
KLIK HIER VOOR DETAILS - UITVERKOOP EINDIGT 22 SEPTEMBER!Met andere woorden, u krijgt erkenning voor het schrijven van een specifiek stuk inhoud en het zoekresultaat valt op op de resultatenpagina.
Als je voor meerdere blogs schrijft, helpt auteurschapsmarkering Google om dat te achterhalen je hebt verschillende inhoudsstukken op verschillende sites gemaakt. In sommige gevallen voegt Google 'meer op (naam van auteur)' toe naast een zoekresultaat, waardoor zoekers de mogelijkheid krijgen om door te klikken om nog meer van uw inhoud te zien.
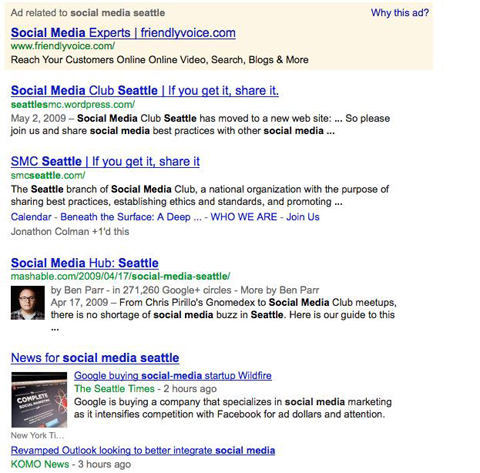
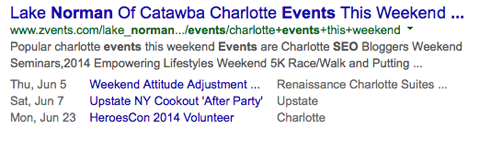
Hieronder gebruikt Mashable auteurschapsmarkeringen om auteurs te associëren met de inhoud die ze op de site hebben geschreven. Zoals u kunt zien, trekken rich snippets de aandacht van de zoeker en geven ze extra details.

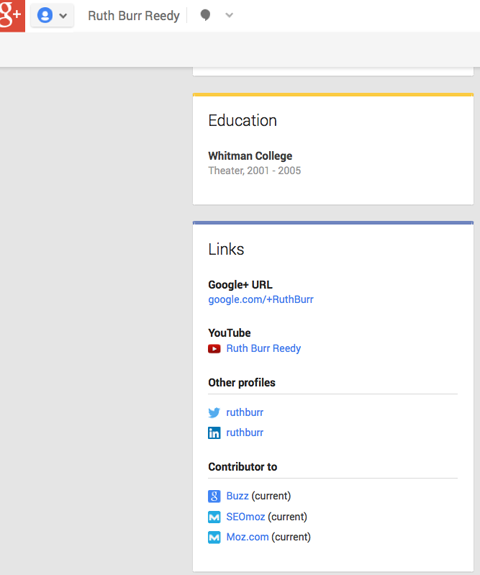
Als je het zoekresultaat van Ben Parr bekijkt, zie je zijn foto, hoeveel Google+ kringen hij heeft en een link naar meer van zijn artikelen. Dat zijn allemaal rich snippets die het resultaat zijn van opmaak van auteurschap.
Wat je nodig hebt om auteurschap te laten werken
Om het auteurschap goed te laten werken, moet u een Google+ profiel hebben met uw echte naam en een duidelijke foto van uw gezicht.
Jij ook originele inhoud nodig die je hebt gemaakt onder je echte naam (overeenkomend met de naam op je Google+ account) op een pagina op zichzelf en met een naamregel die 'door (naam auteur)' bevat.
Dit artikel dat u aan het lezen bent, staat bijvoorbeeld op een aparte pagina en bevat 'door Ruth Burr Reedy', zodat het kan werken met auteurschap.
Tenslotte, Zorg ervoor dat je de blog (s) (inclusief die van jezelf) waaraan je bijdraagt, vermeldt in je Google+ profiel (instructies zijn hieronder).
Als een van deze elementen ontbreekt, werkt auteurschap niet (sorry, pseudoniem bloggers).

Om een lijst te maken van de sites waaraan u bijdraagt, volg deze vijf eenvoudige stappen:
1. Ga naar je Google+ profiel en klik op Over.
2. Scroll naar beneden tot je zie het gedeelte Links en klik op Bewerken.
3. In het pop-upvenster, scrol omlaag naar Bijdrager aan en klik op Aangepaste koppeling toevoegen.
4. Typ de naam van de site en de URL.
5. Klik op Opslaan.
Hoe auteurschap op een blog te implementeren
Het implementeren van auteurschap is afhankelijk van de achterkant van je blog. Als je WordPress.org voor je blog gebruikt (de meeste mensen doen dat), dan kan dat gebruik een plug-in om u te helpen bij het opzetten van auteurschap.
Beide Yoast's WordPress SEO-plug-in en de Alles in één SEO WordPress-plug-in bieden eenvoudige opties voor het toevoegen van auteurschapsmarkeringen.
Deze links bevatten instructies voor het gebruik Alles in één SEO en WordPress SEO om auteurschap op uw blog in te stellen.
Na veel probleemoplossing heb ik enkele tips om het auteurschap voor je te laten werken.
Uw naam moet in de naamregel van uw inhoud precies zo worden weergegeven als op uw Google+ profiel. Toen ik trouwde en mijn naam veranderde in Google+, brak het veel auteurschapsresultaten voor mij.
Er is een functie die het mogelijk maakt je voegt een bijnaam toe, maar het werkt lang niet zo goed als het gaat om het ophalen van de rich snippet.
Aangezien auteurschap afhankelijk is van uw naamregel die specifiek zegt "door (naam van de auteur)", probeert u dit vermijd het gebruik van 'door' en vervolgens de naam van een persoon ergens anders op de pagina, omdat dit Google echt in verwarring brengt.
# 2: Video-opmaak
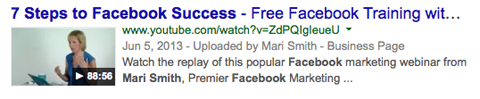
De video rich snippet is een van de meest begeerde omdat het zo groot en opvallend is. Zelfs als uw video-inhoud wordt gehost op YouTube of een andere site voor het delen van video's en u de video gewoon insluit op je blog, kun je nog steeds de video-informatie op je pagina markeren en mogelijk het fragment in de zoekresultaten krijgen resultaten.

De instructies en voorbeelden voor het implementeren van videomarkeringen staan op Schema.org VideoObject pagina, maar ik stel voor om de Google Webmaster Tools vermelding voor video-opmaak.
De link naar de Webmasterhulpprogramma's van Google bevat instructies voor de deelmethode, wat vooral handig is als je veel videomateriaal op Facebook doet.
# 3: Markering van gebeurtenissen
Opmaak van evenementen is een van mijn favorieten voor SEO, omdat het de zichtbaarheid kan vergroten van de evenementen waarvoor je zo hard werkt. Helaas is het markeren van gebeurtenissen een van de meest misbruikte markeringen.
Google is hard tegen elke vorm van overdreven promotietaal bij het markeren van evenementen. Op de Evenementen Rich Snippets pagina komen ze er meteen uit en zeggen: "... deze functie is niet bedoeld voor reclamedoeleinden."
Een uitverkoop, korting of special wordt niet als een evenement beschouwd voor de doeleinden van Google. Om een evenement de rich snippet van het evenement te laten ontvangen, moet het aan drie criteria voldoen:
- Vinden plaats op een specifieke datum in de toekomst
- Vrij zijn van elke vorm van promotie-aanbieding of prijsinformatie in de naam van het evenement (bewaar dat voor uw inhoud verderop op uw pagina)
- Heb een specifieke locatie (sorry mensen, 'online' is niet voldoende)

Als je evenement aan die vereisten voldoet, is het een kwestie van het markeren van de gebeurtenisgegevens. Wees zo grondig mogelijk en probeer het ook markeer elk stukje informatie over het evenement dat op de pagina verschijnt.
Formatteer de begin- en einddatums en -tijden in ISO-datumnotatie zodat Google gemakkelijk kan zien dat dit is wat ze zijn.
Als je een enkele pagina hebt waarop je evenementen worden vermeld (zoals een kalender met evenemententeasers), koppel elk evenement aan een eigen aparte pagina met meer details over het evenement (inclusief een foto).
Jij kan markeer zowel uw hoofdevenementenpagina als de individuele evenementpagina's.
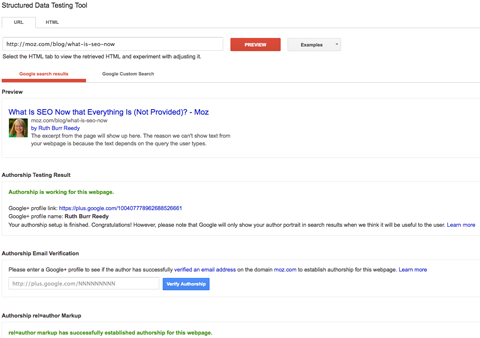
Markeringen testen en volgen
Google maakt het gemakkelijk om uw markeringen te testen met hun Tool voor het testen van gestructureerde gegevens. Alleen maar voer de URL in van de pagina die u wilt controleren en de tool toont u alle gevallen van opmaak die het op de pagina kan detecteren.

Het is belangrijk op te merken dat alleen omdat de testtool uw markeringen kan detecteren, dit niet noodzakelijk betekent dat uw rich snippet wordt weergegeven als onderdeel van de zoekresultaten.
Er zijn algoritmische factoren die bepalen of een bepaald resultaat een rich snippet krijgt voor een bepaalde zoekopdracht. Bovendien werkt Google hun algoritme vaker bij dan dat ze de testtool updaten.
Terug naar jou
Nu je de basis onder je riem hebt, Maak af en toe wat tijd vrij om te kijken welke nieuwe rich snippets Google uitrolt (ze voegen steeds nieuwe toe) en update uw site dienovereenkomstig.
Na verloop van tijd wordt uw gemarkeerde site gemakkelijker en gemakkelijker door zoekmachines te crawlen, en uw inhoud en rich snippets zullen opvallen op de pagina's met zoekresultaten.
Wat denk je? Heb je semantische opmaak op je blog gebruikt? Heeft u tips om te delen? Laat hieronder uw opmerkingen en vragen achter.



