7 WordPress-plug-ins om uw e-mailabonnees te laten groeien: Social Media Examiner
Hulpmiddelen Voor Sociale Media Bloggen / / September 26, 2020
 Bent u op zoek naar meer e-mailabonnees?
Bent u op zoek naar meer e-mailabonnees?
De beste manier om e-mailabonnees te krijgen, is door lever geweldige inhoud via uw blog.
Hier zijnzeven geweldige WordPress-plug-ins om uw e-mailabonnees te laten groeien en laat u zich concentreren op het leveren van geweldige inhoud.
# 1: Aangepaste pop-ups van Pippity
Pop-upvensters die verschijnen wanneer lezers op een website browsen, kunnen u meer e-mailabonnementen opleveren als ze correct worden gebruikt.
Maar ze kunnen gebruikers ook irriteren, dus ze moeten met zorg worden behandeld en aangepast voor uw publiek.
Pippity kunt u dit doen. Pippity biedt u de configuratie-opties die nodig zijn om zorg ervoor dat pop-ups op de meest onopvallende en voordelige manier aan uw gebruikers worden afgeleverd.

De sleutel tot het gebruik van deze pop-ups is om zorg ervoor dat ze relevant zijn voor de gebruiker
Pippity geeft je veel controle over hoe de pop-up eruitziet, wanneer deze verschijnt en wat hij weergeeft. Het kan zeer effectief zijn voor groeiende e-mailabonnees.
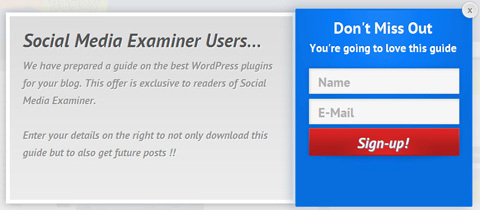
Een goede manier om Pippity te gebruiken is door een pop-up weergeven die bijzonder relevant is voor bezoekers van een specifieke site.
Stel dat u een link van dit bericht naar uw website heeft. Wanneer iemand de link volgt, kunt u een pop-up weergeven die relevant is voor gebruikers van Social Media Examiner.
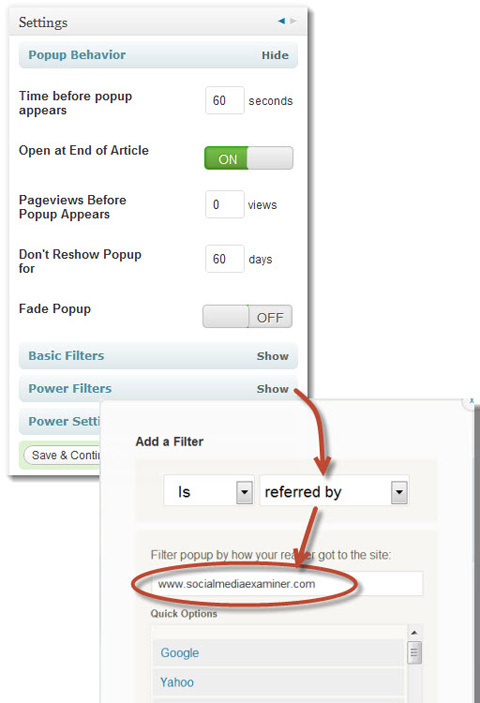
U kunt de pop-up ook zo configureren dat deze slechts één keer verschijnt en alleen wanneer de gebruiker het einde van het bericht heeft bereikt.

Dit ontwerp is slechts een van de standaard pop-upvensters van Pippity en het kostte me maar een minuut om het op te zetten. U kunt elke kleur en lettertype eenvoudig wijzigen in Pas het ontwerp aan zodat het bij uw site past.

Dit zijn slechts enkele van de manieren waarop u uw pop-up kunt configureren.
De instellingen en stroomfilters van Pippity bieden u vele manieren om dit te doen pas aan wanneer en hoe uw pop-ups verschijnen; zoals het alleen weergeven voor een specifiek bericht of een bericht in een bepaalde categorie.
Je kan ook doe split-testen en verschillende pop-ups weergeven aan verschillende gebruikers bepalen welke de beste conversieratio heeft.
Pippity geeft u veel controle over het gebruik van uw pop-ups en kan, bij strategisch gebruik, zeer nuttig zijn. Denk eraan, geef uw bezoekers wat tijd op de site voordat de pop-up wordt weergegeven en zorg ervoor dat het relevant voor hen is.
# 2: Gebruik Hellobar om de aandacht van uw publiek te trekken
Wanneer jij wilt de aandacht van uw bezoekers trekken op uw blog, soms moet je iets anders doen.
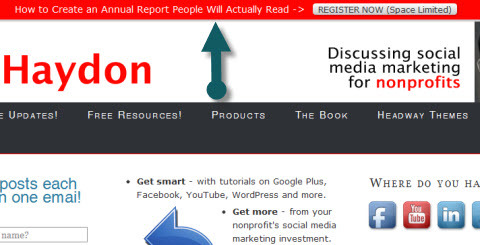
Hallobar is een smalle balk die bovenaan uw website verschijnt met een bericht dat mensen aanmoedigt erop te klikken. Dit is een minder opdringerige manier om de aandacht van uw gebruikers te trekken. Door opvallende kleuren te gebruiken, kan dat laat het opvallen.
Bijvoorbeeld, John Haydon gebruikt Hellobar op zijn blog om mensen aan te melden voor zijn webinar. Hij koos ervoor om een knop als linkstijl te gebruiken, waardoor je erop moet klikken. Het feit dat het op een felrode achtergrond is geplaatst, helpt het op te vallen.

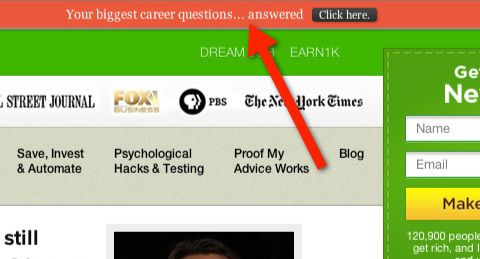
Hier is nog een voorbeeld uit de New York Times bestsellerauteur Ramit Sethi. Hellobar geeft aan dat je je grootste carrièrevragen kunt beantwoorden. Wie wil dat nou niet! Omdat het een heldere strook oranje is net boven een groene achtergrond, vormt het een mooi contrast, waardoor het opvalt op de pagina.

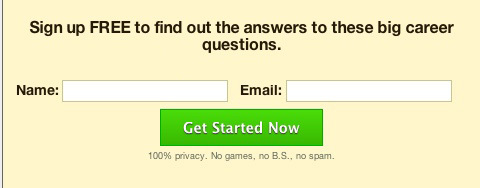
Nadat u op deze link heeft geklikt, wordt u naar een aanmeldingsformulier geleid. Als u zich abonneert, vindt u de antwoorden op uw grote carrièrevragen! Bekijk Gravity Forms later (# 6 hieronder), die je laat zien hoe je eenvoudig een formulier kunt bouwen dat op dit lijkt.

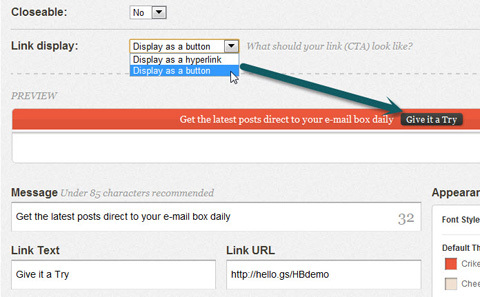
Het opzetten van Hellobar is heel eenvoudig.
Eerst jij configureer de tekst die wordt weergegeven in Hellobar, hoe Hellobar eruitziet en waar het lezers naartoe brengt nadat erop is geklikt via uw account op de Hellobar-website. U kopieert en plakt vervolgens de insluitcode in de Hellobar-plug-in in WordPress en dat is alles. Simpel maar effectief.

# 3: Zeg gewoon "Dankjewel" met reactieomleiding
Mensen ertoe brengen om op uw blog te reageren is moeilijk. Als je een relevante opmerking krijgt, heb je een betrokken lezer die je niet wilt verliezen. Dus je wilt koester uw relatie met de mensen die de tijd nemen om op uw blog te reageren.
Door het gebruiken van Omleiding van reacties, jij kan directe commentatoren naar een andere pagina leiden op uw website waar u ze vervolgens probeert te converteren.
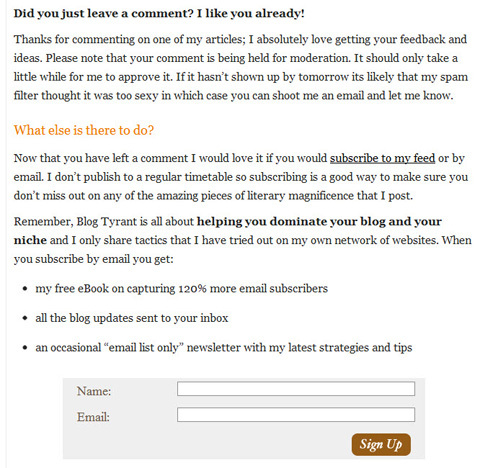
U zou bijvoorbeeld kunnen stuur commentatoren door naar een pagina waar u hen bedankt voor hun opmerkingen en overtuig hen om zich in te schrijven voor verdere updates.
Ik heb onlangs mijn eerste opmerking op een blog achtergelaten en ik was onder de indruk van een mooie bedankpagina die direct na het invoeren van de opmerking werd weergegeven - nog een mogelijkheid om me als gebruiker aan te melden.

Comment Redirect is ongelooflijk eenvoudig in te stellen. Het kost tijd en moeite om de pagina te maken waarnaar u mensen wilt doorverwijzen.
Volg YouTube-marketingtraining - online!

Wilt u uw betrokkenheid en verkoop met YouTube verbeteren? Doe dan mee met de grootste en beste bijeenkomst van YouTube-marketingexperts terwijl ze hun bewezen strategieën delen. U krijgt stapsgewijze live instructies gericht op YouTube-strategie, video's maken en YouTube-advertenties. Word de YouTube-marketingheld voor uw bedrijf en klanten door strategieën te implementeren die bewezen resultaten opleveren. Dit is een live online trainingsevenement van je vrienden bij Social Media Examiner.
KLIK HIER VOOR DETAILS - UITVERKOOP EINDIGT 22 SEPTEMBER!Om de omleiding in te stellen, hoeft u alleen maar specificeer de pagina waarnaar u nieuwe commentatoren wilt doorverwijzen, en dat is het.
Momenteel is de "bedankpagina" die mensen die voor het eerst reageerden omgeleid naar conversies met 6,6% maar het is zelfs 12% geweest, afhankelijk van waar de nieuwe commentatoren vandaan komen. Nogmaals, het is erg belangrijk om je te concentreren op de juiste verkeersbronnen en niet alleen op de juiste bestemmingspagina's om bezoekers om te zetten in abonnees. - Ramsay Taplin, BlogTyrant
Ramsay lost het probleem op dat de plug-in geen analyse heeft door AWeber E-mailmarketing om bij te houden waar abonnees vandaan komen.
Een andere manier om abonnees te meten via uw bedankpagina, is door doelen in te stellen in Google Analytics.
Wanneer iemand op de knop Aanmelden klikt, kunt u een pagina weergeven waarop de nieuwe abonnee wordt verwelkomd. Deze pagina wordt alleen weergegeven als iemand zich abonneert, dus uw doel wordt bereikt elke keer dat een abonnee op deze pagina komt.
# 4: Maak het heel gemakkelijk om je te abonneren met WP-Leads
Een andere manier om moedig uw commentatoren aan om zich te abonneren is aan vang ze op het moment dat ze de opmerking plaatsen.
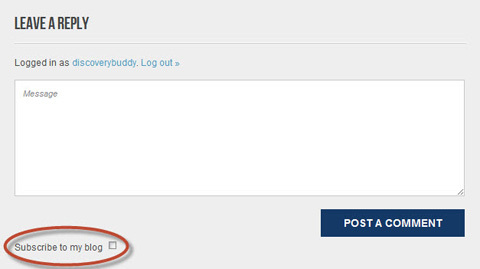
Als lezers reageren op een blogbericht, moeten ze normaal gesproken hun e-mailadres en websiteadres invoeren. Gebruik makend van WP-leadskun je twee vliegen in één klap slaan en deze informatie ook gebruiken om lezers aan te melden.
WP-Leads plaatst een extra selectievakje onder de knop Reactie plaatsen zodat de commentator zich ter plekke op de blog kan abonneren.

Wanneer u deze plug-in configureert, kunt u kies ervoor om het selectievakje standaard aangevinkt te hebben, maar dat betekent dat commentatoren zich mogelijk onbewust abonneren. Daarom moet u hier voorzichtig mee zijn.
Wanneer deze gegevens worden verzameld, kunnen ze automatisch worden toegevoegd aan het e-mailbeheerprogramma van uw keuze; bijvoorbeeld, MailChimp of Constant contact.
Notitie: Als u AWeber gebruikt, moet u AWeber Reageren Opt-in plug-in, die in feite hetzelfde doet als WP-Leads.
Het is zo'n eenvoudig hulpmiddel dat je jezelf zou moeten afvragen: wat verlies je als je het niet hebt en wat kun je eraan winnen?
# 5: Creëer duidelijke en effectieve oproepen tot actie met OptinSkin
Een oproep tot actie schetst duidelijk de volgende actie voor de websitebezoeker.
OptinSkin kunt u gemakkelijk maak abonnementsformulieren op basis van ontwerpen die effectief zijn bij het converteren van bezoekers.
Wanneer lezers bijvoorbeeld tot op de bodem van een blogpost komen, is het waarschijnlijk dat ze het artikel hebben gelezen (of in ieder geval doorgeslikt) en er wat waarde uit hebben gehaald. In dit stadium met een duidelijke oproep tot actie in de blogpost kan een zeer effectieve manier zijn om een nieuwe abonnee te krijgen.
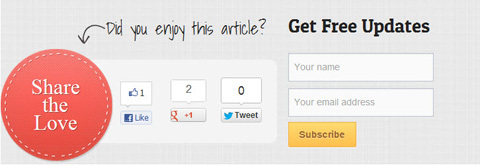
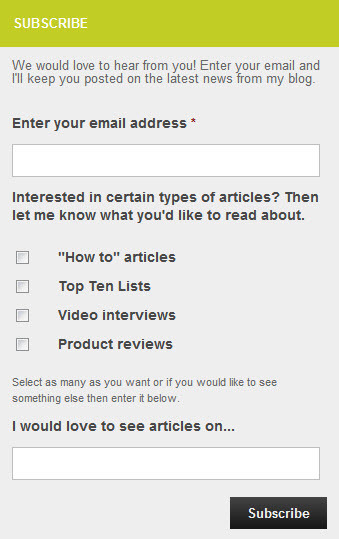
Binnen ongeveer een minuut zette ik het volgende formulier op aan het einde van mijn blogposts:

Dit valt op op de pagina, biedt geweldige opties om te delen en moedigt bezoekers ook aan om zich te abonneren.
OptinSkin biedt uitgebreide configuratie-opties. Dus hoewel het in het begin een beetje verwarrend kan lijken, kunt u in minder dan een minuut zeer aantrekkelijke vormen bereiken, zoals de hier getoonde.
Hier zijn ook geweldige analyses mee. Jij kan bekijk het aantal aanmeldingen, vertoningen en conversies voor elk van uw blogberichten.
Je kan ook doe split-testen Zo dat je kan twee verschillende versies van uw opt-in box weergeven en kijk welke het beste werkt.
# 6: Gravity Forms bouwt in een handomdraai leadgeneratieformulieren
Zwaartekrachtvormen is een zeer gemakkelijk te gebruiken tool om maak formulieren op uw website.
Als u bezoekers bijvoorbeeld naar een aparte pagina wilt leiden, kunt u Hellobar gebruiken om de aandacht te trekken en als bezoekers op de link klikken, kunt u een zwaartekrachtformulier hebben dat abonneegegevens verzamelt.
U kunt het ook in de zijbalk laten weergeven.
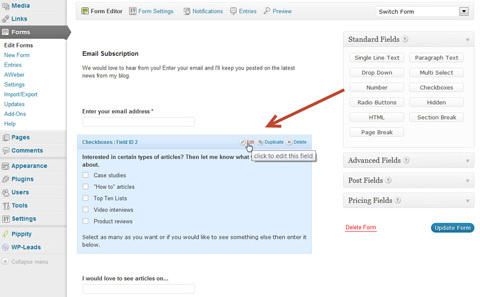
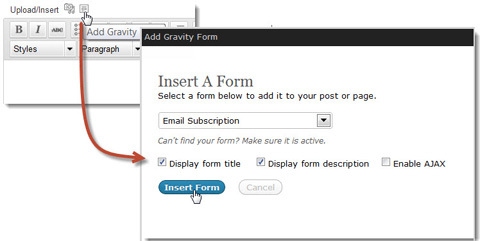
Als je het formulier aan het maken bent, doe je dat gewoon klik op de velden die u wilt, update enkele basisconfiguraties en u kunt vrijwel onmiddellijk aan de slag.

Jij kan toon het formulier op een pagina of post met behulp van het Gravity-pictogram op de werkbalk of u kunt het in een zijbalk invoegen met behulp van de Gravity Form-widget.

Hier is een voorbeeld van een zwaartekrachtformulier weergegeven in een zijbalk.

Gravity Forms bieden ook ondersteuning voor AWeber en MailChimp, zodat u automatisch abonneegegevens in de relevante database plaatst.
# 7: Sharing is Caring
Moedig uw bezoekers aan om uw berichten te delen naar hun sociale netwerk naar keuze breng bezoekers terug naar de site waar u ze kunt converteren.
Brightedge onderzocht het gebruik van pictogrammen voor sociaal delen op websites en concludeerde dat het hebben van een Tweet-knop op een website leidde tot 7 keer meer linkvermeldingen op Twitter. Dit was gebaseerd op 4 miljoen willekeurig geselecteerde tweets.
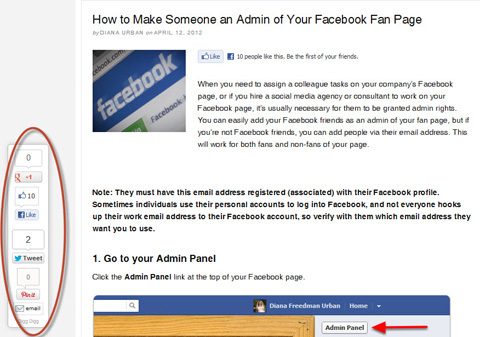
Digg Digg is een werkbalk voor sociaal delen die horizontaal of verticaal op websites kan verschijnen.
U kunt het "zweven", zodat de pictogrammen voor sociaal delen zichtbaar blijven terwijl u naar beneden scrolt in uw blogbericht. Wanneer je maak het bezoekers gemakkelijk om uw inhoud te delen, je zult leid meer potentiële abonnees terug naar uw site.

Er zijn momenteel 24 verschillende pictogrammen voor sociaal delen om uit te kiezen, dus je hebt genoeg opties.
Samenvatting
Bedenk hoe u deze kunt gebruiken WordPress-plug-ins naar verhoog het aantal blogbezoekers dat zich aanmeldt voor uw e-mailabonnement. Probeer ze uit en vind degene die uw abonnementstarieven verbeteren.
Wat denk je? Heeft u een van deze tools gebruikt? Wat zijn de beste tools die u bent tegengekomen? Geef hieronder uw commentaar en deel uw ervaring.