4 manieren om Google Tag Manager te gebruiken met Facebook: Social Media Examiner
Hulpmiddelen Voor Sociale Media Facebook Analyse Google Tag Manager Facebook / / September 26, 2020
Vraagt u zich af hoe u eenvoudig Facebook-functies op uw website kunt installeren zonder de code te bewerken?
In dit artikel ontdek je eenvoudige manieren om de Facebook-pixel, de Facebook Messenger, te installeren plug-in voor klantchat, waarschuwingen voor Facebook-opmerkingen en Facebook-standaardevenementen met Google Tag Manager.
Installeer Google Tag Manager op uw website
Google Tag Manager is een krachtige, gratis tool die uw marketinganalyses zal verbeteren. Vanaf dit ene centrale platform kunt u verschillende acties op uw website volgen (paginaweergaven, klikken, enz.) En die gegevens delen met platforms zoals Facebook of Google Analytics. Google Tag Manager is een waardevolle luistertool voor digitale marketeers, maar het is ook handig voor marketeers voor sociale media.
Veel socialemediamarketeers hebben geen toegang tot de site van hun bedrijf. Misschien wordt deze gehost op een blog waarop u de CSS niet kunt wijzigen, of is het bij een ontwikkelaar die u kosten in rekening brengt om wijzigingen aan te brengen. Facebook is zich ervan bewust dat u hun code soms niet kunt installeren, of dat u een complexere CMS op een website gebruikt en u er niet mee wilt spelen. Daarom hebben ze ervoor gezorgd dat verschillende van hun functies zijn geïntegreerd met software zoals Google Tag Manager.
Om Google Tag Manager te gebruiken, ga naar de homepage en meld u aan voor een account. Als u al een bestaand Google-account heeft, kunt u hiermee inloggen.
Als u eenmaal bent ingelogd koppel uw account aan een bestaand Google Tag Manager-account voor uw blog of site of voeg een nieuw account toe.
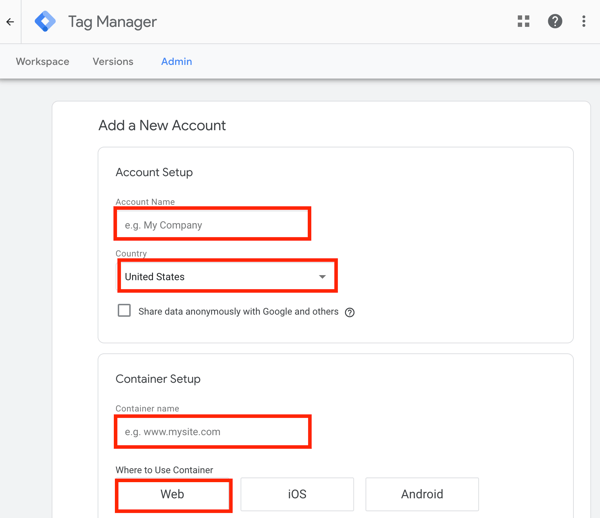
Als je een nieuw account aanmaakt, typ uw bedrijfsnaam, Kies je land, en voer uw webadres in om een container te maken. Wanneer je klaar bent, klik op Maken en accepteer de servicevoorwaarden.

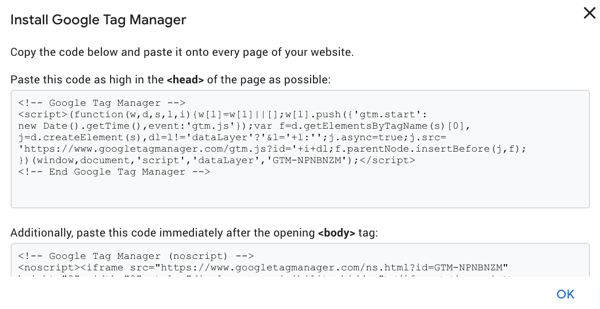
Vervolgens ziet u het containerfragment dat u aan uw website moet toevoegen, zodat Google Tag Manager werkt.

Opmerking: als u Google Tag Manager gebruikt voor analyses op uw website en gegevens naar Google Analytics pusht, zorg ervoor dat u alleen uw Google Tag Manager-ID in uw website insluit voor analyse. Als u zowel Google Analytics- als Google Tag Manager-ID's in uw websitecode gebruikt, resulteert dit in dubbele informatie, dubbele trackingactiviteit op uw website. Om dit te vermijden, verwijder uw universele tracking-ID van Google Analytics en vervang het door Google Tag Manager.
Zodra u het containerfragment aan uw blog of website heeft toegevoegd, bent u klaar om nieuwe tags toe te voegen die helpen bij het integreren van Facebook met uw site.
# 1: Stel de Facebook-pixel in
Eenmaal geïnstalleerd, geeft de Facebook-pixel u krachtige inzichten in hoe bezoekers van Facebook omgaan met uw site. De pixel is een ongelooflijk handige en gratis tool voor marketeers.

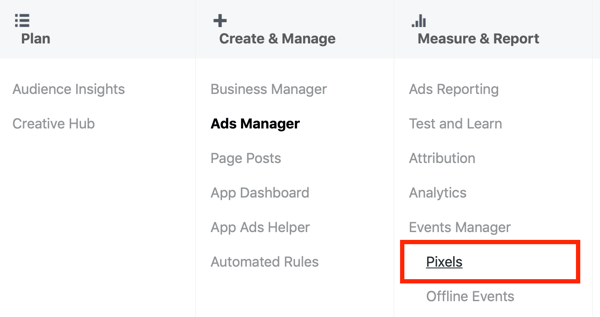
Om de Facebook-pixel met Google Tag Manager te installeren, open Facebook Ads Manager en ga naar Events Manager> Pixels.

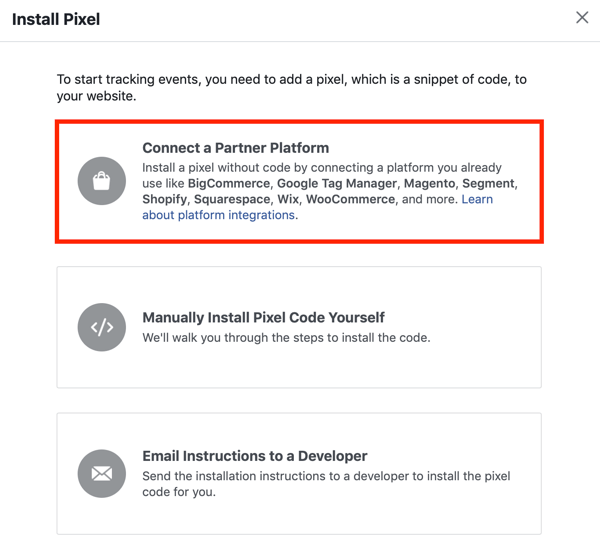
Vervolgens klik op + Nieuwe gegevensbron toevoegen en volg de instructies om de pixel te installeren. Als je het onderstaande scherm ziet, klik op Een partnerplatform verbinden.

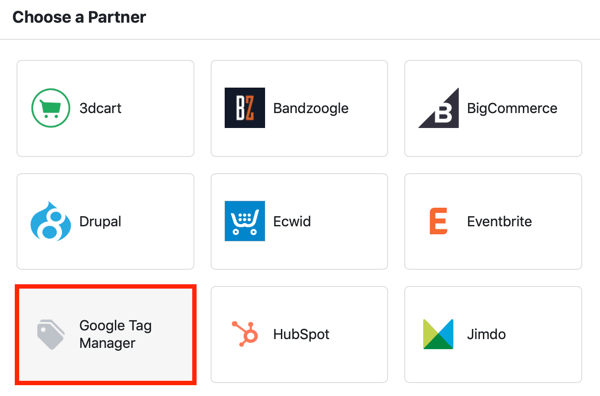
Vervolgens selecteer Google Tag Manager.

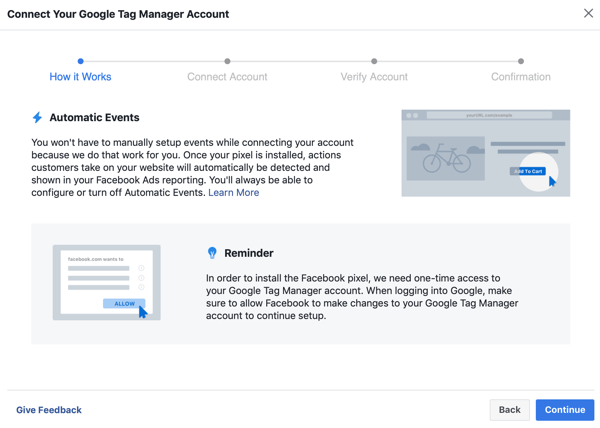
In het venster dat verschijnt, klik op Doorgaan en dan log in om uw Tag Manager-account te verbinden met Facebook.

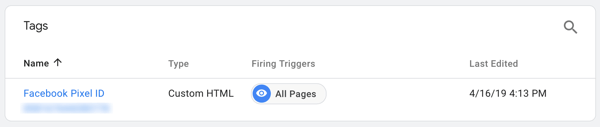
Als je klaar bent, navigeer naar Google Tag Manager en jij zult zie een tag die is vernoemd naar uw Facebook-pixel-ID-nummer.

Ga nu terug naar Facebook en Open Evenementenmanager. U zou een bericht moeten zien dat uw pixel actief is.
De Facebook-pixel is een toegangspoort tot krachtige omnichannel-analyses genaamd evenement brongroepen, waarmee u uw analyseoverzicht kunt voltooien, zodat u conversies kunt toeschrijven aan uw sociale inspanningen.
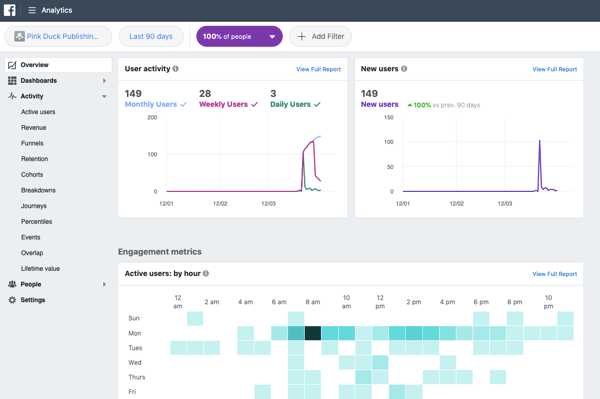
Als je Facebook Business Manager hebt, ga dan naar je Facebook Analytics en gebruik gebeurtenisbrongroepen om inzoomen op gebruikersgedrag op uw website en interactie met uw Facebook-pagina's en apps.

# 2: Installeer de Facebook Customer Chat-plug-in
Als u een livechatfunctie op uw blog of website aanbiedt, kunt u de klantenondersteuning verbeteren en het aantal conversies verhogen. Het installeren van een livechat-plug-in klinkt misschien als een ontmoedigende taak. Gelukkig is er een eenvoudige oplossing: de Facebook-klantchat inpluggen.
Met deze plug-in kunt u uw livechat aan Facebook koppelen, zodat gebruikers niet hoeven in te loggen op nog een ander stuk software. Bovendien zijn de meeste mensen bekend met hoe Facebook werkt en kunnen ze begrijpen hoe ze de chatfunctie moeten gebruiken.
Omdat Facebook vrijelijk uw eigen chat-plug-in-code ter beschikking stelt, kunt u Google Tag Manager gebruiken om deze te installeren. Dit is handig als u geen toegang heeft tot uw CSS of als een ontwikkelaar deze op uw site kan installeren. Het op deze manier installeren van de plug-in is ook gemakkelijker dan het handmatig installeren, vooral als u niet zeker bent van het werken met CSS.
Om uw code te vinden, navigeer naar uw Facebook-pagina en klik op Instellingen.
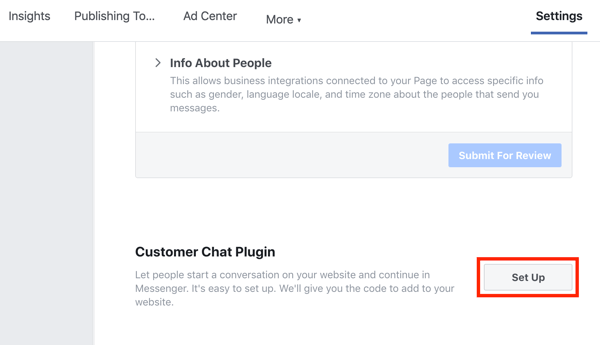
Aan je linker kant, klik op het Messenger-platformtabblad en dan aan de rechterkant, scrol omlaag totdat u Customer Chat Plugin ziet. Klik op de knop Instellen.

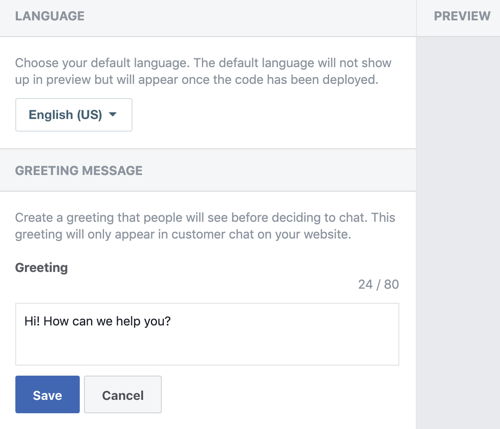
In het pop-upvenster, selecteer uw voorkeurstaal en typ de welkomstgroet u wilt dat gebruikers zien wanneer ze op het chatpictogram klikken.

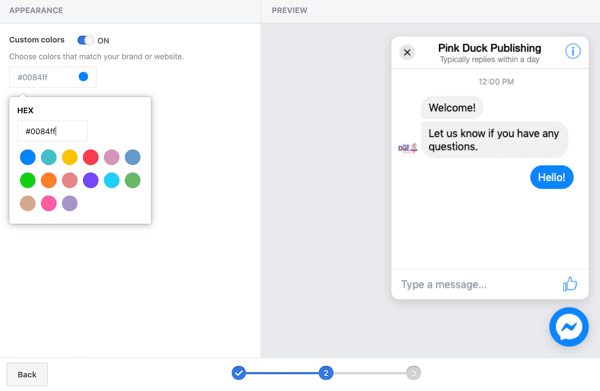
Op het volgende scherm kan dat selecteer aangepaste kleuren voor uw chat-plug-in.

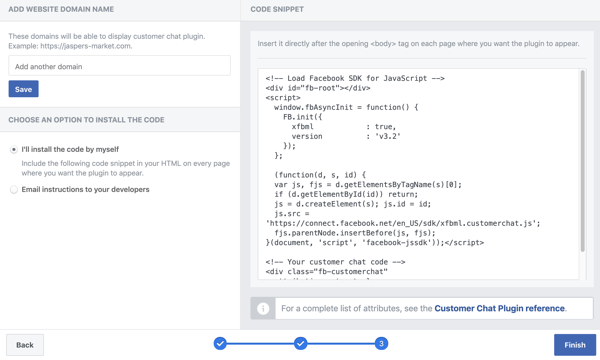
Wanneer u bij stap 3 komt, ziet u het

Nu moet u de HTML-code wijzigen in een script dat u kunt gebruiken in Google Tag Manager. U kunt dit handmatig doen of met behulp van een hulpprogramma van derden.
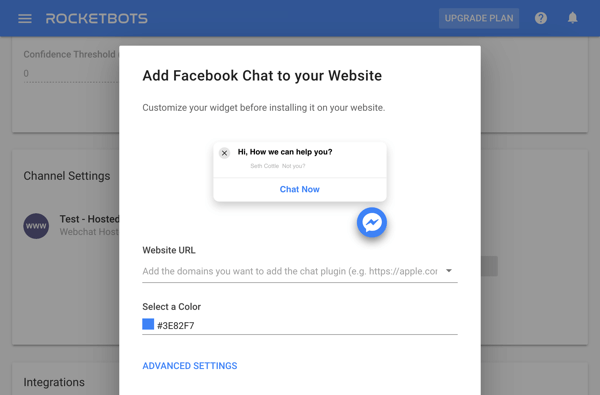
Wijzig de insluitcode met een tool van derden
Als u liever een tool van derden gebruikt, probeer zoiets als Raketbots. Het zal neem uw insluitcode en verander het in een script die Google Tag Manager kan gebruiken. Het gratis Rocketbots-abonnement biedt 1.000 berichten per maand, wat geweldig is voor kleinere bedrijven.

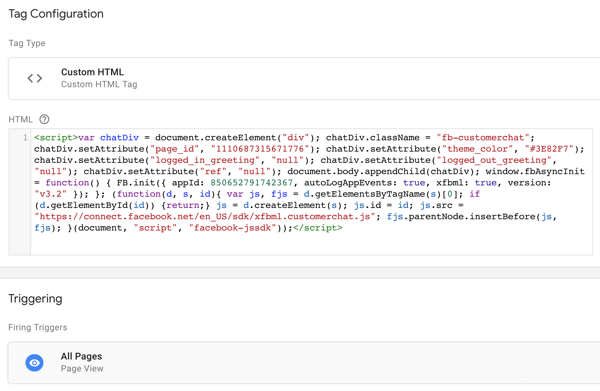
Zodra u de code heeft, hoeft u alleen maar plak het in een aangepaste HTML-tag in Google Tag Manager. Uw trigger moet het weergeven van alle pagina's zijn als u deze op alle pagina's van uw site wilt gebruiken.

Wijzig de insluitcode handmatig
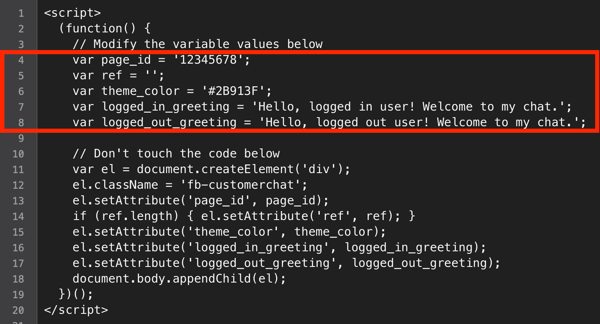
Als u de HTML-code liever handmatig naar een script converteert, start ophet verzamelen van de volgende informatie:
- Uw Facebook-pagina-ID (ga naar het tabblad Over op uw pagina en scrol omlaag naar pagina-ID)
- De hex-code voor de kleur die u in uw chat moet gebruiken
- De welkomstberichten die u wilt weergeven voor gebruikers die zijn ingelogd en gebruikers die zijn uitgelogd
Vervolgens voeg deze informatie in de regels 4–8 in de code in dit artikel door Simo Ahava.

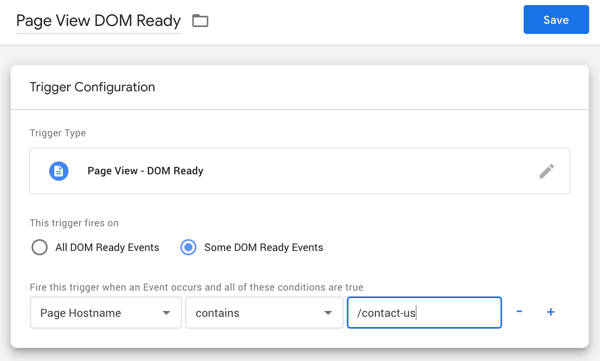
Nadat u de code heeft aangepast, maak een nieuwe aangepaste HTML-tag in Google Tag Manager en plak de code erin. Voor het triggertype, selecteer Paginaweergave–DOM klaar. Ook bepaal op welke pagina's u de trigger wilt gebruiken:
- Gebruik de tag op alle pagina's: Selecteer alle DOM Ready-evenementen.
- Gebruik de tag op geselecteerde pagina's: Kies een aantal DOM Ready-evenementen en typ het URL-pad waarvoor u de chat wilt weergeven (bijvoorbeeld ‘/ contact-us’).
Wanneer je klaar bent, klik op Opslaan.

# 3: Maak waarschuwingen voor Facebook-opmerkingen op uw website
Dit is een opwindend gebruik van Google Tag Manager dat u helpt de cirkel rond te maken als het gaat om analyse en tracking als u Facebook-opmerkingen op uw blog gebruikt.
Volg YouTube-marketingtraining - online!

Wilt u uw betrokkenheid en verkoop met YouTube verbeteren? Doe dan mee met de grootste en beste bijeenkomst van YouTube-marketingexperts terwijl ze hun bewezen strategieën delen. U krijgt stapsgewijze live instructies gericht op YouTube-strategie, video's maken en YouTube-advertenties. Word de YouTube-marketingheld voor uw bedrijf en klanten door strategieën te implementeren die bewezen resultaten opleveren. Dit is een live online trainingsevenement van je vrienden bij Social Media Examiner.
KLIK HIER VOOR DETAILS - UITVERKOOP EINDIGT 22 SEPTEMBER!Het installeren van de Facebook-opmerkingenplug-in op uw site is doorgaans eenvoudig, maar het bijhouden van die opmerkingen en het gebruiken van de informatie voor iets zinvols is moeilijker. In de meeste gevallen geeft uw blog u geen melding wanneer gebruikers Facebook-opmerkingen achterlaten op uw site, wat frustrerend kan zijn. Omdat opmerkingen allemaal gaan over sociale interactie met potentiële klanten en merkkampioenen, is het belangrijk om op de hoogte te blijven.
Google Tag Manager kan dit proces een stuk eenvoudiger maken door opmerkingen door te sturen naar uw Facebook Analytics-gegevens. U kunt zelfs de gegevens van opmerkingen in Google Analytics laten verschijnen als sociale interacties, als dat uw favoriete analysetool is.
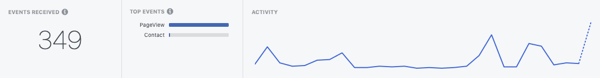
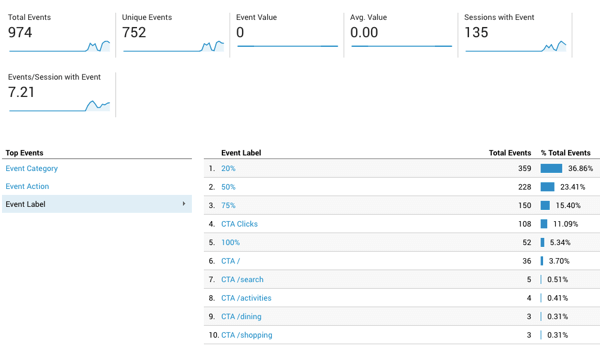
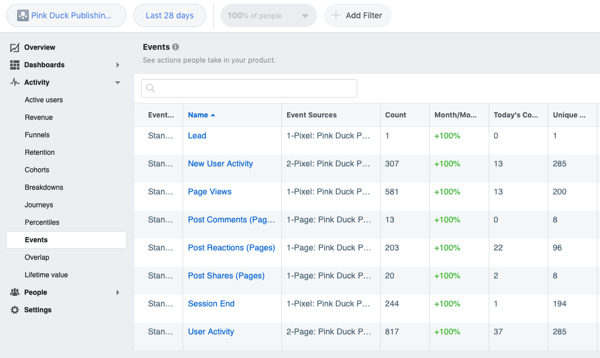
Wanneer u Facebook-opmerkingen bijhoudt via Google Tag Manager en ze naar Google Analytics pusht, worden ze weergegeven als gebeurtenissen (zoals hieronder weergegeven) in Google Analytics. In Google Tag Manager kunt u bepalen hoe uw evenementen worden gelabeld, zodat u ze kunt volgen.

Voordat u begint met de stappen voor het bijhouden van Facebook-opmerkingen, is het belangrijk om te begrijpen dat Google Tag Manager een groot aantal vooraf gedefinieerde gebeurtenissen heeft waarnaar kan worden geluisterd op uw blog. Wanneer het een gebeurtenis vindt, kan het de gebeurtenis gebruiken om een tag te activeren.
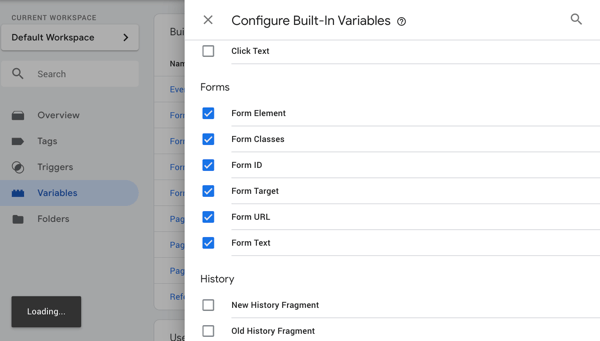
Hoewel je in Google Tag Manager aangepaste tags kunt instellen voor alles wat je nodig hebt, als het gaat om Facebook-opmerkingen, probeer formulierelementen te gebruiken om uw trigger in te stellen. Google Tag Manager beschouwt het opmerkingenveld als een formulierveld, wat betekent dat u vaak de variabele Form Submission kunt gebruiken. Dit is handig omdat er minder codering voor nodig is.

Als u opmerkingen op uw website en uiteindelijk Facebook-opmerkingen wilt bijhouden, moet u stel een tag in die alle formulieren bijhoudt en dan wijzig de configuratie.
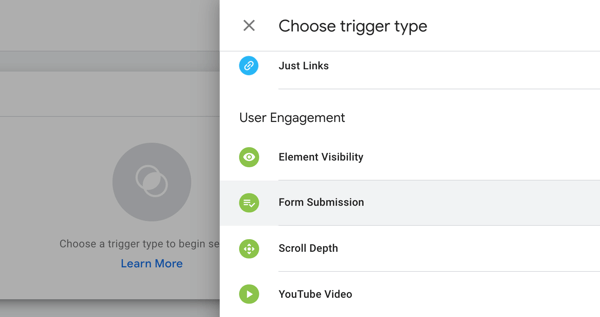
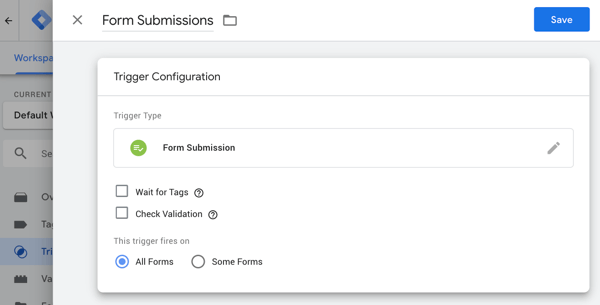
Begin met het creëren van een trigger voor het indienen van formulieren. In je werkruimte, ga naar Triggers en klik op Nieuw. Voor het triggertype, selecteer Formulierverzending.

De volgende, typ "Formulierinzendingen" voor de triggernaam.Laat de optie Wachten op tags uitgeschakeld en zet de trigger om te vuren op alle formulieren (alle pagina's). Vervolgens klik op Opslaan.

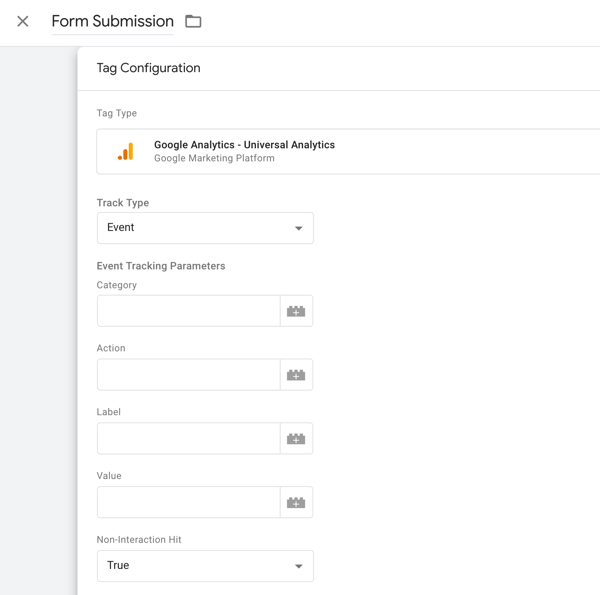
De volgende, maak een Google Analytics–Universal Analytics-tag met het tracktype Event.

In de tag wil je dat geef de gebeurtenis een categorie, actie en label. Deze worden door analysesoftware gebruikt om te bepalen wat er als gebeurtenis gebeurt, dus wees beschrijvend. Tags met een niet-interactiehit die False is, hebben invloed op de duur van de sessie en het bouncepercentage. Bij twijfel stel dit in op True voor tags dus het knoeit niet met bouncepercentages.
De volgende, selecteer de trigger die je zojuist hebt gemaakt. Nu houd je alle inzendingen bij op alle formulieren op je blog. Je hebt een tag die Google Tag Manager vertelt waar gegevens kunnen worden gevonden (uit analyses) en hoe ze deze moeten noemen, en een trigger die aangeeft wanneer ze moeten worden geactiveerd (wanneer mensen een formulier indienen).
Omdat elke site uniek is, kunnen commentaargebieden op blogs verschillende CSS hebben. Dit betekent dat je de trigger die je zojuist hebt gemaakt, gaat gebruiken om je Facebook-opmerkingen te vinden en wat ze uniek identificeert, en vervolgens een trigger maakt die uniek is voor dit soort opmerkingen.
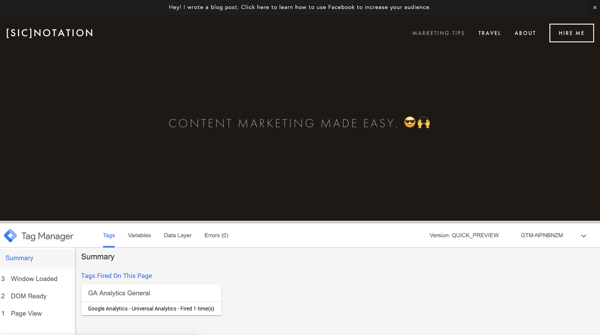
Om uw tag te testen, klik op Voorbeeld bovenaan de pagina en open een nieuw venster om je blog (en reacties) te bekijken. U ziet een console onder aan het scherm omdat Google Tag Manager zich in de voorbeeldmodus bevindt (zolang uw privacy-instellingen dit niet blokkeren). Deze console is alleen voor jou zichtbaar.

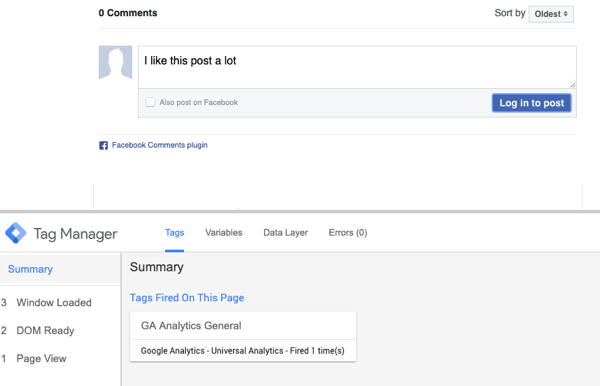
Navigeer naar uw blogreacties en typ een nieuwe opmerking om te testen wat er gebeurt als je je Facebook-opmerkingenfunctie gebruikt.
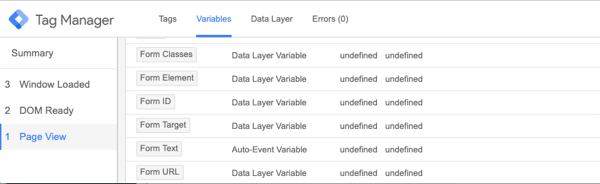
Bekijk de Samenvatting sectie aan de linkerkant van de console. Als "gtm.formSubmit" verschijnt als een evenement in de lijst met DOM Ready, Window Loaded, enzovoort nadat u uw opmerking hebt ingediend, is dit een eenvoudige installatie.

De volgende, klik op het tabblad Variabelen binnen uw evenement. U gebruikt een variabele om het Facebook-commentaarvak in Google Tag Manager te identificeren. Zoek naar een formuliervariabele die uniek is voor dit opmerkingenvak. Uw unieke identificatie kan formulierklassen of formulier-ID zijn.

De volgende stap is om bewerk je triggermet behulp van de informatie die u heeft verzameld door naar het tabblad Variabelen in de console te kijken. Wat u kiest als de unieke identificatie, is aan u, maar vaak kan een formulierklasse of formulier-ID handig zijn.
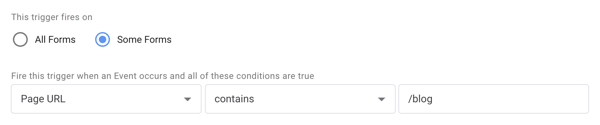
Tot dusverre vertellen de tag en trigger die u heeft ingesteld, Google Tag Manager om elke pagina op uw site te doorzoeken. Als u alleen naar pagina's op uw blog wilt zoeken, kunt u de regel instellen op Pagina-URL bevat / blog, zoals hier getoond.

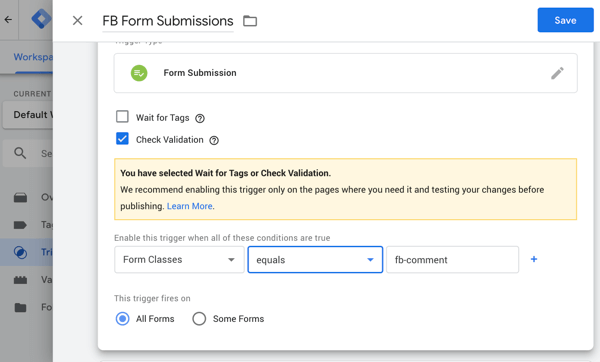
Schakel het selectievakje Validatie controleren in en schrijf uw unieke ID voor Facebook-opmerkingen (om dit te visualiseren, Formulierklassen is gelijk aan fb-comment).

Sla uw wijzigingen op en dan ga naar de voorbeeldmodus om te controleren of de trigger geactiveerd is en of de tag werkt. Als de tag werkt en u een opmerking indient, wordt de tag die is geactiveerd (tijdens het werken) weergegeven in de sectie Samenvatting onder aan de pagina. Publiceer uw wijzigingen als het werkt.
Als gtm.formSubmit nooit als een evenement wordt weergegeven wanneer u een voorbeeld van de tag voor het indienen van alle formulieren bekijkt, betekent dit dat de auto-gebeurtenislistener van Google Tag Manager niet kan werken in uw opmerkingenvak. In dit geval is het wat lastiger, maar dit artikel gaat verder opmerkingen bijhouden met Google Tag Manager kan helpen, vooral als u apex-opmerkingenvakken of meer aangepaste oplossingen gebruikt.
# 4: meet conversies van Facebook-verkeer
Conversiegegevens instellen in Google Tag Manager is vrij eenvoudig. Je hebt minimaal al een trigger nodig die je Facebook-pixel-ID is. Dan kunt u stel conversietracking in vanuit Google Tag Manager die doorgaat naar Facebookin Events Manager.
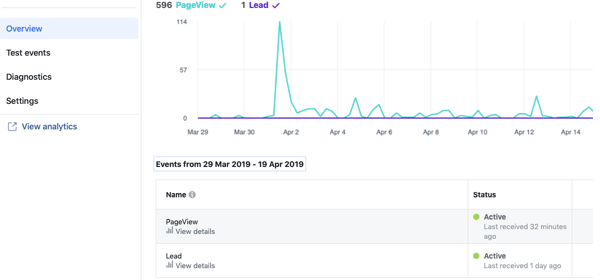
U kunt daar bepaalde conversiegebeurtenissen zien, bijvoorbeeld wanneer iemand een artikel aan zijn winkelwagentje toevoegt of een aankoop doet. Deze verschijnen in uw dashboard samen met de gebruikelijke reeks gebeurtenissen die uw Facebook-pixel al volgt (zoals PageView), en ze zijn zichtbaar als gebeurtenissen in uw pixel. Deze conversies van Facebook kunnen ook worden doorgevoerd naar Google Analytics met doelen.

Om dit te laten werken, moet u breng een paar kleine aanpassingen aan in Google Tag Manager om bij te houden wat Facebook belt standaard evenementen, belangrijke gebeurtenissen op uw blog of website. Deze kunnen zijn:
- Bekijk inhoud
- Zoeken
- Voeg toe aan winkelmandje
- Toevoegen aan verlanglijst
- Begin met afrekenen
- Voeg betalingsgegevens toe
- Doe een aankoop
- Lood
- Voltooi registratie
Sommige van deze evenementen zijn belangrijker dan andere, afhankelijk van uw bedrijfstype. Voor een eCommerce-site zijn al deze evenementen bijvoorbeeld cruciaal om verlaten winkelwagentjes te verminderen en klanten door de verkooptrechter te leiden.
Om deze standaardgebeurtenissen bij te houden, is een apart stuk code in een andere tag vereist. Voor elk evenement dat u wilt volgen, moet u een klein beetje code toevoegen. Om een lead te volgen, typt u de volgende code en vervangt u NAME, CATEGORY en VALUE door uw informatie:
;Opmerking: je hebt geen inhoudnaam, categorie of waarde nodig. Dit zijn slechts tijdelijke aanduidingen die u kunt gebruiken als u ze nodig heeft.
Als u alleen algemene gegevens wilt volgen, werkt een basisgebeurteniscode, zoals hieronder weergegeven:
;Om deze tag in Google Tag Manager te maken, maak een nieuwe aangepaste HTML-tag en plak je code in. U moet ook bepaal of u wilt dat dit wordt geactiveerd op alle pagina's of op een specifiek type.
Geef de tag een naam na de gebeurtenis die u wilt volgen en klik op Opslaan. Wacht nu ongeveer 24 uur en deze conversiegegevens zouden moeten verschijnen in je Facebook Events Manager en Analytics (als je brongroepen voor evenementen hebt ingesteld) onder Evenementen en Opbrengsten.

Pro-tip: Zorg ervoor dat uw algemene Facebook-pixeltrigger altijd als eerste wordt geactiveerd. U kunt dit doen door het in te stellen als een tag met een hogere prioriteit.
Gevolgtrekking
Het installeren van Facebook-tools via Google Tag Manager kan handig zijn als je geen toegang hebt tot de code voor je blog of website. Bovendien kan het ook uw analyses een boost geven!
Wat denk je? Welke van deze Facebook-functies gaat u installeren met Google Tag Manager? Deel uw mening in de reacties hieronder.
Meer artikelen over Google Tag Manager:
- Leer hoe u Google Tag Manager gebruikt om pixels voor sociale media en trackingscripts toe te voegen aan uw blog of website.
- Ontdek hoe u geavanceerde aangepaste Facebook-doelgroepen kunt maken met Google Tag Manager.
- Ontdek Google Tag Manager en de toekomst van analyse.



