Hoe u uw Facebook-pagina kunt optimaliseren voor visuele branding: Social Media Examiner
Facebook / / September 26, 2020
 Ben jij zich afvragen hoe u de nieuwe Facebook-paginalay-out visueel kunt optimaliseren?
Ben jij zich afvragen hoe u de nieuwe Facebook-paginalay-out visueel kunt optimaliseren?
Vanaf 10 maart 2011 werd het officieel - de nieuwe Facebook-paginalay-out werd toegepast op alle fanpagina's. Nu het stof is neergedaald, bugs zijn verholpen en enkele aanpassingen zijn aangebracht, kunnen beheerders hun aandacht nu richten op het optimaal benutten van wat Facebook hen heeft gegeven, en dat is VEEL schermruimte!
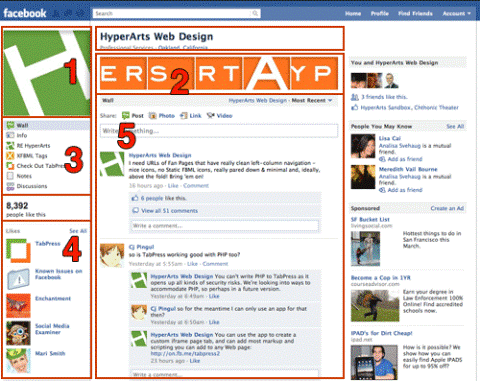
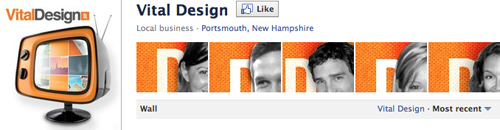
Eigenlijk, de nieuwe pagina-indeling geeft meer dan tweederde van de beschikbare schermruimte aan merken (zie de rode vakken in de afbeelding hieronder), waarbij Facebook alleen de smalle blauwe band bovenaan en de rechterkolom reserveert voor zijn eigen inhoud.

Deze nieuwe lay-out vergroot de merkmogelijkheden voor bedrijven aanzienlijk. Nu kan je Creëer een Facebook-aanwezigheid die vollediger is gebrandmerkt en verenigd dan mogelijk was in de oude indeling. Vroeger waren de enige mogelijkheden voor visuele branding de profielfoto en aangepaste tabbladen.
Dit gaat over branding strategie meer dan design!
in tegenstelling tot andere artikelen die zich hebben gericht op coole landingstabs, zal dit artikel kijk wat breder naar de beschikbare elementen en hoe je ze kunt gebruiken samen voor het beste visuele en berichteffect.
Dit artikel gaat voornamelijk over de profielfoto (zie bovenstaande afbeelding # 1), de fotostrip (# 2) en de tabblad navigatie (# 3), waarvan het creatieve gebruik kan resulteren in een visueel aantrekkelijke en gemakkelijk te navigeren fanpagina. Maar de aanbevolen likes (# 4) en de miniatuur van profielfoto (# 5) bieden ook merkkansen en verdienen aandacht.
De profielfoto - het belangrijkste visuele element
De profielfoto is de belangrijkste visuele identiteit van uw merk en bezet de locatie waar u op websites het merklogo zou zien. U wilt geef het visueel gewicht aangezien het de "power-hoek" van de pagina bezet.
De maximaal toegestane afmetingen van de profielfoto zijn 180 x 540 px. Omdat de tabbladnavigatie zich echter direct onder de profielfoto bevindt, zouden paginabeheerders dit moeten doen breng de hoogte van de foto in evenwicht en houd hun paginanavigatie boven de vouw.
Paginabeheerders moeten zich bewust zijn van het evenwicht tussen de berichten in hun profielfoto en de invloed die dit heeft op de positie van de tabbladnavigatie. Net als bij websites, wilt u uw belangrijkste informatie boven de vouw houden.
De profielfoto en de fotostrip moeten samenwerken
Omdat de fotostrip direct rechts van de profielfoto zit, zouden ontwerpers dat moeten doen overweeg hoe elk de ander beïnvloedt en versterkt. De Manchester Bibliotheken pagina is een goed voorbeeld, maar er zijn er nog veel meer.

En vergeet de profielminiatuur niet!
De miniatuur is de afbeelding die bij al uw berichten en opmerkingen op de muren van de pagina's hoort. Het is dus uw "mini-logo" en moet zorgvuldig worden gemaakt.
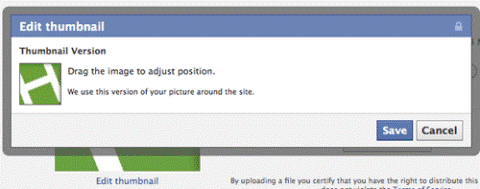
De miniatuur toont standaard slechts een gedeelte van uw profielfoto; je kunt geen afbeelding maken en uploaden die specifiek voor de miniatuur is. Maar jij kanbewerk de miniatuurafbeelding via "pagina bewerken> profielfoto> miniatuur bewerken":

Sleep het gewoon in de doos totdat u tevreden bent met het resultaat. Als je profielfoto is:

Jij wilt dit:

Niet dit:

De fotostrip - rol met de willekeur!
Toen Facebook de fotostrip aan fanpagina's toevoegde, genoten velen ervan ervan creëer een naadloze branding met de profielfoto en de fotostrip. Ze waren echter teleurgesteld toen ze ontdekten dat, in tegenstelling tot persoonlijke profielen, de vijf foto's van de fotostrip elke keer dat de pagina werd geladen, werden geschud.
Volg YouTube-marketingtraining - online!

Wilt u uw betrokkenheid en verkoop met YouTube verbeteren? Doe dan mee met de grootste en beste bijeenkomst van YouTube-marketingexperts terwijl ze hun bewezen strategieën delen. U krijgt stapsgewijze live instructies gericht op YouTube-strategie, video's maken en YouTube-advertenties. Word de YouTube-marketingheld voor uw bedrijf en klanten door strategieën te implementeren die bewezen resultaten opleveren. Dit is een live online trainingsevenement van je vrienden bij Social Media Examiner.
KLIK HIER VOOR DETAILS - UITVERKOOP EINDIGT 22 SEPTEMBER!Maar veel pagina's hebben zich snel aangepast en profiteren van die willekeur en vijf afbeeldingen geselecteerd die in willekeurige volgorde werken.
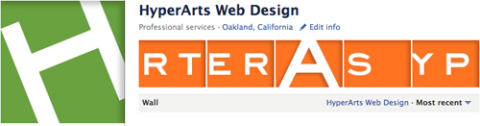
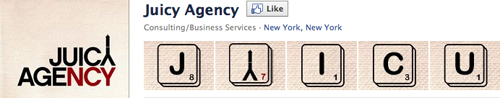
HyperArts en Juicy Agency accentueer de willekeur:


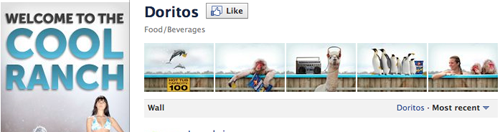
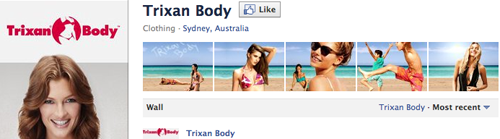
Terwijl andere merken afbeeldingen gebruiken die niet afhankelijk zijn van hun bestelling:



Zoals je kunt zien, is het afdwingen van willekeur van de vijf afbeeldingen in de fotostrip een uitdaging op het gebied van ontwerp / berichtenuitwisseling die merken en hun ontwerpers zouden moeten omarmen. Het is een kans om wees creatief binnen de regels.
De tabbladnavigatie: iets verloren, veel gewonnen
Het verplaatsen van de tabnavigatie naar de linkerkolom was waarschijnlijk de meest ongewenste wijziging in de lay-out van de fanpagina. Beheerders waren van mening dat hun paginanavigatie was gedegradeerd tot een plaats met minder zichtbaarheid.
Maar er is een andere kant aan die medaille. In plaats van zes blauwe tabbladen met de namen die vaak worden afgekapt vanwege tekenbeperkingen, je hebt nu 36 karakters om mee te werken en aangepaste pictogrammen.
Wanneer u uw eigen iFrame-applicaties, jij kan maak het tabbladpictogram van de app voor de tabbladnavigatie, waardoor de navigatie visueel wordt verbonden met de andere visuele elementen op de pagina, of gebruik 'idiogrammen' (bijvoorbeeld een afbeelding van een vork naast het tabblad 'menu') om versterken van de inhoud van het tabblad.
Houd uw navigatie gesnoeid!
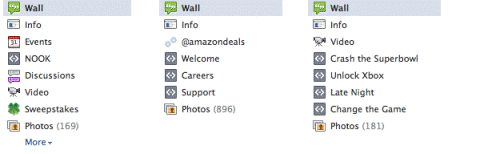
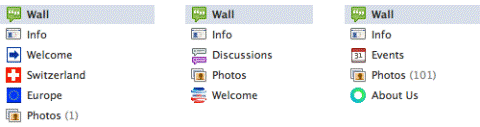
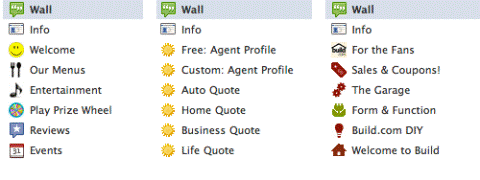
Pagina's zouden moeten vermijd navigatie die vol staat met te veel tabbladen (met name tabbladen met weinig of geen inhoud), pictogrammen van zeer verschillende kwaliteit en ontwerp (die grijze statische FBML-pictogrammen zien er nu gedateerd en een beetje lelijk uit) en willekeurig gerangschikt in plaats van op basis van belang.

In de bovenstaande voorbeelden - en let wel, deze zijn van grote merken - zijn er gebeurtenistabbladen zonder gebeurtenissen, applicaties zonder pictogrammen, veel oude statische FBML-pictogrammen, enz. Deze merken zouden nooit zo slordig zijn met de navigatie van hun website!
In termen van pagina's dat zijn met aandacht voor hun navigatie, waren er pagina's die gingen met de gereduceerde en minimale ...

… En anderen die aangepaste pictogrammen gebruikten (die u kunt doen bij het maken van iFrame-paginatabbladen) om een uniform uiterlijk te creëren:

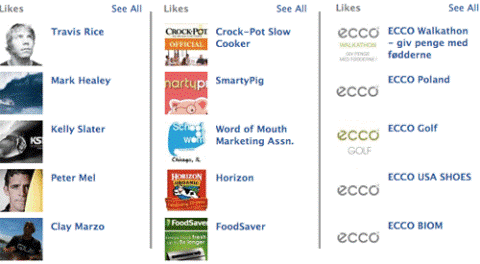
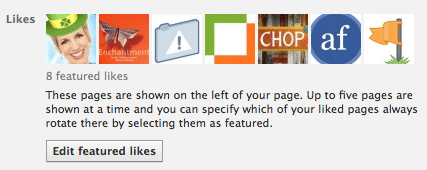
Aanbevolen vind-ik-leuks: kansen voor cross-branding en partnerschappen
Het gebied 'Featured Likes' in de linkerkolom onder het aantal likes, biedt merken een geweldige kans om markeer andere pagina's ze bezitten, partnerpagina's of alleen gerelateerd aan interesse:

Beheerders hebben veel controle over de aanbevolen vind-ik-leuks.
Via “pagina bewerken> uitgelicht” kunt u selecteren welke van uw gelikete pagina's (dit zijn pagina's die uw bladzijde heeft geliket, niet uw persoonlijke profiel) verschijnen in de rotatie van vijf pagina's.

De take-away: overweeg alle elementen van uw visuele branding
Omdat de oude lay-out alleen visuele branding van de profielfoto en aangepaste tabbladen toestond, moesten dat echt alle verantwoordelijken voor visuele branding zijn.
Maar het is een nieuwe dag en een nieuwe lay-out - helder en schoon - dus kijk naar alle denk creatief na en gebruik ze allemaal samen om een sterke en overtuigende aanwezigheid te tonen!
Wat vind je van deze veranderingen? Als u vragen of opmerkingen heeft, laat deze dan achter in het vak hieronder.