Hoe u een Google-spreadsheet in een website kunt insluiten
Google Bladen Google Held / / November 20, 2020
Laatst geupdate op

De mogelijkheid om een Google-spreadsheet in te sluiten op een website kan waardevol zijn. Zeker als u uw lezers op de hoogte wilt houden van regelmatig veranderende informatie.
De mogelijkheid om een Google-spreadsheet in te sluiten op een website kan waardevol zijn. Zeker als u uw lezers op de hoogte wilt houden van regelmatig veranderende informatie.
U kunt een Google-spreadsheet laten opmaken met een kalendersjabloon waarop uw aanstaande evenementen worden weergegeven waarvan u graag wilt dat het publiek deze bijwoont. Of als je een docent bent, kun je opdrachten, details en inleverdatums in een spreadsheet op je lesgroepwebsite plaatsen. Elke keer dat u de spreadsheet bijwerkt, wordt deze automatisch op de pagina bijgewerkt.
Wat je ook nodig hebt om live informatie aan lezers door te geven, het insluiten van Google Spreadsheets kan helpen.
Een ingesloten Google-spreadsheet opmaken
Voordat u een Google-spreadsheet op een website moet u ervoor zorgen dat het
- Zorg ervoor dat de eerste rij alleen kolomnamen bevat.
- Vetgedrukte en andere tekstopmaak is prima en wordt weergegeven op de webpagina.
- Bewaar alle gegevens die u op één tabblad wilt weergeven.
- Houd de grootte van de spreadsheet beheersbaar.
Al deze opmaakproblemen worden duidelijker naarmate u uw Google-spreadsheet op uw website insluit. Maar vooruit plannen en uw spreadsheet zo structureren dat deze goed op uw webpagina past, bespaart u veel tijd van vallen en opstaan.
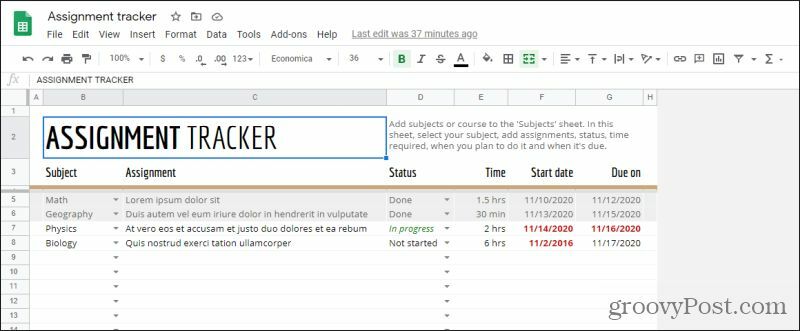
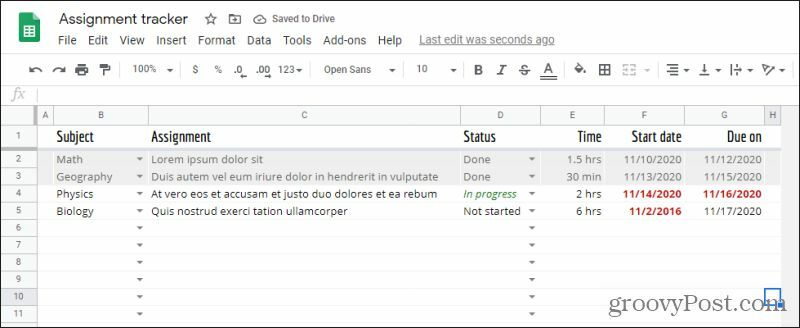
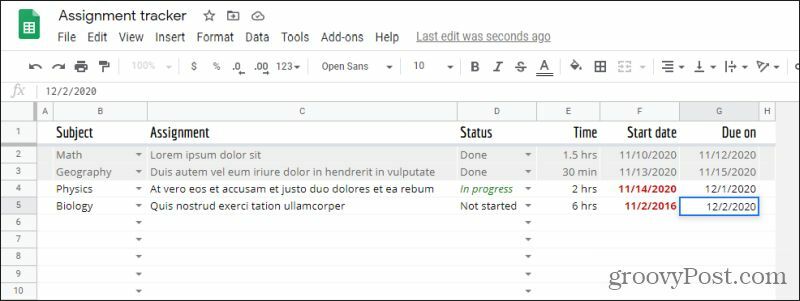
Als u een van de sjablonen in Google Sheet gebruikt, zorg er dan voor dat u de bovenste rij verwijdert, zodat uw kopteksten altijd de eerste rij zijn.

Als u klaar bent, moet u uw blad precies zo opmaken en het formaat hebben als u wilt dat het eruitziet op uw website.

Onthoud dat het gemakkelijker is om slechts één blad van één tabblad in te sluiten. U kunt een volledige spreadsheet publiceren, maar dit omvat ook tabbladen op uw pagina en kan het navigeren door de spreadsheet te ingewikkeld maken voor bezoekers van uw website. We raden u daarom aan ervoor te zorgen dat alle informatie op het tabblad blijft dat u op uw website wilt insluiten.
Publiceren op het web gebruiken
De eenvoudigste manier om een Google-spreadsheet op een website in te sluiten, is door de Publiceer op internet functie in Google Spreadsheets. Laten we eens kijken hoe dit werkt.
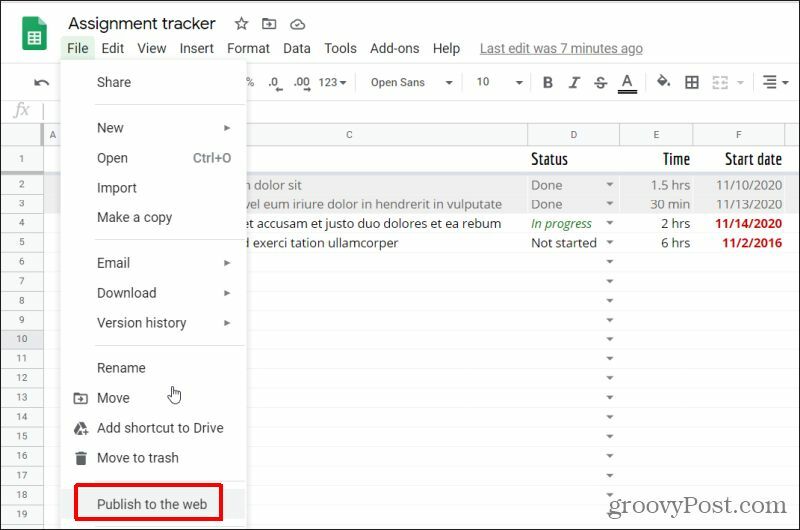
- Selecteer zodra uw blad de juiste indeling heeft het dossier uit het menu. Selecteer Publiceer op internet.

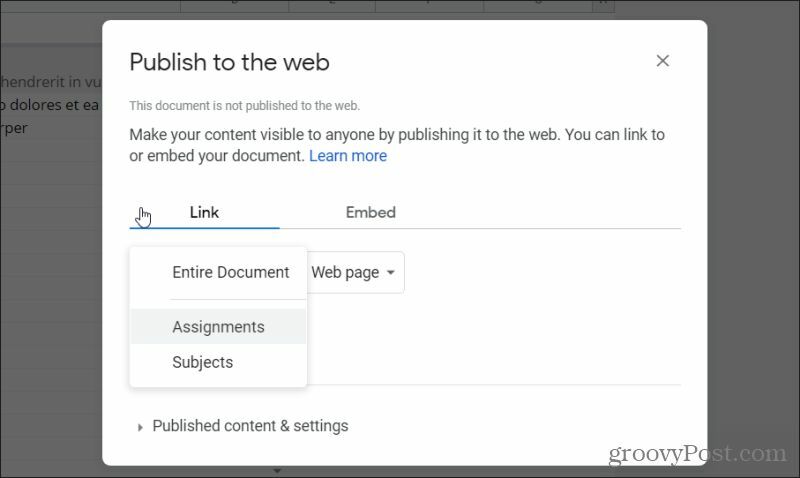
2. Selecteer in het volgende venster de vervolgkeuzelijst onder Koppeling en kies het tabblad met de gegevens die u op uw webpagina wilt insluiten.

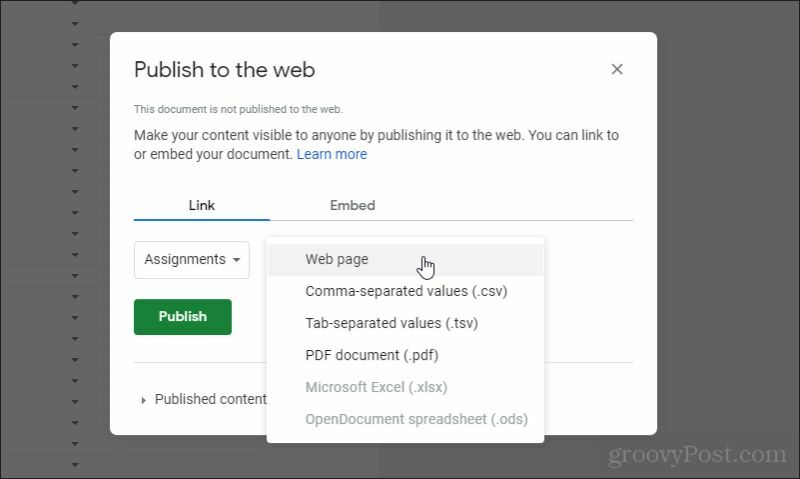
3. Selecteer vervolgens de vervolgkeuzelijst onder Integreren, en zorg ervoor webpagina is geselecteerd uit de lijst (het zou standaard moeten worden geselecteerd).

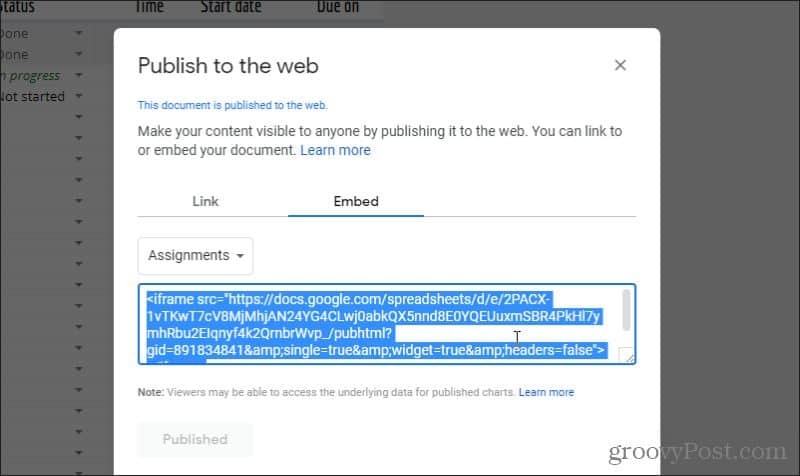
4. Selecteer de Publiceren knop. Selecteer OK in het pop-up bevestigingsvenster. De selecties in het publicatievenster zullen veranderen. Selecteer de Integreren tabblad opnieuw. Markeer en kopieer de insluitcode die in het venster wordt weergegeven.

Nu bent u klaar om deze code in uw eigen website te plakken om de spreadsheet in te sluiten.
De Google-spreadsheet insluiten op een WordPress-website
Nu kunt u die iframe-code eenvoudig kopiëren en in de HTML van de pagina plaatsen waarin u deze wilt insluiten. Het live-blad zal op de pagina verschijnen, waar u het ook plaatst.
Als u WordPress gebruikt, betekent het insluiten van code in WordPress dat u daadwerkelijke HTML-code in uw paginakopie moet invoeren.
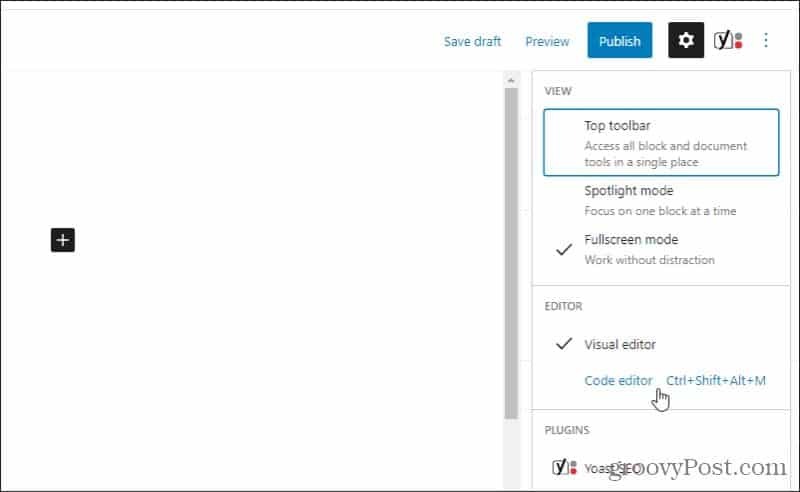
- Bewerk hiervoor de pagina waar u het Google-blad wilt insluiten en selecteer de drie stippen in de rechterbovenhoek van het WordPress-editorvenster en selecteer Code-editor onder de Editor sectie.

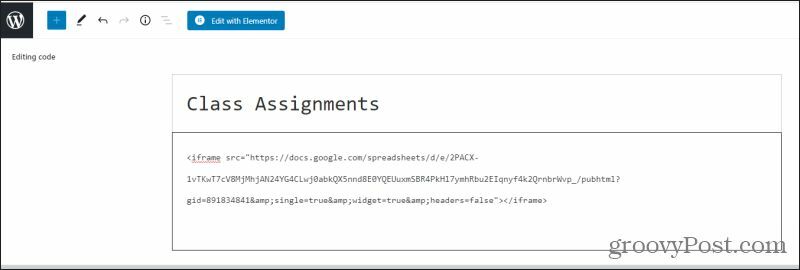
2. Plak in de code-editorweergave de iframe-code uit Google Spreadsheets in het gedeelte van de pagina waar u deze wilt insluiten.

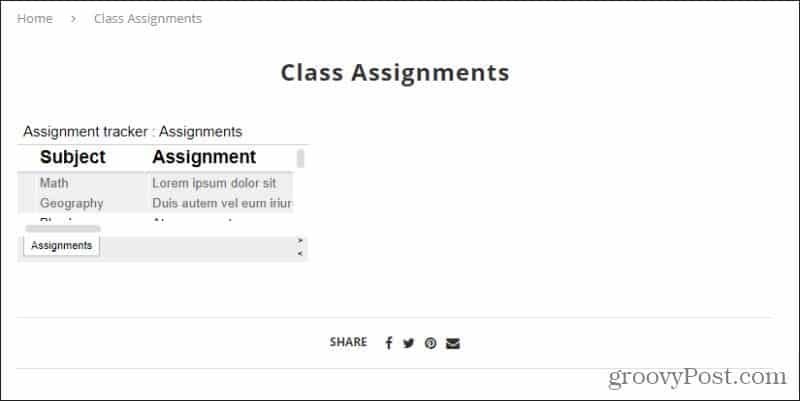
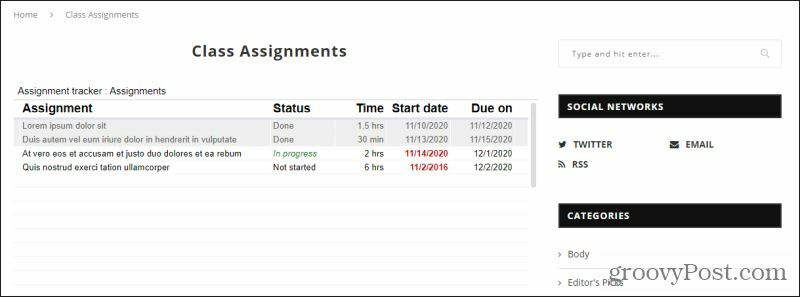
3. Sla het concept op en selecteer Voorbeeld om te zien hoe uw tabel er na publicatie uitziet.

Zoals u kunt zien, is de standaardweergave van de ingesloten spreadsheet niet altijd perfect. Maar maak u geen zorgen, er zijn manieren waarop u het uiterlijk van de spreadsheet kunt aanpassen.
Een ingesloten Google-spreadsheet aanpassen
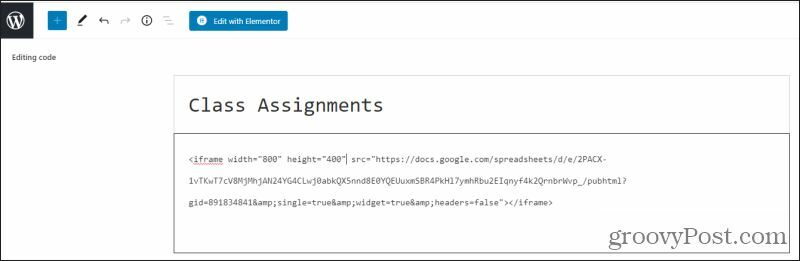
De volgende stap is ervoor te zorgen dat de spreadsheet het juiste formaat heeft voor de webpagina waarop deze zich bevindt. Bij iframe-code doe je dit door de tekst te plaatsen width = "xxx" en hoogte = "xxx" direct na de "iframe" -tekst.
Als u in dit geval wilt dat het iframe 800 pixels breed en 400 pixels hoog is, ziet uw code er ongeveer zo uit.

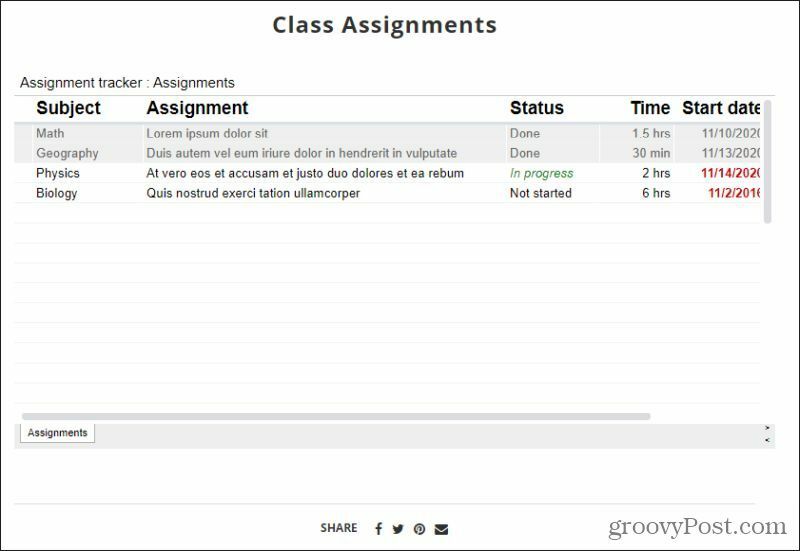
Sla het concept op en bekijk het opnieuw. U zult zien dat het ingesloten bladformaat nu veel groter is en de hele pagina vult zoals het hoort.

Dit werkt voor de meeste doeleinden. Houd er echter rekening mee dat als u een responsive website-ontwerp gebruikt, de tabel hetzelfde formaat blijft, ongeacht hoe de lezer het formaat van het venster wijzigt. Dit betekent dat als ze het browservenster verkleinen of als ze de site bezoeken met een mobiel apparaat, uw tabel andere pagina-elementen zoals zijmenu's kan overschrijden.
U kunt dit waarschijnlijk omzeilen door CSS-code te gebruiken in uw responsive webdesign, maar dat valt buiten het bestek van dit artikel.
Ingesloten Google-spreadsheets in realtime bijwerken
Dit is waar het insluiten van Google-spreadsheets echt schittert.
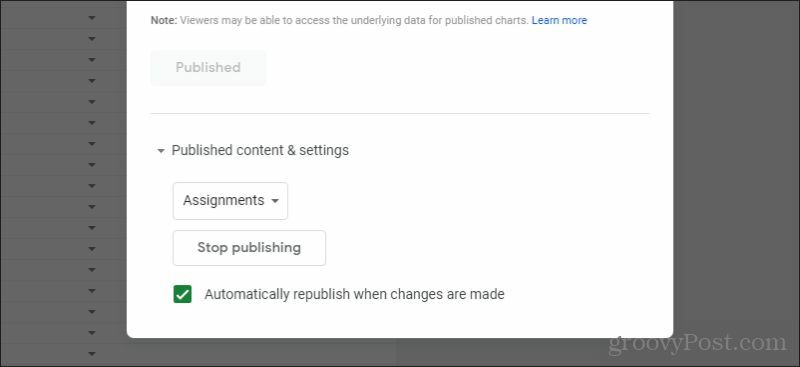
Om ervoor te zorgen dat automatische updates werken, gaat u terug naar uw Google-spreadsheet en opent u het venster Publiceren op internet opnieuw. Onderaan zie je een sectie voor Gepubliceerde inhoud en instellingen. Selecteer het dropdown-pictogram ernaast en zorg ervoor dat Automatisch opnieuw publiceren wanneer er wijzigingen zijn aangebracht is geselecteerd.

Als dit is ingeschakeld, kunt u op elk moment naar uw bronspreadsheet gaan en wijzigingen aanbrengen.

Telkens wanneer u wijzigingen aanbrengt in het bronblad, worden die wijzigingen live op de webpagina bijgewerkt.

U kunt zich waarschijnlijk voorstellen hoe nuttig dit kan zijn om informatie die u in een spreadsheet hebt opgeslagen snel door te geven aan een groot publiek.
Andere opties
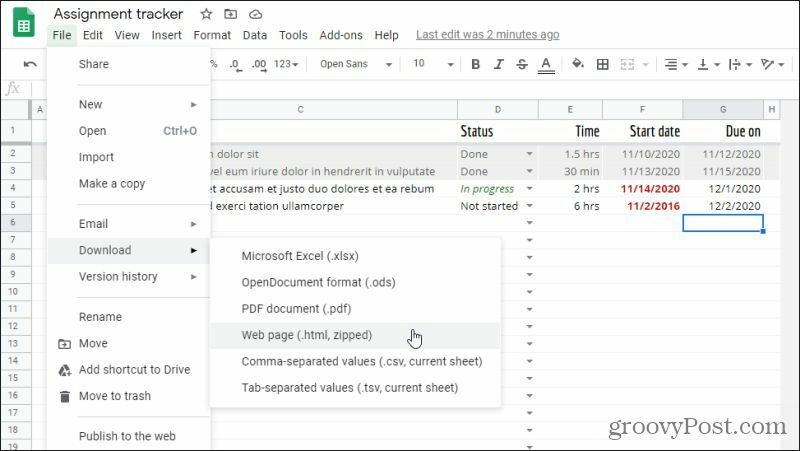
Er zijn nog andere opties beschikbaar om een Google-spreadsheet op een webpagina te krijgen. Een andere benadering is om de het dossier menu, selecteer Downloadenen selecteer vervolgens Webpagina (.html, gezipt).

Dit geeft je alle HTML-code die je nodig hebt om elk tabblad in je spreadsheet in te sluiten met HTML-code.
Vanuit ontwerpperspectief is er een groot probleem met deze benadering. De methode die in de HTML wordt gebruikt om de spreadsheet te repliceren, is door de
element en bijbehorende tags.
Dit is een erg rommelige, archaïsche benadering van het presenteren van een spreadsheet via internet. Het biedt ook geen realtime updates van eventuele wijzigingen. U moet de code elke keer dat u een wijziging aanbrengt, opnieuw downloaden. In het ergste geval, waarin u mogelijk geen iframe-code kunt gebruiken, is dit een optie.
Welke benadering u ook kiest, het insluiten van een Google-spreadsheet op een website kan een zeer effectieve manier zijn om belangrijke informatie (en wijzigingen in die informatie) aan een zeer groot publiek te communiceren. Als u een website heeft, raden we u ten zeerste aan te leren hoe u dit moet doen en deze op uw eigen website te implementeren. Er zijn ook manieren om sluit PowerPoints of Excel-sheets in op uw webpagina's ook als je geïnteresseerd bent.
Een Disney Plus-abonnement cadeau doen met een digitale cadeaukaart
Als je Disney Plus leuk vindt en het met anderen wilt delen, kun je als volgt een Disney + Gift-abonnement kopen voor ...
Uw gids voor het delen van documenten in Google Documenten, Spreadsheets en Presentaties
U kunt gemakkelijk samenwerken met de webgebaseerde apps van Google. Hier is uw gids voor het delen in Google Documenten, Spreadsheets en Presentaties met de rechten ...