
Laatst geupdate op

HTML is een opmaaktaal die websiteontwikkelaars gebruiken om alle webpagina's te maken die u op internet vindt.
HTML is een opmaaktaal die websiteontwikkelaars gebruiken om alle webpagina's te maken die u op internet vindt.
Wat is HTML?
HTML staat voor Hyper Text Markup Language. Het definieert de lay-out en structuur van een webpagina met behulp van opmaak "tags" tussen haakjes die bestaan uit minder dan "" symbolen.
Elk webpagina-element bevat een specifiek label dat de browser vertelt hoe dat gedeelte van de pagina moet worden opgemaakt of gestructureerd. Een hele webpagina is dus gewoon een reeks van die elementen.
Een van de meest elementaire webpagina's bevat bijvoorbeeld:
- : markeert het begin en einde van een HTML-bestand
- : markeert het begin en einde van de koptekstinformatie van de webpagina
- : Labelt de titel die moet worden weergegeven in de titelbalk van de browser
- : markeert het begin en einde van de inhoud van de webpagina
- naar: Grootte kopteksten in het hele document van groot (H1) tot zeer klein (H6)
- : Voegt een alinea-einde in als twee regelteruglooptekens (één spatie tussen regels)
-
: Voegt een regeleinde in (geen spatie tussen regels) - : maakt de tekst tussen de tags vet
- : maakt de tekst tussen de tags cursief
-
: Voegt een afbeelding in waar deze tag bestaat
- : Voegt een link in naar een andere webpagina in het document
Er zijn veel andere HTML-tags die u kunt gebruiken, maar de bovenstaande zijn de meest voorkomende op de meeste webpagina's op internet.
Een voorbeeld van een HTML-bestand
Er is geen programmeerachtergrond nodig om uw eigen webpagina te maken. U kunt Kladblok nu zelfs openen, wat eenvoudige tekst typen en deze opslaan als een .html- of .htm-bestand. Dit kan de eerste webpagina zijn die je ooit hebt gemaakt, en je hebt alleen je eigen computer nodig.
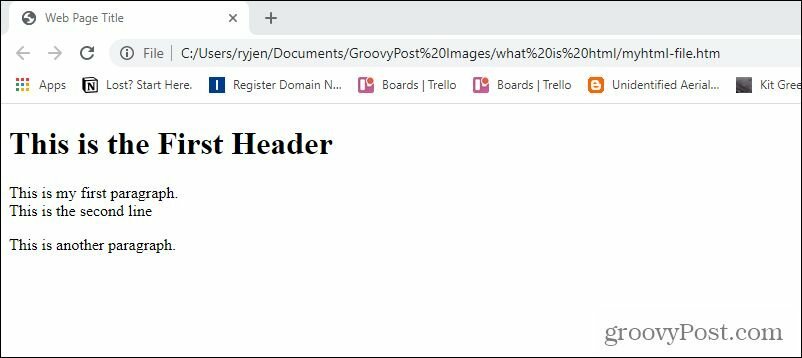
Het volgende is een voorbeeld van een heel eenvoudig HTML-bestand.
Dit is de eerste kop
Dit is mijn eerste alinea.
Dit is de tweede regel
Dit is een andere alinea.
Zo werkt deze hypertekstopmaak:
- De eerste twee regels vertellen de browser dat het document in HTML-indeling is en dat de taal Engels is.
- De paginatitel omsloten door
en stel de webpagina voor de browser in om weer te geven als "Webpaginatitel". - Het gedeelte omsloten met en vertelt de browser dat deze regels de inhoud bevatten die op de webpagina moet worden weergegeven.
- De kop omsloten met
en
tags maken "Dit is de eerste kop" in het grootste koplettertype dat beschikbaar is in HTML. - De
en
tags voeg een spatie in na de label. - De
tag voegt één regeleinde in na die zin. - beëindigt het document en de webpagina stopt op dit punt met laden.
Hier is het bovenstaande webpaginabestand wanneer u het opent met uw browser.

Zoals u kunt zien, is het eenvoudig om een webpagina te maken, zelfs als u geen webserver heeft. Het enige dat u nodig hebt, is een HTML-bestand te maken en dit te laden met uw
Hoe HTML werkt
Het is duidelijk dat de meeste pagina's niet op uw computer worden opgeslagen. In plaats daarvan worden ze opgeslagen op webservers op internet. Dus wanneer u een artikel of andere inhoud op een website bezoekt, stuurt de server uw browser het .html-bestand dat de inhoud voor die pagina bevat.
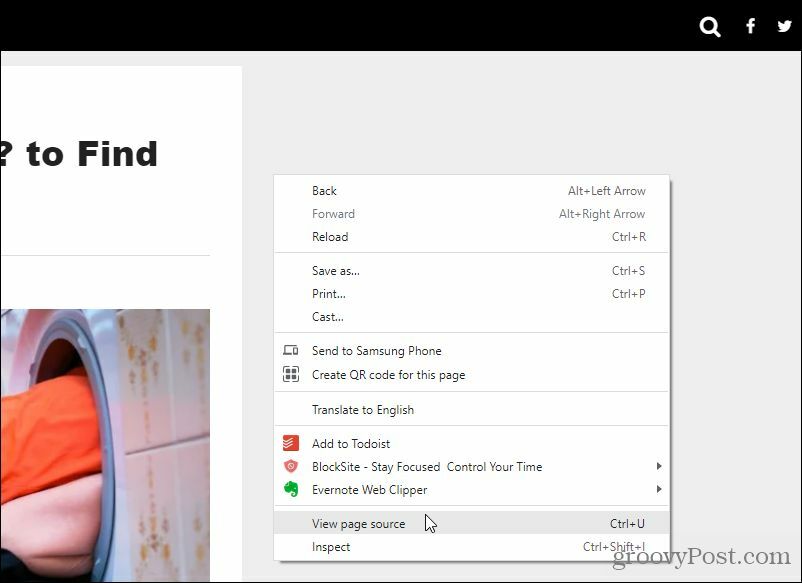
U kunt de HTML-code voor elke webpagina in de Chrome-browser zien door met de rechtermuisknop ergens op de pagina te klikken en te selecteren Bekijk paginabron.

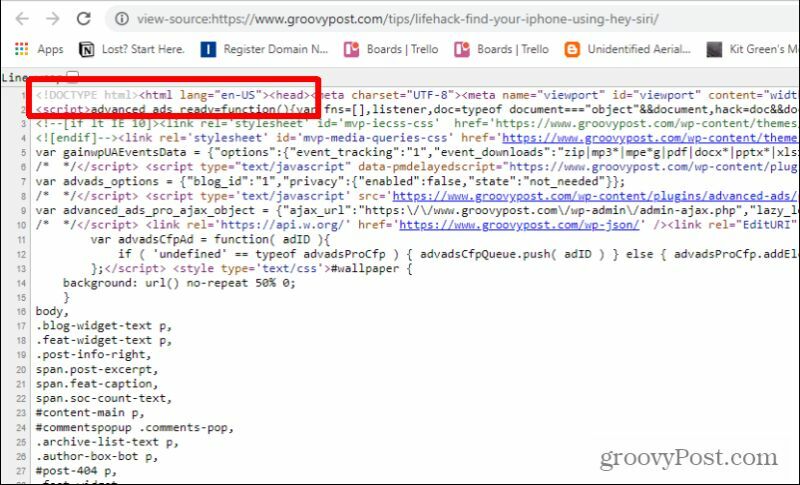
Dit toont u de code achter de webpagina. U kunt zien dat het een HTML-bestand is aan de eerste tag bovenaan het bestand.

U zult echter ook merken dat de broncode andere soorten tags bevat die helemaal geen HTML-tags zijn.
Ingesloten scripts in HTML-bestanden
U kunt bijvoorbeeld code zien die .php- of .js-bestanden aanroept. Dit zijn PHP- en Javascript-scripts die dynamische webpagina's toestaan die verschillende inhoud laden, afhankelijk van gebruikersinvoer of de uitvoer van andere scripts die op de webserver of browser draaien en inhoud leveren in hetzelfde HTML-bestand dat uw browser leest.

Aangezien HTML een "statische" methode is die wordt gebruikt om inhoud op een webpagina op te maken, hebben webontwerpers een meer dynamische manier nodig om inhoud op de pagina te wijzigen op basis van waar browsers zweven of klikken. Browsers kunnen Javascript-code inlezen en interpreteren, de opmaak of andere elementen van een webpagina wijzigen op basis van gebruikersinteractie.
Dit is bijvoorbeeld hoe menu's op een pagina van kleur veranderen wanneer u de muisaanwijzer op elk menu-item plaatst.

Met PHP-code die is ingebed in de webpagina, kunnen zaken als dynamische knoppen correct werken. Bijvoorbeeld de Opmerkingen knop onderaan de artikelen die u op deze site ziet, wordt aangedreven door PHP-code die op de server wordt uitgevoerd en de opmerkingen over elk artikel zal leveren.

PHP stelt webbeheerders ook in staat om innovatieve functies te creëren, zoals oneindig scrollen dat nieuwe artikelen blijft laden terwijl je naar beneden scrolt op de hoofdpagina van de site.
Dankzij de moderne webgebaseerde scripttalen zijn de webpagina's van vandaag niet langer alleen maar statisch, wat alleen HTML-code mogelijk maakt.
Andere HTML-tags
Als u klaar bent om aan de slag te gaan met het maken van uw eigen HTML-bestanden, moet u weten hoe u de meest voorkomende HTML-tags gebruikt die verder gaan dan de hierboven beschreven basistags.
Hieronder volgen enkele voorbeelden van nog meer HTML-tags die u kunt gebruiken wanneer u uw eigen webpagina's codeert.
HREF om links in te voegen
Gebruik a om een link in uw webpagina in te sluiten een href.
Hiermee wordt de tekst "Vind je iPhone met behulp van Hey Siri" gekoppeld aan de URL-link die je hebt opgenomen tussen dubbele aanhalingstekens na "href=".
IMG SRC om afbeeldingen in te voegen
Jij kan afbeeldingen invoegen naar een webpagina met behulp van img src.

Hiermee wordt de afbeelding my-picture.jpg van de webserver gehaald en weergegeven op de pagina waar je deze tag hebt geplaatst, met een breedte van 150 pixels en een hoogte van 120 pixels.
De alt parameter geeft de tekst "mijn profielfoto" weer in browsers die de afbeelding niet kunnen weergeven. Als u de parameter 'stijl' niet opneemt, wordt de afbeelding weergegeven met de oorspronkelijke resolutie, die mogelijk te groot of te klein is voor het gebied van de pagina waar u deze insluit.
UL en OL om lijsten te maken
Als u opsommingstekens of genummerde lijsten in uw inhoud wilt gebruiken, zijn er twee tags waarmee u dit kunt doen.
De volgende code voegt een ongenummerde lijst (opsommingstekens) in:
Gebruik
- aan het begin van de lijst en
U kunt dezelfde aanpak gebruiken voor een genummerde lijst door gebruik te maken van
- wat staat voor "Geordende Lijst".
Tabellen invoegen
Vroeger gebruikten webdesigners grote tabellen om webpagina's op te maken. Maar met de komst van Cascading Style Sheets (CSS) is dat niet meer nodig. In plaats daarvan worden CSS-bestanden opgeslagen op de webserver, en HTML-pagina's roepen die bestanden op om te bepalen hoe zaken als marges, lettergroottes en kleuren en meer moeten worden opgemaakt.
Tabellen zijn echter nog steeds handig om zaken als gegevens weer te geven. Om een tabel in te voegen, sluit u het begin van de inhoud in met
en sluit het af metOmsluit elke rij met
en , en elke afzonderlijke kolomkop met en . Elke gewone cel, omsluiten met en .
Naam
Adres
Telefoonnummer
Ryan Dube
100 Jones-laan; Johnson City, Tennessee
317-555-1212
Dit wordt als volgt naar een webpagina uitgevoerd:

Met alleen deze basiselementen kunt u handige statische webpagina's maken om uw inhoud op internet weer te geven. Het enige wat je nodig hebt als je het openbaar en zichtbaar wilt maken voor de wereld, is het aanmelden voor een webhostingaccount en sla uw bestanden op in de openbare map in uw account.
In feite, je eigen website lanceren is verrassend eenvoudig, zeker als je kiest voor content management content platform zoals WordPress.
Hoe de cache, cookies en browsegeschiedenis van Google Chrome te wissen
Chrome doet uitstekend werk door uw browsegeschiedenis, cachegeheugen en cookies op te slaan om uw browserprestaties online te optimaliseren. Haar is hoe te...
Prijsvergelijking in de winkel: hoe u online prijzen kunt krijgen terwijl u in de winkel winkelt
Kopen in de winkel betekent niet dat je hogere prijzen moet betalen. Dankzij prijsaanpassingsgaranties kunt u online kortingen krijgen tijdens het winkelen in...
Een Disney Plus-abonnement cadeau doen met een digitale cadeaukaart
Als je van Disney Plus hebt genoten en het met anderen wilt delen, kun je als volgt een Disney+ Gift-abonnement kopen voor...
Uw gids voor het delen van documenten in Google Documenten, Spreadsheets en Presentaties
U kunt eenvoudig samenwerken met de webgebaseerde apps van Google. Dit is uw gids voor delen in Google Documenten, Spreadsheets en Presentaties met de machtigingen...



