Laatst geupdate op

Als je het uiterlijk van de vierkante hoeken op de tabbladen in Firefox niet leuk vindt, kun je ze het afgeronde uiterlijk van Chrome's Material Design UI geven.
Als je het uiterlijk van de vierkante hoeken op de tabbladen in Firefox niet leuk vindt, kun je ze het afgeronde uiterlijk van Chrome's Material Design UI geven. U kunt ook afgeronde uiteinden op de adresbalk plaatsen en de Firefox-werkbalkpictogrammen converteren naar Material Design-pictogrammen. Vandaag laten we u zien hoe u de Material Design-gebruikersinterface van Chrome in Firefox kunt krijgen.
Voordat u overschakelt naar de gebruikersinterface voor materiaalontwerp
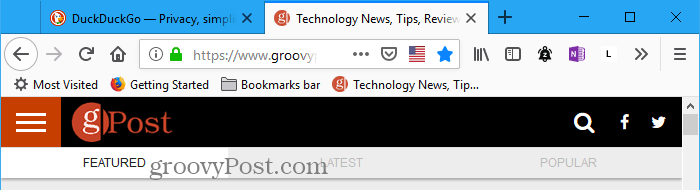
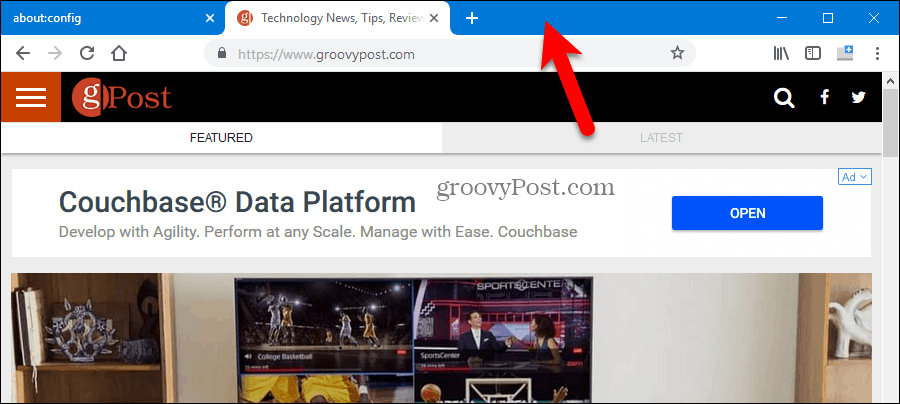
Hier ziet u hoe de tabbladen en pictogrammen van Firefox eruit zien voordat u de gebruikersinterface voor materiaalontwerp op Firefox toepast:

Nu passen we de gebruikersinterface voor materiaalontwerp toe op Firefox en krijgen we afgeronde hoeken en de pictogrammen voor materiaalontwerp.
Download en pak de vereiste bestanden uit
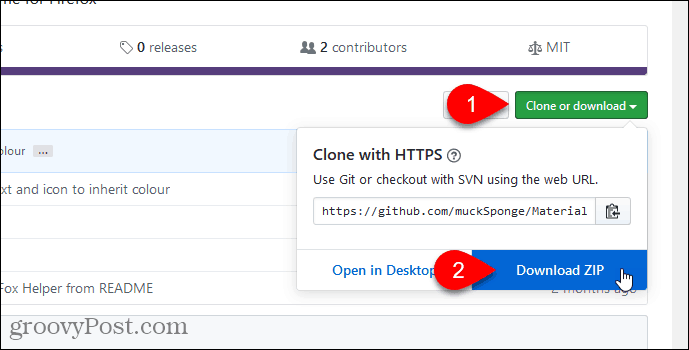
Download het MaterialFox zip-bestand om de vereiste bestanden op te halen.
Klik op Kloon of download op de webpagina en klik vervolgens op ZIP downloaden. Sla het bestand op in een map op uw harde schijf.

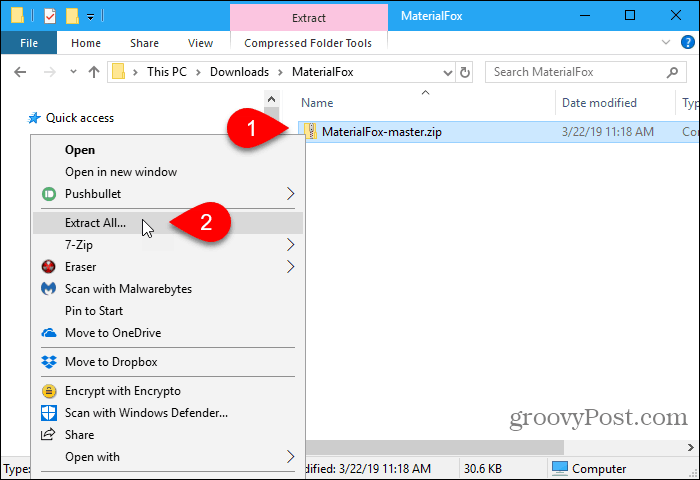
Pak de bestanden uit met de ingebouwde extractietool in Windows of een tool van derden zoals 7-Zip of WinZip.

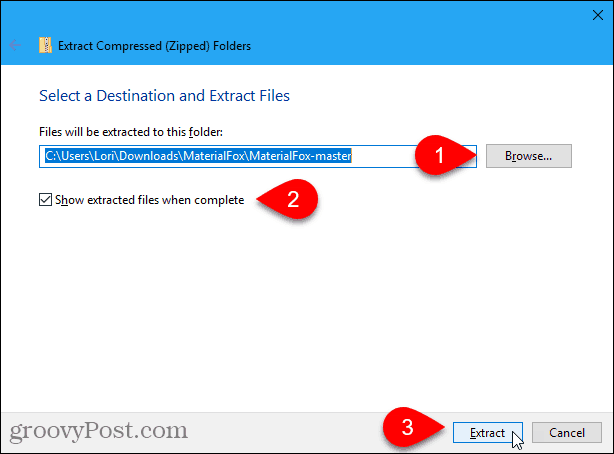
Als u de ingebouwde extractietool van Windows gebruikt, klikt u op Bladeren om een downloadlocatie te kiezen.
Controleer de Toon uitgepakte bestanden als ze klaar zijn vak om een File Manager-venster direct naar de gedownloade map te openen wanneer de extractie is voltooid. Klik Extract.

Open uw Firefox-profielmap
We gaan de chroom map van de MateriaalFox-master map die we hebben gedownload. De chroom map bevat userChrome.css bestand gebruikt om de Material Design UI toe te passen op Firefox. Maar laten we eerst eens kijken of u al een chroom map en uw eigen aangepaste userChrome.css bestand in uw Firefox-profielmap.
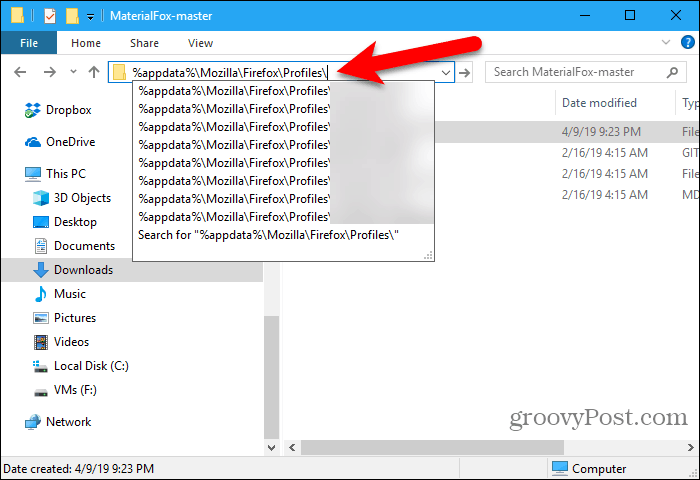
Om uw profielmap te openen, typt (of kopieert en plakt) u het volgende pad in de adresbalk in Verkenner en drukt u op Enter.
% appdata% \ Mozilla \ Firefox \ Profiles \

U kunt ook vanuit Firefox toegang krijgen tot uw profielmap.
Type:over: ondersteuning in de adresbalk en druk op Enter.
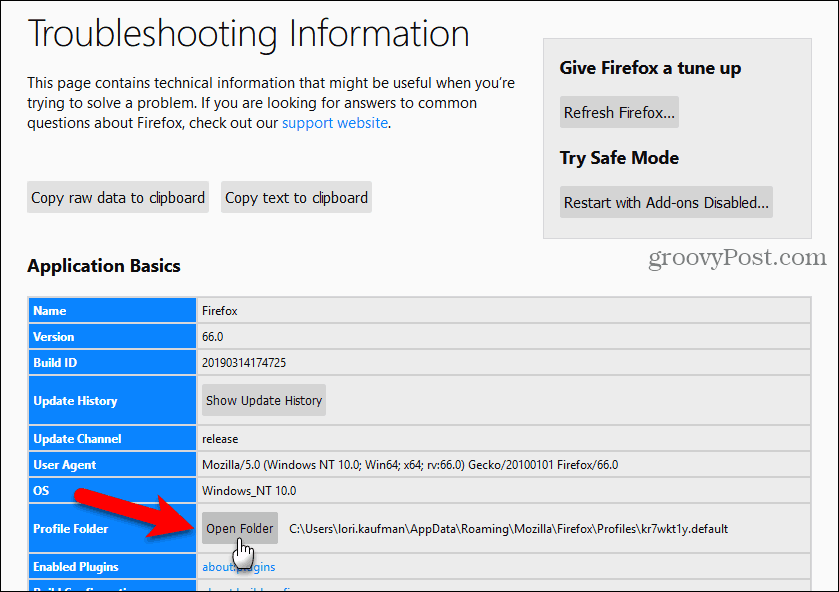
Of u kunt naar gaan Firefox menu> Help> Informatie voor probleemoplossing en dan onder Toepassingsbeginselen, Klik Open folder naast Profielmap.

Uw Chrome-profiel wordt geopend in een nieuw Verkenner-venster. Laat dit venster open.
Bewerk een bestaand userChrome.css-bestand
Als je nog geen Chrome-map in je profielmap hebt, ga je naar het volgende gedeelte.
Als je een... hebt chroom map in uw profielmap en een userChrome.css bestand in de Chrome-map, dan bewerken we het bestaande userChrome.css het dossier. Op die manier verlies je geen aanpassingen die je al hebt toegepast.
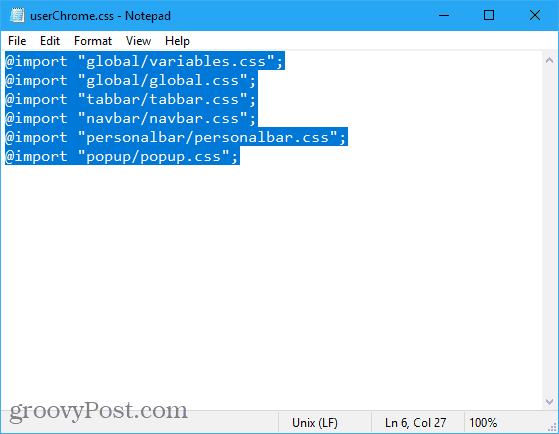
De MateriaalFox-master map die u hebt gedownload bevat een chroom map met een userChrome.css bestand erin. Open dat userChrome.css bestand in een teksteditor zoals Kladblok, kopieer alles erin en sluit het bestand.
Open dan je eigen userChrome.css bestand (in de chroom map in uw profielmap) in een teksteditor. Plak de tekst die je aan het einde van je hebt gekopieerd userChrome.css bestand en sla het bestand op en sluit het.

Kopieer en plak de gedownloade Chrome-map
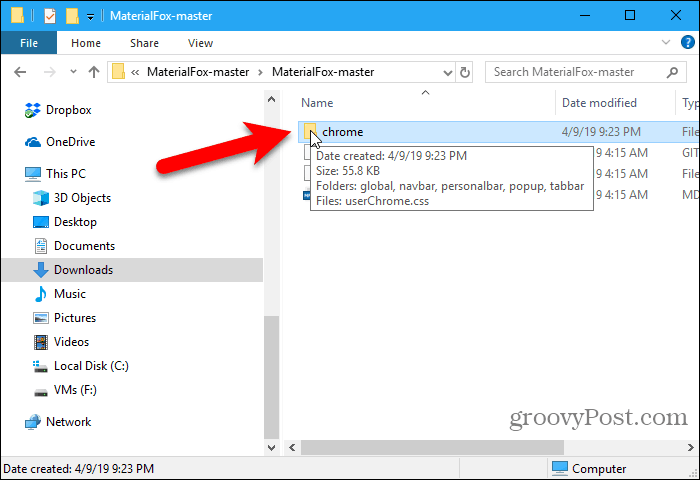
Als u nog geen chroom map in uw profielmap, open een nieuw Verkenner-venster en open vervolgens de MateriaalFox-master map die u hebt uitgepakt.
Kopieer de chroom map in de MateriaalFox-master map.

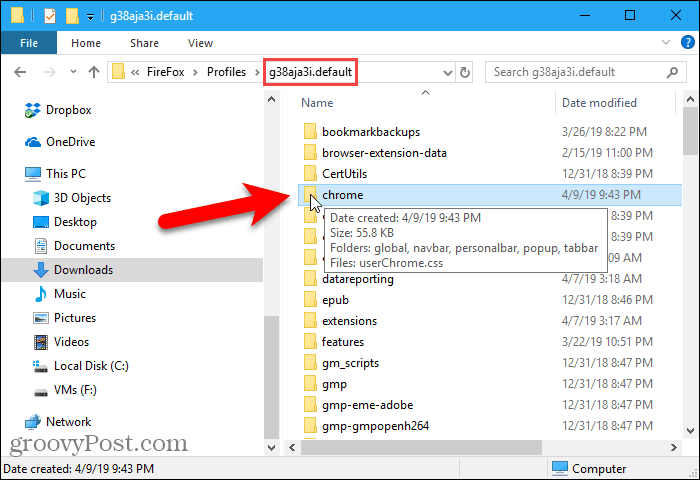
Ga terug naar het Verkenner-venster met je profielmap open.
Plak de chroom map die u hebt gekopieerd van de MateriaalFox-master map in uw profielmap.

Bevestig de zwarte tabbladen en vreemd uitziende pictogrammen
Open Firefox om het resultaat te zien van de nieuwe Material Design UI-instellingen.
U zult merken dat de tabbladen zwart zijn en dat de pictogrammen er vreemd uitzien.

We lossen dit probleem op met een Firefox-configuratie-instelling.
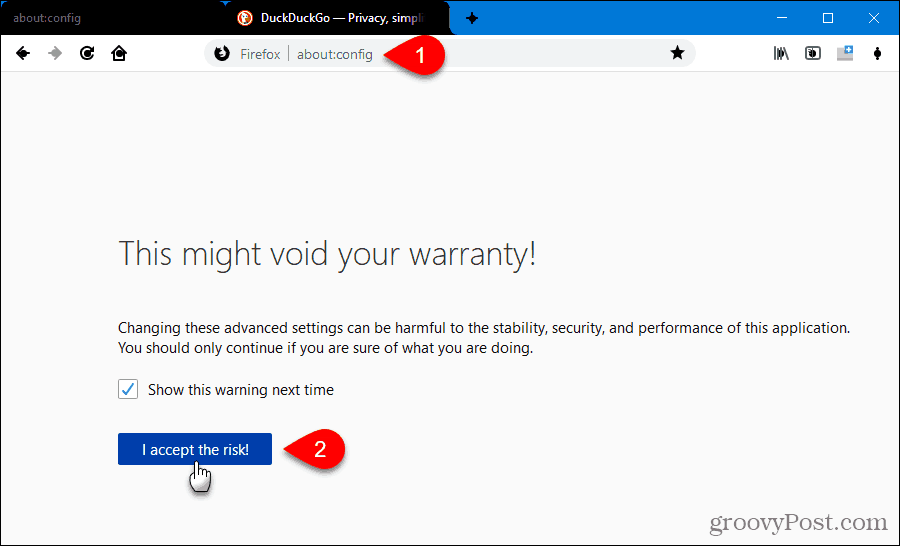
Type:over: config in de adresbalk van Firefox en druk op Enter. Je ziet een waarschuwingsbericht.
Klik Ik accepteer het risico! doorgaan.

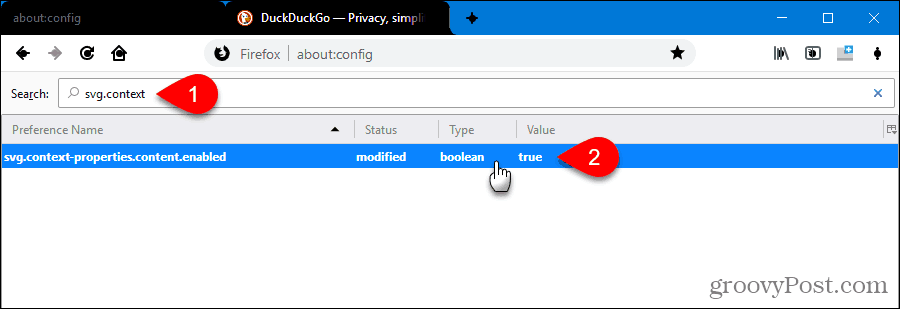
Type:SVG. context in de Zoeken doos. De volgende voorkeur wordt weergegeven:
svg.context-properties.content.enabled
Deze voorkeur is ingesteld op false standaard, wat betekent dat het is uitgeschakeld.
Om de functie in te schakelen, dubbelklikt u erop om de waarde te wijzigen in waar. U kunt ook met de rechtermuisknop op de voorkeur klikken en selecteren Toggle.

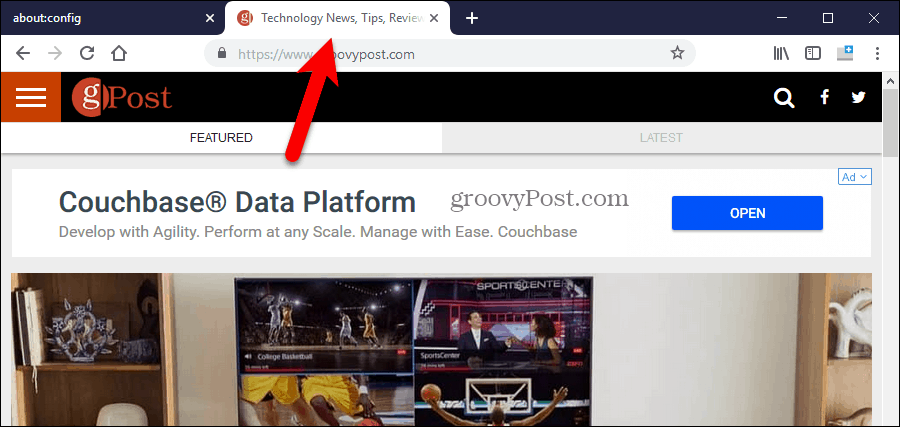
Schakel nu over naar een ander tabblad of start Firefox opnieuw. De zwarte tabbladen en vreemd uitziende pictogrammen staan vast.

Toon de Windows 10-accentkleur op de titelbalk van Firefox
In Windows 10 is er nog iets dat u kunt veranderen, als u wilt dat de titelbalk en inactieve tabbladen in Firefox niet zwart zijn.
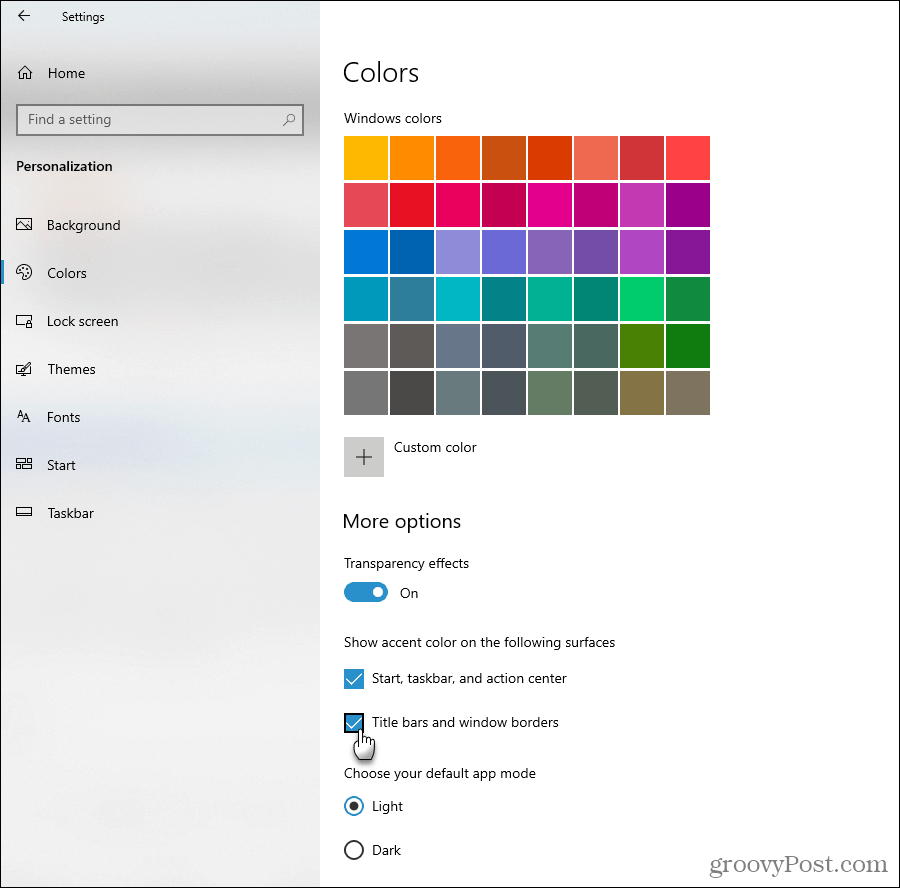
Klik Instellingen in het menu Start en ga naar Personalisatie> Kleuren.
Controleer de Titelbalken en vensterranden vak onder Toon accentkleur op de volgende oppervlakken.

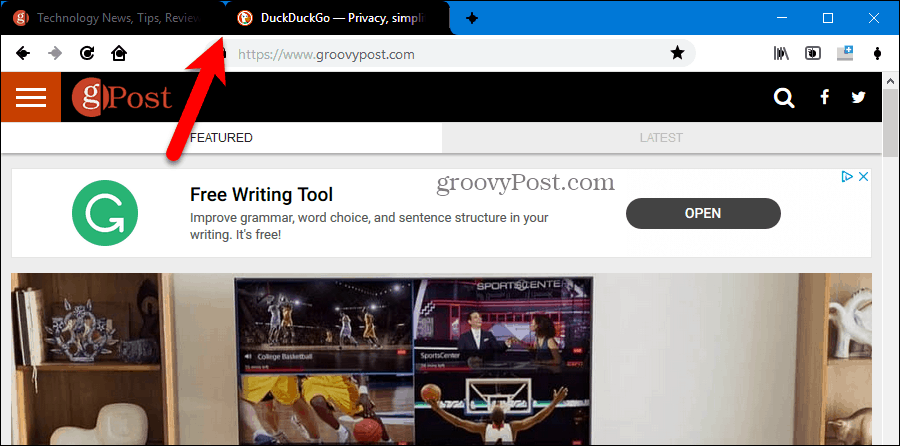
Geniet van de Material Design UI in Firefox
Nu hebben de tabbladen mooie afgeronde hoeken en hebben de pictogrammen de Material Design-look. En de titelbalk en inactieve tabbladen hebben de accentkleur die u hebt gekozen in de instellingen van Windows 10.

Verwijder de Material Design UI uit Firefox
Als u besluit terug te gaan naar de scherpe hoeken op de tabbladen en de originele pictogrammen in Firefox, is dat eenvoudig. Doe een van de volgende dingen:
- Als je de hebt gekopieerd chroom map van de MateriaalFox-master map naar uw profielmap, verwijder die chromen map.
- Als je de tekst van de userChrome.css bestand in de MateriaalFox-master map en plakte het in uw eigen map userChrome.css bestand, open je userChrome.css bestand en verwijder de tekst die u erin hebt geplakt.