Bedrieg Photoshop-tekstlaagtransformaties met deze truc
Photoshop / / March 18, 2020
Laatst geupdate op

Afgezien van het feit dat het wordt gebruikt voor het retoucheren van foto's, zijn ontwerp, symmetrie en nauwkeurige metingen essentieel voor het bereiken van een perfect visueel evenwicht.
Afgezien van het feit dat het wordt gebruikt voor het retoucheren van foto's, is Photoshop ook een favoriet grafisch ontwerpprogramma. En qua ontwerp zijn symmetrie en nauwkeurige metingen essentieel voor het bereiken van de perfecte visuele balans. Als je ooit het gevoel hebt gehad dat je worstelt met balans wanneer je met dit type werkt, ben je niet de enige. Hier is een cheat die je zal helpen om hier voor eens en voor altijd doorheen te komen.
Het probleem
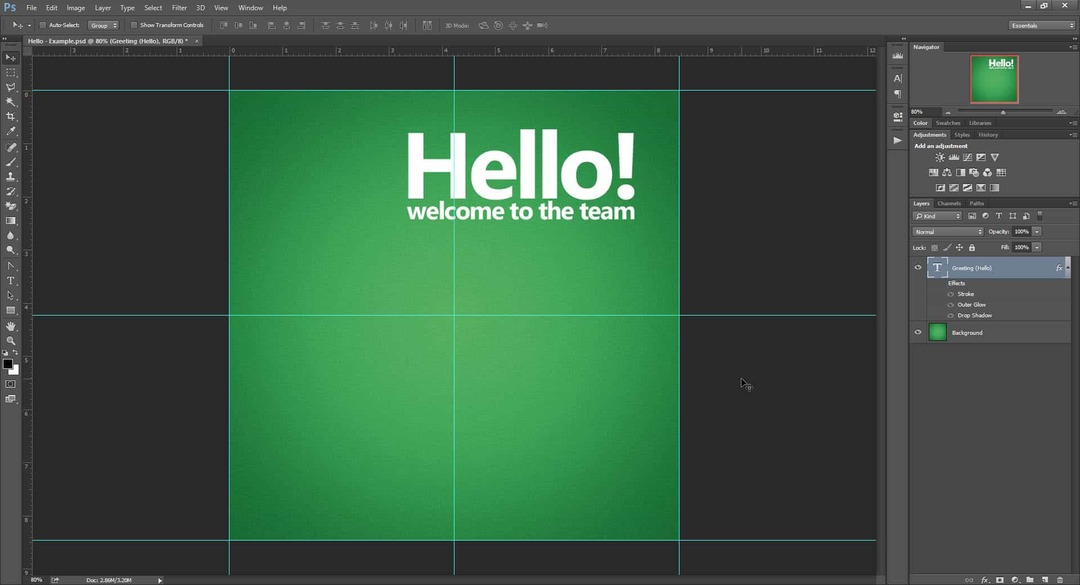
Heb je ooit geprobeerd om een tekstlaag vrij te transformeren en merkte je dat de grenzen een beetje ongebruikelijk lijken? Misschien helemaal onnauwkeurig? Als je ja hebt geantwoord, heb je gelijk! Zo zien de grenzen van de transformatie van tekstlagen er meestal uit:

Als je beter kijkt, zie je dat er boven en onder in de regel een ongebruikelijke hoeveelheid ruimte is in de afbeelding. En zelfs enkele aan de rechterkant. Hierdoor zijn transformaties en centrering onnauwkeurig. Dus dit is wat je grenzen zijn

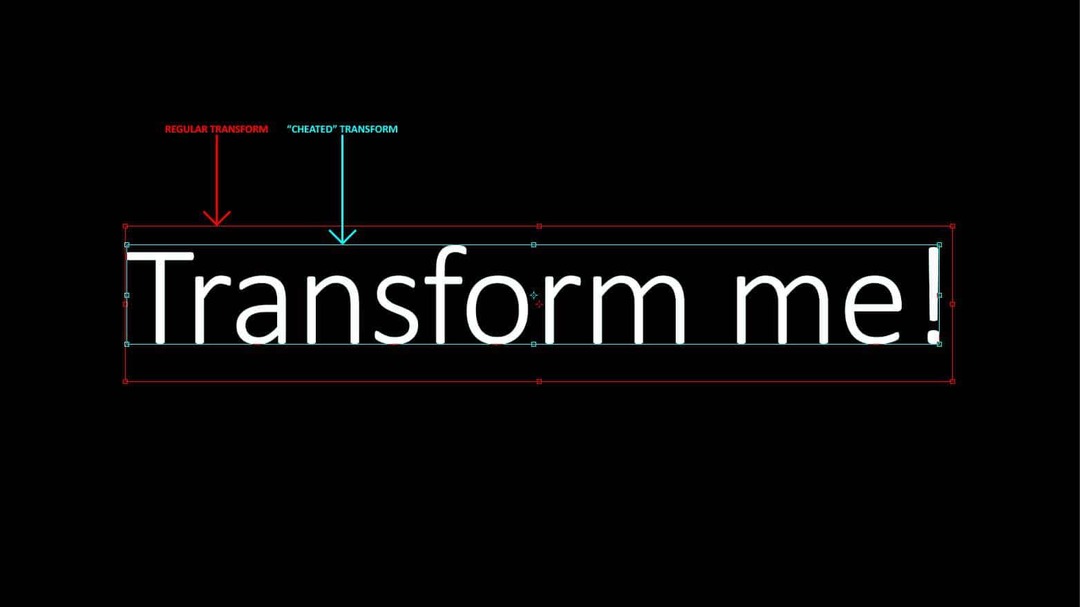
Veel beter, toch? Hier is een vergelijking tussen de gemiddelde transformatiegrenzen die Photoshop heeft voorgesteld en onze 'bedrogen' grenzen.

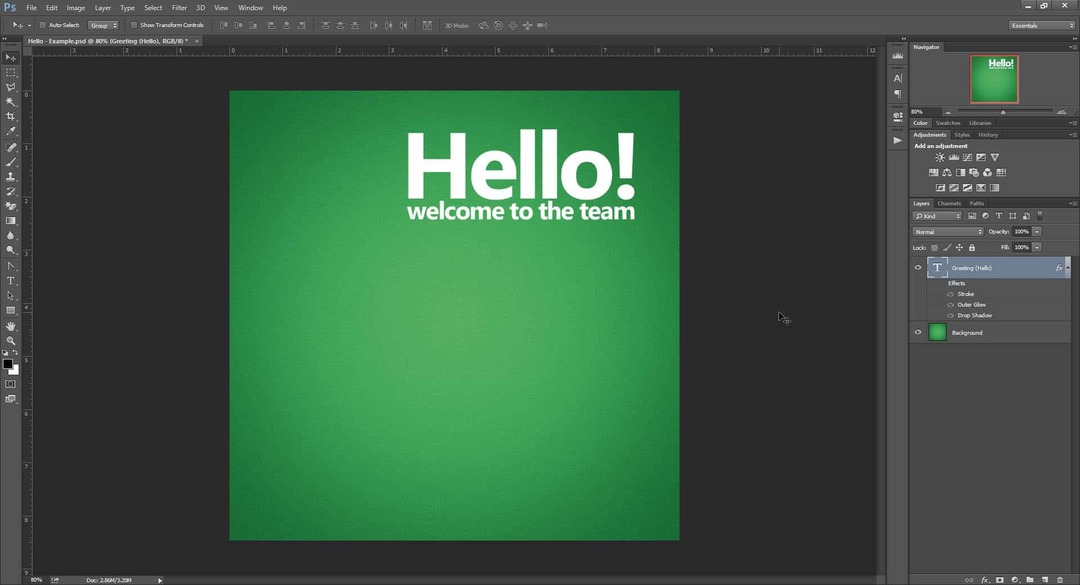
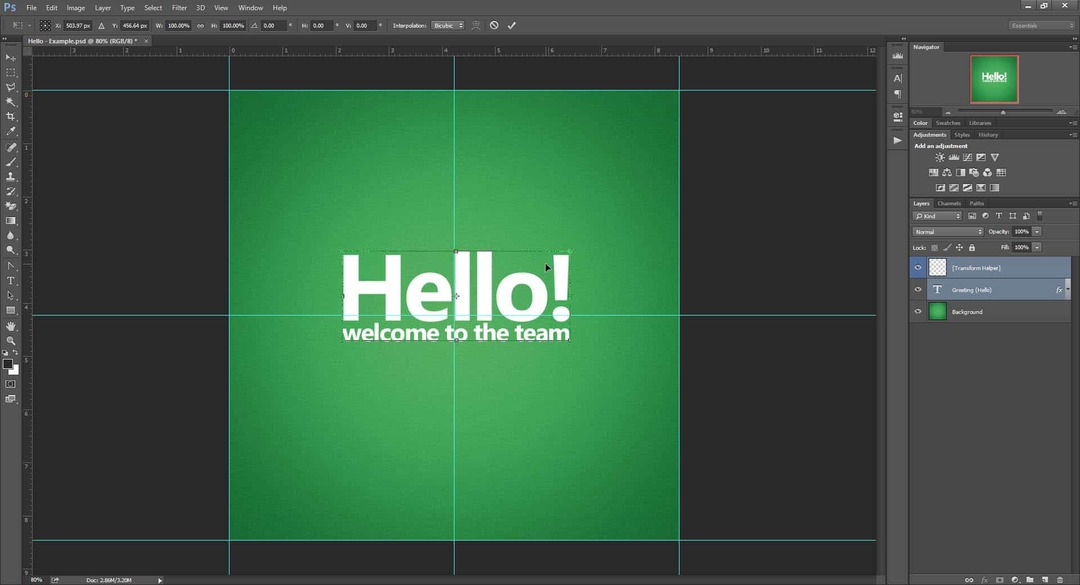
Laten we dit probleem dus in perspectief plaatsen. Hier is een voorbeeld van een Photoshop-document. Stel dat ik de tekst wil plaatsen precies in het midden.

Ik begin met het gebruik van de linialen (Ctrl + R) om wat hulplijnen toe te voegen en het exacte midden van het document te markeren. (Als je niet weet hoe je dat moet doen, kijk dan eens naar enkele van onze Photoshop tutorials?)

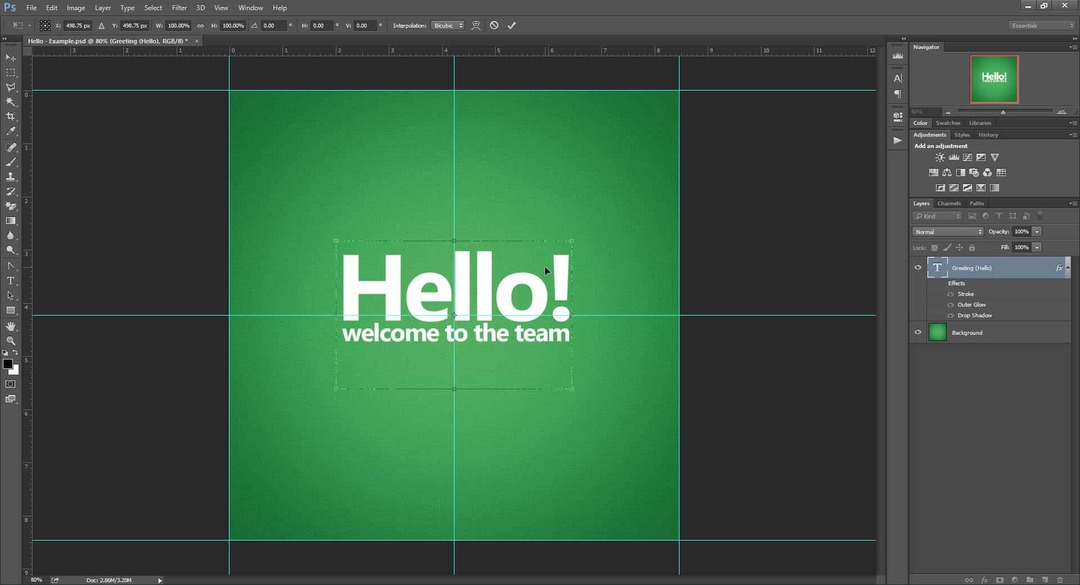
Laten we nu een gratis transformatie op de laag proberen (Ctrl + T) en kijken of we deze kunnen centreren. Wanneer we de tekst proberen te centreren op basis van wat Photoshop ons als middelpunt geeft, weten we dat de transformatie verre van nauwkeurig is. Er is een enorme opening aan de onderkant van de tekstlaag die de grenzen veel te ver verlegt. Kleine (maar significante) gebonden onnauwkeurigheden zijn ook te zien aan de linker- en bovenkant van de transformatiekast.

Waarom dit gebeurt
Hoogte
Voor de kennisdorst die er is, hier is mijn mening over waarom Photoshop dit doet met teksttransformaties. Als dit niet jouw ding is, voel je dan vrij om ga door naar de eerste oplossing.
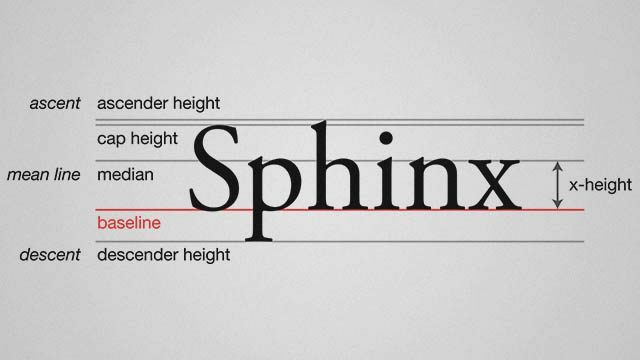
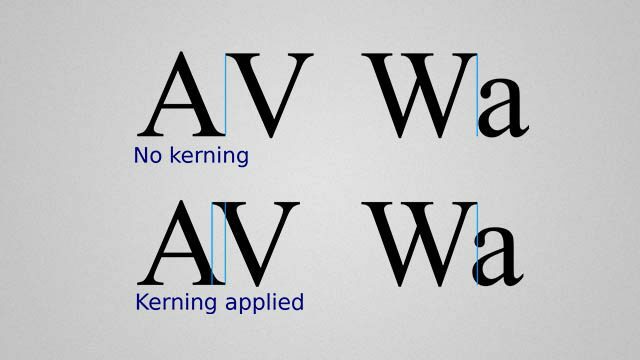
In de typografie bestaat de volledige regel uit meerdere delen (hieronder geïllustreerd).

Het woord "Sphinx" is een perfect voorbeeld van hoe lijnen in typografie werken, omdat het een hoofdletter, een oplopende (h), een oplopende (p) en tekens bevat die binnen de x-hoogte (n, x) passen. Maar niet alle woorden en zinnen gebruiken de volledige hoogte van de regel. Een woord als 'zoom' of 'hardloper' zou bijvoorbeeld alleen de x-hoogte van de lijn gebruiken.
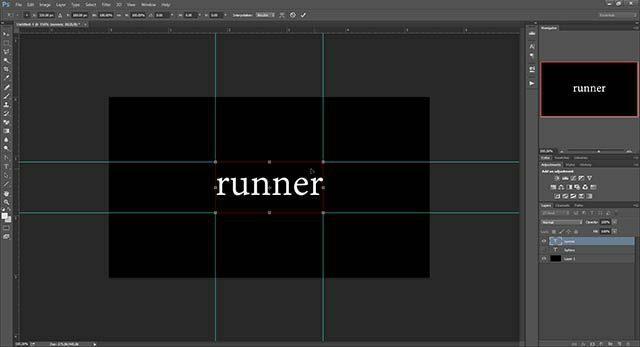
Om mijn theorie te illustreren, heb ik een tekstlaag gemaakt met "Sphinx", naar links gespoeld. Ik gebruikte toen gratis transformatie en plaatste hulplijnen rond de grenzen van de transformatiekast. Hoewel het selectiekader niet volledig voldoet aan de huidige lijnhoogte van het lettertype, kan dit zijn omdat Photoshop een vooraf gedefinieerde hoogte heeft die is gemaakt om te werken met meer extravagante en ongebruikelijke lettertypen.

Vervolgens heb ik de laag gedupliceerd en alleen de inhoud gewijzigd in het woord x-hoogte "runner". Na opnieuw Free Transforming waren de grenzen hetzelfde.

Wat dit ons vertelt, is dat de manier waarop typische teksttransformatie in Photoshop werkt, is gebaseerd op een vooraf gedefinieerde regel. Dat, samen met de standaardinstelling “Auto” voor voorloop (lijnhoogte), geeft Photoshop steeds meer excuses om een aparte manier te hebben om begrenzingsvakken voor tekstlagen te maken.
Breedte
Afgezien van onnauwkeurigheden in de hoogte, vertoonde ons vorige "Hallo" -voorbeeld ook enkele problemen met de breedte. Dus wat is de deal? Afgezien van het in evenwicht houden met het leiden, moeten typografen ook oppassen voor tracking en kerning. De eerste is de collectieve ruimte tussen alle personages en de laatste is de afstand tussen een reeks letters.

Vanwege tracking voegt Photoshop waarschijnlijk wat extra ruimte toe aan het einde van elk woord. Hoewel dit niet erg handig is voor de nauwkeurigheid, kan dit een goede zaak zijn als u van plan bent meer tekst toe te voegen later en wilt een meer technische kijk op de breedte van uw huidige tekstblok omhoog.
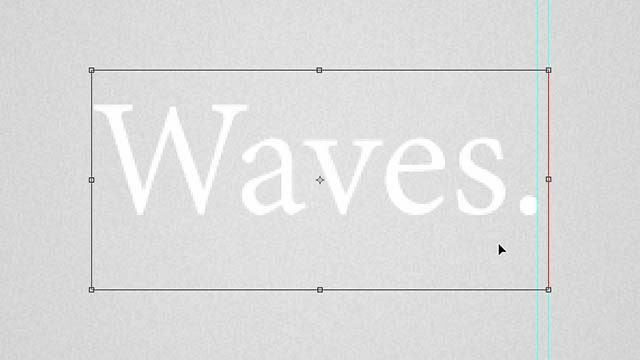
In de voorbeeldafbeelding hieronder ziet u hoe de transformatiegrenzen van Photoshop een kleine spatie invoegen na de punt, maar niet voor de eerste letter. Dit valt volledig samen met mijn theorie van onnauwkeurigheden in de breedte en geeft, net als de hoogte, Photoshop nog een reden om een meer ander begrenzingsvak voor teksttransformatie te hebben.

Betekent dit dat de alternatieve manier van transformeren van Photoshop beter is dan de normale manier? Kan zijn. Of je dit nu een 'bug' of een 'feature' noemt, één ding is zeker: het is niet willekeurig en er is over nagedacht.
Cheat 01 - Transformeren met een lege laag
De eerste methode om een nauwkeurige vrije transformatie te krijgen, is door uw tekst samen met een lege laag te wijzigen.
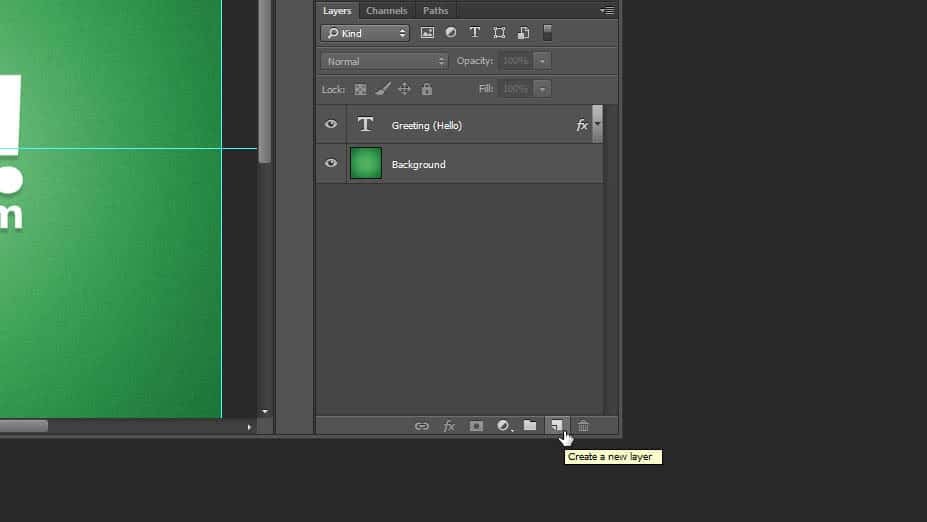
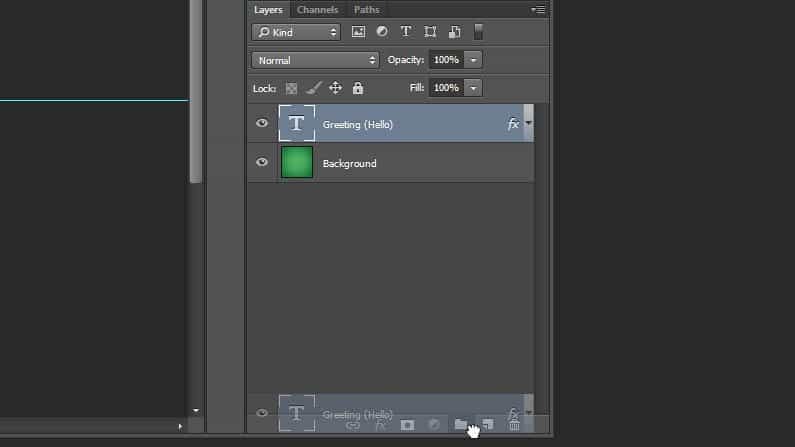
Ik begin met Alt + klik-ing het nieuwe laagpictogram in het lagenpaneel.

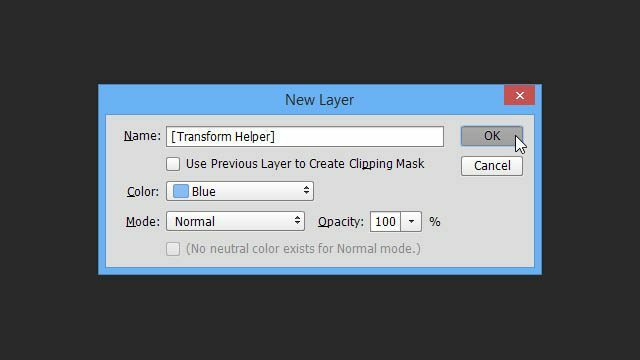
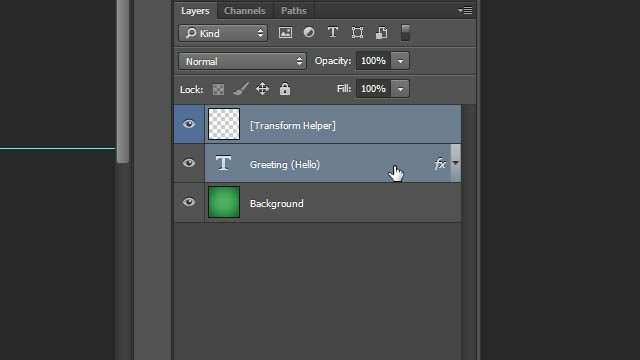
Hierdoor wordt het dialoogvenster 'Nieuwe laag' van Photoshop geopend. Om de zaken netjes te houden, geeft u uw laag een naam als "[Transform Helper]". Voeg optioneel een kleur toe om deze nog meer te laten opvallen.

Zorg ervoor dat uw transformatiehulp boven of onder de tekstlaag staat die u gaat transformeren. Met één laag geselecteerd Shift + klik de tweede om het aan de selectie toe te voegen.

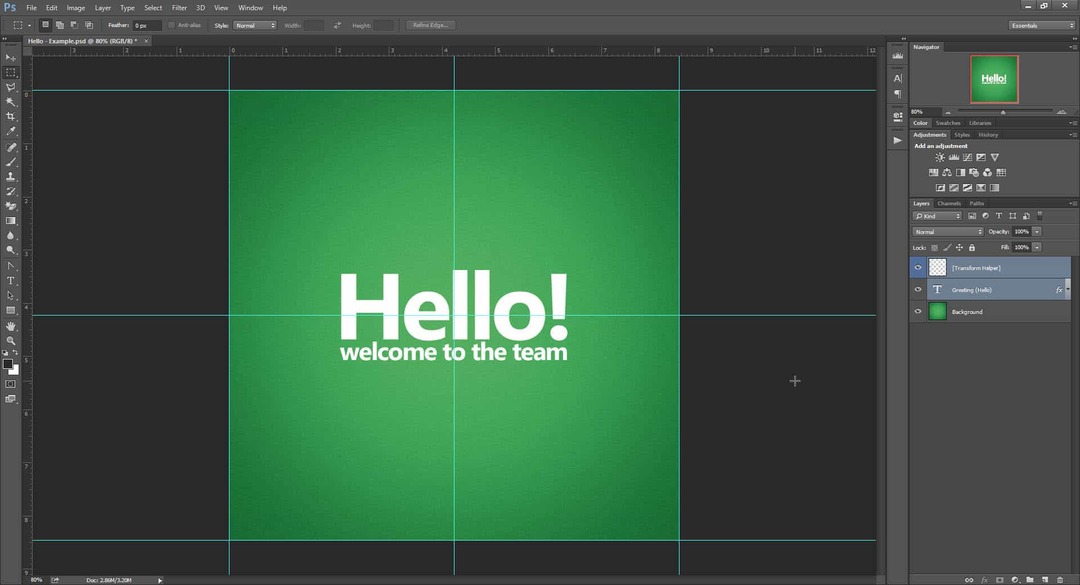
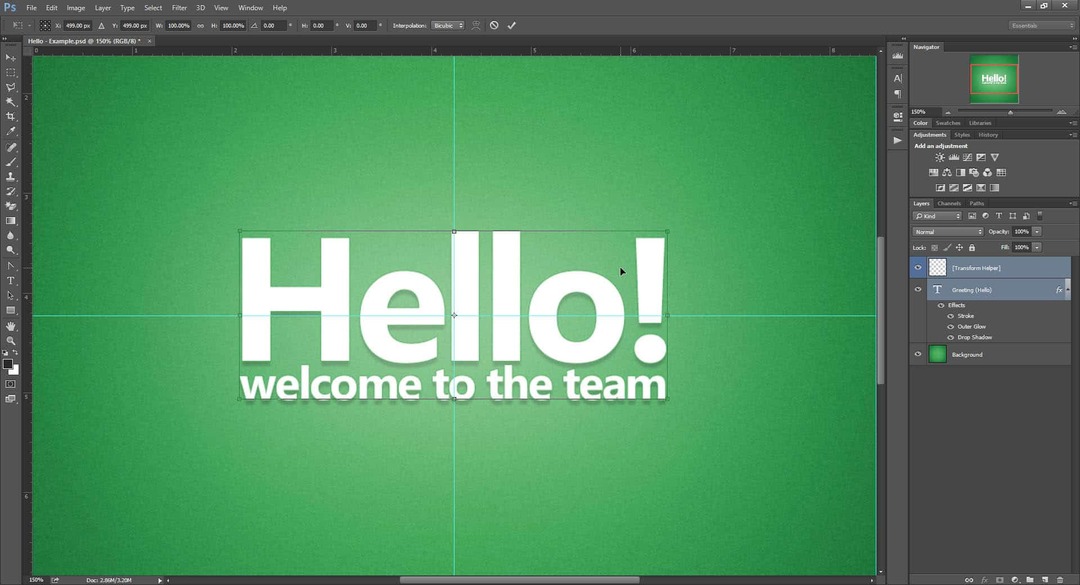
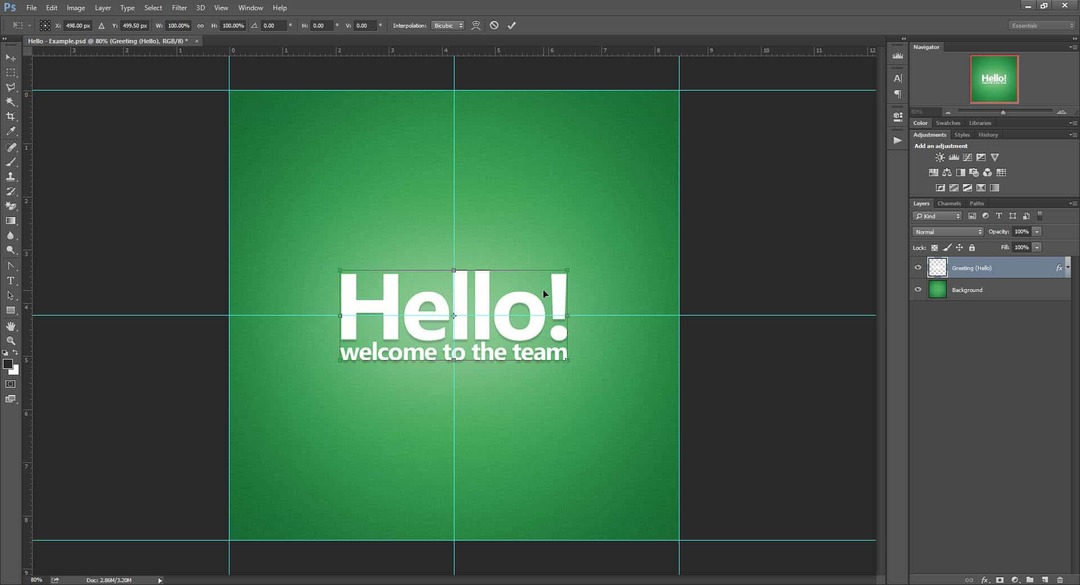
Vervolgens gratis transformeren met Ctrl + T en je merkt meteen het verschil: de juiste grenzen die tot aan de randen van onze tekst vallen!

Zodra u de tekst centreert, wordt deze keer 100% gefocust op basis van de fysieke ruimte die de tekst in beslag neemt.

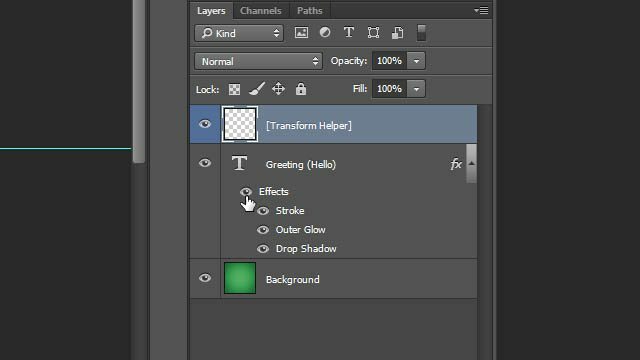
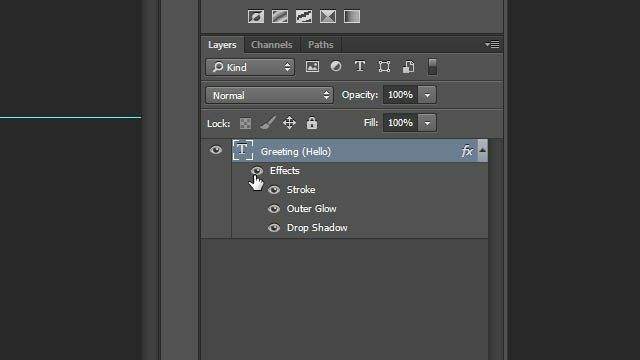
Laten we als bonus eens kijken of deze truc werkt als we verschillende effecten op onze tekstlaag inschakelen, waaronder Outer Glow en Drop Shadow.

Zoals je kunt zien, vallen de gloed en schaduw vrijelijk buiten de begrenzingskader voor de transformatie en hebben ze er geen enkel effect op. Dus voel je vrij om de mengopties te gebruiken, veilig in de wetenschap dat je vertrouwde transformatiehelper nog steeds zal werken.

Maar dat is niet alles! Ga verder naar Bedriegen 05 om erachter te komen waarom.
Cheat 02 - Transformeren door te groeperen
Als je niet elke keer een laag wilt maken, is deze tweede methode misschien iets voor jou.
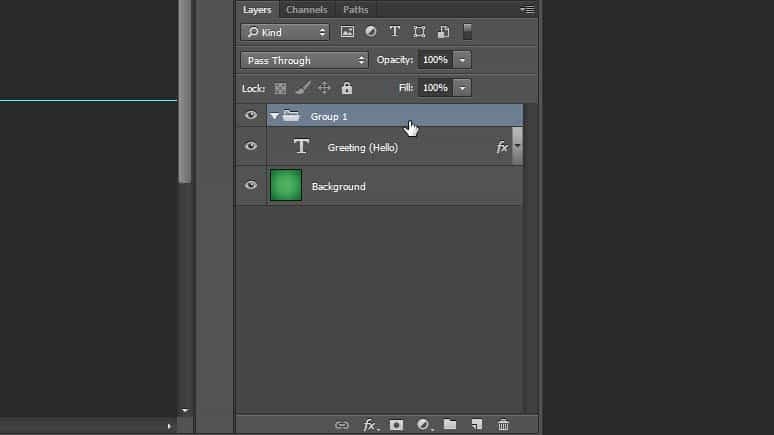
Sleep gewoon uw tekstlaag naar het pictogram "Nieuwe groep" (die ik vaak "Nieuwe map" noem).

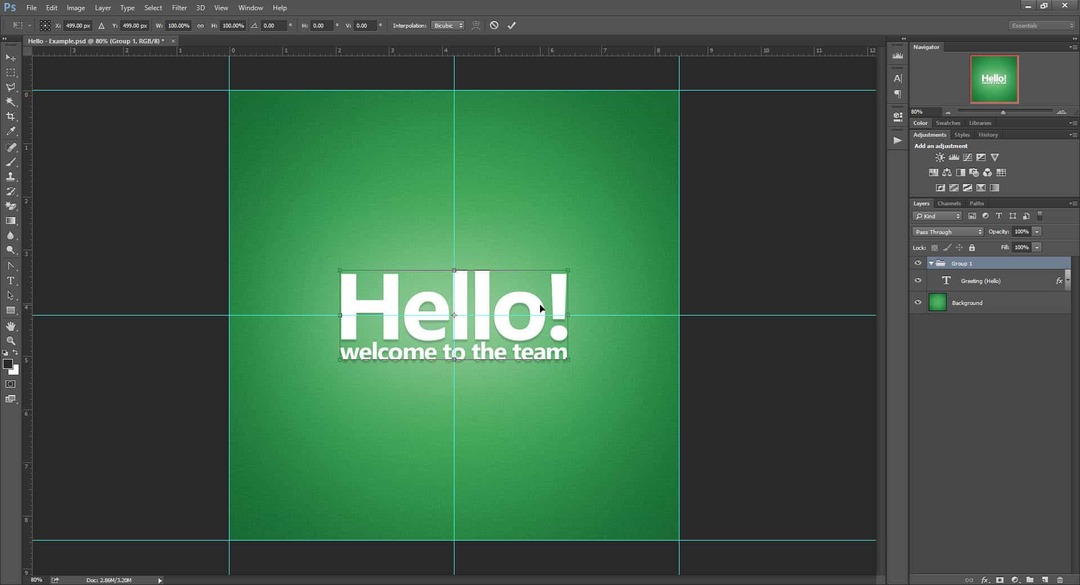
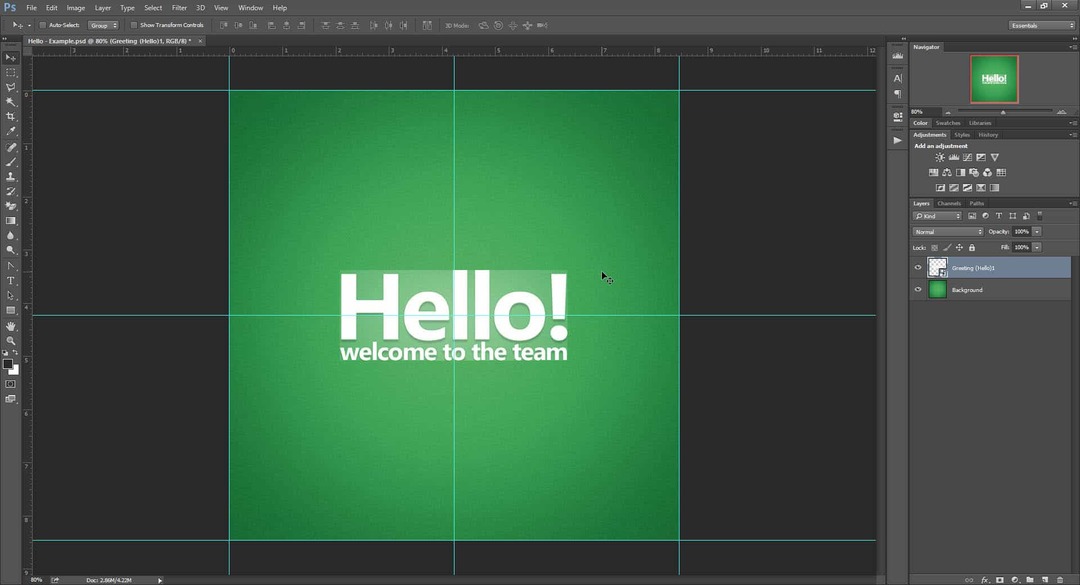
En zorg er vervolgens voor dat je je groep hebt geselecteerd voordat je transformeert.

U krijgt dezelfde nauwkeurige grenzen, klaar om uw tekst centraal te plaatsen.

En dat is nog steeds Niet alles! Spring naar Bedriegen 05 om erachter te komen waarom.
Cheat 03 - Transformeren door rasteren
Dit is een methode die ik niet zou aanraden omdat het je tekstlaag verandert in een gewone rasterlaag. Dit betekent dat u het vermogen om te schalen en te transformeren verliest zonder kwaliteitsverlies. Erger nog: u kunt de inhoud van uw tekstlaag daarna niet meer wijzigen. Dat gezegd hebbende, als alles wat u zoekt een snelle oplossing is, werkt deze oplossing nog steeds prima.
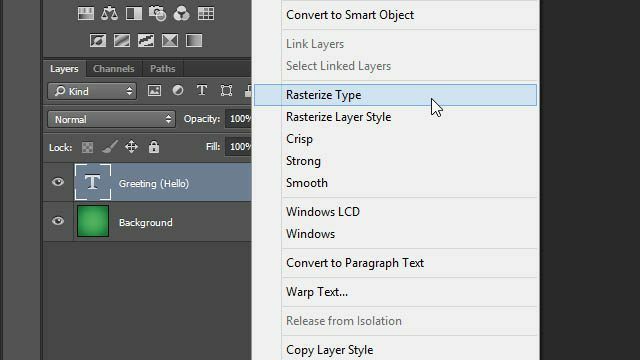
Klik met de rechtermuisknop uw tekstlaag en selecteer Type rasteren.

Nogmaals: een perfect selectiekader dat geen rekening houdt met extra toegevoegde effecten.

Cheat 04 - Transformeren door te converteren naar een slim object
In mijn ogen is precies het tegenovergestelde van rasteren het converteren naar een slim object. Ironisch genoeg werkt dit ook als een oplossing voor ons transformatieprobleem, maar gedeeltelijk.
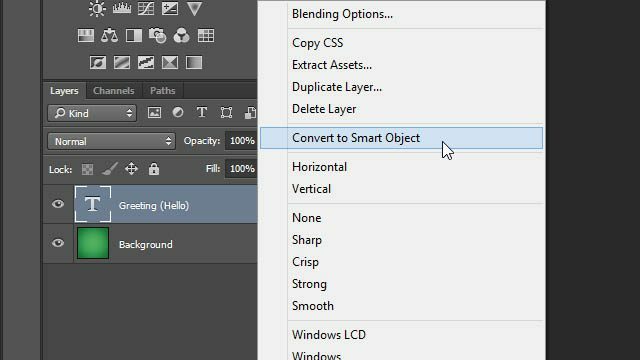
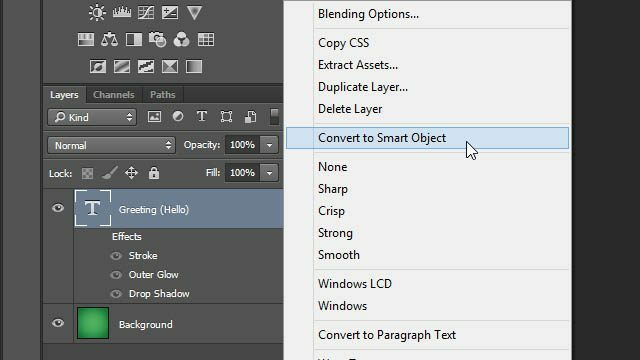
Start op Rechts klikken uw tekstlaag en selecteren Converteren naar slim object.

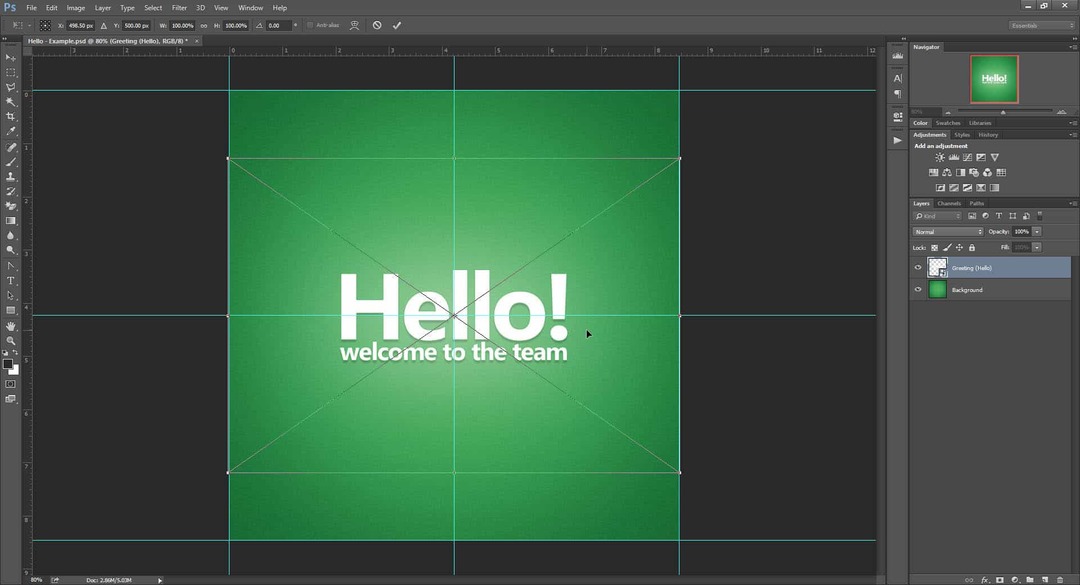
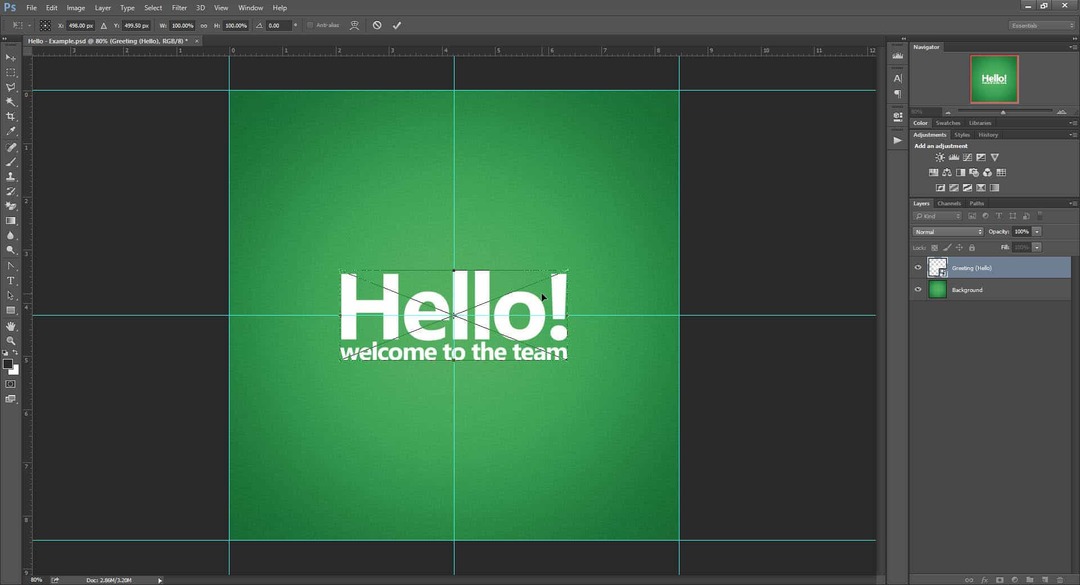
druk op Ctrl + T om te transformeren en, uh-oh! Het lijkt erop dat het slimme object probeert onze enorme buitenste gloed binnen de transformatiegrenzen te krijgen.

Laten we dat nog eens proberen, maar alleen deze keer met onze effecten uitgeschakeld.

Hoera! Terug naar de perfecte bounding box die we kennen en waarderen van onze vorige cheats.

Maar laten we, als u denkt dat alles in orde is, proberen de effecten weer in te schakelen vanuit het slimme object.

Piep-boop! Photoshop lijkt dat niet leuk te vinden, en wij ook niet. Alle effecten die u toepast binnen het slimme object wordt beperkt door zijn aanvankelijke grenzen. De enige manier om dit te omzeilen is door de effecten opnieuw toe te passen op de originele slimme objectlaag, in plaats van op de inhoud.

Samenvattend: het gebruik van slimme objecten is waarschijnlijk niet de beste optie wanneer je probeert om teksttransformaties van Photoshop te bedriegen. Hoe dan ook, het is nog steeds de moeite waard om deze truc achter in je hoofd te houden.
Cheat 05 - Bonus!
Gotcha! Ik ben bang dat dit de enige vier methoden zijn die ik heb gevonden waarmee je de nauwkeurigheid van je transformaties kunt terugbrengen.
Maar laat dat je niet ontmoedigen. Ik heb besloten om de zaken voor u te versnellen door Photoshop-acties te maken voor mijn twee favoriete methoden: Transform Helper en Grouping!
Gebruik de onderstaande knoppen om te downloaden: