Hoe maak je een visitekaartje in Photoshop
Bedrijf Adobe Basisprincipes Van Photoshop Photoshop / / March 18, 2020
Laatst geupdate op


Visitekaartjes geven een eerste en soms blijvende indruk aan potentiële klanten en collega's. Er zijn tal van websites die vooraf gemaakte sjablonen aanbieden waar u alleen informatie hoeft op te schrijven en op afdrukken moet drukken, maar wat als u iets uniekers wilt? Photoshop is een van de vele tools die uitblinken in het maken van precies dat; aangepaste visitekaartjes. In deze hippe tutorial bekijken we de basis voor het ontwerpen van een visitekaartje in Adobe's Photoshop-software.
Stap 1
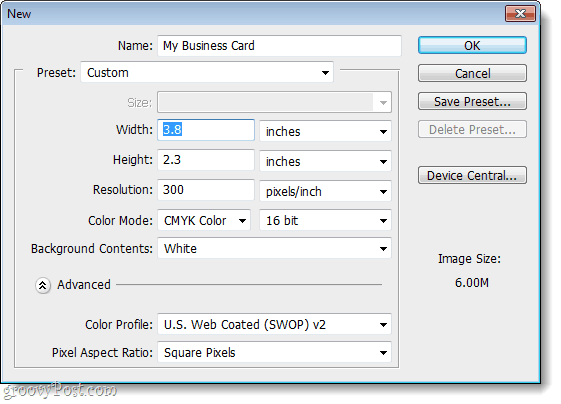
Open Photoshop en maak een nieuw bestand. Wat we in dit venster plaatsen, is belangrijk omdat het u helpt bij het afdrukken van kaarten van hoge kwaliteit en kaarten van het juiste formaat.
Het standaardformaat voor visitekaartjes is 3,5 inch (w) x 2 in (h). Maar we willen ook ruimte laten om te printen bloeden, dus we voegen een 0,3 inch een witte rand rond de randen. We willen ook CMYK-kleurenset gebruiken met een resolutie van 300 pixels per inch, zodat onze afdrukken van hoge kwaliteit zijn.
Samenvattend, als u een standaard visitekaartje wilt:
- Breedte = 3,8 inch
- Hoogte = 2,3 inch
- Resolutie = 300
- Kleurmodus = CMYK-kleur, 16 bits.

Stap 2
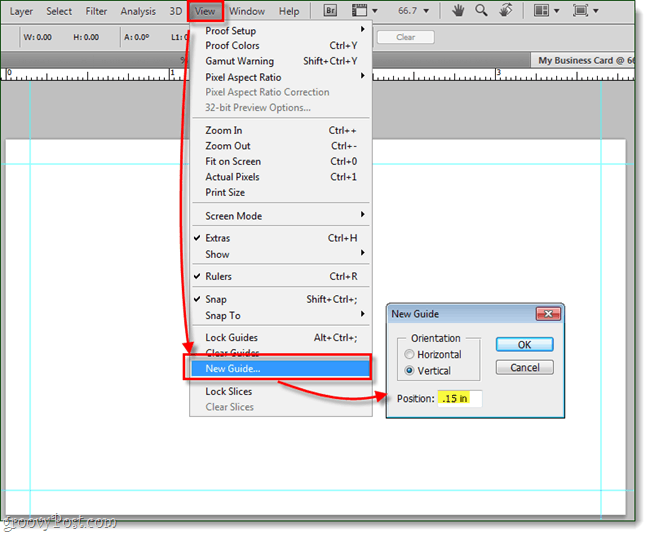
Nu moeten we een aantal handleidingen opstellen, zodat ons visitekaartje de juiste afmetingen krijgt. Omdat de kaart zelf is 3,5 inch x 2 inch, en ons canvas is 3,8 inch x 2,3 inch, we moeten aan alle kanten een .15 toevoegen in een rand. Hiervoor gebruiken we vier visuele handleidingen.
Om dit te doen Klik de Visie menu en SelecteerNieuwe gids... en stel vervolgens de positie in als 0,15 inchvoor de eerste gids. Herhaal dit zodat je er eentje voor hebt zowel horizontaal als verticaal.
Als je de eerste twee eenmaal hebt gedaan, moet je wat wiskundige vaardigheden gebruiken. Voor de volgende verticale gids gezet 3,65 inch, en zet voor de volgende horizontale geleider 2,15 binnen. Dit zou je 4 blauwe gidsen in gelijke verhoudingen rond je canvas moeten geven.
Om deze stap samen te vatten:
- Ga naar Beeld> Nieuwe gids
- 1e geleider = horizontaal 0,15 inch
- 2e gids = verticaal 0,15 inch
- 3e geleider = horizontaal 3,65 inch
- 4e gids = verticaal 2,15 inch

Stap 3
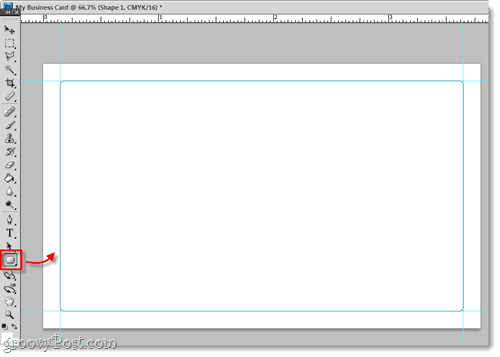
Op dit moment is het volledig optioneel, maar ik doe het graag voeg een afgeronde rechthoek toe aan de richtlijnen zodat ik een visueel overzicht van mijn kaart heb.
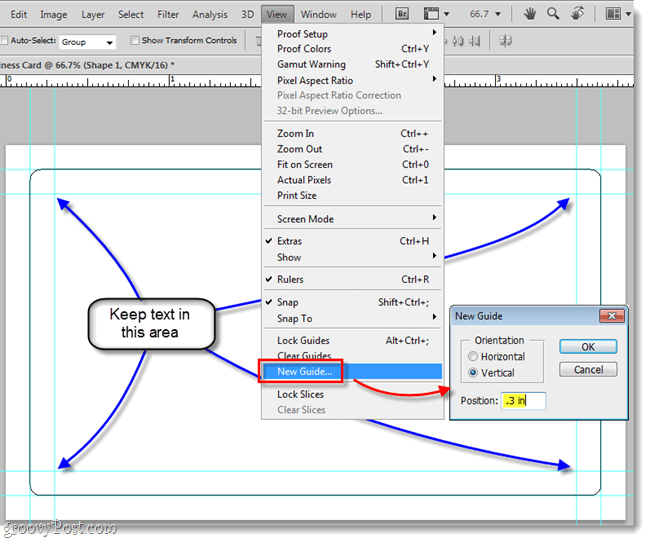
Vervolgens voegen we nog een paar richtlijnen toe om ons te helpen het ontwerp van de kaart schoon en gecentreerd te houden.

Hetzelfde als voorheen, we gaan enkele richtlijnen toevoegen die precies zijn 0,15 inch dichter bij het midden van het canvas dan de vorige. Ik doe dit omdat je alle tekst en afbeeldingen van de kaart binnen dit gebied wilt houden. Waarom? Een paar redenen: De eerste is dat als de rand van de kaart beschadigd raakt, u niet wilt dat uw potentiële klant essentiële informatie verliest. Als u later de buitenranden wilt verwijderen, kunt u deze binnengeleiders gebruiken om bloedingsproblemen te voorkomen. Ten slotte zorgt het ervoor dat uw kaart er professioneler uitziet.
De afmetingen voor deze gidsen zijn:
- 1e gids = horizontaal 0,3 inch
- 2e gids = verticaal 0,3 inch
- 3e geleider = horizontaal 3,5 inch
- 4e gids = verticaal 2 inch

Stap 4
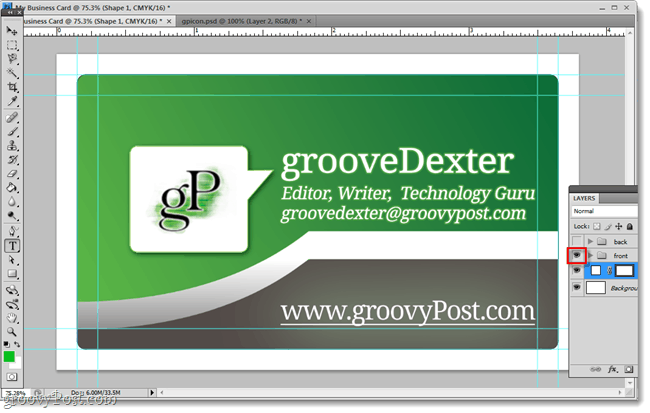
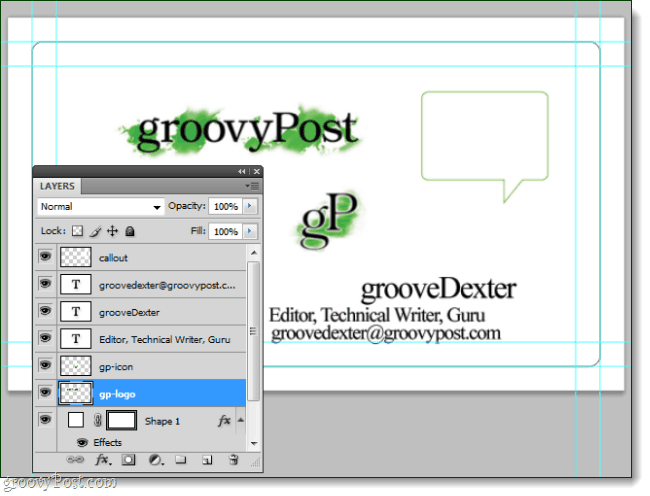
Nu we onze gidsen hebben opgesteld, kunnen we beginnen met ontwerpen! Dit is het leuke deel, zet alle afbeeldingen, slogans, telefoonnummers, namen, titels, adressen - gooi gewoon alles wat je weet dat je wilt gebruiken overal op het canvas van de kaart.
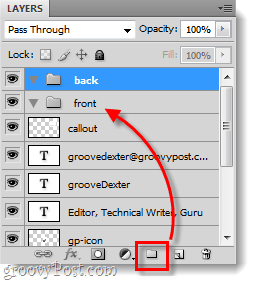
Terwijl u dingen toevoegt, wijst u hun lagen een toepasselijke naam toe. Hierdoor blijft uw Photoshop-bestand georganiseerd en kunt u gemakkelijk wijzigingen aanbrengen.

Op dit punt gaan we ook door met het maken van tweelaagse groepen (mappen), zodat we zowel de voor- als achterkant van de kaart in één Photoshop-bestand kunnen ontwerpen. En nu we groepen hebben opgezet, als je iets hebt waarvan je weet dat je het alleen aan de voorkant of alleen aan de achterkant wilt, gooi het dan gewoon in een van die mappen! Andere elementen die u aan beide kanten gebruikt, kunnen gewoon helemaal uit de mappen blijven.

Stap 5
Nu maakt de rest allemaal deel uit van het creatieve proces. U kunt uw visitekaartje eenvoudig wit houden met uw logo en contactgegevens, of u kunt proberen iets leukers te maken.
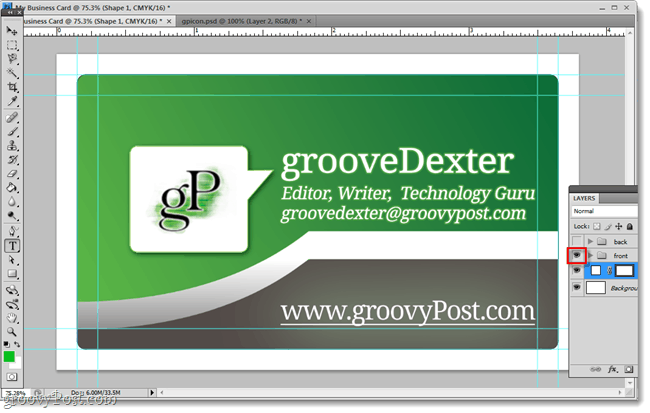
Hieronder heb ik een paar minuten besteed aan het rommelen met aangepaste lettertypen, grootte, positionering, vormen en verlopen. Het resultaat? Iets groovy!
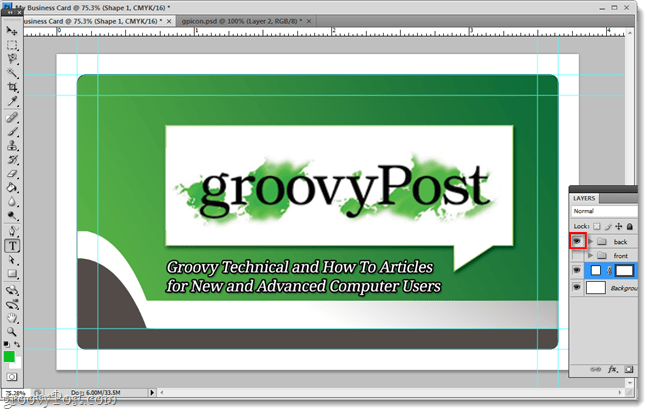
Omdat we eerder de voor- en achterlagen van elkaar hebben gescheiden, hoef ik nu alleen nog beide zijden te bekijken om de ene map te verbergen en de andere zichtbaar te maken.


Gedaan!
Nu is uw visitekaartje klaar om af te drukken. Het enige dat u op dit moment hoeft te doen, is een hoogwaardige printer aanschaffen of contact opnemen met uw drukkerij en hen vragen in welk formaat ze uw kaart naar hen willen sturen.
Als je wilt zien hoe dit visitekaartje is ontworpen, dan kan dat download hier het PSD-bestand voor.