 Hallo Photoshop-fans! Met alle geruchten de laatste tijd over Google Plus, het was niet te vermijden om er ook een verwante Photoshop-tutorial over te maken. Hoewel het eenvoudig lijkt, is het eenvoudig ogende g + -pictogram in feite een beetje moeilijk om perfect te repliceren, maar dat houdt ons zeker niet tegen. Bereid je voor om in wat meer geavanceerde Photoshop te duiken!
Hallo Photoshop-fans! Met alle geruchten de laatste tijd over Google Plus, het was niet te vermijden om er ook een verwante Photoshop-tutorial over te maken. Hoewel het eenvoudig lijkt, is het eenvoudig ogende g + -pictogram in feite een beetje moeilijk om perfect te repliceren, maar dat houdt ons zeker niet tegen. Bereid je voor om in wat meer geavanceerde Photoshop te duiken!
Stap 1 - Pictogramgrootte
Voor deze gaan we voor een groter pictogram - 256 x 256 px. Je kunt ook proberen om een 128 x 128 px of een 512 x 512 px-pictogram te maken, maar een gewoon pictogram zou het werk moeten doen.

Stap 2 - Uw gidsen instellen
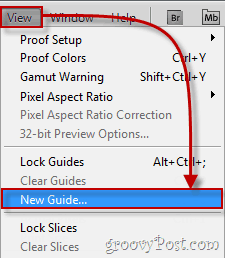
Voor deze tutorial moeten we uiterst nauwkeurig zijn, dus laten we een paar handleidingen opstellen om ons daarbij te helpen. Ga naar om een nieuwe gids te maken Bekijken, Nieuwe gids.

U moet deze stap verschillende keren herhalen om de volgende handleidingen te maken (vergeet niet dat we in pixels werken, dus vergeet niet de cm in het positievak naar a px):
Horizontale hulplijnen: 0px, 40px, 256px
Verticale hulplijnen: 0px, 64px, 128px, 192px, 256px
(Hieronder - voorbeeld voor de tweede horizontale gids)

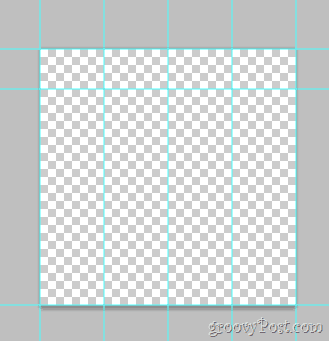
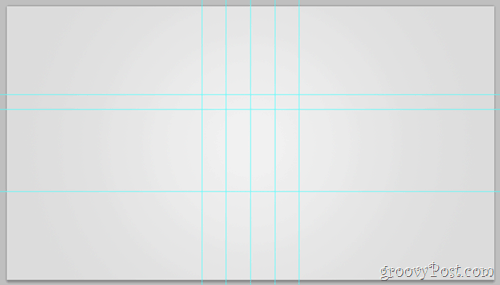
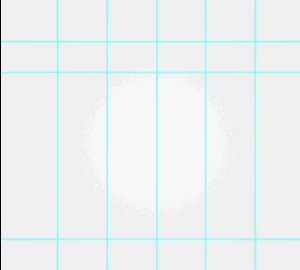
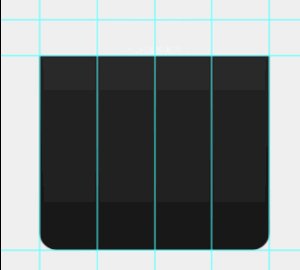
Als je klaar bent, ziet je canvas er als volgt uit:

Stap 3 - Uw canvas vergroten
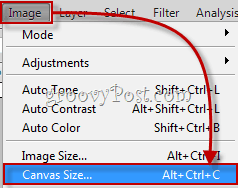
We willen het Google Plus-logo op een gladde, wit-naar-grijze achtergrond in een typische Google-stijl. Klik Afbeelding, Canvasgrootte en stel het canvas in op een achtergrondachtige resolutie. Voor deze gingen we met 720p (1280 × 720).

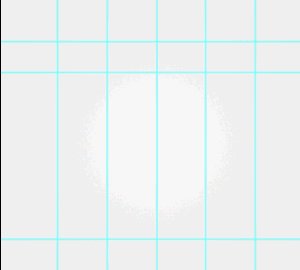
Pak nu het verloopgereedschap op en maak een radiaal gradiënt dat vervaagt van wit naar lichtgrijs. Iets soortgelijks als dit:

Stap 4 - Maak de vorm
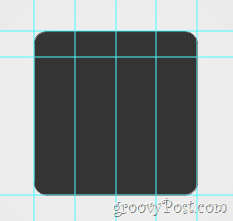
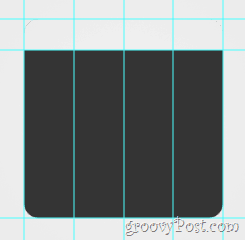
Maak een nieuw laag. Ga nu naar de Vormgereedschappen en selecteer de Afgeronde rechthoek-tool. Wijzig de straal in 20 px en de kleur tot een donkergrijs (343434). Gebruik nu de hulplijnen die we eerder hebben gemaakt, sleep de afgeronde vorm naar buiten en zorg ervoor dat deze mooi binnen de grenzen past.

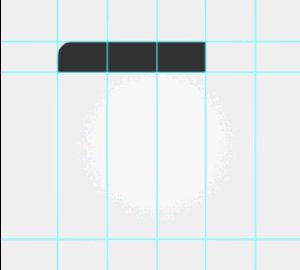
Stap 5 - Bovenste deel van het logo
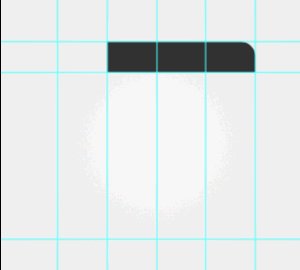
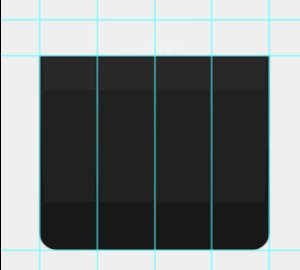
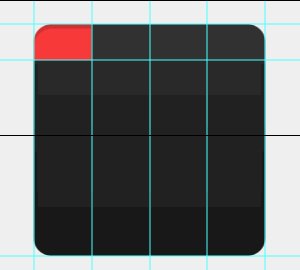
Allereerst, rasteriseer je laag met right-click, Rasterize. Gebruik nu de Rechthoekig selectiekader selecteer het bovenste deel van het logo (tussen de eerste en tweede horizontale geleiders) en toen klik met de rechtermuisknop kiezen Laag via knippen. Verdeel nu de nieuwe laag in vier kleinere lagen - elk voor elk bovenste stuk: zo ziet het eruit als ik elke laag één voor één inschakel en vervolgens uitschakel:

Snelle tip - u kunt uw lagen hernoemen en ze namen geven zoals bovenstuk 1, bovenstuk 2 enzovoort. Dit maakt de zaken niet alleen schoner, maar ook eenvoudiger. Je kunt het zelfs proberen de bovenste stukken in hun eigen laaggroep plaatsen.
Stap 5 - Onderste deelbeelden
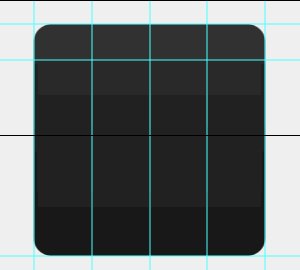
Selecteer je laag die het onderste deel van de afbeelding bevat... (deze):

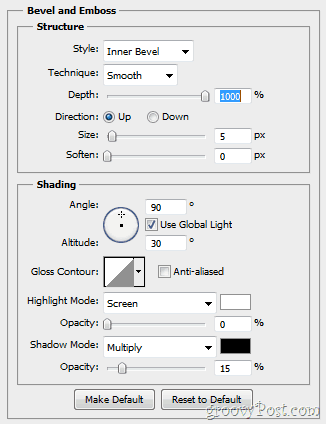
…en toen klik met de rechtermuisknop selecteren Meng opties. Vanaf hier wil je er wat toevoegen Schuine kant en reliëf…

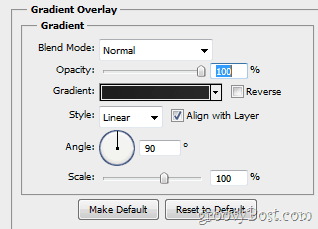
…en een Verloop overlay (vervaagt van 1d1d1d tot 292929).

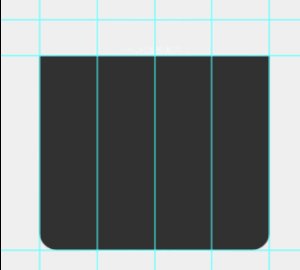
Uw afbeelding zou daarna een verandering moeten krijgen die er ongeveer zo uitziet:

Stap 6 - Visuals van de bovenste onderdelen
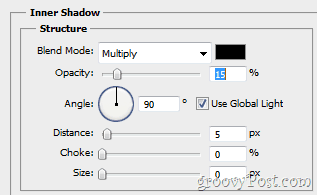
Zorg er eerst voor dat u uw pictogram linksboven inschakelt. Open nu opnieuw die laag Blanding-opties en geef het wat Innerlijke schaduw…

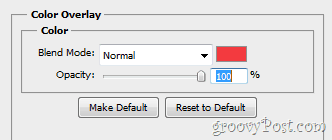
... evenals sommige Kleurbedekking.

Zo ziet uw afbeelding eruit voor en na de wijzigingen:

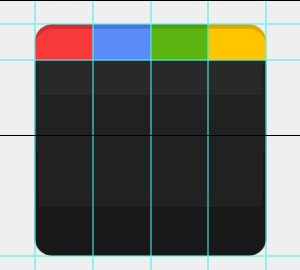
Herhaal deze stap voor elke nieuwe laag en stel de juiste overlay-kleur in:
1e stuk: Rood - f23a3f
2e stuk: Blauw - 5988f5
3e stuk: Groen - 5fb816
4e stuk: Geel - ffc000
Stap 7 - Een lichte glans toevoegen
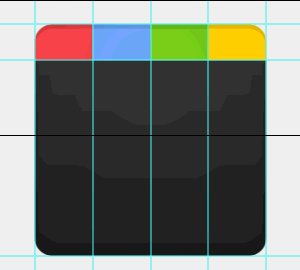
Maak een nieuwe laag en plaats het boven alle andere lagen. Gebruik nu een Verloopgereedschap om een Radiaal verloop vervagen van wit tot transparant binnenkant van het gebied van het pictogram. Stel vervolgens de Laagdekking naar 30% en de Overvloeimodus naar Overlay. De veranderingen zijn nauwelijks merkbaar, maar nog steeds heel belangrijk. Hier is een korte voor / na:

Stap 8 - De Almachtige g +
Maak een snelle schermafbeelding van het Google-logo van Google.com. Vervolgens Plakken de opname rechtstreeks in Photoshop (de laag gaat tussen het overlay-verloop en de rest van de afbeelding) en verwijder alles behalve de kleine letter "g".

Nu u kunt elke gewenste tool gebruiken om de achtergrond te verwijderen van de kleine "g" en kan ook gebruiken Verfijn Edge om het een beetje glad te strijken. Vervolgens Ctrl + klik de laagminiatuur en vervolgens, terwijl u een Rechthoekige tent in je hand klik met de rechtermuisknop en selecteer Vullen. Gebruik Wit Bij 100% en Normaal en je zou dit moeten bereiken:

Nu voor de plus. Nou, eigenlijk niets om hier te bespreken. Pak gewoon een Type gereedschap en zoek een lettertype met een mooie magere "+" dat is vergelijkbaar met het originele logo en krijg het in de afbeelding. Als je klaar bent, zou je dit moeten hebben:

Stap 9 - The Grand Eindelijk!
Er wacht nog een stap! Ga naar Beeld> Duidelijke gidsen om de gidsen te verwijderen, omdat we ze niet langer nodig hebben en dan is je afbeelding compleet. (Oh, en vergeet dat niet te doen tik op een snelle Ctrl + Shift + S - je wilt toch niet al dat harde werk verliezen?)

Stap 10 - Geniet ervan!
Eindelijk klaar! Maar wacht, waarom zou je hier stoppen? Wie weet welke andere coole logo's uit deze sjabloon kunnen komen! Ga je gang en probeer je creativiteit uit en kijk wat je verzint.


