GroovyPost leert Photoshop: Simple Motion Effect
Adobe Basisprincipes Van Photoshop Photoshop / / March 19, 2020

Hallo nogmaals groovyReaders en groovyPhotoshoppers! Tegenwoordig hebben we een heel eenvoudig en cool bewegingseffect dat je zelf kunt doen, zelfs in de eerste versies van Photoshop. Het enige wat je nodig hebt is een goed beeld om mee te beginnen en je kunt meteen aan de slag:
Stap 1 - Uw object scheiden van de achtergrond
Als u een foto gebruikt, zorg er dan voor dat u deze eerst op zijn eigen laag scheidt. Als je niet weet hoe je dit moet doen, kijk dan eens enkele van onze andere Photoshop-tutorials Er achter komen.

Stap 2 - De objectlaag dupliceren
Om de laag te dupliceren, PressCtrl + J of Klik met de rechtermuisknop en kies Dubbele laag.

Vervolgens slepen en neerzetten de laag kopie onder origineel ...

Plaats vervolgens de dubbele laag zodat deze iets afwijkt van de zijkant van het origineel.
Stap 3 - Het bewegingseffect toepassen
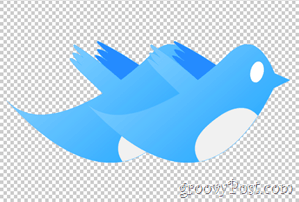
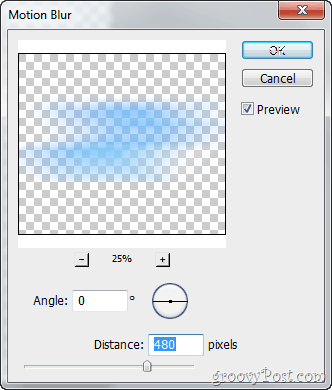
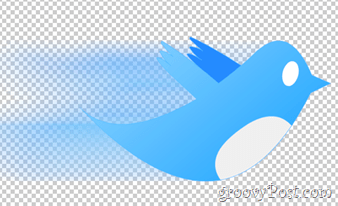
Nu, zorg ervoor dat je je dubbele laag hebt geselecteerd, ga naar Filters> Vervagen> Bewegingsonscherpte en zoek dan een geschikte hoek en afstand.

Vervolgens raken de OK knop om de resultaten te zien.

groovyTips:
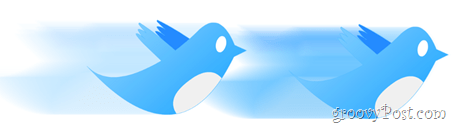
Zwaardere bewegingsonscherpte:
Omdat de bewegingsonscherpte de dekking van uw object enigszins zal verminderen, kunt u de onderste laag een paar keer dupliceren voor een zwaarder bewegingseffect. Hier is een snelle vergelijking:

Andere soorten bewegingseffecten:
Als regelmatige bewegingsonscherpte je niet helemaal aanspreekt, moet je misschien Radial Blur proberen. Het kan een behoorlijk interessant effect opleveren, net zoals ik deed op het pictogram van deze tutorial.

Gedaan!
En als je de hele tijd naar die schattige Twitter-vogel kijkt, wil je dan niet dat je Twitter bezoekt om te zien wat er nieuw is? Ik ook, en als je toch bezig bent, waarom jij niet Volg ons op Twitter?
