Als je een website of blog hebt, weet je hoe belangrijk het is om pagina's licht te houden, zodat ze snel laden. Hierbij spelen afbeeldingen een serieuze rol. Hier is een eenvoudige manier om ze kleiner te maken en ze te optimaliseren.
Als je een website of blog hebt, weet je hoe belangrijk het is om pagina's licht te houden, zodat ze snel laden. Hierbij spelen afbeeldingen een serieuze rol. Hier is een eenvoudige manier om ze kleiner te maken en ze te optimaliseren.

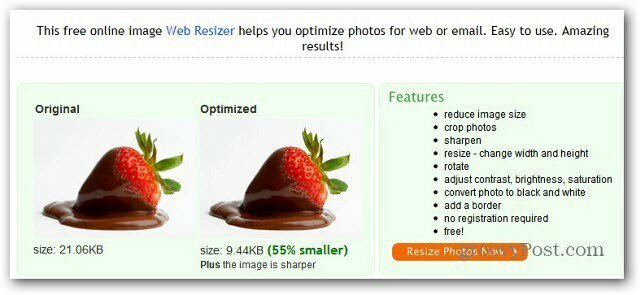
U hoeft geen foto's op ware grootte naar uw website te uploaden. Een kleiner formaat is meestal voldoende. Ik gebruik een online tool genaamd Web Resizer. Het is ideaal voor wat ik nodig heb en het grootste voordeel is dat ik het overal kan gebruiken. Het is een webservice en vereist geen software-installatie.
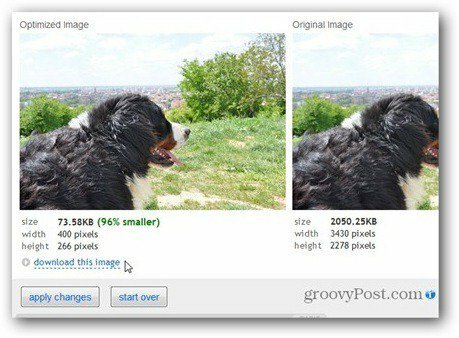
Het maakt foto's kleiner en optimaliseert ze ook. Ik heb alleen afbeeldingen nodig met een breedte in de buurt van 400-450 pixels. Ik zou ze kunnen verkleinen met een programma als SnagIt. Foto's worden automatisch geoptimaliseerd, wat nog een paar kilobytes bespaart.
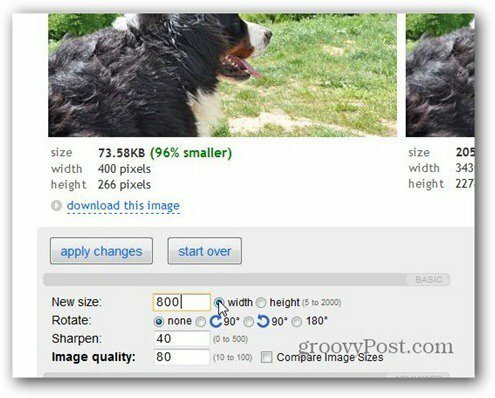
Web Resizer doet precies dat. Kijk bijvoorbeeld eens naar de afbeelding hierboven. Het origineel was meer dan 2 MB (3430 x 2278 pixels) en het formaat van de afbeelding, 400 x 266, is slechts 73,58 KB. Het ziet er nog steeds goed uit en het is genoeg voor wat ik nodig heb.
Zelfs als ik de oorspronkelijke resolutie behoud, neemt de omvang van het bestand door optimalisatie aanzienlijk af (77 procent - 464,95 kilobytes, van meer dan 2 megabytes).
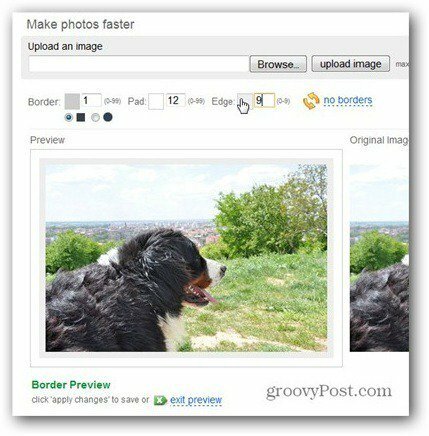
Hier is hoe gemakkelijk het is om te gebruiken. Ga naar de website en klik op Formaat foto's nu wijzigen.

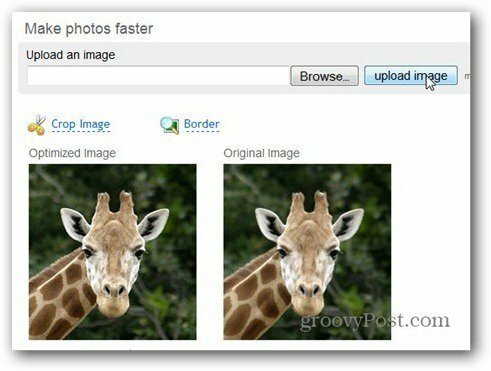
Klik vervolgens op Afbeelding uploaden en selecteer de afbeelding waarvan u het formaat wilt wijzigen (het bestand mag maximaal 5 MB groot zijn).

Als u een ander formaat kiest, plaatst u deze gewoon in het vak onder de verkleinde afbeelding. Klik op Apply changes.
Je kunt er ook je foto's mee roteren en verscherpen. U kunt ook de beeldkwaliteit verhogen of verlagen.

Hiermee kunt u een rand toevoegen of de afbeelding bijsnijden (de tools of boven de afbeelding). Of doe kleine bewerkingen met de tools onder de afbeelding.

Als je klaar bent, klik je gewoon op Afbeelding downloaden en krijg je het resultaat van je werk. Ik gebruik deze groovy webtool al heel lang en raad het aan om het eens te proberen.