Hoe u meer verkeer naar uw blogberichten van sociale netwerken kunt leiden: Social Media Examiner
Bloggen / / September 24, 2020
 Wilt u dat mensen op uw Blog berichten wanneer anderen ze delen op Facebook, LinkedIn en Google+?
Wilt u dat mensen op uw Blog berichten wanneer anderen ze delen op Facebook, LinkedIn en Google+?
Is uw blog geoptimaliseerd voor de beste visuele weergave wanneer mensen uw inhoud delen?
Gaan je posts vergezeld van een leuke foto met een nauwkeurige omschrijving zodat ze opvallen in social media streams?
Waarom is dit belangrijk?
Als een link naar je bericht vergezeld gaat van een afbeelding en beschrijving, is dat zo waarschijnlijker dat mensen klikken op die link om de inhoud erachter te lezen en te delen.
Er is een element waarmee u kunt bepalen hoe uw bericht wordt weergegeven in een statusupdate.
Het wordt een 'sociaal fragment“. U kunt deze sociale fragmenten beheren en verbeteren sociale deelbaarheid wanneer u een paar tags toevoegt aan het HTML code op uw website of blog.
In dit artikel ga ik sociale fragmenten onderzoeken en laat ik zien hoe u dat kunt doen beheer de afbeeldingen die bij uw berichten horen wanneer ze verschijnen in statusupdates op Facebook, LinkedIn en Google+.
Anatomie van een sociaal fragment
Sociale fragmenten variëren enigszins, afhankelijk van waar ze worden gedeeld. Het is handig om onderzoeken hoe ze eruitzien op elk sociaal platform.
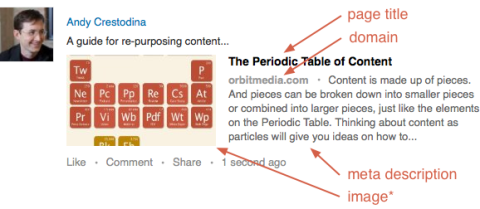
Facebook sociaal fragment
Het sociale fragment van Facebook is een combinatie van de paginatitel, beschrijving en afbeelding.

LinkedIn Social Snippet
Net als Facebook bevatten LinkedIn-statusupdates een titel, beschrijving en afbeelding. Dit is hoe het sociale fragment van LinkedIn werkt.

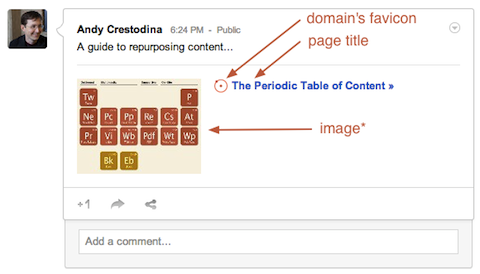
Google+ sociaal fragment
Het sociale fragment van Google+ heeft ook een titel, beschrijving en afbeelding.

Google+ geeft de voorkeur aan vierkante afbeeldingen. Als er op uw pagina verschillende mogelijke afbeeldingen zijn waaruit u kunt kiezen, geeft Google+ waarschijnlijk de afbeelding weer die qua afmetingen het dichtst bij het vierkant is.
Hoe u de tags kunt toevoegen om sociale fragmenten te beheren
Als links naar uw inhoud geen afbeelding, titel of beschrijving bevatten wanneer u ze publiceert in uw statusupdates op Facebook, LinkedIn of Google+, kunt u repareer het door tags toe te voegen aan de HTML-code van uw document.
Gebruik een van de onderstaande tagging-methoden om voeg de juiste tags toe zodat links naar uw inhoud de juiste afbeelding laten zien in elke statusupdate.
Notitie: Dit zijn enigszins technische oplossingen, dus als u het niet prettig vindt de HTML van uw website te bewerken, aarzel dan niet om dit artikel naar uw webontwikkelaar te sturen.
# 1: Gebruik titel- en metabeschrijvingstags
U moet werken met enkele van de titel en metabeschrijvingstags op je blogpost. Sociale fragmenten in alle sociale netwerken gebruik deze twee pagina-elementen:
…
Deze beheren ook de fragmenten in de vermeldingen van zoekmachines, dus ze zijn belangrijk voor SEO best practices. Zorg ervoor dat gebruik ze met zoeken in gedachten, maar ook op sociaal gebied.
# 2: Gebruik Schema.org Microformatting
Schema.org is een samenwerking tussen de belangrijkste zoekmachines. Ze hebben een standaardset tags gemaakt voor allerlei dingen. Naar beheer uw sociale fragmentenheb je alleen deze tags nodig:
Volg YouTube-marketingtraining - online!

Wilt u uw betrokkenheid en verkoop met YouTube verbeteren? Doe dan mee met de grootste en beste bijeenkomst van YouTube-marketingexperts terwijl ze hun bewezen strategieën delen. U ontvangt stapsgewijze live instructies gericht op YouTube-strategie, video's maken en YouTube-advertenties. Word de YouTube-marketingheld voor uw bedrijf en klanten terwijl u strategieën implementeert die bewezen resultaten opleveren. Dit is een live online trainingsevenement van je vrienden bij Social Media Examiner.
KLIK HIER VOOR DETAILS - UITVERKOOP EINDIGT 22 SEPTEMBER!Interessante kop
Dacht provocerende beschrijving
# 3: Gebruik "Open Graph Protocol" -tags
Facebook, Google+ en LinkedIn gebruiken allemaal Open Graph-standaarden voor het taggen van inhoud. Voeg deze tags toe om de afbeelding in statusupdates in te stellen:
Open Graph-tags kunnen ook worden gebruikt voor stel de titel en beschrijving in.
# 4: Gebruik Image_SRC metatags
Voor Facebook kunt u de image_src metatag tussen de
en tags om de afbeeldingen in sociale fragmenten te beheren.Als u meer dan een van deze links toevoegt voor meer dan één afbeelding, heeft de persoon die deelt de keuze uit verschillende afbeeldingen om in het fragment te gebruiken.
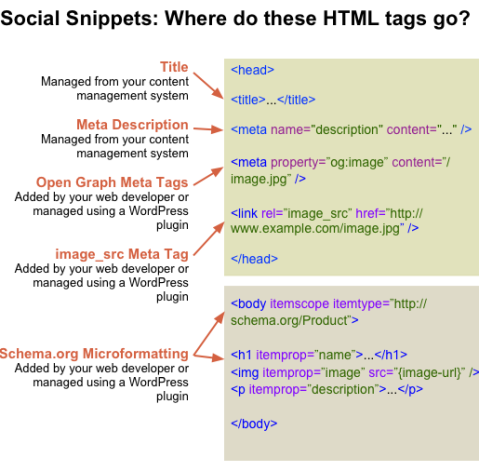
Hoe beheer ik al deze tags? Waar gaan ze heen?
Sommige van deze tags gaan in de
van de HTML, en anderen gaan in de . Hier is een korte handleiding die laat zien hoe u de tags op de juiste plaatsen plaatst zodat uw berichten er geweldig uitzien wanneer ze worden gedeeld op sociale netwerken. Neem contact op met uw webontwikkelaar als u hulp nodig heeft.
Gebruikt u WordPress? Probeer deze plug-ins
Elk contentmanagementsysteem (zoals WordPress) geeft u controle over de titel- en metabeschrijvingstags. Voor WordPress-gebruikers, hier zijn de plug-ins die de andere tags voor u zullen toevoegen:
- Alles-in-één Schema.org Rich Snippets-plug-in: Deze plug-in geeft je controle over tags voor social snippets, en kan er ook voor zorgen dat je zoekresultaten er beter uitzien wanneer je in Google rangschikt.
- WP Open Graph-plug-in: Vergelijkbaar met de Schema.org-plug-in, zal deze handige kleine tool alle Open Graph-metatags toevoegen.
- Aangepaste Image_Src-plug-in: Als je gedeelde inhoud er nog steeds niet goed uitziet op Facebook, probeer dan deze. Door de image_src-tag te maken, dwingt deze plug-in Facebook om een afbeelding van uw keuze te gebruiken.
U hoeft de code niet aan te raken, gewoon installeer de plug-in en beheer de tags vanuit WordPress.
Werkt nog steeds niet?
Nadat u ervoor heeft gezorgd dat u alle code voor deze tags op uw site heeft ingesteld, als u het afbeeldingen in uw sociale fragmenten, kan de oude versie van uw pagina zonder uw nieuwe tags worden opgeslagen in uw browser. Mogelijk moet u maak uw browsercache leeg.
Je kan ook wis je Facebook-cache de... gebruiken Facebook URL Debugger.
Probeer nu opnieuw te delen en je zou je tags in actie moeten zien.
Waarom zoveel opties?
Er zijn veel manieren om content te taggen en sociale netwerken doen hun best met de tags die ze krijgen. Omdat ze veel pagina-elementen in overweging nemen, moet een webdesigner veel soorten tags overwegen. Er is geen enkele officiële set tags.
Het doet me denken aan de grap van de oude programmeur ...
V: Wat is het beste aan technologiestandaarden?
A: Er zijn er zoveel om uit te kiezen!
Jouw beurt
Het gebruik van de juiste tags kan heeft een grote invloed op de manier waarop uw inhoud wordt weergegeven in social media-streams wanneer deze wordt gedeeld- wat op zijn beurt kan invloed hebben op het aantal klikken en delen die uw inhoud ontvangt.
Onthoud dat elk geweldig bericht een boeiende afbeelding nodig heeft en dat geweldige inhoud belangrijk is. Volg deze opties om ervoor te zorgen dat uw inhoud klaar is voor showtime.
Wat denk je? Heeft u een van deze tagging-methoden gebruikt om te beheren hoe uw inhoud wordt weergegeven in social media-streams? Welke veranderingen in betrokkenheid heb je opgemerkt? Deel uw mening en opmerkingen in de opmerkingen hieronder.



