Veranderingen in het ontwerp van Facebook-pagina's: wat marketeers moeten weten: Social Media Examiner
Facebook / / September 25, 2020
 Is je Facebook-pagina klaar voor het nieuwe ontwerp?
Is je Facebook-pagina klaar voor het nieuwe ontwerp?
Vraagt u zich af wat er verandert?
In dit artikel zul je ontdek hoe u zich kunt voorbereiden op de nieuwe lay-out van de Facebook-pagina.

Houd er rekening mee dat Facebook, totdat het ontwerp voor iedereen is vrijgegeven, nog enkele laatste aanpassingen aan het ontwerp kan aanbrengen op basis van feedback van gebruikers.
Het oude ontwerp vs. het nieuwe ontwerp
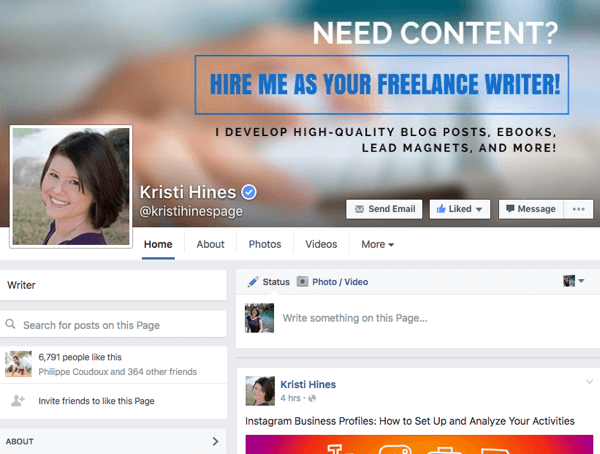
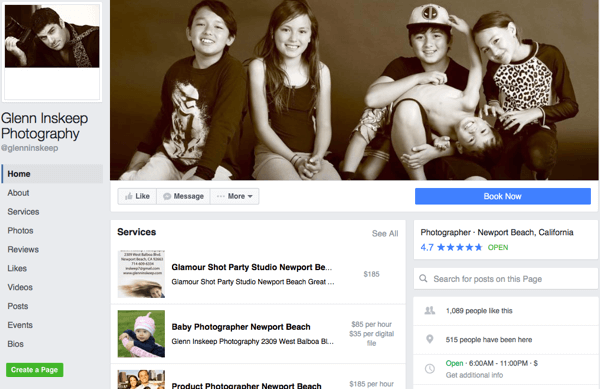
Laten we eerst eens kijken naar het verschil tussen het oude / huidige ontwerp en het nieuwe / toekomstige ontwerp. Dit is het oude / huidige ontwerp zoals gezien door bezoekers van uw pagina.

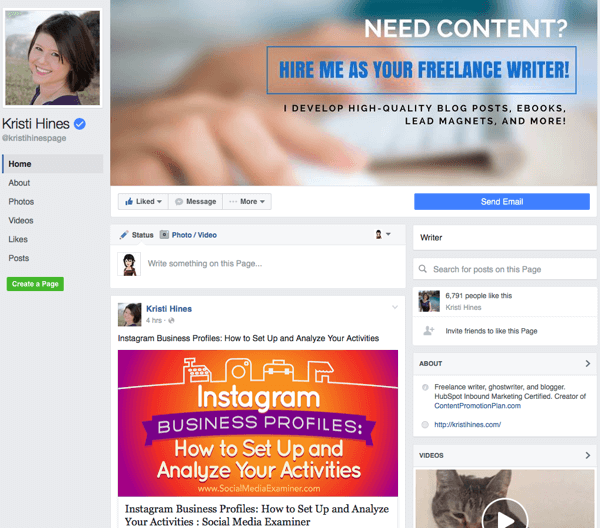
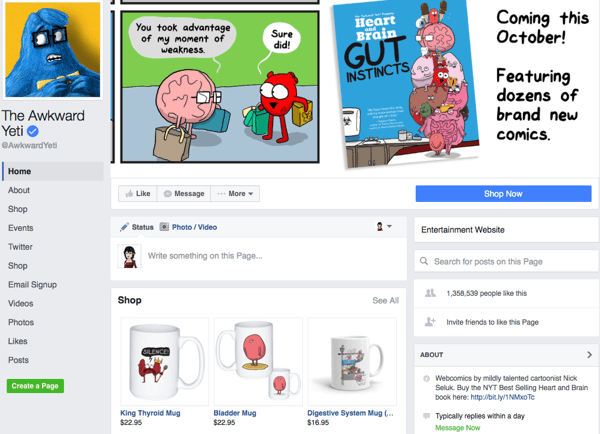
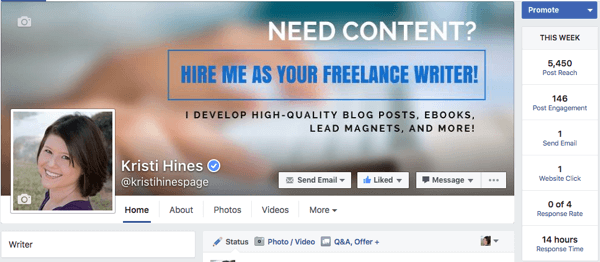
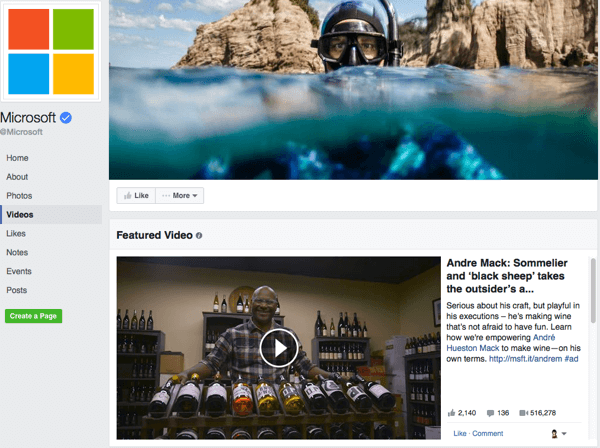
En dit is het nieuwe / aankomende ontwerp zoals gezien door bezoekers van uw pagina.

Voor degenen die zich hebben opgesteld Facebook-winkels, die verschijnen boven uw statusupdates.

Hetzelfde geldt voor degenen die een Services sectie op hun Facebook-pagina.

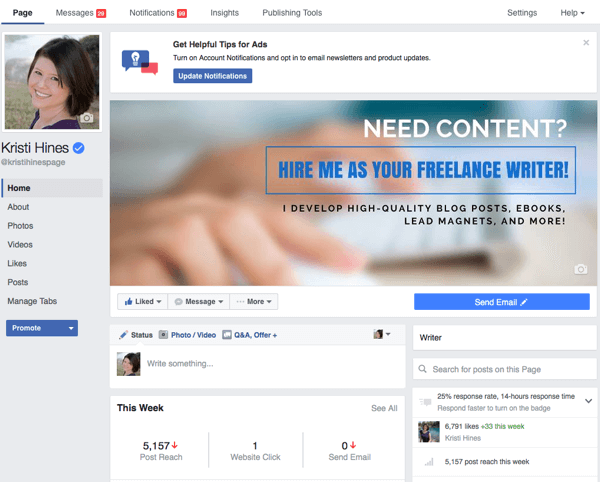
Voor paginabeheerders ziet het nieuwe / aanstaande ontwerp er als volgt uit.

De hoofdmenu-opties op de bovenste balk zijn hetzelfde en de inhoud ervan is nog steeds hetzelfde, qua ontwerp. De grootste verandering voor beheerders is dat de Promover-knop, die zich rechtsboven op de omslagfoto op het huidige / oude ontwerp bevond, nu in de linkerzijbalk onderaan staat.

En statistieken die onder de knop Promoten rechtsboven op de omslagfoto stonden, staan nu onder het statusupdate-venster.
Nu je de plannen hebt gezien, gaan we enkele belangrijke onderdelen opsplitsen, zodat je weet waar je je op moet voorbereiden als het nieuwe ontwerp beschikbaar komt voor je Facebook-pagina.
# 1: Ontwerp je omslagfoto zonder je zorgen te maken over overlapping
Voorheen werd de omslagfoto van je Facebook-pagina bedekt door je profielfoto, paginanaam, gebruikersnaam, call-to-action (CTA) -knop, vind-ik-leuk-knop, berichtknop en knop voor extra opties. Maar met het nieuwe ontwerp wordt je omslagfoto in al zijn glorie getoond.

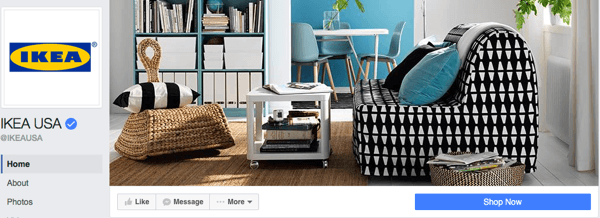
Dit betekent dat je niet meer hoeft te ontwerpen rond al die andere elementen. Jij kan ontwerp uw omslagfoto om het unieke karakter, de producten of services van uw merk te laten zien Leuk vinden IKEA doet op zijn Facebook-pagina. De Help-pagina van Facebook beveelt u momenteel aan de grootte van uw omslagfoto aanpassen voor weergave in desktopbrowsers met een breedte van 828 pixels bij 315 pixels en in mobiele browsers met een breedte van 640 pixels en 360 pixels hoog.
Daarom moet uw omslagfoto minimaal 828 pixels breed en 360 pixels hoog zijn. Zorg dat je test uw omslagfoto in desktopbrowsers en mobiele browsers om er zeker van te zijn dat de belangrijkste kenmerken van uw omslagfoto op beide worden weergegeven. Dit is vooral belangrijk als u tekst heeft, omdat er delen kunnen worden afgesneden en opnieuw moeten worden gerangschikt.
Als je geen goede foto's hebt en geen ontwerper bent, kun je altijd stockfoto's of services zoals Canva gebruiken om een omslagfoto Facebook voor uw pagina.
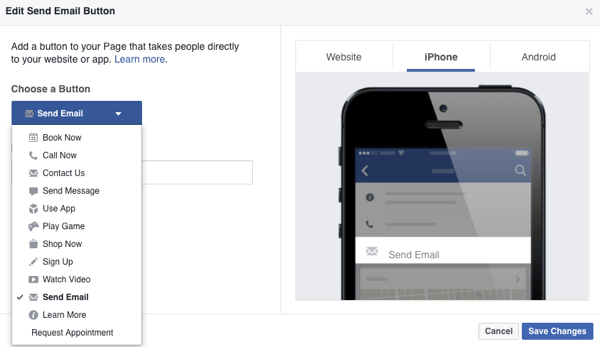
# 2: voeg een call-to-action-knop toe
Dankzij het heldere, gedurfde, nieuwe ontwerp van de CTA-knop is de kans bijna groter dat mensen op uw CTA klikken dan op uw Like-knop. Daarom, als u dit nog niet heeft gedaan, is dit het moment om een CTA-knop aan uw pagina toe te voegen. Anders ziet uw pagina eruit alsof er iets ontbreekt.

Zoals je kunt zien op de Toyota Facebook-pagina, de ontbrekende CTA-knop laat een lange, lege ruimte onder de omslagfoto. Enerzijds kan het ertoe leiden dat meer mensen op de Like-knop klikken. Aan de andere kant kan het autobedrijf mensen mislopen die andere acties ondernemen, zoals naar hun website gaan.
Volg YouTube-marketingtraining - online!

Wilt u uw betrokkenheid en verkoop met YouTube verbeteren? Doe dan mee met de grootste en beste bijeenkomst van YouTube-marketingexperts terwijl ze hun bewezen strategieën delen. U krijgt stapsgewijze live instructies gericht op YouTube-strategie, video's maken en YouTube-advertenties. Word de YouTube-marketingheld voor uw bedrijf en klanten door strategieën te implementeren die bewezen resultaten opleveren. Dit is een live online trainingsevenement van je vrienden bij Social Media Examiner.
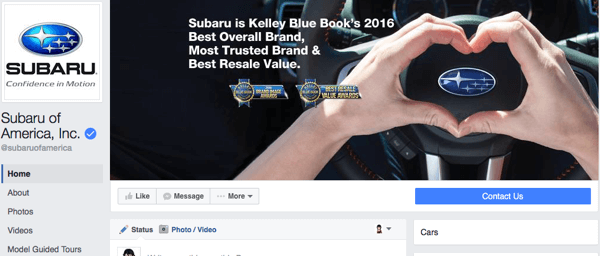
KLIK HIER VOOR DETAILS - UITVERKOOP EINDIGT 22 SEPTEMBER!Ter vergelijking: de Subaru De CTA-knop van de Facebook-pagina moedigt mensen aan contact op te nemen met het bedrijf.

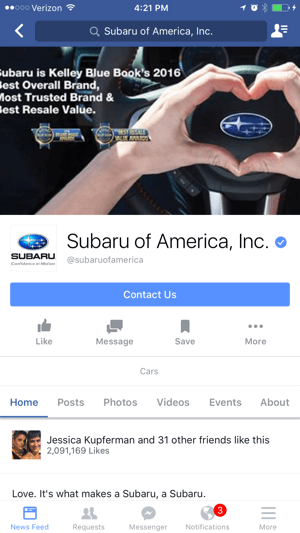
Merk ook op dat de CTA-knop niet alleen belangrijk is voor bezoekers van uw desktop Facebook-pagina, maar ook voor uw mobiele bezoekers.

Jij kan verschillende CTA's maken voor desktop- en mobiele gebruikers. U kunt de CTA bijvoorbeeld zo instellen dat mobiele gebruikers de optie hebben om te bellen in plaats van naar uw website te gaan, als dat de voorkeur heeft.

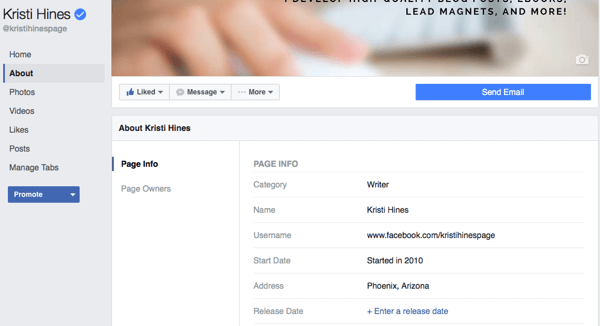
# 3: Zorg ervoor dat al uw tabbladen inhoud bevatten
Voorheen waren zaken als het tabblad Over iets minder prominent aanwezig, dus het was niet zo'n groot probleem om uw informatie volledig in te vullen. Nu de tabbladen zich in de linkerzijbalk bevinden en stationair zijn wanneer bezoekers naar beneden scrollen, is de kans groter dat bezoekers erop klikken.
Daarom is het nu de tijd om zorg ervoor dat je het tabblad Over hebt ingevuld.

Wees ook voorbereid, aangezien u de hoofdtabbladen zoals Foto's en Video's niet kunt verwijderen maak wat visuele inhoud om in uw hoofdtabbladen te plaatsen ook. Idealiter wil je dat voeg ten minste één aanbevolen video toe zodat mensen een goede indruk kunnen krijgen van uw merk, producten of services. De aanbevolen video verschijnt niet alleen op het tabblad Video's, maar verschijnt ook boven je Over-vak, nu aan de rechterkant in het nieuwe / aanstaande ontwerp.

Misschien wilt u dat ook overweeg om tabbladen te verwijderen die geen actuele inhoud bevatten, zoals een tabblad Evenementen waar u geen nieuwe evenementen meer plaatst. Op die manier klikken mensen niet op dingen die geen relevante inhoud hebben. Dit geldt ook voor alle aangepaste tabbladen die u heeft gemaakt.
Nu we het er toch over hebben ...
# 4: aangepaste tabbladen toevoegen
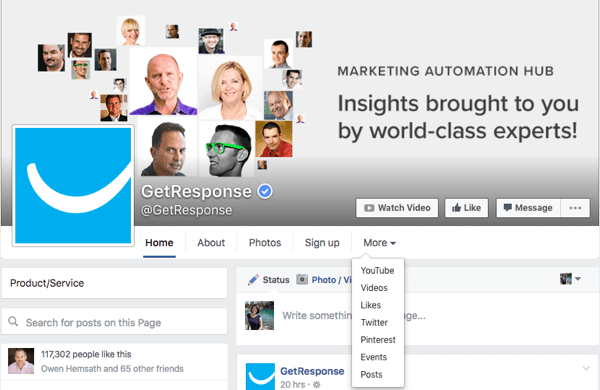
Met het huidige / oude ontwerp kon je maar vier tabbladen weergeven en de rest zou onder het vervolgkeuzemenu Meer worden geplaatst. Omdat de tabbladen Home en Info stationair waren, bleef er slechts ruimte over voor twee aangepaste tabbladen die aan bezoekers van uw pagina konden worden getoond, zoals hieronder wordt weergegeven.

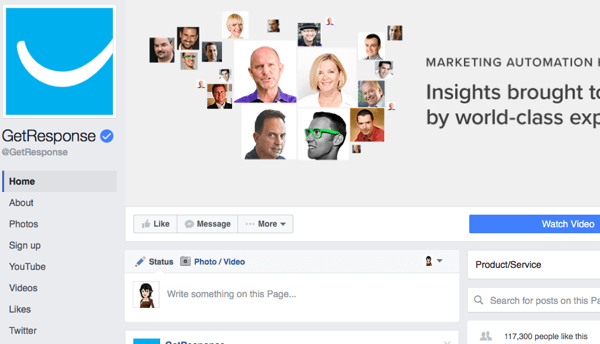
Dit betekende dat als je aangepaste tabbladen wilde toevoegen (bijvoorbeeld om e-mailabonnees te krijgen, je YouTube-kanaal te laten zien, je tweets te delen en je pinnen te laten zien zoals Reactie terug krijgen doet op hun Facebook-pagina), zouden de meeste van deze opties verborgen zijn onder het vervolgkeuzemenu Meer. Maar met het nieuwe ontwerp worden al die aangepaste tabbladen in de linkerzijbalk weergegeven.

Nu blijven die aangepaste tabbladlinks op hun plaats terwijl bezoekers naar beneden scrollen, zodat ze altijd de mogelijkheid hebben om erop te klikken terwijl ze door de berichten van de pagina bladeren. Dus als u overweegt dit te doen, is dit het moment om dat te doen voeg aangepaste tabbladen toe voor aangepaste functies.
In het GetResponse-voorbeeld wordt het tabblad Aanmelden gemaakt door hun webformulierbouwer. De sociale tabbladen voor YouTube, Twitter en Pinterest kunnen worden gemaakt door services zoals Woobox. Als u op zoek bent naar iets meer gespecialiseerd en ontwikkelaarsvaardigheden hebt, kunt u meer informatie vinden over het ontwikkelen van uw eigen tabbladen hier.
Ten slotte
Vanaf hier is het uw doel om uw Facebook-marketingstrategie zoals gewoonlijk voort te zetten. Blijf regelmatig een verscheidenheid aan inhoud plaatsen die uw doelgroep aanspreekt. Experimenteer met de nieuwste functies van Facebook, zoals Opmerkingen en Live video. Bereik meer van uw doelgroep door Facebook-advertenties.
Wat denk je? Heb je het nieuwe ontwerp van de Facebook-pagina gezien? Wat bent u van plan om uw pagina voor te bereiden om indruk te maken op bezoekers? Laat het ons weten in de comments!




