5 manieren om uw Facebook-tijdlijnpagina te verbeteren met afbeeldingen: Social Media Examiner
Facebook / / September 26, 2020
 Vraagt u zich af hoe u uw Facebook-tijdlijnpagina visueel kunt verbeteren?
Vraagt u zich af hoe u uw Facebook-tijdlijnpagina visueel kunt verbeteren?
Dit artikel bevat vijf bruikbare tips die u nu kunt toepassen.
De visuele kans
Toen Facebook de navigatie naar de linkerkolom verplaatste en de Photostrip toevoegde, schreef ik hoe je dat kon optimaliseer uw Facebook-pagina voor visuele branding.
En toen Timeline werd uitgerold voor persoonlijke profielen, heb ik ook geschreven hoe je kunt pas je omslagfoto en profielfoto aan.
Met elke nieuwe herziening van Facebook-pagina's zijn er meer mogelijkheden voor merken om dat te doen afbeeldingen gebruiken om hun aanbod beter te promoten en visuele interesse te wekken, en Tijdlijn voor pagina's is niet anders.
Een consistente look en feel creëren op pagina's en persoonlijke profielen, Tijdlijn voor pagina's biedt aanzienlijk meer mogelijkheden om een visueel aantrekkelijke pagina te maken, te beginnen met de masthead.

In dit artikel focus ik op vijf belangrijke gebieden waar beeldmateriaal het meest effectief kan worden gebruikt:
- Omslagfoto
- Profielfoto
- Aangepaste tabbladafbeeldingen
- Berichten markeren
- Mijlpalen
# 1: De omslagfoto: uw grootste merkkans
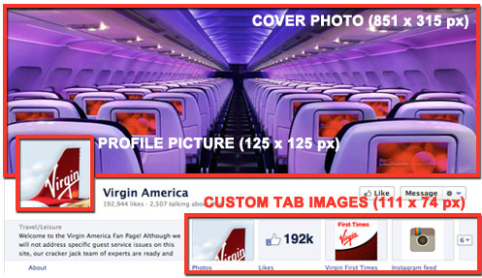
De meest visueel significante wijziging in de tijdlijn voor pagina's is de toevoeging van de omslagfoto, een gebied van 851 x 315 pixels waar u kunt upload een enkele afbeelding.
Bij het maken van uw omslagfoto-afbeelding adviseert Facebook:
- Gebruik een unieke afbeelding die uw pagina vertegenwoordigt. Dit kan een foto zijn van een populair menu-item, albumillustraties of een foto van mensen die uw product gebruiken. Wees creatief en experimenteer met afbeeldingen waar uw publiek goed op reageert.
- Gebruik de omslagfoto om een sterke visuele impact op uw pagina te krijgen door uw merk uit te breiden met lifestyle-afbeeldingen, productafbeeldingen of een beschrijving van uw services.
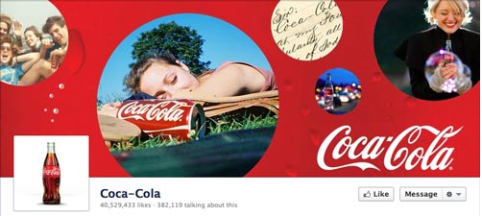
Zie voor voorbeelden het Cairns en het Great Barrier Reef omslagfoto (en profielfoto):

Coca Cola omslagfoto (en profielfoto):

Inhouse reclame omslagfoto (en profielfoto):

Wat Facebook NIET wil dat je doet met je omslagfoto
Facebook heeft strikte richtlijnen over de omslagfoto:
- Geen promoties, kortingsbonnen of advertenties
- Het mag niet primair op tekst zijn gebaseerd of inbreuk maken op het auteursrecht van iemand anders
- Geen prijs- of aankoopinformatie, zoals '40% korting' of 'Download het op onze website'
- Geen contactgegevens, zoals webadres, e-mailadres, postadres of andere informatie die bedoeld is voor het gedeelte Over van uw pagina
- Geen verwijzingen naar elementen van de gebruikersinterface, zoals Like of Share, of andere functies van de Facebook-site
- Geen oproepen tot actie, zoals 'Nu downloaden' of 'Vertel het je vrienden'
Ik raad u ten zeerste aan houd u aan de bovenstaande richtlijnen. Facebook zegt niet wat het zal doen als je omslagfoto niet aan de regels voldoet, maar ik zou niet het risico willen lopen erachter te komen!
# 2: De profielfoto: de moeilijkst werkende afbeelding op Facebook
In de vorige pagina-indeling was de profielfoto de 'held'-afbeelding van je pagina, een gebied van 280 x 540 pixels in de linkerbovenhoek van je pagina.
Wat Facebook nog steeds de 'profielfoto' noemt, is nu een vierkante afbeelding van 125 pixels die is ingevoegd in je omslagfoto in het gebied linksonder. De profielfoto heeft nu een driedubbele taak:



Het is belangrijk om houd rekening met alle drie de contexten bij het maken van uw profielfoto-afbeelding, om ervoor te zorgen dat de afbeelding goed samenwerkt met de omslagfoto, zoals het pictogram van 50 x 50 pixels van uw merk bij paginaberichten, en op de mobiele Facebook-app.
Hier zijn enkele mooie voorbeelden van profielfoto's:
Ben & Jerry's profielfoto integreert mooi met de omslagfoto en vormt een geweldig miniatuurpictogram.

De Macy's pagina beide zijn goed te integreren met de omslagfoto (kijk hoe ze de vierkante witte profielfoto in een tas van Macy veranderen) en werken als een miniatuurafbeelding met een goed merk.

De Amsterdam Printing pagina doet uitstekend werk door de profielfoto te integreren, zodat deze de omslagfoto uitbreidt en een geweldig merkpictogram biedt.

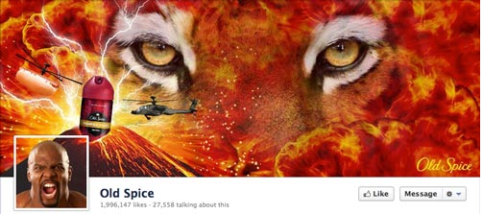
De Old Spice profielfoto komt naar voren om semi-transparant te zijn met de vulkaan die erin uitsteekt.

Een slimme integratie van je omslagfoto en profielfoto is de uitdaging. Voor een gedetailleerde zelfstudie over hoe u gemakkelijker een effect kunt bereiken dat vergelijkbaar is met wat Old Spice, Amsterdam Printing of Macy's Pages doen, leest u mijn tutorial.
OPMERKING: hoewel de profielfoto wordt weergegeven met 125 x 125 pixels, Facebook vereist dat de afbeelding die u uploadt 180 x 180 pixels is, die het vervolgens verkleint. En uiteraard, zorg ervoor dat uw profielfoto een vierkant is.
# 3: Aangepaste tabbladafbeeldingen: zorg ervoor dat u hiervan profiteert
Dit is een van de belangrijkste verbeteringen van Tijdlijn voor pagina's. Facebook heeft de navigatie naar je Facebook en aangepaste tabbladen terug naar boven verplaatst, onder de omslagfoto. Waar voorheen je navigatie had als kleine pictogrammen van 16 x 16 pixels met de tabbladnaam in de linkerkolom, nu je hebt maximaal vier tabbladen prominent weergegeven op 111 x 74 pixels PLUS de tabbladnaam onder de afbeelding.
Hier zijn een paar belangrijke dingen om in gedachten te houden over de aangepaste afbeeldingstabbladen:
- U kunt het tabblad 'Foto's' niet wijzigen of verplaatsen (die de meest recent geüploade afbeelding weergeeft).
- Jij kan maximaal vier tabbladen weergeven (inclusief het tabblad Foto's). Uw resterende tabbladen worden weergegeven wanneer de gebruiker op het "pijl" -pictogram rechts van de tabbladafbeeldingen klikt.
- Als u kiest voor minder dan vier weergegeven tabbladen, neemt de "Over" -info de extra ruimte in beslag.

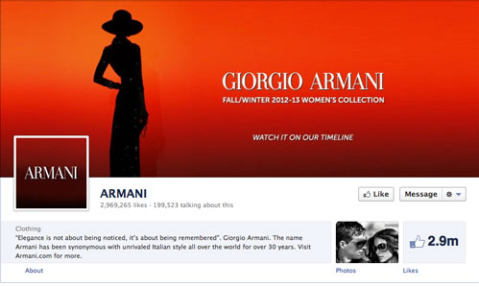
Armani heeft slechts twee tabbladen weergegeven. 
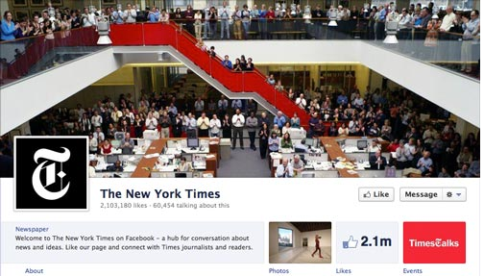
De New York Times geeft drie tabbladen weer. - Jij kan maak uw eigen afbeeldingen voor aangepaste tabbladafbeeldingenBEHALVE Facebook's eigen apps (foto's, notities, evenementen, video's, links).
TIP: Gebruik de berichten in uw aangepaste tabbladafbeelding in combinatie met de titel van het tabblad die onder de afbeelding wordt weergegeven. Op de HyperArts-tijdlijnpagina versterken de aangepaste afbeeldingstabbladen en tabbladnamen elkaar bijvoorbeeld.
Volg YouTube-marketingtraining - online!

Wilt u uw betrokkenheid en verkoop met YouTube verbeteren? Doe dan mee met de grootste en beste bijeenkomst van YouTube-marketingexperts terwijl ze hun bewezen strategieën delen. U ontvangt stapsgewijze live instructies gericht op YouTube-strategie, video's maken en YouTube-advertenties. Word de YouTube-marketingheld voor uw bedrijf en klanten terwijl u strategieën implementeert die bewezen resultaten opleveren. Dit is een live online trainingsevenement van je vrienden bij Social Media Examiner.
KLIK HIER VOOR DETAILS - UITVERKOOP EINDIGT 22 SEPTEMBER!
Hoe u de aangepaste tabbladafbeeldingen kunt aanpassen
Klik op de pijl links van de drie of vier afbeeldingen om uw tabbladafbeeldingen te bewerken.

BELANGRIJK: Paginabeheerders zien AL hun tabbladen door op de pijl te klikken. Andere gebruikers zien maximaal 12 tabbladen (inclusief Foto's), waarvan 4 weergegeven en 8 verborgen.
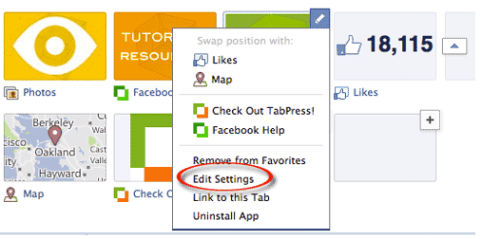
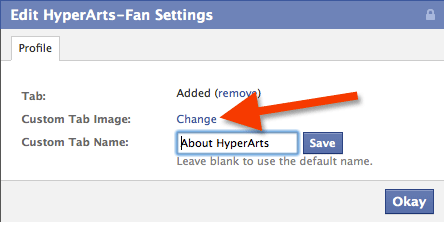
Beweeg vervolgens de muis over de aangepaste tabbladafbeelding die u wilt wijzigen, en klik op het potloodpictogram dat in de rechterbovenhoek verschijnt en selecteer "Instellingen bewerken" in het contextmenu.

Klik in het pop-upvenster op "Wijzigen".

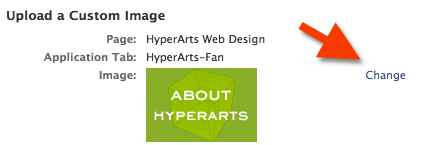
Klik op "Wijzigen" om een nieuwe afbeelding te selecteren en te uploaden.

Klik op de knop "Oké". Gedaan!
Maak uw aangepaste tabbladafbeeldingen die passen bij uw algehele branding
Zorg ervoor dat je let op hoe alle grafische elementen in uw tijdlijn-masthead samenwerken om een verenigd geheel te vormen. U kunt zelfs "bepalen" wat de afbeelding op het tabblad Foto's is door de gewenste afbeelding daar opnieuw te uploaden nadat andere afbeeldingen zijn geüpload. Dit is een beetje obsessief, maar het ligt binnen jouw macht!
Naast de keuze om slechts drie tabbladen weer te geven, is het New York Times heeft een coole overeenkomst tussen de rode trap en de "TimesTalks" aangepaste tabbladafbeelding.

Op de HyperArts-fanpagina ging ik voor de volledig geïntegreerde, obsessieve aanpak.

De Armani pagina gaat minimaal, en ik vind het leuk. Merk op dat ze kiezen voor slechts twee tabbladen, waardoor het simpel blijft.

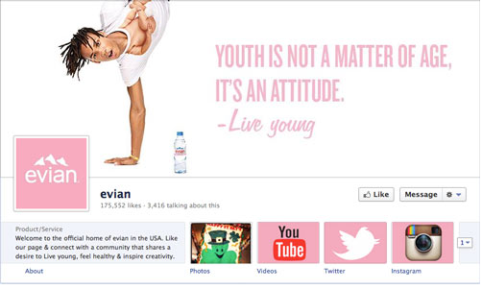
De Evian pagina creëert een zeer mooie uniforme branding met een strak ontwerp en een consistent roze / wit palet.

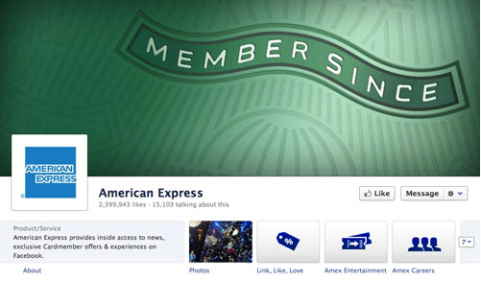
Op de American Express-paginazien we visueel uniforme, op pictogrammen gebaseerde aangepaste tabbladafbeeldingen.

Streef naar een verenigd, meeslepend en opvallend effect op de masthead van uw tijdlijnpagina.
# 4: Berichten markeren om visuele interesse te creëren
Veel gebruikers en paginabeheerders hebben de nieuwe manier ontdekt van Timeline om gebruikers- en paginaberichten rommelig, verwarrend en contra-intuïtief weer te geven. Waar voorheen gebruikers alle berichten - per pagina of door andere gebruikers - in chronologische volgorde konden bekijken, is deze volgorde in het nieuwe tijdlijnformaat opgedeeld en vaak moeilijk te volgen.
Paginabeheerders kunnen dat echter wel gebruik de nieuwe "highlight" -functie om wat orde in de chaos te brengen!
Gebruik de markeringsfunctie om een visuele organisatie te creëren
Jij kan markeer een paginastatus door op het sterpictogram te klikken dat in de rechterbovenhoek verschijnt wanneer u met de muis over een van uw updates beweegt. (Om de markering van een status te verwijderen, klikt u nogmaals op de markeringsster.)

Wanneer u een paginastatus markeert, beslaat deze twee kolommen op uw tijdlijn, door de eentonigheid van de twee kolommen te doorbreken en ook meer aandacht te trekken voor die specifieke status.

Tip # 1: Als u elke maand visueel duidelijker wilt afbakenen, dan kan dat bewerk de datum van een gemarkeerde status zodat deze als eerste verschijnt of ergens in de chronologie waar u het wilt laten verschijnen.
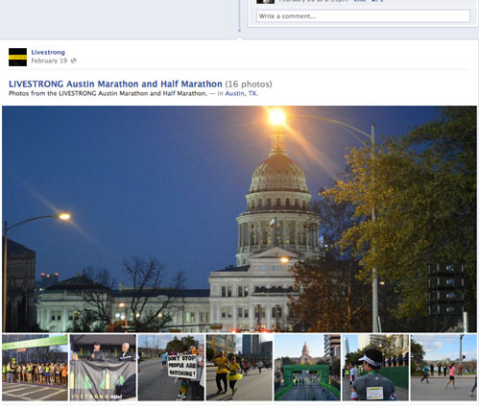
Tip 2: Als uw statusupdate een fotoalbum bevat, geeft de update de eerste afbeelding weer met daaronder een rij met miniaturen van de andere afbeeldingen in het album, zoals u kunt zien op de Livestrong-pagina.

Markeren is een geweldige manier om de visuele chaos van de lay-out van de tijdlijn te bestrijden.
# 5: Creëer mijlpalen om uw pagina "plakkerig" te maken
Een andere manier om de lay-out met twee kolommen op te splitsen en een aantrekkelijkere ervaring te creëren, is door gebruik de nieuwe functie "Mijlpalen".
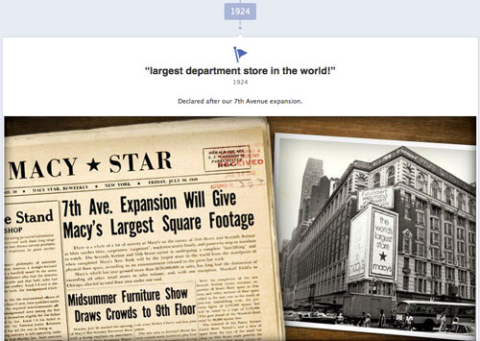
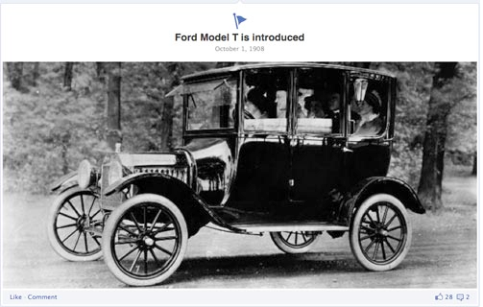
Merken kunnen mijlpalen creëren - met afbeeldingen en tekst - voor verschillende belangrijke gebeurtenissen in hun geschiedenis. Bekijk hoe de Macy's pagina en de Ford pagina gebruik mijlpalen om visueel hun inhoud ordenen en gebruikers op de pagina houden met geweldige archieffoto's.


En De New York Times-pagina heeft een schat aan inhoud om mijlpalen te creëren, in zowel een- als tweekolomsformaten.

Hoe u een mijlpaal op uw tijdlijnpagina maakt
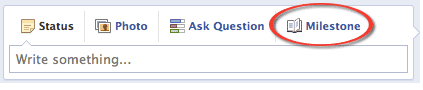
Om uw eerste mijlpaal te creëren, klikt u op de "mijlpaal" -optie waar u statusupdates aanmaakt.

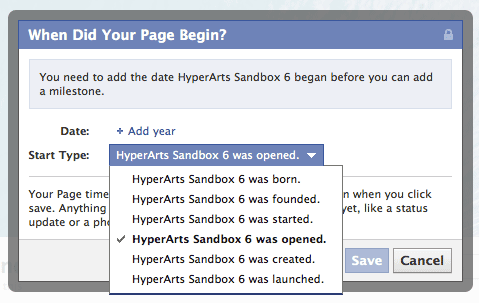
Voordat u mijlpalen kunt maken, moet u dit doen een referentiedatum vaststellen- geboortejaar, opgericht bedrijf, opgericht, etc. Facebook maakt dit gemakkelijk door een pop-upvenster weer te geven wanneer u voor de eerste keer op de link "Mijlpaal" klikt.

Zodra u een aanvangsdatum heeft vastgesteld, kunt u Mijlpalen. Natuurlijk moedig ik je aan om gebruik afbeeldingen in uw mijlpalen en maak er zoveel als je wilt, hoe meer zielen hoe meer vreugd!
De afhaalmaaltijd: Beeldmateriaal staat centraal in de tijdlijn!
Zoals u aan de bovenstaande voorbeelden kunt zien, biedt de nieuwe indeling Tijdlijn voor pagina's veel meer mogelijkheden om uw pagina visueel te brandmerken. Het is aan jou profiteer van deze kansen.
Wat denk je? Wat heb je geleerd door je ervaring met de overgang van je bedrijf naar tijdlijnen? Laat uw vragen en opmerkingen achter in het onderstaande vak.
