Hoe social media-afbeeldingen te optimaliseren: Social Media Examiner
Gemengde Berichten / / September 26, 2020
 Maakt u uw eigen afbeeldingen voor sociale media?
Maakt u uw eigen afbeeldingen voor sociale media?
Ben je tevreden met hun prestaties?
Met een paar eenvoudige aanpassingen kunt u afbeeldingen optimaliseren voor meer zichtbaarheid op sociale media en in de resultaten van zoekmachines.
In dit artikel vind je drie tips om uw social media-afbeeldingen te optimaliseren voor betere online prestaties.

Luister naar dit artikel:
Waar abonneren: Apple Podcast | Google Podcasts | Spotify | RSS
Scroll naar het einde van het artikel voor links naar belangrijke bronnen die in deze aflevering worden genoemd.
# 1: Optimaliseer afbeeldingen voor sociale netwerken
Elk sociaal netwerk heeft een andere manier om visuele inhoud weer te geven. Sommige netwerken hebben beperkingen, terwijl andere zich richten op specifieke afmetingen of oriëntaties.
Dienovereenkomstig heeft het publiek op elk platform bepaalde verwachtingen van afbeeldingen. Als u deze verwachtingen begrijpt, vergroot u de kans dat uw afbeeldingen goed worden ontvangen en de aandacht trekken van uw doelgroep.
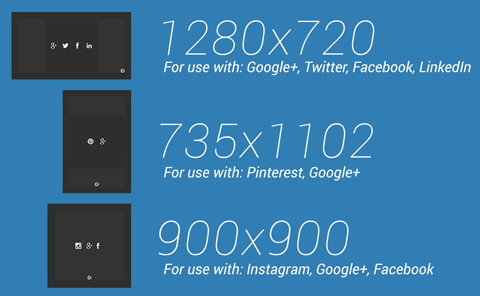
Op Pinterest presteren lange afbeeldingen het beste. De optimale grootte voor afbeeldingen is 735 pixels breed en 1102 pixels hoog.
Met de lay-out van Pinterest, Gebruik grotere afbeeldingen om aanzienlijk meer schermruimte vast te leggen dan vierkante of liggende afbeeldingen. Ze geven je ook meer ruimte voor opvallende visuals en tekst.

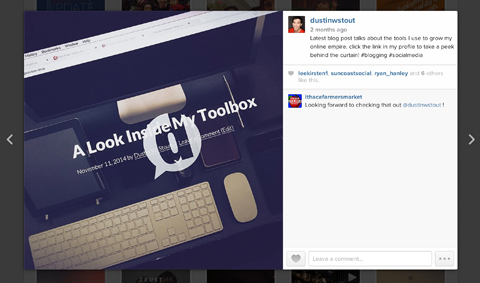
Op Instagram is je enige optie om gebruik vierkante afbeeldingen. Als je je afbeeldingen buiten Instagram maakt, zorg ervoor dat ze minimaal 900 pixels breed en 900 pixels hoog zijn.
REDACTIONELE OPMERKING: (vanaf Augustus 2015, Instagram ondersteunt staande en liggende afbeeldingen.)
Ik raad het gebruik van grote afbeeldingsformaten aan, omdat de beeldkwaliteit niet wordt beïnvloed wanneer Instagram het formaat van de afbeelding aanpast voor het apparaat waarop deze wordt bekeken.

Bij het maken van een visuele inhoud, groter is altijd beter. De netwerken zullen het formaat van uw afbeeldingen indien nodig aanpassen en er is geen kwaliteitsverlies wanneer de afbeelding wordt verkleind. Als uw afbeelding te klein is en moet worden opgeschaald, treedt er een aanzienlijk verlies aan beeldkwaliteit op.
Facebook, Google+ en andere netwerken
Voor alle andere sociale netwerken is de optimale keuze om gebruik horizontale afbeeldingen. U wilt dat uw afbeeldingen 1280 pixels breed en 720 pixels hoog zijn. Dit is een perfecte beeldverhouding van 16: 9, wat dezelfde beeldverhouding is voor HDTV's.
Voor Facebook, vierkante afbeeldingen werken prima, maar bredere afbeeldingen zien er verfijnder uit. Onze ogen zijn eraan gewend om professionele foto's, films en televisieshows in breedbeeldformaat te zien.
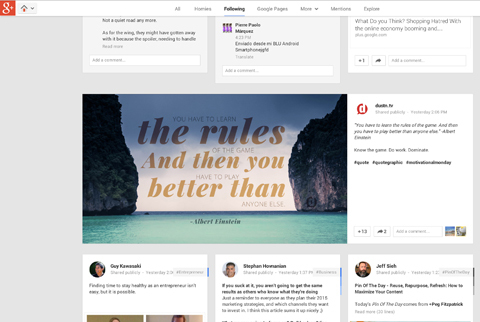
Op Google+, bredere afbeeldingen worden waarschijnlijk volledig gestreamd, wat betekent dat ze zich over meerdere kolommen kunnen verspreiden, waardoor u veel schermruimte krijgt. Dit is enorm - zowel letterlijk als figuurlijk.

Denk aan dit effect met meerdere kolommen als het plaatsen van een gigantisch reclamebord in het midden van de streams van uw volgers. Dit is de best mogelijke bekendheid die je kunt krijgen op Google+.
Brede afbeeldingen zijn ook perfect voor YouTube-videominiaturen, waardoor ze de meest veelzijdige sociale afbeeldingen zijn.
Met deze ene afbeeldingsdimensie kunt u effectief hergebruik een visual op meerdere sociale netwerken.
# 2: Optimaliseer afbeeldingen voor SEO
Zoekmachines op basis van afbeeldingen, zoals Google Afbeeldingen kan een aanzienlijke hoeveelheid websiteverkeer genereren. Door belangrijke details over uw afbeeldingen door te geven, krijgt een zoekmachine een beter begrip van uw afbeeldingen en worden uw zoekprestaties voor afbeeldingen verbeterd.

Volg deze eenvoudige richtlijnen om uw afbeeldingen voor zoekmachines te optimaliseren.
Bestandsnaam
Het is belangrijk om een duidelijk idee hebben van wat uw zoekwoorden zijn en deze opnemen in de bestandsnamen van uw afbeeldingen. De bestandsnamen bieden informatie die zoekmachines helpt te begrijpen waar de afbeeldingen over gaan.
Wanneer u uw afbeeldingsbestanden een naam geeft, scheid woorden met een koppelteken (-) of een onderstrepingsteken (_). Als u alleen spaties gebruikt, worden koppeltekens waarschijnlijk automatisch toegevoegd.
Volg YouTube-marketingtraining - online!

Wilt u uw betrokkenheid en verkoop met YouTube verbeteren? Doe dan mee met de grootste en beste bijeenkomst van YouTube-marketingexperts terwijl ze hun bewezen strategieën delen. U ontvangt stapsgewijze live instructies gericht op YouTube-strategie, video's maken en YouTube-advertenties. Word de YouTube-marketingheld voor uw bedrijf en klanten terwijl u strategieën implementeert die bewezen resultaten opleveren. Dit is een live online trainingsevenement van je vrienden bij Social Media Examiner.
KLIK HIER VOOR DETAILS - UITVERKOOP EINDIGT 22 SEPTEMBER!Dus voordat u uw afbeelding ergens op internet uploadt, moet u ervoor zorgen dat uw bestandsnaam geschikt is en uw trefwoorden bevat.

Bestandsgrootte
De snelheid van een website is een erkende rankingfactor in Google-zoekresultaten, dus de snelheid en het reactievermogen van uw webpagina's zijn belangrijk. Hoe minder bytes een browser hoeft te downloaden, hoe sneller de browser uw inhoud kan downloaden en leveren.
Het optimaliseren van afbeeldingen levert vaak aanzienlijke prestatieverbeteringen op voor uw website.
Als u afbeeldingen in Photoshop maakt, gebruikt u de optie Opslaan voor web en apparaten. Als u een bestand opslaat als .jpg (aanbevolen), kunt u de kwaliteit van de afbeelding aanpassen om de bestandsgrootte te verkleinen. Zoek een goede balans tussen kwaliteit en bestandsgrootte.
Als u geen toegang heeft tot Photoshop of grafische software waarmee u dat wel kunt controle bestandsgrootte en kwaliteit, gebruik een verkleiningsprogramma voor de afbeelding. Hier zijn een paar suggesties:
- Kraken
- Smush.it
- JPEGmini
- Afbeelding Optimizer
- Nu comprimeren
Altijd, ongeacht uw software gebruik compressie zonder verlies en vermijd zogenaamde compressie met verlies. Bij compressie zonder verlies blijven al uw metagegevens van afbeeldingen behouden, en bij compressie met verlies worden deze meestal gewist.
Afbeelding Details
Google raadt u aan de alt-tags van een afbeelding (die ik zo dadelijk zal bespreken) aan te vullen met aanvullende informatie in andere tags, zoals de title-tag. Al deze informatie geeft Google een beter begrip van de afbeelding.

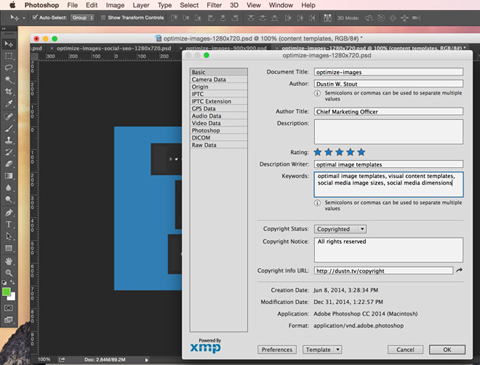
Als u beeldbewerkingssoftware zoals Photoshop gebruikt, kunt u dat gemakkelijk voeg metagegevens toe aan elke afbeelding die u maakt, wat een goede gewoonte is om erin te komen.
Een andere manier om de eigenschappen van een foto (op uw website) gedetailleerd te maken, is door gebruik schema-opmaak voor afbeeldingen. Dit is een effectieve methode om specifieke informatie te geven over de inhoud van een afbeelding.
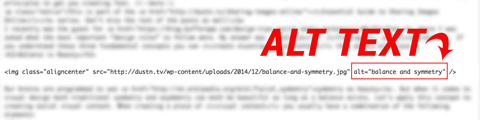
De Alt-tag
Omdat zoekmachines geen afbeeldingen kunnen zien, zijn ze sterk afhankelijk van de informatie in de alt-tag om hen te helpen de afbeelding te begrijpen.
De alt-tag wordt gebruikt als toegankelijkheidstag. Het bepaalt welke alternatieve tekst wordt weergegeven in plaats van een afbeelding wanneer de afbeelding zelf niet kan worden weergegeven. Soms wordt een afbeelding niet per vergissing getoond, en soms door keuze (bijvoorbeeld wanneer een persoon een schermlezer gebruikt).

De aanbevolen lengte voor tekst in de alt-tag is niet meer dan 125 tekens. Zo houd de tekst kort, wees beschrijvend en vergeet niet dezelfde trefwoorden op te nemen die u aan uw bestandsnaam hebt toegevoegd.
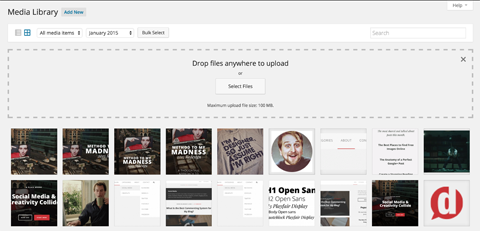
WordPress
Als u een afbeelding uploadt naar een WordPress-website, biedt de mediapagina een aantal velden voor het toevoegen van beschrijvende informatie. Maak van deze gelegenheid gebruik om aanvullende informatie te verstrekken waarmee zoekmachines uw imago beter kunnen begrijpen.

Deze informatie omvat:
- Titel (maximaal 60 tekens)
- Beschrijving (maximaal 155 tekens)
- Bijschrift (optioneel)
- Alt-tag (maximaal 125 tekens)
Afhankelijk van uw inhoudbeheersysteem heeft u mogelijk niet dezelfde opties. In dat geval kunt u de onbewerkte tekstversie van de pagina die u maakt, bekijken en zelf de alt- en title-tags toevoegen.
# 3: Stroomlijn het maken van afbeeldingen
De beste manier om stroomlijn het maken van afbeeldingen is aan gebruik voorgedefinieerde afbeelding sjablonen. Op deze manier hoeft u zich niet elke keer dat u visuele inhoud maakt, op maat te maken en richtlijnen op te stellen.

Het gebruik van de drie vooraf gedefinieerde dimensies hierboven is ook handig wanneer een team van mensen visuele inhoud maakt. Als ze allemaal met dezelfde sjablonen werken, zijn de afbeeldingsformaten consistent.
Met sjablonen hoeft u geen kostbare tijd te verspillen aan het zoeken naar de exacte pixelafmetingen van elk weergavescenario.
Gevolgtrekking
Hoe meer u deze methoden voor beeldoptimalisatie oefent, hoe gemakkelijker ze worden en hoe meer momentum u opbouwt met uw visuele inhoud.
Heeft u een van deze technieken voor beeldoptimalisatie gebruikt? Welke tactiek werkt het beste voor jou? Ik hoor graag en reageer op je feedback in de reacties hieronder!