3 manieren waarop responsief ontwerp uw blog ten goede kan komen: Social Media Examiner
Gemengde Berichten / / September 26, 2020
 Zijn meer van uw blogbezoekers afkomstig van een mobiel apparaat in plaats van een desktopcomputer?
Zijn meer van uw blogbezoekers afkomstig van een mobiel apparaat in plaats van een desktopcomputer?
Vraagt u zich af hoe responsive design de klanttevredenheid kan verhogen en uw marketing kan verbeteren?
In dit artikel ga ik onderzoeken drie manieren waarop responsive webdesign in uw online strategie kan worden geïntegreerd, kan uw bedrijf ten goede komen.
Wat is responsief ontwerp?
Responsive webdesign betekent dat uw blog of website automatisch correct opgemaakt wordt weergegeven op elk apparaat: een desktopcomputer, een tablet of een mobiel apparaat.
In Wat gebruikers tegenwoordig het meeste van mobiele sites willenMeldt Google dat 61% van de mobiele bezoekers die doorklikken naar een niet-mobielvriendelijke website, terugkeert naar Google om een site te vinden die gemakkelijker leesbaar is vanaf hun apparaat. Het is voor bedrijven van cruciaal belang geworden om een responsief ontwerp voor hun sites te hebben.
Laten we eens kijken hoe responsief ontwerp uw bedrijf kan helpen:
# 1: behaal hogere conversieratio's met een gemakkelijke mobiele ervaring
In hetzelfde Google-rapport dat ik hierboven noemde, wil 78% van de gebruikers dat vind wat ze zoeken op een mobiele site met slechts één of twee klikken, en 64% van de gebruikers wil alleen omhoog en omlaag scrollen op de mobiele site van een bedrijf, niet naar links en rechts.
Waarom is dit belangrijk voor jou als marketeer die producten online verkoopt?
Als mobiele gebruikers naar uw website komen en zien dat ze moeten inzoomen om alles te vinden wat ze nodig hebben, en constant moeten scrollen van links naar rechts en op en neer om door pagina's te bladeren, gaan ze waarschijnlijk terug naar Google om een andere website te vinden mobielvriendelijk.
Als uw website echter gemakkelijk te gebruiken is, hebben ze toegang tot de informatie waarnaar ze op zoek zijn en snel aankopen doen.
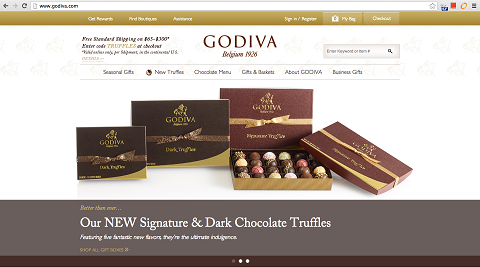
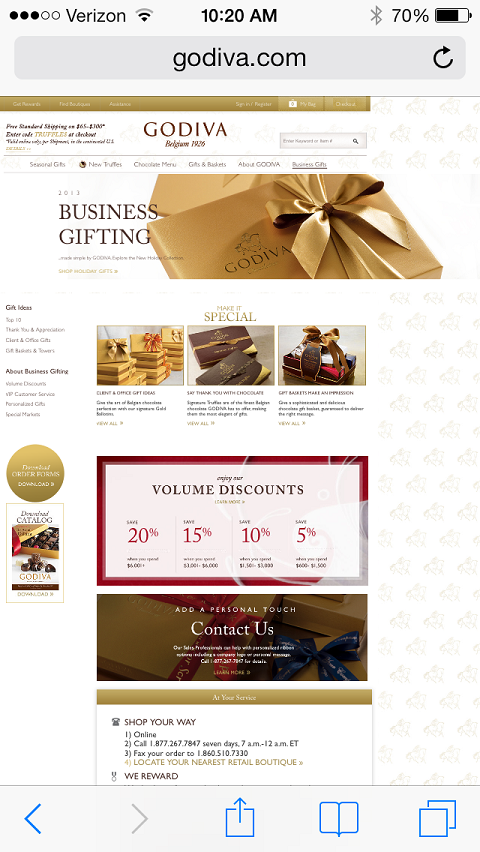
Laten we bijvoorbeeld eens kijken Godiva. Dit is hun website zoals bekeken vanaf een desktop- of laptopcomputer:

Dit is de website van Godiva zoals bekeken vanaf een mobiel apparaat.

Om wat chocolade van Godiva te kopen, moet je inzoomen, naar links scrollen, op een van de opties op de werkbalk klikken en op een item uit de vervolgkeuzelijst klikken. En je bent nog lang niet in de buurt van het kopen van chocolade!
Wanneer u op de volgende pagina komt, moet u het helemaal opnieuw doen, omdat de website niet reageert.
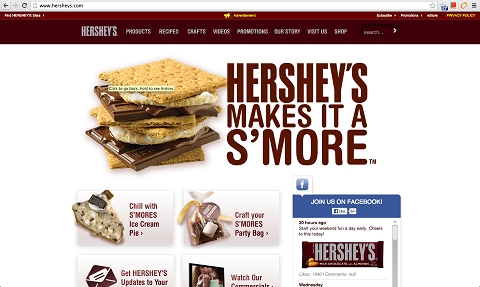
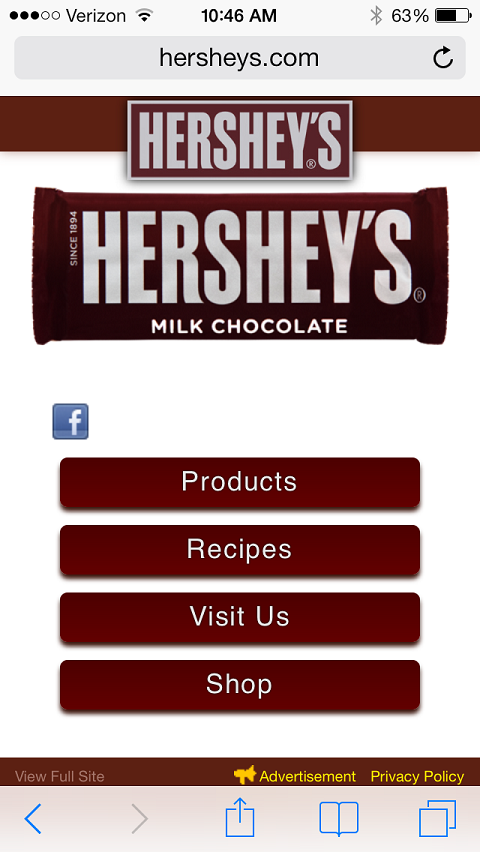
Laten we nu eens kijken Hershey's. Hun responsive website stelt potentiële klanten in staat om met een paar simpele klikken producten te kopen.


Wanneer mobiele gebruikers naar een website gaan, verwachten ze dat te kunnen toegang tot links net zo gemakkelijk alsof ze op hun desktop staan.
Volg YouTube-marketingtraining - online!

Wilt u uw betrokkenheid en verkoop met YouTube verbeteren? Doe dan mee met de grootste en beste bijeenkomst van YouTube-marketingexperts terwijl ze hun bewezen strategieën delen. U krijgt stapsgewijze live instructies gericht op YouTube-strategie, video's maken en YouTube-advertenties. Word de YouTube-marketingheld voor uw bedrijf en klanten door strategieën te implementeren die bewezen resultaten opleveren. Dit is een live online trainingsevenement van je vrienden bij Social Media Examiner.
KLIK HIER VOOR DETAILS - UITVERKOOP EINDIGT 22 SEPTEMBER!De mobiele website-ervaring van Hershey is vergelijkbaar met die op een computer. En wat betekend dat? Een veel hogere conversieratio.
# 2: Trek klanten aan terwijl ze onderweg zijn
Niet alle websites zijn op zoek naar veel online aankoopconversies vanaf hun mobiele site. In plaats daarvan kunnen ze afhankelijk zijn van een hoop verkeer van de site naar fysieke locatie-aankopen stimuleren.
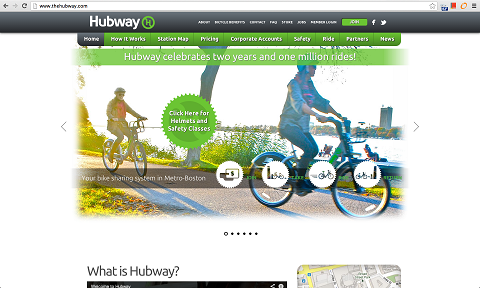
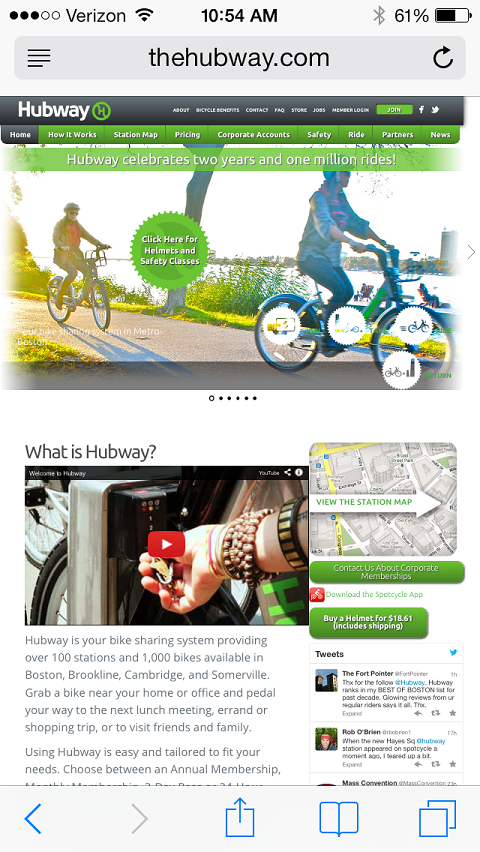
Neem bijvoorbeeld Hubway, een bedrijf dat fietsen deelt. Veel mensen die rondlopen, zien fietsen met 'Hubway' aan de zijkant en vragen zich af waar het allemaal over gaat. Ze hebben hun laptop niet bij zich als ze buiten zijn, maar de kans is groot dat ze een telefoon op zak hebben.


Helaas reageert de website van Hubway niet, dus een aantal potentiële klanten is waarschijnlijk gefrustreerd door het verwarde scherm en de site verlaten voordat ze zelfs maar hebben geleerd hoe of waar ze naartoe moeten huur een fiets.
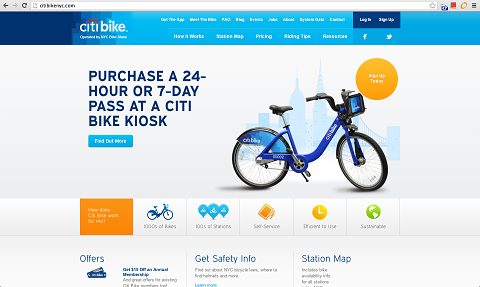
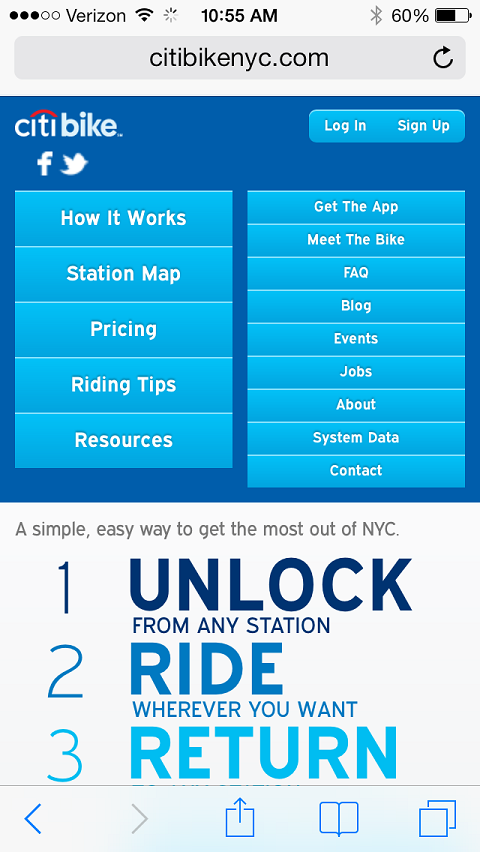
Als je opkijkt Citi Bike vanaf een telefoon laat de responsieve site u onmiddellijk zien hoe u dat moet doen toegangsprijzen, hoe het programma werkt en hoe u met één klik meer informatie kunt krijgen.


Op de mobiele website van Citi Bike hebben gebruikers net zo gemakkelijk toegang tot links als op hun desktop.
Responsive design laat je toe geef uw bezoekers onderweg een betere gebruikerservaring en verkleint de kans dat ze uw website verlaten op zoek naar iets dat gemakkelijker te navigeren is.
# 3: Beheer meerdere beeldschermen met één bewerking
Stelt u zich eens voor hoeveel uren het u zou kosten om verschillende versies van uw website voor mobiel, tablets en desktops bij te werken. Of je nu een blogpost publiceert of een webpagina bijwerkt, je wilt niet dat je dezelfde taak meerdere keren hoeft te doen.
Met een responsief ontwerp, jij werk uw website één keer bij met een bewerking en de wijzigingen worden automatisch vertaald naar de mobiele, tablet- en desktopversies.
Responsive design eigenlijk bespaart u kostbare tijd die u kunt gebruiken voor de vele andere verantwoordelijkheden die u heeft.
Hoe u uw site responsief kunt maken
Nu u het belang van responsive design voor uw marketinginspanningen begrijpt, gaan we eens kijken hoe u uw site responsive kunt maken.
Ten eerste kunt u altijd huur een ontwikkelaar of ontwerper in om de wijzigingen in de code aan te brengen om uw website responsive te maken. De complexiteit van uw site bepaalt hoe lang het duurt, maar het is de moeite waard om uw conversieratio te verhogen.
Een andere optie is om gebruik een responsief thema, die u kunt vinden bij alle aanbieders van premiumthema's.
Terug naar jou
Responsief ontwerp is gunstig voor conversiepercentages en bruikbaarheid, en de hoeveelheid tijd die het marketeers en ontwerpers bespaart, is astronomisch. Maar de grootste kracht is het verschil dat het kan maken voor een klant die uw site bekijkt vanaf een mobiel apparaat.
Wat denk je? Welke andere voordelen ziet u in responsive design? Laat uw vragen en opmerkingen achter in het onderstaande vak.