Nieuwe opties voor delen op Facebook: wat marketeers moeten weten: Social Media Examiner
Facebook / / September 26, 2020
 Wilt u dat meer mensen uw inhoud op Facebook delen?
Wilt u dat meer mensen uw inhoud op Facebook delen?
Profiteert u van de functies voor delen van Facebook?
Facebook biedt een verscheidenheid aan nieuwe knoppen en plug-ins die het voor lezers gemakkelijker dan ooit maken om uw inhoud op Facebook te delen en ermee om te gaan.
In dit artikel zul je ontdek hoe de nieuwe social sharing-knoppen en plug-ins van Facebook kunnen helpen om het aandeel van uw inhoud te vergroten.

Krijg Analytics
Als u geïnteresseerd bent in het verkrijgen van analyses van een van de sociale plug-ins die in dit artikel worden genoemd, wilt u een app voor uw website maken.
Om dit te doen, ga naar de Quick Starts en maak een nieuwe website-app. Houd er rekening mee dat als u nog nooit een app heeft gemaakt, u dit wel moet klik op de groene knop Registreren en accepteer de algemene voorwaarden van de ontwikkelaar. Dan zie je het volgende scherm.

Na u klik op Website, kunt u uw eerste app voor uw website maken. Geef uw app een naam die gemakkelijk herkenbaar is, vooral als u meer dan één website heeft en van plan bent in de toekomst meer apps toe te voegen.

Vervolgens moet u beantwoord een paar basisvragen over uw app.

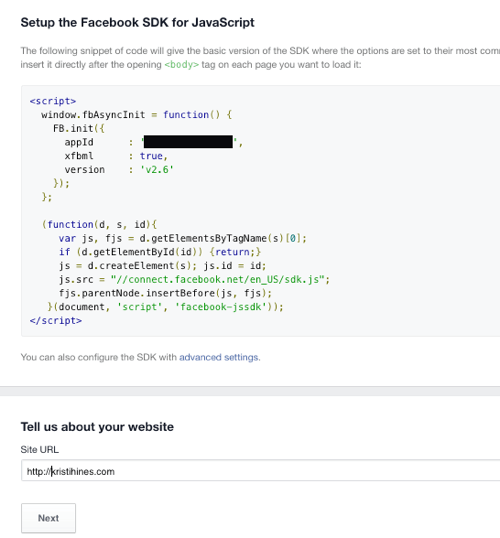
Dan krijg je je Facebook SDK. U moet wel installeer de Facebook SDK na de openingstag op elke pagina van uw website. Als je sociale plug-ins van Facebook hebt (vind-ik-leuk-knop, opmerkingen, enz.), Heb je deze waarschijnlijk al en hoef je deze alleen maar te vervangen door het volgende.

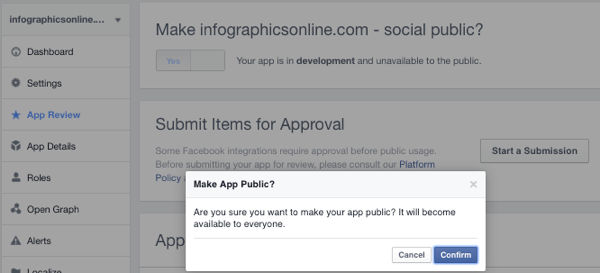
Bovenaan de pagina voor het maken van een app, klik op de knop Snelstart overslaan rechtsboven als u klaar bent. Hiermee ga je naar de belangrijkste instellingen van je app. Klik op het tabblad App-beoordeling en dan schakel de optie in om uw app openbaar te maken.

U moet ook voeg een metatag toe in de header-tags van elke pagina op uw website die uw app-ID bevat, zoals weergegeven op de Insights-pagina delen.

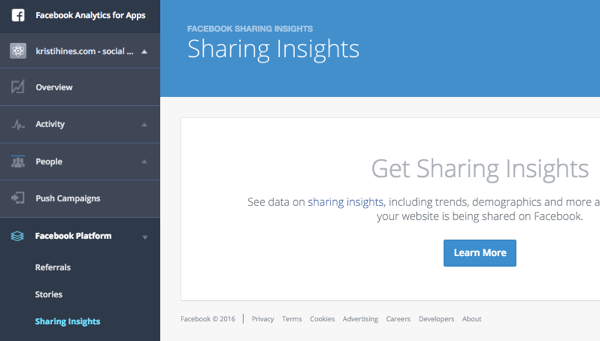
Dit zou je moeten toelaten krijg inzichten te delen zodra u een van de volgende plug-ins voor sociaal delen op uw website heeft geïmplementeerd vanuit uw app. Om uw inzichten te vinden, ga naar Facebook Analytics voor apps, kies de app die je hebt gemaakt voor de sociale plug-ins van uw website, en vervolgens onder Facebook Platform, klik op Inzichten delen. Wanneer mensen uw sociale plug-ins gaan gebruiken, zult u daar gegevens gaan zien.

U kunt een beter beeld krijgen van de soorten inzichten die u ontvangt door deze te bekijken op ware grootteafbeeldingen verstrekt door Facebook. Maar op basis van de sociale plug-ins die u kiest, kunt u dat wel gegevens over uw inhoud bekijken, zoals het totale aantal aandelen, geaggregeerde demografische gegevens over degenen die ermee bezig zijn (leeftijd, geslacht en locatie), sentiment, populaire citaten, en nog veel meer.
Laten we daarom met dat in gedachten eens kijken naar de sociale plug-ins die u kunt gebruiken met uw website-inhoud.
# 1: Facebook Like-knop
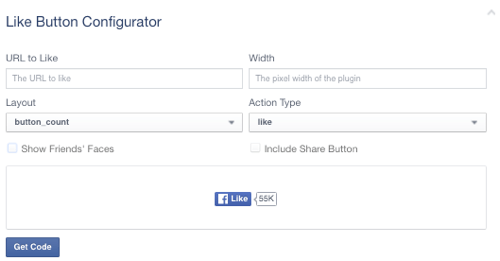
De Knop Vind ik leuk is de standaard van knoppen voor sociaal delen. Als u slechts één hoofdknop voor sociaal delen op uw website zou hebben, zou dit het moeten zijn. Jij kan voeg de Vind ik leuk-knop handmatig toe met behulp van de code die door Facebook is verstrektof vind het op alle plug-ins en extensies voor sociaal delen, zoals Voeg dit toe, Deel dit, SumoMe, Gloed, Sociale oorlogsvoering, enzovoort.
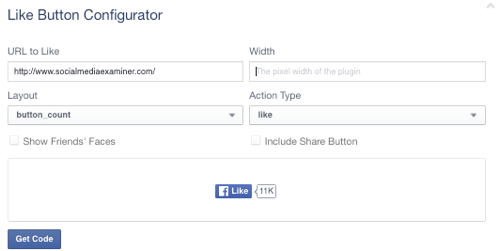
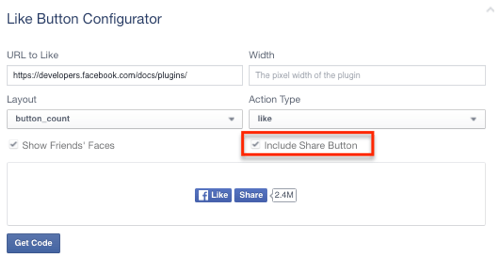
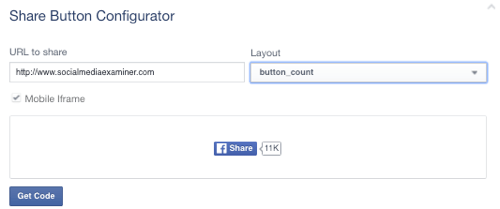
Als u bijvoorbeeld de volgende configuratie gebruikt, krijgt u een code die dat wel doet laat mensen de pagina leuk vinden waarop de knopcode is geplaatst.

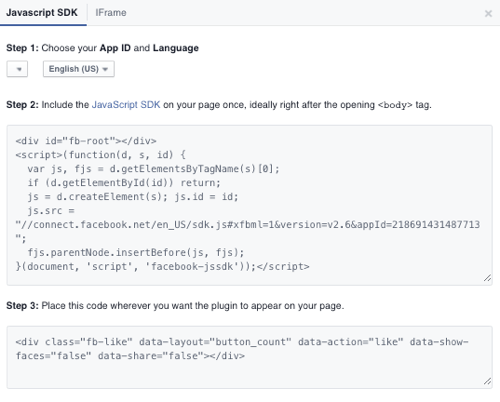
Het eerste deel van de Like-knopcode is de Facebook SDK, die ik aan het begin van het artikel noemde. Als u het eerder heeft geïnstalleerd, hoeft u het niet opnieuw te installeren. Als je dat niet hebt gedaan, raadt Facebook je aan de code toe te voegen na de openingstag. U plaats het tweede deel van de code waar u de Facebook Like-knop wilt laten verschijnen.
Je kan ook klik op het iFrame-tabblad om de alternatieve iFrame-code te krijgen waarvoor de afzonderlijke SDK-code niet nodig is. Plaats de iFrame-code waar u uw Like-knop wilt laten verschijnen.

De resulterende knop ziet er zo uit.
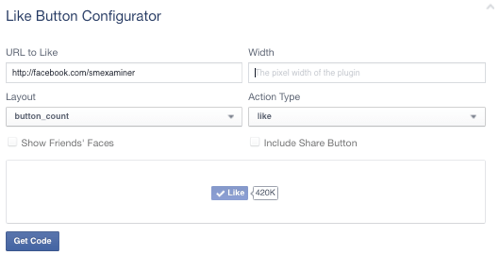
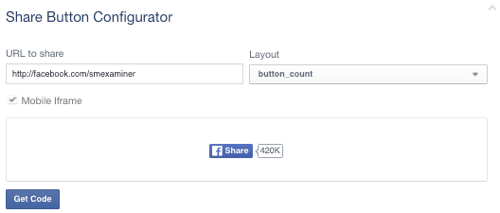
Als je op de bovenstaande knop klikt, kun je dit artikel 'liken' en heb je de mogelijkheid om het te delen. Je kan ook configureer de knop met een specifieke URL, zoals hieronder weergegeven.

De resulterende knop ziet er zo uit.
Als je op de bovenstaande knop klikt, kun je de startpagina van de Social Media Examiner "leuk vinden" en heb je de mogelijkheid om deze te delen. Je kan ook configureer de knop met een specifieke Facebook-pagina-URL, zoals hieronder weergegeven.

De resulterende knop ziet er zo uit.
Als je op de bovenstaande knop klikt, kun je de Facebook-pagina van Social Media Examiner leuk vinden en een fan worden.
Dat maakt het een krachtige knop. Jij kan plaats de Like-knop waar dan ook en configureer deze naar:
- Zoals de webpagina of blogpost waarop deze is geplaatst door de URL naar het vak Like leeg te laten.
- Zoals een specifieke URL door het op te geven in het vak URL om leuk te vinden.
- Like een specifieke Facebook-pagina dus de persoon wordt een fan van die pagina door de URL van de Facebook-pagina op te geven in het vak 'Vind ik leuk'.
Eén knop, veel gebruiksmogelijkheden.
Onthoud ook dat u dat kunt configureer de Like-knop om een Share-knop toe te voegen, dus in plaats van uw inhoud alleen leuk te vinden, krijgen gebruikers de kans om deze te delen op hun persoonlijke profiel, pagina of groepspubliek. Jij kan verander het woord Graag aanbevelen. Je kan ook wijzig de lay-out zodat deze overeenkomt met andere deelknoppen op uw pagina.
# 2: Plug-in voor Facebook-citaten
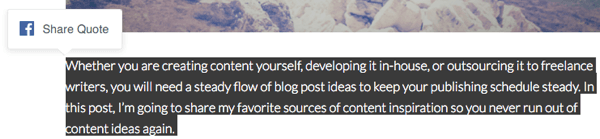
Een van de nieuwe plug-ins voor sociaal delen die door Facebook is geïntroduceerd, is de Offerte plug-in. Deze plug-in zal laat lezers van inhoud een specifiek tekstgedeelte in uw bericht markeren en deel dit als een citaat samen met uw blogpostlink. In feite zal elke keer dat iemand een tekst in je bericht markeert, de Facebook Share Quote-knop verschijnt.

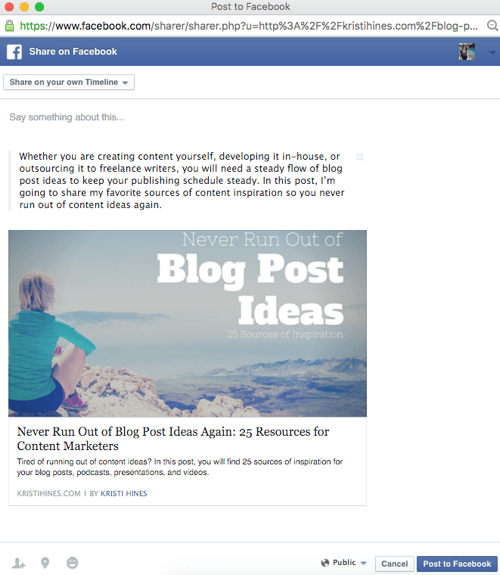
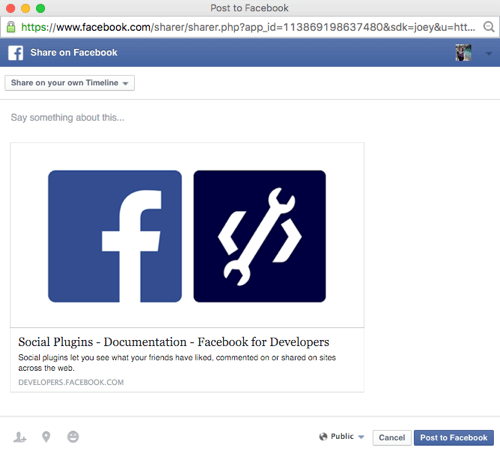
Als mensen erop klikken, gaan ze naar een deelscherm met de quote en een linkshare voor je bericht.

Van daaruit kunnen ze opmerkingen toevoegen en de link, samen met de quote, delen met hun persoonlijke profiel, pagina of groepspubliek.
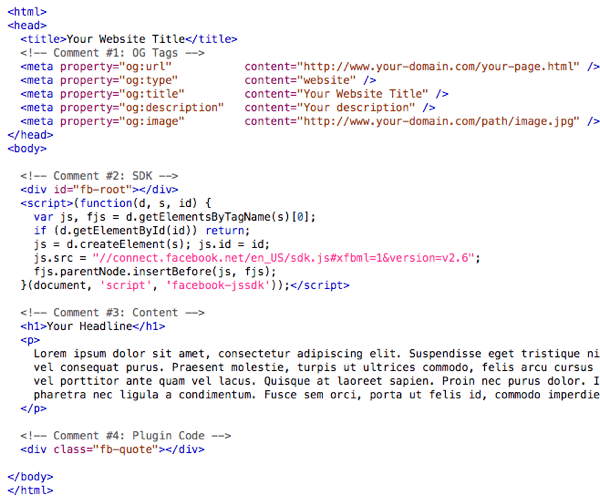
Facebook toont de codering die u op uw inhoud moet implementeren om deze te laten werken op de Quote-plug-inpagina. Hier is hoe het er nu uitziet.

Jij kan implementeer het eerste gedeelte van de code onder commentaar # 1 (dat is de Facebook Open Graph-code) met behulp van plug-ins zoals Yoast SEO (als u een door uzelf gehoste WordPress-gebruiker bent).
Het tweede gedeelte van de code onder Reactie # 2 is de Facebook SDK, die ik aan het begin van het artikel noemde. Als u het eerder heeft geïnstalleerd, hoeft u het niet opnieuw te installeren. Als je dat niet hebt gedaan, raadt Facebook je aan de code toe te voegen na de openingstag.
De derde sectie onder Reactie # 3 is uw inhoud en vereist niets speciaals in termen van codering.
Het vierde deel van de code onder Commentaar # 4 is de code die je nodig hebt voor de Quote-plug-in. Jij moet voeg het vierde gedeelte van de code toe vóór de afsluitende body-tag op elke pagina waarop u de Facebook Quote-plug-in wilt laten verschijnen.
Hoewel u misschien in de verleiding komt om de Facebook Quote-plug-in aan elke pagina van uw website toe te voegen, moet u er rekening mee houden dat de Facebook Quote-knop elke keer verschijnt wanneer mensen tekst markeren op een pagina waarop de plug-in staat. Daarom zou u kunnen overwegen of u het daadwerkelijk op pagina's wilt met uw e-mailadres, telefoonnummer, enz.
# 3: Facebook-knop Opslaan
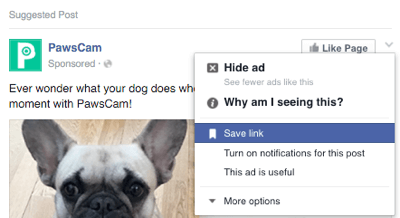
Heb je gebruik gemaakt van de functie Opslaan op Facebook-berichten?

Blijkbaar is de functie zo populair geworden dat je het nu kunt voeg een knop Opslaan toe aan uw website, zodat Facebook-gebruikers uw website, webpagina's en inhoud kunnen toevoegen aan hun privécollectie. Wanneer erop wordt geklikt, wordt het Opslaan knop gaat van blauw naar wit en toont een pop-up om gebruikers te laten weten dat ze privé een link hebben opgeslagen.

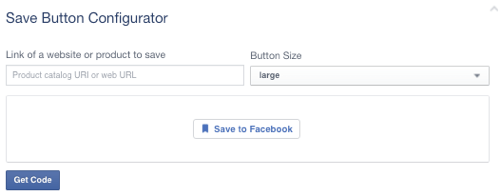
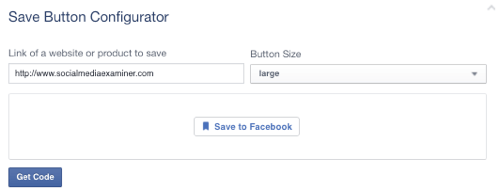
Net als bij de Like-knop, kunt u configureer de knop Opslaan met een lege link om op te slaanwaarmee mensen de pagina kunnen opslaan waarop ze zich bevinden naar hun persoonlijke Facebook-lijst met opgeslagen links.
Volg YouTube-marketingtraining - online!

Wilt u uw betrokkenheid en verkoop met YouTube verbeteren? Doe dan mee met de grootste en beste bijeenkomst van YouTube-marketingexperts terwijl ze hun bewezen strategieën delen. U ontvangt stapsgewijze live instructies gericht op YouTube-strategie, video's maken en YouTube-advertenties. Word de YouTube-marketingheld voor uw bedrijf en klanten terwijl u strategieën implementeert die bewezen resultaten opleveren. Dit is een live online trainingsevenement van je vrienden bij Social Media Examiner.
KLIK HIER VOOR DETAILS - UITVERKOOP EINDIGT 22 SEPTEMBER!
Het eerste deel van de Save-knopcode is de Facebook SDK, die ik aan het begin van het artikel noemde. Als u het eerder heeft geïnstalleerd, hoeft u het niet opnieuw te installeren. Als je dat niet hebt gedaan, raadt Facebook je aan deze code toe te voegen na de openingstag. U plaats het tweede deel van de code waar u de Facebook-knop Opslaan wilt laten verschijnen.
De resulterende knop ziet er zo uit.
Als je op de bovenstaande knop klikt, kun je dit artikel 'opslaan'. Je kan ook configureer de knop met een specifieke URL, zoals hieronder wordt getoond.

De resulterende knop ziet er zo uit.
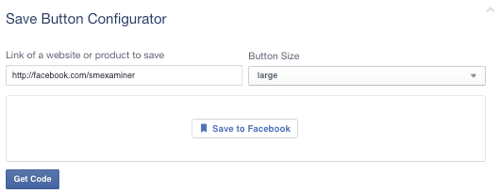
Als u op de bovenstaande knop klikt, kunt u de startpagina van Social Media Examiner 'opslaan'. Je kan ook configureer de knop met een specifieke Facebook-pagina-URL, zoals weergegeven in de volgende afbeelding.

De resulterende knop ziet er zo uit.
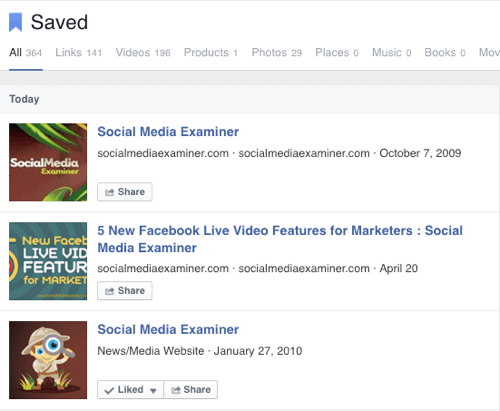
Als je op de bovenstaande knop klikt, kun je de Facebook-pagina van Social Media Examiner 'opslaan'. U vindt uw lijst met opgeslagen items in uw Opgeslagen sectie. Hier is een voorbeeld van wat u ziet wanneer u artikelen, startpagina's en Facebook-pagina's opslaat.

De knop Opslaan is niet beperkt tot alleen links. Als je een... hebt productcatalogus in Business Manager, blijf de Bewaar knop documentatie om erachter te komen hoe u dat kunt configureer Save buttons voor uw producten op uw website zodat mensen die misschien nog niet klaar zijn om te kopen, uw product kunnen bewaren voor later.
# 4: Facebook Messenger-knop Verzenden
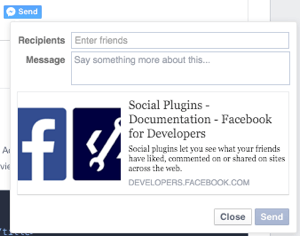
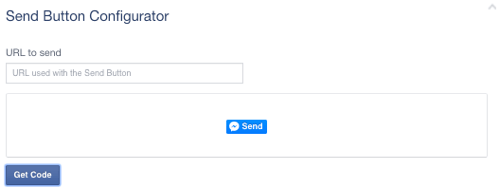
Denkt u dat mensen uw inhoud privé willen verzenden in plaats van openbaar? Dan kunt u overwegen om een Verzendknop. Deze knop zal mensen toestaan om uw webpagina-link naar een of meer mensen te sturen via Messenger. Wanneer erop wordt geklikt, krijgen gebruikers de mogelijkheid om te kiezen naar wie ze de link willen sturen en welk bericht ze ermee willen verzenden.

Mobiele gebruikers wordt gevraagd om hun Messenger-app te openen (indien geïnstalleerd) of ze worden naar de mobiele versie van Facebook geleid om een privébericht te sturen.
Net als bij de knoppen Vind ik leuk en Opslaan, kunt u configureer de knop Verzenden met een lege link om te verzenden waarmee mensen de pagina waarop ze zich bevinden naar hun Messenger-contacten kunnen sturen.

Het eerste deel van de verzendknopcode is de Facebook SDK, die ik aan het begin van het artikel noemde. Als u het eerder heeft geïnstalleerd, hoeft u het niet opnieuw te installeren. Als je dat niet hebt gedaan, raadt Facebook je aan om het toe te voegen na de openingstag. U plaats het tweede deel van de code waar u de Facebook-verzendknop wilt laten verschijnen.
De resulterende knop ziet er zo uit.
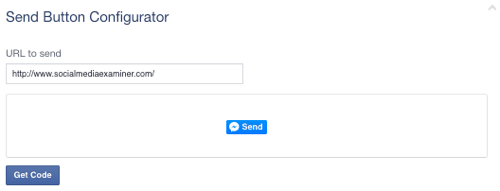
Als je op de bovenstaande knop klikt, kun je dit artikel 'verzenden' via Messenger. Je kan ook configureer de knop met een specifieke URL, zoals hieronder weergegeven.

De resulterende knop ziet er zo uit.
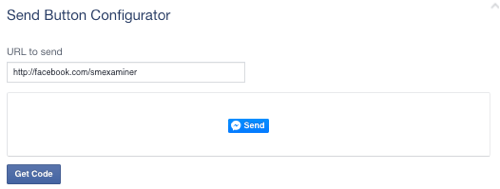
Als je op de bovenstaande knop klikt, kun je de Social Media Examiner-startpagina 'verzenden' via Messenger. Je kan ook configureer de knop met een specifieke Facebook-pagina-URL, zoals hier getoond.

De resulterende knop ziet er zo uit.
Als je op de bovenstaande knop klikt, kun je de Facebook-pagina van de Social Media Examiner 'verzenden' via Messenger.
Opmerking: een ding dat ik tijdens het testen ontdekte, is dat de knop Verzenden soms niet werkt met bepaalde sjablonen / thema's. Mijn knop Verzenden werkte bijvoorbeeld op deze manier niet goed.

Toen ik contact opnam met Rainmaker-ondersteuning om erachter te komen waarom de knop Verzenden niet goed werkte op hun thema's, ontdekten ze dat de knop Verzenden niet reageerde. De oplossing was om voeg een stukje code toe aan je CSS dat ziet er zo uit.

Als u Rainmaker of een ander StudioPress-thema gebruikt, zou dezelfde code voor u moeten werken. Als u een ander sjabloon / thema gebruikt en problemen tegenkomt waarbij de pop-up van de knop Verzenden niet volledig wordt weergegeven, kunt u de bovenstaande CSS-code proberen om te zien of dit voor u werkt. Als dit niet het geval is, moet u contact opnemen met uw sjabloon- / thema-ontwikkelaar om code te krijgen waarmee de knop voor u werkt.
# 5: Facebook Share-knop
Het is gemakkelijk om de Like-knop te verwarren met de Share-knop. Met de Like-knop kunnen mensen het aantal likes op een bepaalde webpagina verhogen en krijgen ze de mogelijkheid om de webpagina te delen met hun persoonlijke profiel, pagina of groepspubliek.
De Share-knop daarentegen helpt verhoog het aantal vind-ik-leuks op een bepaalde webpagina, maar wil maak een sterkere oproep tot actie voor mensen om de webpagina's te delen met hun persoonlijke profiel, pagina of groepspubliek.
Wanneer erop wordt geklikt, krijgen mensen een pop-up waarmee ze de link snel kunnen delen met hun persoonlijke profiel, pagina of groepspubliek.

Er zijn twee manieren om ermee om te gaan. Jij kan gebruik de combinatie Like en Share-knop door ervoor te zorgen dat Share is aangevinkt wanneer u een Like-knop maakt, ervan uitgaande dat u uw knoppen handmatig codeert.

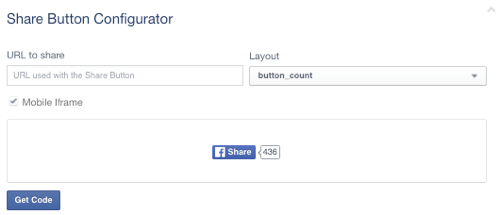
Of je kan Maak een Share-knop op zichzelf. Net als bij de Like-knop, kunt u de Share-knop configureren met een lege link om te verzenden waarmee mensen de pagina waarop ze zich bevinden kunnen delen met hun persoonlijke profiel, pagina of groepspubliek.

Het eerste deel van de Share-knopcode is de Facebook SDK, die ik aan het begin van het artikel noemde. Als u het eerder heeft geïnstalleerd, hoeft u het niet opnieuw te installeren. Als je dat niet hebt gedaan, raadt Facebook je aan om het toe te voegen na de openingstag. U plaats het tweede deel van de code waar u de Facebook Share-knop wilt laten verschijnen.
De resulterende knop ziet er zo uit.
Als je op de bovenstaande knop klikt, kun je dit artikel 'delen'. Je kan ook configureer de knop met een specifieke URL, zoals weergegeven in de volgende afbeelding.

De resulterende knop ziet er zo uit.
Als u op de bovenstaande knop klikt, kunt u de startpagina van de Social Media Examiner 'delen'. Je kan ook configureer de knop met een specifieke Facebook-pagina-URL, zoals hieronder weergegeven.

De resulterende knop ziet er zo uit.
Als je op de bovenstaande knop klikt, kun je de Facebook-pagina van de Social Media Examiner 'delen'. Merk op dat mensen die dit doen de Facebook-pagina gewoon delen met hun publiek, maar geen fan worden. Dat is in dit geval het verschil tussen de Share- en Like-knoppen.
Aanvullende updates voor sociale plug-ins
Naast de nieuwe plug-ins en knoppen voor sociaal delen, heeft Facebook ook functies bijgewerkt met betrekking tot andere plug-ins voor sociaal delen en engagement.
Als u een uitgever bent die Facebook-opmerkingen, je zult vindnieuwe moderatiefuncties om spam te bestrijden.
Iedereen die graag berichten van Facebook insluit, kan dat nu embed publiek opmerkingen, berichten, en videos (inclusief leven) met nieuwe, eenvoudiger te implementeren codering.
Als je wilt configureer opties voor delen voor apparaten zoals Smart TV's, digitale fotolijsten of Internet of Things, bekijk de opties in het Delen voor apparaten.
U kunt een samenvatting lezen van alle updates hier.
Ten slotte
Zoals je kunt zien, is Facebook op zoek naar meer manieren om mensen die van inhoud houden te helpen deze te delen. Uitgevers moeten profiteren door niet alleen deze nieuwe tools voor delen te gebruiken, maar ook de technologie te implementeren die nodig is om toegang te krijgen tot de inzichten om te zien wat het beste presteert bij hun lezers.
Wat denk je? Heb je de nieuwe plug-ins voor sociaal delen van Facebook geprobeerd? Laat ons je mening weten in de comments!




