16 creatieve manieren om uw Facebook-tijdlijn omslagfoto te maken: Social Media Examiner
Facebook / / September 26, 2020
 Op de f8-conferentie van 2011, Facebook aangekondigde tijdlijn - een majoor herziening van de persoonlijke Facebook-profielen waar we allemaal aan gewend zijn geraakt.
Op de f8-conferentie van 2011, Facebook aangekondigde tijdlijn - een majoor herziening van de persoonlijke Facebook-profielen waar we allemaal aan gewend zijn geraakt.
UPDATE 15 december 2011: Facebook heeft aangekondigd dat Timeline nu wereldwijd beschikbaar is.Lees hoe u aan de slag gaat.
Wanneer de tijdlijn is uitgerold, uw persoonlijke profiel wordt in omgekeerde chronologische volgorde gerangschikt, als een "tijdlijn" van uw leven, zoals een online plakboek. Zoals Facebook-CEO Mark Zuckerberg zegt: "Tijdlijn is het verhaal van je leven... op een nieuwe manier om uit te drukken wie je bent."
Wanneer komt de tijdlijn beschikbaar?
Op dit moment hebben alleen degenen die geregistreerde ontwikkelaars van Facebook-applicaties zijn de mogelijkheid om hun persoonlijke profielen om te zetten naar het tijdlijnformaat. En alleen zij kunnen dat zie de tijdlijnen van anderen die ervoor hebben gekozen.
Het is echter vrij eenvoudig word een "ontwikkelaar" om toegang te krijgen tot de tijdlijn. Lezen Dit artikel
De omslagfoto van de tijdlijn: een geweldige kans voor creativiteit
Waarschijnlijk voor mensen met een creatieve inslag de meest opwindende verandering is de omslagfoto van de tijdlijn, een 851px x 315px canvas dat u kunt vullen met de afbeelding van uw keuze.
Je profielfoto wordt linksonder op de tijdlijnomslag ingevoegd. Het plezier is om interessante en slimme manieren te bedenken laat je omslagfoto en je profielfoto communiceren.
Voor mijn omslagfoto, Ik heb mijn profielfoto gewoon de laatste gemaakt in een chronologische reeks foto's van mij:

Voorbeelden van tijdlijnomslagfoto's om uw creativiteit een vliegende start te geven!
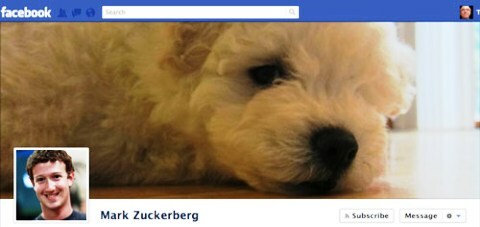
Velen zullen de omslagfoto gewoon gebruiken hang een mooie foto of familiefoto op. Bijvoorbeeld, Mark Zuckerberg heeft gewoon zijn hond en zijn gezicht:

Niet dat hier iets mis mee is, maar het is een gemiste kans om creatief plezier te hebben.
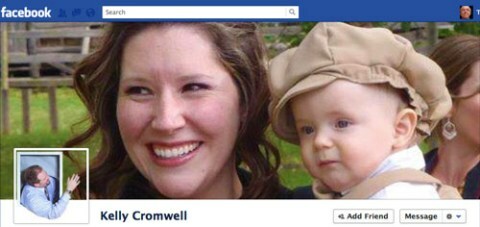
Bijvoorbeeld, Kelly Cromwell's een vrij eenvoudig familiefoto wordt:

Creatieve benaderingen van uw omslagfoto
Er zijn verschillende manieren om de integratie van uw omslagfoto en uw profielfoto te benaderen om een effect te creëren:
- Laat de gebruiker de "actie" in de omslagfoto zien
- Maak een vervolg op de omslagfoto
- Gewoon complementeer de omslagfoto
- Breid het thema van de profielfoto uit
- Geef "meta" -commentaar voor profiel- en omslagfoto's.
Laat u inspireren door wat anderen al hebben gedaan
De volgende voorbeelden moeten uw verbeelding prikkelen en u helpen enkele ideeën over de mogelijkheden.
E3 - Milaan, Italië
Een aantal creatievelingen van het digitale bureau E3 in Milaan gingen aan de slag met het ontwerpen van kunstzinnige en slimme omslagfotoconcepten.
Gianmarco Carrieri integreert de omslag en de foto, wat duidt op eindeloos herhalende recursiviteit!

Giuseppe Draicchio integreert op een slimme en mooie manier omslag en foto.

Alfredo Tomaselli plaatst zijn foto buiten de omslag en gebruikt zijn destructieve laserbril om het oude persoonlijke profiel te verlammen.

Fabio Maravilla krijgt met het recursieve spiegeleffect van de kapper.

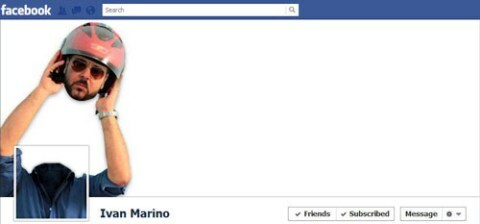
Ivan Marino verwijdert slim helm en hoofd, en maakt veel gebruik van witruimte.

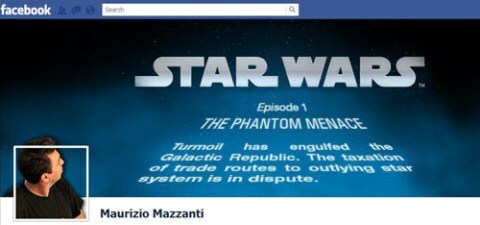
Maurizio Mazzanti verandert zijn omslagfoto in een filmscherm, waar hij naar kijkt.
Volg YouTube-marketingtraining - online!

Wilt u uw betrokkenheid en verkoop met YouTube verbeteren? Doe dan mee met de grootste en beste bijeenkomst van YouTube-marketingexperts terwijl ze hun bewezen strategieën delen. U krijgt stapsgewijze live instructies gericht op YouTube-strategie, video's maken en YouTube-advertenties. Word de YouTube-marketingheld voor uw bedrijf en klanten door strategieën te implementeren die bewezen resultaten opleveren. Dit is een live online trainingsevenement van je vrienden bij Social Media Examiner.
KLIK HIER VOOR DETAILS - UITVERKOOP EINDIGT 22 SEPTEMBER!
Annalisa Modotto illustreert mooi een voortgang van het denken, met een eetbare resolutie.

Ekkapong Techawongthaworn's experimenten
Ekkapong Techawongthaworn, een student in San Francisco, creëerde verschillende geweldige omslagfotoconcepten, die hij plaatste op zijn Google+ profiel:



Andere omslagfoto- en profielfotobenaderingen
Hieronder staan nog een paar voorbeelden, waarbij verschillende technieken en metaforen worden gebruikt vermaak en verbaas Facebook-vrienden.
Mohammad L. Azzam creëert een slimme interactie tussen de omslag- en profielfoto's die resoneert met de tekstinhoud.

Hugh Briss gebruikt zijn omslagfoto om zowel iets over zichzelf te zeggen als om zijn bedrijf te promoten.

Jeremy Bronson creëert een surrealistische en humoristische integratie van omslag- en profielfoto's.

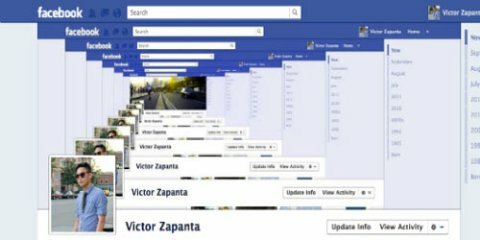
Ik hou ervan hoe Victor Zapanta gebruikt het spiegeleffect van de kapperszaak voor radicale recursiviteit! En kijk hoe die verre weg het effect voortzet ...

Enkele tips voor het maken van uw omslagfoto
Ten eerste kan dat Klik hier om een Photoshop PSD-sjabloon te downloaden die ik heb gemaakt om u te helpen maak je omslagfoto.
Zodra je je omslagfoto en profielfoto hebt, hoef je dat alleen maar te doen voeg ze toe aan je tijdlijn.
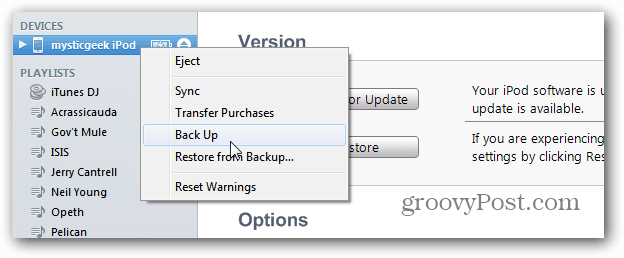
Hoe u uw tijdlijnomslagfoto kunt toevoegen
Net links van de verticale tijdlijnbalk ziet u:

Zodra u de afbeelding heeft geselecteerd die u voor uw omslagfoto wilt, klikt u op 'Wijzigingen opslaan'.
Onthoud dat het weergegeven formaat van uw omslagfoto 851 x 315 pixels is. Als u een afbeelding uploadt die meer dan 851 px breed is, wordt deze verkleind tot een breedte van 851 px.
Als uw afbeelding, of de verkleinde afbeelding, meer dan 315 px hoog is, heeft u de mogelijkheid om positioneer uw afbeelding horizontaal. Bovenop uw afbeelding ziet u 'Sleep om omslag te verplaatsen'. Ga gewoon met de muis over de afbeelding, waarna uw cursor een handpictogram wordt, en Sleep de afbeelding naar de gewenste pleken klik vervolgens op 'Wijzigingen opslaan'.
Upload uw profielfoto
Nadat u uw omslagfoto heeft toegevoegd, kunt u uw profielfoto uploaden, die, zoals hierboven vermeld, aan de linkerkant van uw omslagfoto wordt geplaatst.
De weergegeven grootte van uw profielfotoafbeelding is 125 x 125 pixels, maar de totale ingenomen ruimte is 135 x 135 pixels vanwege de 4-pixel witte rand en 1-pixel donkere omtrek. De minimale breedte voor een geüploade profielfotoafbeelding is 180 pixels.

Zodra je de profielfoto hebt geüpload die je bij je omslagfoto wilt gebruiken, kan dat plaats het verticaal (het wordt automatisch verkleind tot 125px in de breedte) door met de muis over de afbeelding te bewegen en "Edit Thumbnail" te selecteren in het contextmenu. Bewerk vervolgens de miniatuur in het pop-upvenster om deze op de gewenste plaats te krijgen.
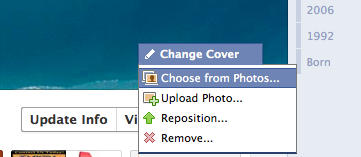
U kunt ook doorgaan met het positioneren van de omslagfoto door er met uw muis overheen te bewegen en 'Herpositioneren' te selecteren in het contextmenu 'Omslag wijzigen':

Profiteer van deze leuke mogelijkheid voor creativiteit!
Het is tijd om uw creatieve spieren te buigen! Veel plezier met uiten wie je bent op een unieke en creatieve manier.
Wat denk je? En voel je vrij om URL's naar je tijdlijn te posten in de reacties. Laat uw vragen en opmerkingen achter in het onderstaande vak.