Hoe Photoshop te gebruiken om uw eigen iOS 6-stijliconen te maken
Appel Adobe Photoshop / / March 18, 2020

Met veel discussie over de vraag of iOS 7 goed is of niet, is er geen andere keuze dan een kant te kiezen - iOS 6 of iOS 7. Ik denk persoonlijk dat iOS 7-pictogrammen een beetje een afzetterij voor Windows Phone zijn, maar hey - wat ga je doen... Het is niet het eerste dat Apple heeft gekopieerd of andere Microsoft van Apple of Android, het is echt rond. Dus terwijl we in de Appelstemming waarom probeer je het niet snel Photoshop-zelfstudie over het maken van uw eigen iOS 6-pictogrammen.
Goede voorbeeldpictogrammen vinden
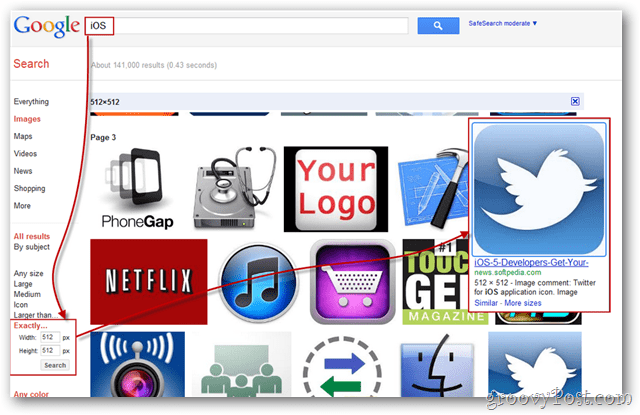
De eerste stap is het vinden van een voorbeeld van een iOS-pictogram. Voer een snelle Google- of Bing Image Search uit voor "iOS-pictogrammen". Target uw zoekopdracht om nauwkeurigere resultaten te krijgen met behulp van de Exact zoekopties in Google.
Nadat je een goed PNG-pictogram hebt gevonden, sla je het op je pc op zodat we het in Photoshop kunnen openen.

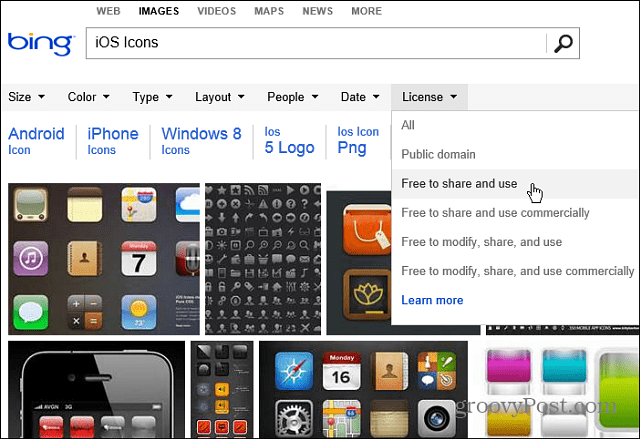
Het is ook vermeldenswaard dat Bing het zoeken naar afbeeldingen en pictogrammen die gratis zijn voor persoonlijk gebruik veel gemakkelijker maakt.

Ermee beginnen
Importeer de opgeslagen afbeelding in Photoshop en zorg ervoor dat het een goede PNG is. Het hoort een dambord rooster na de afgeronde hoeken in plaats van de typische witte achtergrond.
ikAls de achtergrond niet transparant is, kunt u zoiets als de gebruiken Magic Eraser Tool op elk van de vier witte vlekken in de hoeken.

Ctrl + klik de miniatuur van de laag met uw geïmporteerde pictogram om een selectie van de pictogramvorm te maken. U kunt dan (met het rechthoekige selectiekader) klik met de rechtermuisknop en Vullen met elke gewenste effen kleur. Ik zal om te beginnen zwart proberen.

Speciale effecten
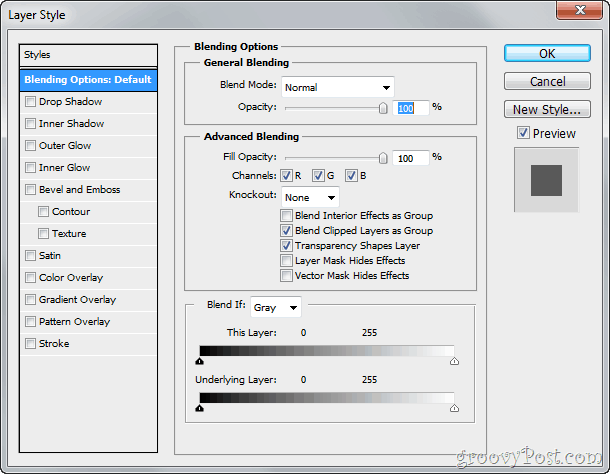
Nu is het tijd om je icoon de glanzende iOS 6-look te geven (wat natuurlijk beter is dan iOS 7). Klik met de rechtermuisknop op uw laag en selecteer Meng opties.

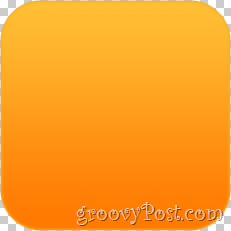
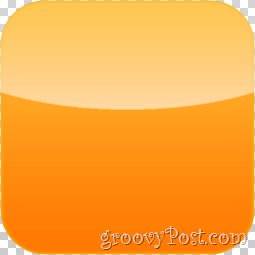
Met de overvloeimogelijkheden kunt u verschillende overlay-laagstijlen uitvoeren die het uiterlijk van het iOS-pictogram kunnen repliceren. Begin met een Verloop en probeer dan wat Slagschaduw en Innerlijke gloed. Je uiteindelijke resultaat ziet er ongeveer zo uit:

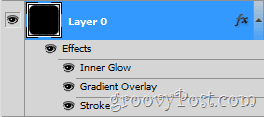
En je laag ziet er als volgt uit:

Tip: dat kan hernoem je laag (Shift + Ctrl + N) om de zaken overzichtelijker te houden.
Voeg een beetje glans toe
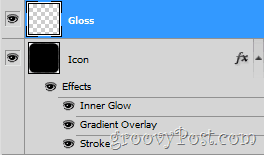
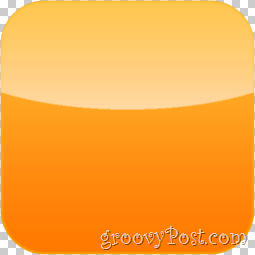
Laten we nu de glanzende glans bovenaan bijna alle iOS 6-pictogrammen repliceren. Maak eerst een nieuwe laag. Noem het "Gloss" en zet het bovenstaand uw pictogramlaag:

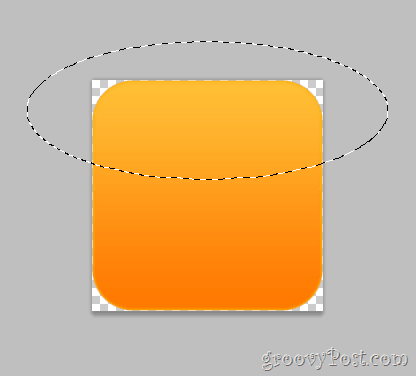
Pak nu de Elliptisch selectiekader (verborgen achter het gereedschap Rechthoekige selectiekader). Maak een kleine ronde vorm aan de bovenkant van het pictogram zoals:

Zonder je selectie ongedaan te maken, pak je op Verloopgereedschap en maak snel een verloop dat vervaagt van wit naar 100% transparantie:

Nadat je je verloop hebt gemaakt, sleep je het vanaf de onderkant van de selectie terwijl u de Shift-toets ingedrukt houdt.

Verwijder nu de glans die buiten de grenzen van het pictogram valt. Door een Ctrl + klik op de miniatuur van de Pictogramlaag en dan onze selectie omkeren met Klik met de rechtermuisknop> Selecteer inverse je kunt de vier lege hoeken bedekken. Nu kunnen we de selecteren Glanzende laag en druk op de Sleutel verwijderen om de overtollige glans te verwijderen. Je kunt eindigen met een snelle Ctrl + D om te deselecteren.

Tip: Om het effect van de glans te versterken, kunt u verschillende lagen-overlay-modi uitproberen - sommige werken goed Scherm, Zacht licht en Overlay.
Je icoon afmaken
U kunt nu elk logo toevoegen dat u wilt gebruiken. Bekijk mijn lieve nieuwe app - de iSmile! Slechts $ 99,99 in de App Store - grapje natuurlijk! Je kunt deze techniek gebruiken om zoveel groovy iconen te maken als je wilt... veel plezier!