Hoe de User Agent String in Microsoft Edge, Chrome, Firefox, Opera, Internet Explorer of Safari te veranderen
Opera Linux Chrome Microsoft Voordeel Firefox Macos Safari / / March 19, 2020
Laatst geupdate op

Met deze tip kunt u webpagina's bekijken alsof u een andere webbrowser of zelfs een ander apparaat gebruikt.
Wanneer u een webpagina zoals groovyPost.com laadt, wordt een lijst met controles uitgevoerd om het platform te bepalen (macOS, Windows, Linux), webbrowser (Microsoft Edge, Chrome of Safari voor iOS) en het systeemtype (x86 pc, Galaxy Tab, iPhone / iPad). Dit helpt webontwikkelaars om hun webpagina's voor de verschillende apparaten te optimaliseren. U ziet waarschijnlijk het verschil wanneer u onze website in Microsoft Edge laadt op een Windows 10-pc versus Chrome op een Android-smartphone.
Bepaalde elementen van een webpagina die u in een desktopbrowser zou vinden, zijn er niet altijd in een mobiele versie; of dit is om gemakkelijker te navigeren; of om ervoor te zorgen dat de pagina correct op het apparaat wordt geladen. Een functie van webbrowsers, de user-agentstring, maakt dit mogelijk. Webontwikkelaars gebruiken deze functie in hun webbrowser om te testen hoe hun websites er op verschillende platforms uitzien en werken zonder dat ze dat apparaat daadwerkelijk bezitten. Dit kan ook nuttig zijn voor eindgebruikers die mogelijk toegang moeten krijgen tot een website die niet wordt ondersteund door hun webbrowser. In dit artikel laten we u zien hoe.
Hoe u uw webbrowsers User Agent String in Windows 10, macOS of Linux kunt wijzigen
Microsoft Edge en Internet Explorer
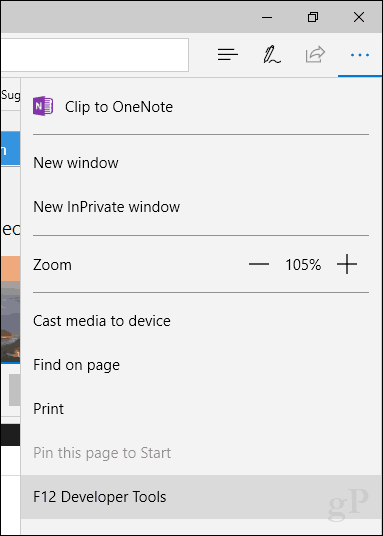
Er zijn verschillende manieren om toegang te krijgen tot de ontwikkelaarstools in Edge. De snelste manier is om op je toetsenbord op F12 te drukken. Een andere manier is via het menu Meer acties (…)> F12 Developer Tools.

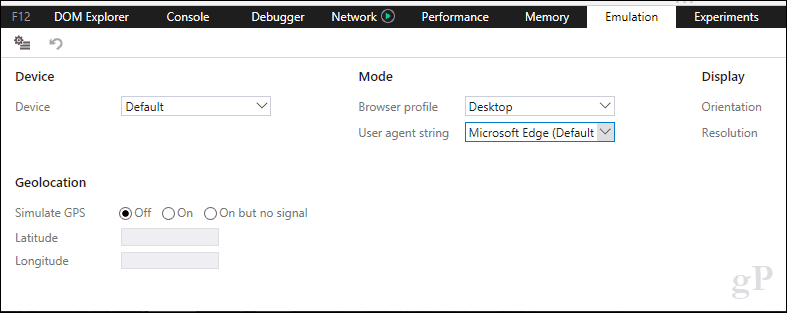
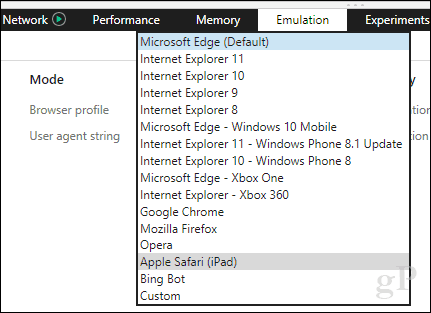
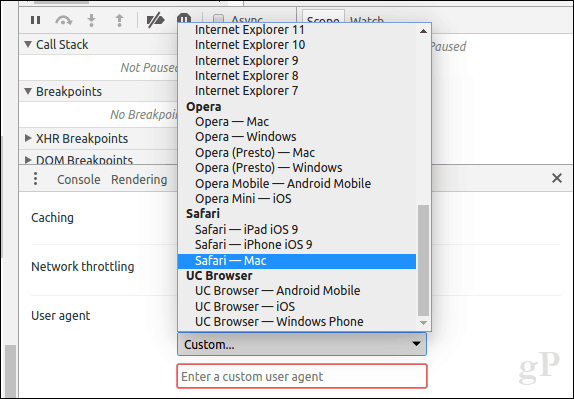
Selecteer de Emulatie tabblad en klik vervolgens op de User agent string keuzelijst.

Kies een geschikte webbrowser waarin u wilt testen. Zowel Edge als Internet Explorer ondersteunen verschillende modi, waaronder Opera, Safari, Firefox en Chrome. Indien geselecteerd, wordt de pagina die u bekijkt in realtime vernieuwd, zodat u kunt zien hoe deze zich gedraagt in die specifieke webbrowser.

Google Chrome en Opera
In Chrome kunt u de ontwikkelaarstools snel openen door op te drukken Control + Shift + i. Als u het vanuit het menu wilt doen, klikt u op Aanpassen en controleren menu in de rechterbovenhoek….

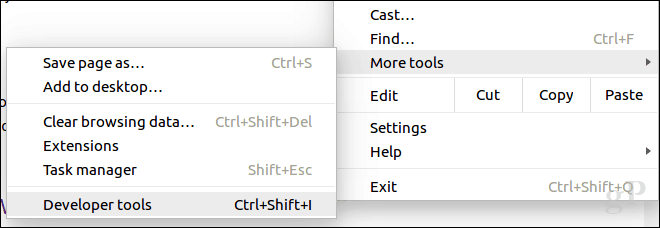
… En klik vervolgens op Meer tools> Ontwikkelaarstools.

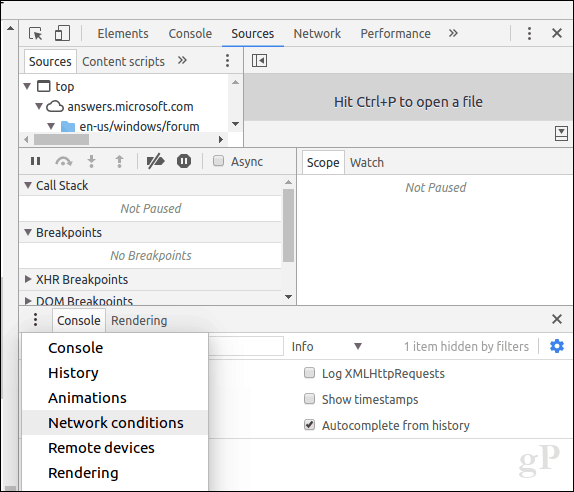
Klik onder aan het venster op het verticale elliptische menu en klik vervolgens op Netwerkvoorwaarden.

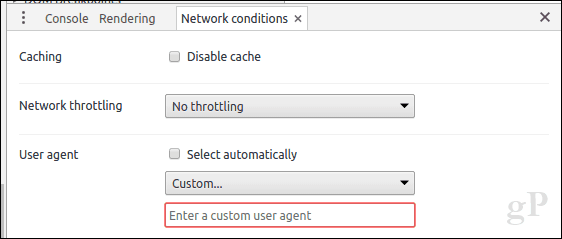
Selecteer het tabblad Netwerkvoorwaarden en verwijder het vinkje automatisch selecteren.

Klik in het Op maat keuzelijst en kies vervolgens de gewenste browsermodus.

De ontwikkelaarstools van Opera zijn gebaseerd op Chrome, maar het is wat gemakkelijker om er toegang toe te krijgen. Klik op Beeld> Toon ontwikkelaarmenu. Klik op het vervolgkeuzemenu Ontwikkelaar en klik vervolgens op Hulpprogramma's voor ontwikkelaars.
Mozilla Firefox
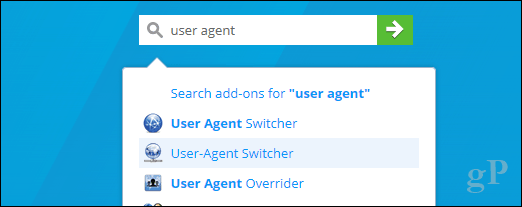
In tegenstelling tot Chrome, Opera, Edge en IE heeft Firefox geen gebruiksvriendelijke manier om snel van user-agentstring te wisselen. Je moet de over: config instellingen en wijzig vervolgens de useragent snaar handmatig. Als het met de hand bewerken van de configuratie je wantrouwend maakt, raad ik je aan een snelle en gemakkelijke add-on te gebruiken. Ga naar de Add-ons voor Firefox website en zoek dan naar user agent string.

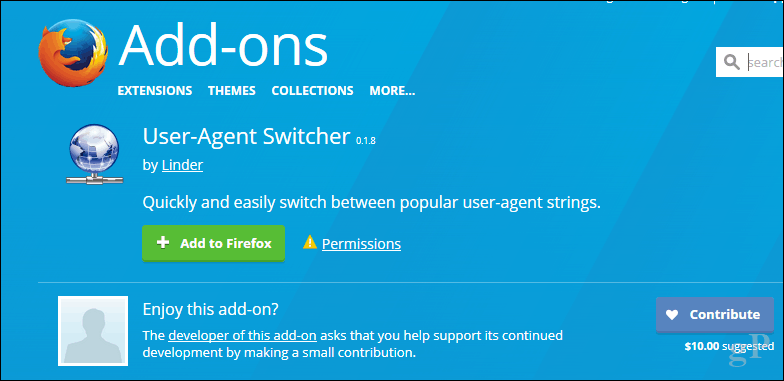
Er zijn nogal wat add-ons voor Firefox waarmee je de user-agentstring kunt wijzigen, maar ik vond Gebruiker-agent-switcher wordt het meest geaccepteerd met veel goede recensies. Er zijn add-ons met vergelijkbare namen, dus zoek naar de versie met het wereldbolpictogram en een aangesloten netwerkpijp. Klik op Toevoegen aan Firefox.

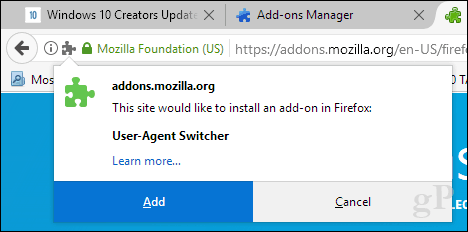
Klik op toevoegen.

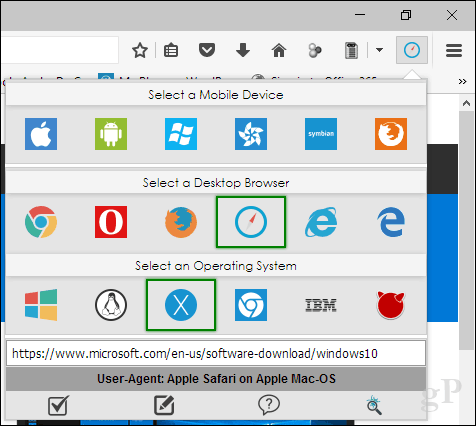
Klik op het pictogram User Agent String in het menu Add-ons. Kies de desktopwebbrowser en het besturingssysteemplatform om de gewenste website te bekijken. Dat is alles.

Safari op macOS
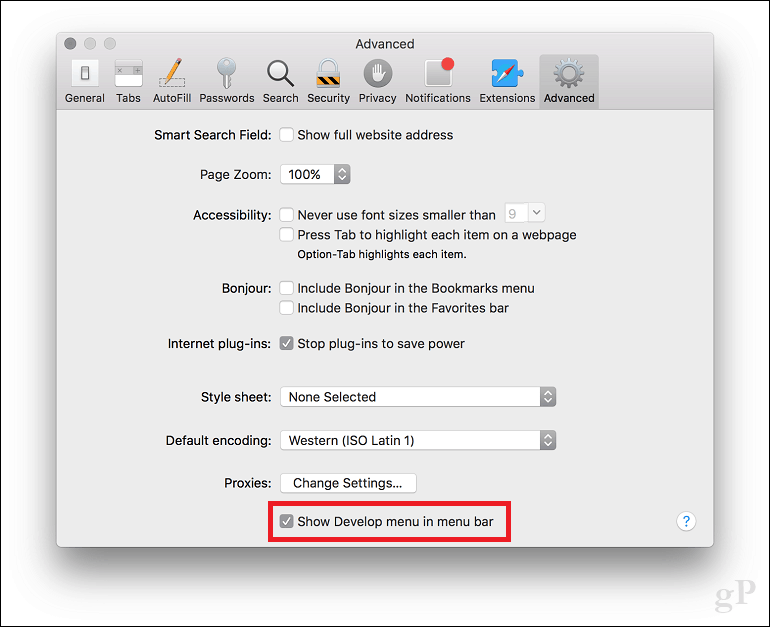
In Safari op macOS moet je eerst het menu Ontwikkelen inschakelen. Open hiervoor het Safari-menu> Voorkeuren> tabblad Geavanceerd. Vink onderaan het venster het vakje aan Toon ontwikkelmenu in menubalk.

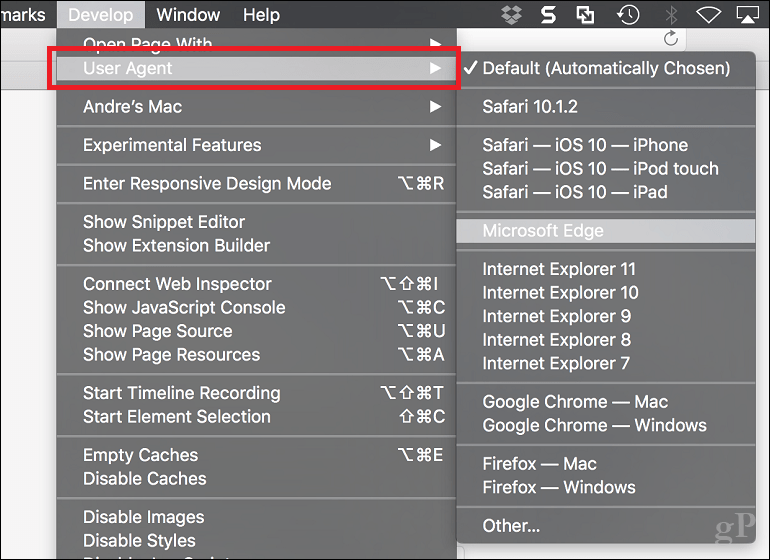
Klik op Ontwikkelen> Gebruikersagent en kies vervolgens de gewenste webbrowser.

Conclusie
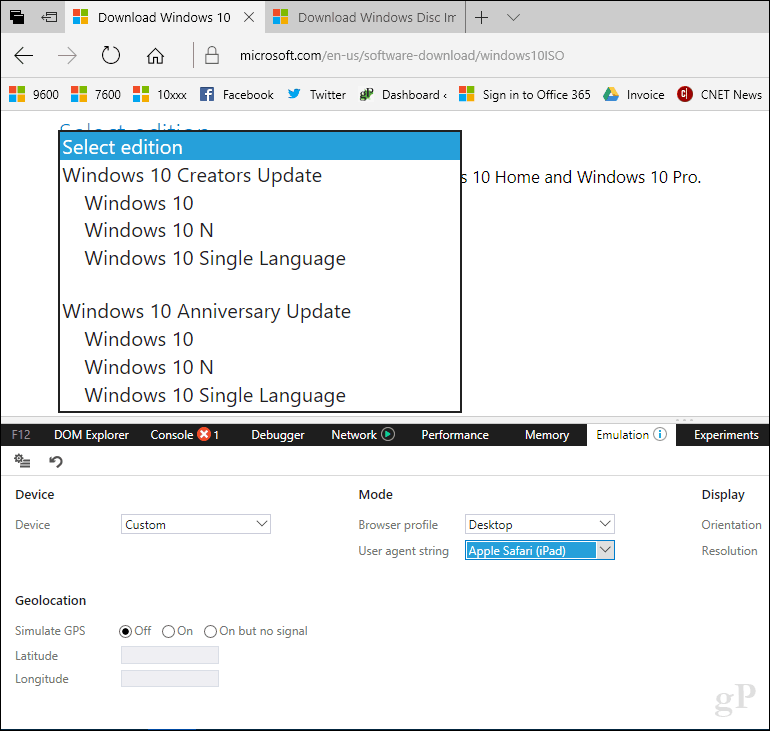
Zo kunt u dus de user-agentstring van uw webbrowser wijzigen of aanpassen. Het is niet alleen voor ontwikkelaars, het kan zelfs nuttig zijn voor scenario's waarin specifieke inhoud is verborgen die normaal gesproken beschikbaar is op een ander platform. Als je dat bijvoorbeeld wilt download ISO-bestanden rechtstreeks van de softwaredownload van Microsoft pagina op Windows vereist Microsoft dat u de Media Creation Tool. Maar als u de user-agentstring wijzigt, kunt u de ISO-afbeelding rechtstreeks downloaden als de pagina een ander platform zoals Linux of macOS detecteert.